AI にとって、「携帯電話で遊ぶ」ことは簡単なことではありません。さまざまなユーザー インターフェイス (UI) を識別するだけでも大きな問題になります。各コンポーネントの種類を識別するだけでなく、その記号の使用も識別する必要があります。コンポーネントの機能を決定するための位置。




この種のメタデータにより、以前のモデルは純粋に視覚的なモデルよりも有利になりましたが、ビュー階層データへのアクセスが大きな問題となり、オブジェクトの説明の欠落や構造情報の不適切な位置合わせなどの問題が頻繁に発生しました。
したがって、ビュー階層を使用すると短期的にはメリットがありますが、最終的にはモデルのパフォーマンスと適用性が妨げられる可能性があります。さらに、以前のモデルは、データセットや UI タスク全体で異種の情報を処理する必要があり、多くの場合、最終的にタスク全体でスケールしたり汎用化したりすることが困難な、より複雑なモデル アーキテクチャをもたらしました。
Spotlight モデル
純粋に視覚的な Spotlight アプローチは、完全に生のピクセルからユニバーサル ユーザー インターフェイスの理解機能を実現することを目的としています。
研究者は、さまざまな UI タスクを表現するための統一されたアプローチを導入しています。情報は、ビジュアルと言語の 2 つのコア モードで普遍的に表現できます。ビジュアル モードは、ユーザーが UI 画面から見たものをキャプチャします。コンテンツと言語パターンは、自然言語またはタスク関連のトークン シーケンスです。
Spotlight モデルの入力は、スクリーンショット、画面上の関心領域、タスクのテキスト説明の 3 つの要素です。出力は、関心領域に関するテキストの説明または応答です。 。
モデルのこの単純な入出力表現はより一般的で、さまざまな UI タスクに適用でき、さまざまなモデル アーキテクチャに拡張できます。

このモデルは、特定のタスクの微調整からマルチタスクの学習に至るまで、一連の学習戦略と設定を可能にするように設計されています。ショット学習。
Spotlight モデルは、高リソースの一般的なビジュアル言語フィールドで事前トレーニングされた ViT や T5 などの既存のアーキテクチャ ビルディング ブロックを利用でき、これらの一般的なドメイン モデルの上に直接構築できます。
UI タスクは通常、画面上の特定のオブジェクトまたは領域に関連しているため、モデルは対象のオブジェクトまたは領域に焦点を合わせることができる必要があります。研究者は、フォーカス領域抽出器 (Focus Regional Extractor) を導入しました。 ) を視覚言語モデルに取り込み、モデルが画面コンテキストに基づいてその領域に焦点を当てることができるようにします。
研究者らはまた、領域境界ボックスによって生成されたアテンション クエリを使用して、ViT エンコーディングに基づいて画面領域の潜在表現を取得する領域サマライザーを設計しました。
具体的には、各座標の境界ボックス (左、上、右、または下を含むスカラー値) であり、スクリーンショットでは黄色のボックスとして表されます。
まず、多層パーセプトロン (MLP) を通じて入力を一連の密ベクトルに変換し、それを Transformer モデルにフィードバックして、座標に応じた埋め込みベクトル (座標型埋め込み) を取得します。密ベクトルとそれに対応する座標タイプの埋め込みは、各座標値との関係を示すために色分けされています。

次に、座標クエリが「クロスアテンション」を通じて ViT 出力の画面エンコーディングに参加し、最後に Transformer のアテンション出力が地域別の出力として使用されます。 T5 ダウンストリーム デコードの表現。
実験結果
研究者らは、C4 コーパスに基づく内部データ セットと内部モバイル データ セットである 2 つのラベルなし (ラベルなし) データ セットを使用して Spotlight モデルを事前トレーニングしました。 、合計 250 万のモバイル UI 画面と 8,000 万の Web ページが含まれています。
次に、事前トレーニングされたモデルが、タイトル、概要、グルーディング、クリック可能性という 4 つの下流タスクに合わせて微調整されます。
ウィンドウ タイトル (ウィジェット キャプション) および画面概要タスクの場合は、CIDEr メトリクスを使用して、モデルのテキスト説明が評価者によって作成された一連の参照にどの程度類似しているかを測定します。コマンド グラウンディング タスクの場合は、精度が測定されます。メトリクスは、ユーザーに対するモデルの応答です。ターゲット オブジェクトの位置を正常に特定したコマンドの割合です。クリック可能性の予測には、F1 スコアを使用して、クリック可能なオブジェクトとクリック不可能なオブジェクトを区別するモデルの能力を測定します。
実験では、Spotlight をいくつかのベースライン モデルと比較しました。WidgetCaption は、ビュー階層と各 UI オブジェクトの画像を使用して、オブジェクトのテキスト説明を生成します。Screen2Words は、ビュー階層、スクリーンショット、およびアクセシビリティ機能 (アプリ プログラムなど) を使用します。説明) 画面の概要を生成します。VUT はスクリーンショットとビュー階層を組み合わせて複数のタスクを実行します。元の Tappability モデルは、ビュー階層とスクリーンショットからのオブジェクト メタデータを利用して、オブジェクトの Tappability を予測します。
Spotlight は、以前の sota モデルを大幅に上回りました。 4 つの UI モデリング タスクで構成されます。

より困難なタスク設定では、モデルは複数のタスクを同時に学習する必要があります。これは、マルチタスク モデルを使用すると学習時間が大幅に短縮されるためです。モデルのエネルギー消費量 (モデルのフットプリント) の結果は、Spotlight モデルのパフォーマンスが依然として競争力があることを示しています。

Region Summarizer によって Spotlight がどのようにして画面上のターゲット領域と関連領域に焦点を合わせることができるのかを理解するために、研究者らはウィンドウを分析しました。タイトルと画面の概要タスクは、モデルがスクリーンショットのどこに注目しているかを示します。

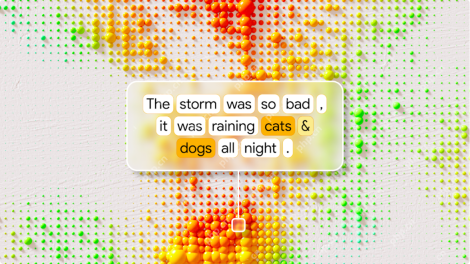
下の図では、ウィンドウ タイトル タスクについて、モデルが「チェルシー チームを選択する」と予測した場合、左側のチェック ボックスがオンになります。は赤い枠線で強調表示されており、右側のアテンション ヒート マップから、モデルがチェックボックスのターゲット領域に注意を払うことを学習しただけでなく、一番左のテキスト「チェルシー」にも注意を払うことを学習したことがわかります。 」とタイトルを生成します。

画面概要タスクの場合、モデルは「学習アプリのチュートリアルを表示するページ」を予測し、左側のスクリーンショットを考えると、この例では、ターゲット領域は画面全体であり、モデルは要約のために画面の重要な部分を処理する方法を学習できます。
参考資料:
https://www.php.cn/link/64517d8435994992e682b3e4aa0a0661
以上が2人の中国のGoogle研究者が初の純粋に視覚的な「モバイルUI理解」モデルを発表、SOTAを刷新する4つの主要なタスクの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 Gemma Scope:AI'の思考プロセスを覗くためのGoogle'の顕微鏡Apr 17, 2025 am 11:55 AM
Gemma Scope:AI'の思考プロセスを覗くためのGoogle'の顕微鏡Apr 17, 2025 am 11:55 AMジェマの範囲で言語モデルの内部の仕組みを探る AI言語モデルの複雑さを理解することは、重要な課題です。 包括的なツールキットであるGemma ScopeのGoogleのリリースは、研究者に掘り下げる強力な方法を提供します
 ビジネスインテリジェンスアナリストは誰で、どのようになるか?Apr 17, 2025 am 11:44 AM
ビジネスインテリジェンスアナリストは誰で、どのようになるか?Apr 17, 2025 am 11:44 AMビジネスの成功のロック解除:ビジネスインテリジェンスアナリストになるためのガイド 生データを組織の成長を促進する実用的な洞察に変換することを想像してください。 これはビジネスインテリジェンス(BI)アナリストの力です - GUにおける重要な役割
 SQLに列を追加する方法は? - 分析VidhyaApr 17, 2025 am 11:43 AM
SQLに列を追加する方法は? - 分析VidhyaApr 17, 2025 am 11:43 AMSQLの変更テーブルステートメント:データベースに列を動的に追加する データ管理では、SQLの適応性が重要です。 その場でデータベース構造を調整する必要がありますか? Alter Tableステートメントはあなたの解決策です。このガイドの詳細は、コルを追加します
 ビジネスアナリストとデータアナリストApr 17, 2025 am 11:38 AM
ビジネスアナリストとデータアナリストApr 17, 2025 am 11:38 AM導入 2人の専門家が重要なプロジェクトで協力している賑やかなオフィスを想像してください。 ビジネスアナリストは、会社の目標に焦点を当て、改善の分野を特定し、市場動向との戦略的整合を確保しています。 シム
 ExcelのCountとCountaとは何ですか? - 分析VidhyaApr 17, 2025 am 11:34 AM
ExcelのCountとCountaとは何ですか? - 分析VidhyaApr 17, 2025 am 11:34 AMExcelデータカウントと分析:カウントとカウントの機能の詳細な説明 特に大規模なデータセットを使用する場合、Excelでは、正確なデータカウントと分析が重要です。 Excelは、これを達成するためにさまざまな機能を提供し、CountおよびCounta関数は、さまざまな条件下でセルの数をカウントするための重要なツールです。両方の機能はセルをカウントするために使用されますが、設計ターゲットは異なるデータ型をターゲットにしています。 CountおよびCounta機能の特定の詳細を掘り下げ、独自の機能と違いを強調し、データ分析に適用する方法を学びましょう。 キーポイントの概要 カウントとcouを理解します
 ChromeはAIと一緒にここにいます:毎日何か新しいことを体験してください!!Apr 17, 2025 am 11:29 AM
ChromeはAIと一緒にここにいます:毎日何か新しいことを体験してください!!Apr 17, 2025 am 11:29 AMGoogle Chrome'sAI Revolution:パーソナライズされた効率的なブラウジングエクスペリエンス 人工知能(AI)は私たちの日常生活を急速に変換しており、Google ChromeはWebブラウジングアリーナで料金をリードしています。 この記事では、興奮を探ります
 ai' s Human Side:Wellbeing and the Quadruple bottuntApr 17, 2025 am 11:28 AM
ai' s Human Side:Wellbeing and the Quadruple bottuntApr 17, 2025 am 11:28 AMインパクトの再考:四重材のボトムライン 長い間、会話はAIの影響の狭い見方に支配されており、主に利益の最終ラインに焦点を当てています。ただし、より全体的なアプローチは、BUの相互接続性を認識しています
 5ゲームを変える量子コンピューティングの使用ケースあなたが知っておくべきであるApr 17, 2025 am 11:24 AM
5ゲームを変える量子コンピューティングの使用ケースあなたが知っておくべきであるApr 17, 2025 am 11:24 AM物事はその点に向かって着実に動いています。量子サービスプロバイダーとスタートアップに投資する投資は、業界がその重要性を理解していることを示しています。そして、その価値を示すために、現実世界のユースケースの数が増えています


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

WebStorm Mac版
便利なJavaScript開発ツール

SublimeText3 Linux 新バージョン
SublimeText3 Linux 最新バージョン

AtomエディタMac版ダウンロード
最も人気のあるオープンソースエディター

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。







