ディスプレイレンダリング:

カウントダウンは、Web 開発でユーザーのフォーム上の操作を制限するためによく使用されます。たとえば、ユーザーが一定時間内に関連するプロトコル情報を読み取ってから次の操作に進むことが期待されます。たとえば、携帯電話の認証コードを受信した場合、ユーザーは一定時間経過後に再度認証コードを取得することができます(認証コードが受信されなかった場合)。そこで今日は、JavaScript を使用してこの単純なアプリケーションを実装する方法を紹介します。
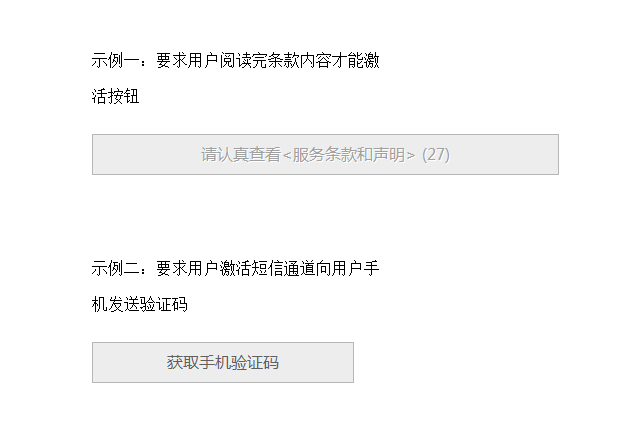
アプリケーションシナリオ 1: ユーザー登録時に関連する契約情報を読んだ後にのみボタンをアクティブにできます
一部の Web サイトでは、登録時にいわゆるユーザー契約などの情報に同意することが求められます。契約の内容が非常に重要である場合、一部の Web サイトでは、新規登録ユーザーが「次へ」ボタンをアクティブにする前に関連する契約情報を読む必要があります。フォームを送信します。ユーザーが契約情報を読めるようにするために (実際にユーザーがそれを読むかどうかはわかりませんが)、開発者は 30 秒後にフォーム送信ボタンがアクティブになるなどのカウントダウンを設計します。それを実装する方法。
<form action="http://www.jb51.net/" method="post" name="agree"> <input type="submit" class="button" value="请认真查看<服务条款和声明> ()" name="agreeb"> </form>
上記のようなフォームがあるとします。フォームの他の部分は省略します。最初はボタンが 1 つだけあり、30 秒のカウントダウンが終了するとボタンに「」が表示されます。同意します」と表示され、クリックしてアクティブ化できます。
この効果を実現するためにネイティブ JS を使用します:
<script>
var secs = ;
document.agree.agreeb.disabled=true;
for(var i=;i<=secs;i++) {
window.setTimeout("update(" + i + ")", i * );
}
function update(num) {
if(num == secs) {
document.agree.agreeb.value =" 我 同 意 ";
document.agree.agreeb.disabled=false;
}
else {
var printnr = secs-num;
document.agree.agreeb.value = "请认真查看<服务条款和声明> (" + printnr +")";
}
}
</script>
時間を 30 秒に設定しました。もちろん、必要な時間を設定してボタンを無効にし、window.setTimeout を通じて update() 関数を呼び出して、30 秒間ループすることもできます。対照的に、カウントダウンが完了すると、「同意します」が表示され、ボタンがアクティブになります。
アプリケーション シナリオ 2: ユーザーは SMS チャネルをアクティブにして、ユーザーの携帯電話に確認コード SMS を送信し、身元を確認します
多くの Web サイトでは、ユーザーの身元を確認する際に、ユーザー情報がユーザーの携帯電話に関連付けられるように、ユーザー情報のセキュリティを向上させる必要があります。そのため、ユーザーが正しく入力すると、確認コード情報がユーザーの携帯電話に送信されます。確認コードを入力してバックエンドに送信すると、操作は成功します。さまざまな理由で確認コードの送信が失敗することもあり、ユーザーが送信をクリックし続けることができません。このように、開発者はカウントダウンを使用してこの種の問題に対処し、ユーザーが SMS をアクティブ化した後、30 秒経過しても確認コード SMS が受信されない場合、ユーザーはクリックして SMS を送信できるようになります。
<form action="http://www.jb51.net/" method="post" name="myform"> <input type="button" class="button" value="获取手机验证码" name="phone" onclick="showtime()"> </form>
上記のフォームは、onclick イベントをボタンに追加し、showtime() 関数を呼び出します。
<script>
function showtime(t){
document.myform.phone.disabled=true;
for(i=;i<=t;i++) {
window.setTimeout("update_p(" + i + ","+t+")", i * );
}
}
function update_p(num,t) {
if(num == t) {
document.myform.phone.value =" 重新发送 ";
document.myform.phone.disabled=false;
}
else {
printnr = t-num;
document.myform.phone.value = " (" + printnr +")秒后重新发送";
}
}
</script>
シナリオ 1 と同様に、ボタンがクリックされると、カウントダウンが window.setTimeout の update_p() を呼び出すことによって表示されます。完了すると、ボタンに「再送信」が表示され、ボタンのステータスが利用可能になります。
上記の 2 つのシナリオは、ボタンが使用可能になるまでに js が 30 秒間自動的にカウントダウンする方法を示しています。これが皆さんの役に立つことを願っています。
 node.jsは、型を使用してストリーミングしますApr 30, 2025 am 08:22 AM
node.jsは、型を使用してストリーミングしますApr 30, 2025 am 08:22 AMnode.jsは、主にストリームのおかげで、効率的なI/Oで優れています。 ストリームはデータを段階的に処理し、メモリの過負荷を回避します。大きなファイル、ネットワークタスク、リアルタイムアプリケーションの場合。ストリームとTypeScriptのタイプの安全性を組み合わせることで、パワーが作成されます
 Python vs. JavaScript:パフォーマンスと効率の考慮事項Apr 30, 2025 am 12:08 AM
Python vs. JavaScript:パフォーマンスと効率の考慮事項Apr 30, 2025 am 12:08 AMPythonとJavaScriptのパフォーマンスと効率の違いは、主に以下に反映されています。1)解釈された言語として、Pythonはゆっくりと実行されますが、開発効率が高く、迅速なプロトタイプ開発に適しています。 2)JavaScriptはブラウザ内の単一のスレッドに限定されていますが、マルチスレッドおよび非同期I/Oを使用してnode.jsのパフォーマンスを改善でき、両方とも実際のプロジェクトで利点があります。
 JavaScriptの起源:その実装言語の調査Apr 29, 2025 am 12:51 AM
JavaScriptの起源:その実装言語の調査Apr 29, 2025 am 12:51 AMJavaScriptは1995年に発信され、Brandon Ikeによって作成され、言語をCに実現しました。 2。JavaScriptのメモリ管理とパフォーマンスの最適化は、C言語に依存しています。 3. C言語のクロスプラットフォーム機能は、さまざまなオペレーティングシステムでJavaScriptを効率的に実行するのに役立ちます。
 舞台裏:JavaScriptをパワーする言語は何ですか?Apr 28, 2025 am 12:01 AM
舞台裏:JavaScriptをパワーする言語は何ですか?Apr 28, 2025 am 12:01 AMJavaScriptはブラウザとnode.js環境で実行され、JavaScriptエンジンに依存してコードを解析および実行します。 1)解析段階で抽象的構文ツリー(AST)を生成します。 2)ASTをコンパイル段階のバイトコードまたはマシンコードに変換します。 3)実行段階でコンパイルされたコードを実行します。
 PythonとJavaScriptの未来:傾向と予測Apr 27, 2025 am 12:21 AM
PythonとJavaScriptの未来:傾向と予測Apr 27, 2025 am 12:21 AMPythonとJavaScriptの将来の傾向には、1。Pythonが科学コンピューティングの分野での位置を統合し、AI、2。JavaScriptはWebテクノロジーの開発を促進します。どちらもそれぞれのフィールドでアプリケーションシナリオを拡大し続け、パフォーマンスをより多くのブレークスルーを行います。
 Python vs. JavaScript:開発環境とツールApr 26, 2025 am 12:09 AM
Python vs. JavaScript:開発環境とツールApr 26, 2025 am 12:09 AM開発環境におけるPythonとJavaScriptの両方の選択が重要です。 1)Pythonの開発環境には、Pycharm、Jupyternotebook、Anacondaが含まれます。これらは、データサイエンスと迅速なプロトタイピングに適しています。 2)JavaScriptの開発環境には、フロントエンドおよびバックエンド開発に適したnode.js、vscode、およびwebpackが含まれます。プロジェクトのニーズに応じて適切なツールを選択すると、開発効率とプロジェクトの成功率が向上する可能性があります。
 JavaScriptはCで書かれていますか?証拠を調べるApr 25, 2025 am 12:15 AM
JavaScriptはCで書かれていますか?証拠を調べるApr 25, 2025 am 12:15 AMはい、JavaScriptのエンジンコアはCで記述されています。1)C言語は、JavaScriptエンジンの開発に適した効率的なパフォーマンスと基礎となる制御を提供します。 2)V8エンジンを例にとると、そのコアはCで記述され、Cの効率とオブジェクト指向の特性を組み合わせて書かれています。3)JavaScriptエンジンの作業原理には、解析、コンパイル、実行が含まれ、C言語はこれらのプロセスで重要な役割を果たします。
 JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AM
JavaScriptの役割:WebをインタラクティブでダイナミックにするApr 24, 2025 am 12:12 AMJavaScriptは、Webページのインタラクティブ性とダイナミズムを向上させるため、現代のWebサイトの中心にあります。 1)ページを更新せずにコンテンツを変更できます。2)Domapiを介してWebページを操作する、3)アニメーションやドラッグアンドドロップなどの複雑なインタラクティブ効果、4)ユーザーエクスペリエンスを改善するためのパフォーマンスとベストプラクティスを最適化します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

DVWA
Damn Vulnerable Web App (DVWA) は、非常に脆弱な PHP/MySQL Web アプリケーションです。その主な目的は、セキュリティ専門家が法的環境でスキルとツールをテストするのに役立ち、Web 開発者が Web アプリケーションを保護するプロセスをより深く理解できるようにし、教師/生徒が教室環境で Web アプリケーションを教え/学習できるようにすることです。安全。 DVWA の目標は、シンプルでわかりやすいインターフェイスを通じて、さまざまな難易度で最も一般的な Web 脆弱性のいくつかを実践することです。このソフトウェアは、

MantisBT
Mantis は、製品の欠陥追跡を支援するために設計された、導入が簡単な Web ベースの欠陥追跡ツールです。 PHP、MySQL、Web サーバーが必要です。デモおよびホスティング サービスをチェックしてください。

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

ホットトピック
 7861
7861 15
15 1649
1649 14
14 1404
1404 52
52 1300
1300 25
25 1242
1242 29
29


