ホームページ >ウェブフロントエンド >htmlチュートリアル >8 つの衝撃的な HTML ヒントをシェアする
8 つの衝撃的な HTML ヒントをシェアする
- 藏色散人転載
- 2023-04-12 15:34:542088ブラウズ
この記事では、HTML に関する関連知識を紹介します。主に 8 つの HTML スキルを共有します。興味のある友人は以下を参照してください。すべての人に役立つことを願っています。

1. デバイスのカメラを開くためのキャプチャ属性
input タグに電子メール、テキスト、パスワードの属性があるのと同様に、開く属性もありますモバイル デバイスのカメラで画像をキャプチャします。
これは、次の 2 つの値を持つことができるキャプチャ属性を通じて行われます:
- フロント カメラ ユーザー
- リア カメラ環境
<input type="file" capture="user" accept="image/*">
2. ウェブサイトの自動更新
開始タグから開始して、一定時間後にウェブサイトを更新するように設定できます。
<head>
<meta http-equiv="refresh" content="10">
</head>このスニペットは 10 秒ごとにサイトを更新します
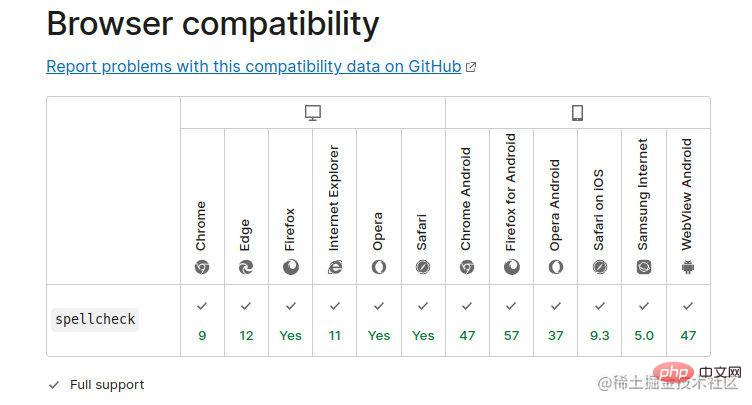
3. スペルチェックを有効にする
HTML スペルチェック属性を true に設定して有効にできます。 lang 属性を使用して言語を指定します
<input type="text" spellcheck="true">
これは標準の属性であり、ほとんどのブラウザがサポートしています
4. ファイル タイプを指定しますto Upload
accept 属性を使用して、ユーザーが入力タグでアップロードできるファイルの種類を指定できます
<input type="file" accept=".jpeg,.png">
5. 翻訳を禁止する
translate 属性を設定しますいいえ、翻訳を防ぐためです。これは、ロゴ、会社名、ブランド名など、翻訳したくない語句や単語がある場合に重要です。
<p translate="no">Brand name</p>
6. 入力タグに複数のエントリを入力します
これは複数の属性で実行できます
<input type="file" multiple>
ファイルと電子メールに対して機能します。電子メールの場合、各電子メールをカンマで区切ります。
7. ビデオのポスター (サムネイル) を作成する
poster 属性を使用すると、ビデオのダウンロード時、またはユーザーが再生ボタンをクリックするまで表示される画像を作成できます。
これが含まれていない場合は、ビデオの最初のフレームが代わりに使用されます。
<video poster="picture.png"></video>
8. リンクをクリックして自動的にダウンロードします
ターゲット リソースを指すリンクをクリックしたときに特定のリソースをダウンロードしたい場合は、ダウンロード属性を追加してください
<a href="image.png" download>
結論
これで、あなたが知らないかもしれない私の 8 つの衝撃的な HTML スキル は終わりです。この記事の目的は実際には非常に単純です。## を要約して出力することです。日々の仕事の # 皆さんの役に立つと思うものをアウトプットします が料理かどうかは関係ありませんが、私は が大好きです 私の記事を皆さんに気に入っていただければ幸いです 本気で書いていますまた、この記事を通じて、同じ志を持った友達ともっと知り合えることを願っています。 ~
以上が8 つの衝撃的な HTML ヒントをシェアするの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。