ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS ボックス モデルの関連知識ポイントを包括的に確認する
CSS ボックス モデルの関連知識ポイントを包括的に確認する
- 青灯夜游転載
- 2023-04-12 18:05:211542ブラウズ
CSS ボックスモデルは CSS の基礎の中でも重要かつ難しいポイントであるため、面接官が候補者のフロントエンドの基礎の習得度を調べるためによく使用されます。この記事では CSS ボックスの知識ポイントを包括的に整理します。モデル。

まず例を見てみましょう: 以下の div 要素の合計幅はいくらですか?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS 盒模型(https://github.com/webharry/fe-interview)</title>
<style>
div {
background-color: lightgrey;
width: 200px;
border: 10px solid yellow;
padding: 10px;
margin: 20px;
}
</style>
</head>
<body>
<div>这里是盒子内的实际内容。有 10px 内间距,20px 外间距、10px 黄色边框。</div>
</body>
</html>この質問に答えるには、まず CSS ボックス モデルを理解する必要があります。
CSS ボックス モデルとは何ですか?
各 HTML 要素は、ボックス モデルと呼ばれる長方形のフレーム (ボックス) で構成されます。 CSS ボックス モデルは、HTML 要素の寸法とマージンを定義します。
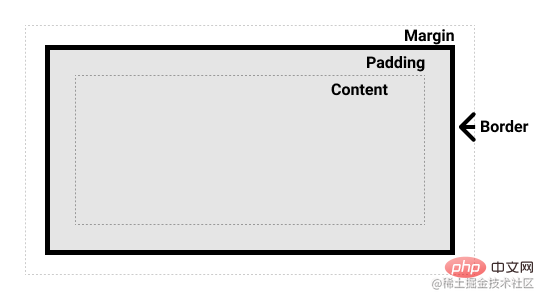
ボックス モデルの各部分
CSS でボックスを形成するには、次のものが必要です:
-
コンテンツ ボックス :この領域はコンテンツを表示するために使用され、サイズは
widthとheightで設定できます。 -
パディング ボックス: コンテンツ領域の外側に囲まれた空白領域。サイズは
padding関連プロパティによって設定されます。 -
境界ボックス: 境界ボックスはコンテンツとパディングを包みます。サイズは、
border関連プロパティを通じて設定されます。 -
マージンボックス: これは最も外側の領域であり、ボックスと他の要素の間の空白スペースです。サイズは、
margin関連プロパティを通じて設定されます。
図に示すように、

CSS には、標準ボックス モデルと IE ボックス モデルの 2 つのボックス モデルがあります。
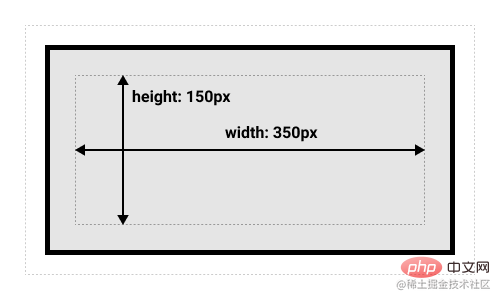
- 標準ボックス モデル: 要素の幅と高さには、パディング、境界線、マージンを除くコンテンツのみが含まれます。
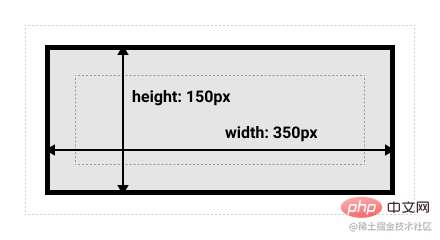
- IE ボックス モデル: 要素の幅と高さには、コンテンツ、パディング、境界線が含まれますが、マージンは含まれません。
2 つのボックス モデルの違いは何ですか?
2 つのボックス モデルの違いは、要素の幅と高さを計算する方法と、要素のパディング、境界線、およびマージンを処理する方法です。
- 標準のボックス モデルでは、要素の幅と高さにはコンテンツのみが含まれるため、幅と高さを設定するときは、パディング、境界線、およびマージンの影響を考慮する必要があります。 。
- 図に示すように:

- IE ボックス モデルでは、要素の幅と高さにはパディングとボーダーが含まれるため、幅と境界線を設定します。パディングとボーダーの影響を考慮する必要があります。
- 図に示すように:

重要: 幅 (幅) と高さ (高さ) を指定する場合CSS 要素の ) プロパティでは、コンテンツ領域 (コンテンツ) の幅と高さを設定しているだけです。
2 つのボックス モデル間で変換するにはどうすればよいですか?
CSS ボックス サイズ プロパティを設定することで、使用するボックス モデルを指定できます。デフォルトでは、box-sizing プロパティの値は content-box で、標準のボックス モデルを使用します。 IEボックスモデルを使用するborder-boxに設定できます。
最後に書いてあります
さて、記事の冒頭にある例を見てみましょう。答えは明白です。デフォルトでは、box-sizing プロパティの値は content-box であり、標準のボックス モデルを使用するためです。したがって、例の div 要素の合計幅は 200 10x2 10x2=240px になります。
(学習ビデオ共有: Web フロントエンド )
以上がCSS ボックス モデルの関連知識ポイントを包括的に確認するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

