ホームページ >ウェブフロントエンド >Vue.js >vue3 で watch と computed を使用する方法について話しましょう
vue3 で watch と computed を使用する方法について話しましょう
- 青灯夜游転載
- 2023-04-14 15:04:441695ブラウズ
この記事は、vue3 を学習し、計算プロパティとリスナー ウォッチの使用方法について詳しく説明するのに役立ちます。皆様のお役に立てれば幸いです。

#1. 見てください
<template>
<p>{{ obj.hobby.eat }}</p>
<button @click="obj.hobby.eat = '面条'">click</button>
</template>
<script>
import { watch, reactive } from 'vue'
export default {
name: 'App',
setup() {
const obj = reactive({
name: 'ifer',
hobby: {
eat: '西瓜',
},
})
watch(obj, (newValue, oldValue) => {
// 注意1:监听对象的时候,新旧值是相等的
// 注意2:强制开启深度监听,配置无效
console.log('触发监听');
console.log(newValue === oldValue) // true
})
return { obj }
},
}
</script>注: リアクティブ自体を変更しても監視はトリガーされません。 [関連する推奨事項: vuejs ビデオ チュートリアル 、Web フロントエンド開発 ]
<template>
<p>{{ obj.hobby.eat }}</p>
<button @click="obj.hobby = { eat: '面条' }">click</button>
</template>
<script>
import { watch, reactive } from 'vue'
export default {
name: 'App',
setup() {
const obj = reactive({
name: 'ifer',
hobby: {
eat: '西瓜',
},
})
watch(obj.hobby, (newValue, oldValue) => {
// obj.hobby = { eat: '面条' }
console.log('对 reactive 自身的修改不会触发监听')
})
return { obj }
},
}
</script>

変更しないように注意してください# 2.1 参照データを監視する
<template> <p>{{ age }}</p> <button @click="age++">click</button> </template> <script> import { watch, ref } from 'vue' export default { name: 'App', setup() { const age = ref(18) // 监听 ref 数据 age,会触发后面的回调,不需要 .value watch(age, (newValue, oldValue) => { console.log(newValue, oldValue) }) return { age } }, } </script>
<template>
<p>age: {{ age }} num: {{ num }}</p>
<button @click="handleClick">click</button>
</template>
<script>
import { watch, ref } from 'vue'
export default {
name: 'App',
setup() {
const age = ref(18)
const num = ref(0)
const handleClick = () => {
age.value++
num.value++
}
// 数组里面是 ref 数据
watch([age, num], (newValue, oldValue) => {
console.log(newValue, oldValue)
})
return { age, num, handleClick }
},
}
</script>
{ immediate: true, }<template> <p>{{ age }}</p> <button @click="handleClick">click</button> </template> <script> import { watch, ref } from 'vue' export default { name: 'App', setup() { const age = ref(18) const handleClick = () => { age.value++ } watch( age, (newValue, oldValue) => { console.log(newValue, oldValue) // 18 undefined }, { immediate: true, } ) return { age, handleClick } }, } </script>

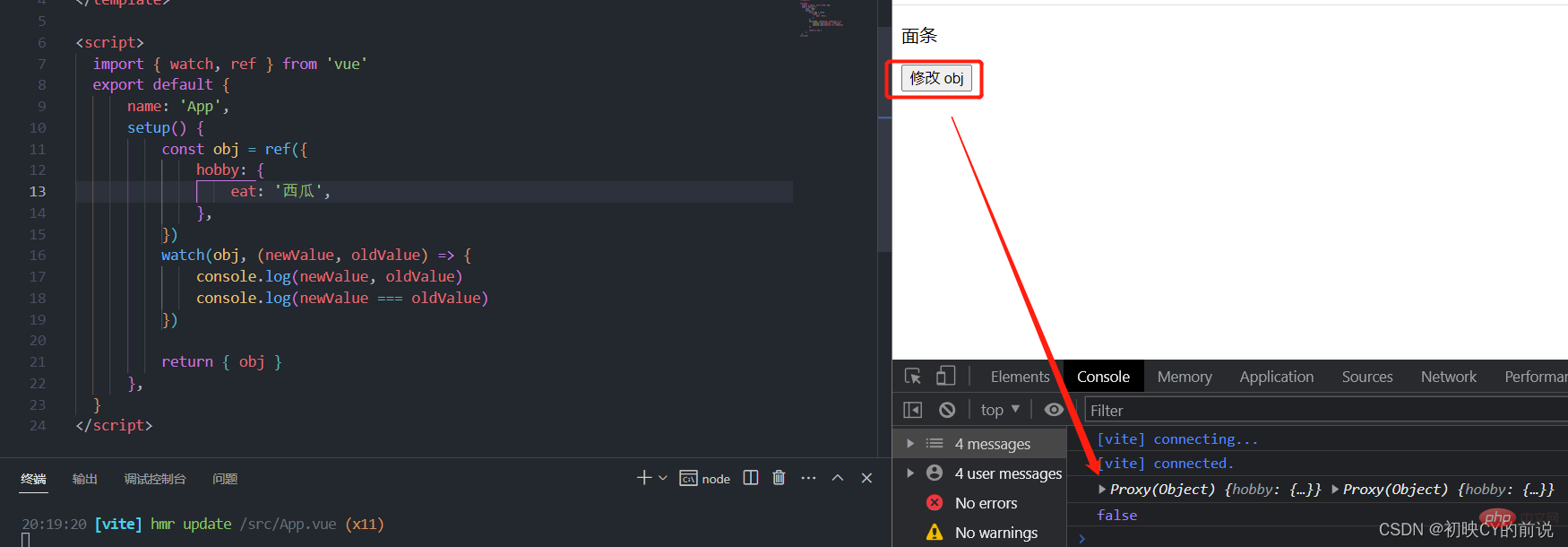
? 问题:修改 ref 对象里面的数据并不会触发监听,说明 ref 并不是默认开启 deep 的。见下<template> <p>{{ obj.hobby.eat }}</p> <button @click="obj.hobby.eat = '面条'">修改 obj.hobby.eat</button> </template> <script> import { watch, ref } from 'vue' export default { name: 'App', setup() { const obj = ref({ hobby: { eat: '西瓜', }, }) // 注意:ref 监听对象,默认监听的是这个对象地址的变化 watch(obj, (newValue, oldValue) => { console.log(newValue === oldValue) }) return { obj } }, } </script>
ウォッチがトリガーされない状況に直面した場合、3 つの解決策があります: 
- -`
- {{ obj.hobby.eat }}
`
 #解決策 2 :参照データの詳細なモニタリングを有効にします。
#解決策 2 :参照データの詳細なモニタリングを有効にします。
watch(
obj,
(newValue, oldValue) => {
console.log(newValue, oldValue)
console.log(newValue === oldValue)
},
{
deep: true,
}
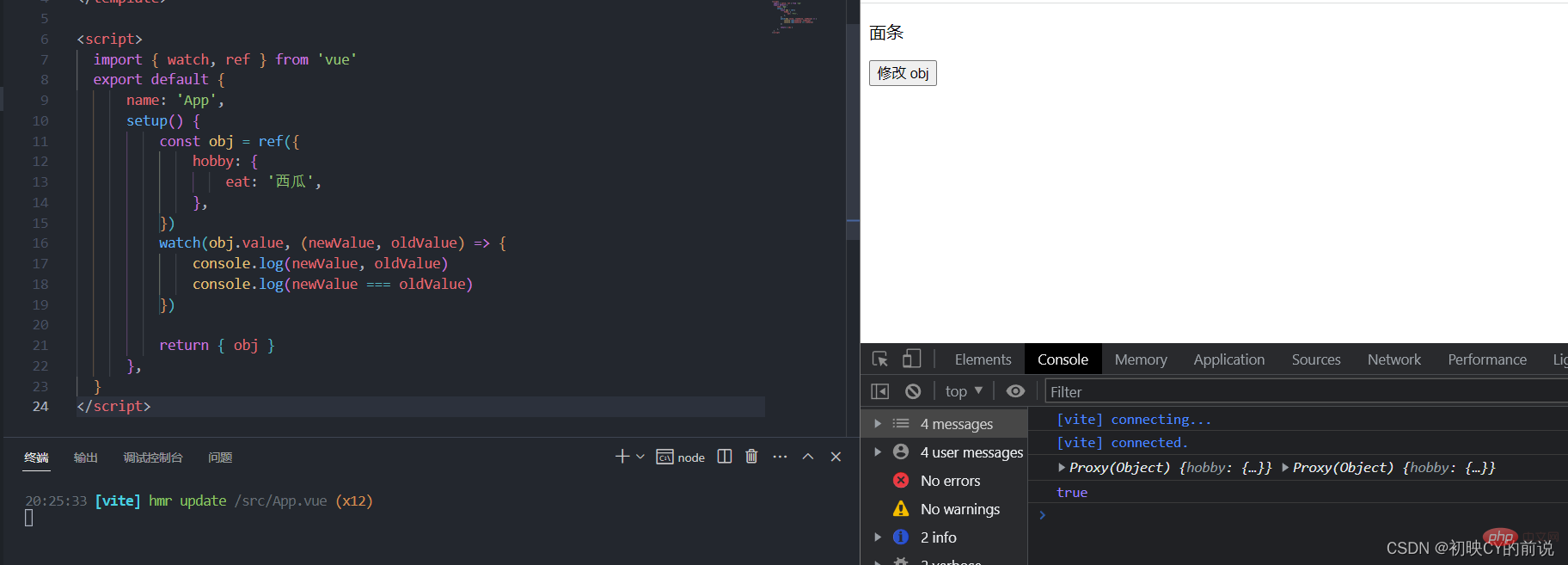
)解決策 3: ref.value を監視することでも同じ効果を達成できます。 。
- オブジェクトが ref 内にラップされている場合、実際には reactive で実装されており、これは isReactive メソッドで証明できます。
<template>
<p>{{ obj.hobby.eat }}</p>
<button @click="obj.hobby.eat = '面条'">修改 obj</button>
</template>
<script>
import { watch, ref } from 'vue'
export default {
name: 'App',
setup() {
const obj = ref({
hobby: {
eat: '西瓜',
},
})
watch(obj.value, (newValue, oldValue) => {
console.log(newValue, oldValue)
console.log(newValue === oldValue)
})
return { obj }
},
}
</script>
 共通データの監視
共通データの監視
<template> <p>{{ obj.hobby.eat }}</p> <button @click="obj.hobby.eat = '面条'">修改 obj</button> </template> <script> import { watch, reactive } from 'vue' export default { name: 'App', setup() { const obj = reactive({ hobby: { eat: '西瓜', }, }) // 把 obj.hobby 作为普通值去进行监听,只能监听到 obj.hobby 自身的变化 /* watch( () => obj.hobby, (newValue, oldValue) => { console.log(newValue, oldValue) console.log(newValue === oldValue) } ) */ // 如果开启了深度监听,则能监听到 obj.hobby 和内部数据的所有变化 /* watch( () => obj.hobby, (newValue, oldValue) => { console.log(newValue, oldValue) console.log(newValue === oldValue) }, { deep: true, } ) */ // 能监听影响到 obj.hobby.eat 变化的操作,例如 obj.hobby = { eat: '面条' } 或 obj.hobby.eat = '面条',如果是 reactive 直接对 obj 的修改则不会被监听到(ref 可以) watch( () => obj.hobby.eat, (newValue, oldValue) => { console.log(newValue, oldValue) console.log(newValue === oldValue) } ) return { obj } }, } </script>
2. computed 関数: 計算関数は、計算プロパティを定義するために使用されます。上記の基本概念は同じです。 as vue2 はい、vue2 の 2 つの知識ポイントの定義に進むことができます: [vue2] 計算とリスニングの使用法
。<template>
<p>firstName: {{ person.firstName }}</p>
<p>lastName: {{ person.lastName }}</p>
<input type="text" v-model="person.fullName" />
</template>
<script>
import { computed, reactive } from 'vue'
export default {
name: 'App',
setup() {
const person = reactive({
firstName: '初',
lastName: '映',
})
// 也可以传入对象,目前和上面等价
person.fullName = computed({
get() {
return person.firstName + '*' + person.lastName
},
set(value) {
console.log(value,'value');//为上述get的返回值
const newArr = value.split('*')
person.firstName = newArr[0]
person.lastName = newArr[1]
},
})
return {
person,
}
},
}
</script>
(学習ビデオ共有:  vuejs 入門チュートリアル
vuejs 入門チュートリアル
基本プログラミング ビデオ)
以上がvue3 で watch と computed を使用する方法について話しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcsdn.netで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

