ホームページ >バックエンド開発 >Python チュートリアル >グラフの作成方法がわかりませんか?あなたに役立つ 10 個の Python データ視覚化ライブラリ!
グラフの作成方法がわかりませんか?あなたに役立つ 10 個の Python データ視覚化ライブラリ!
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2023-04-12 14:37:161602ブラウズ

1. matplotlib

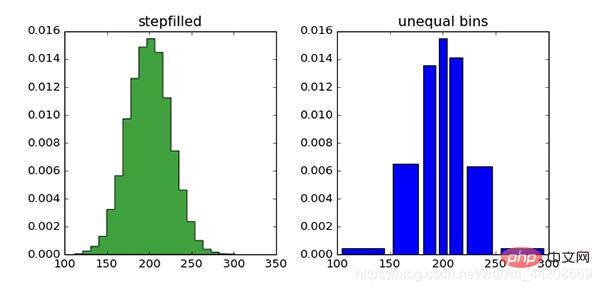
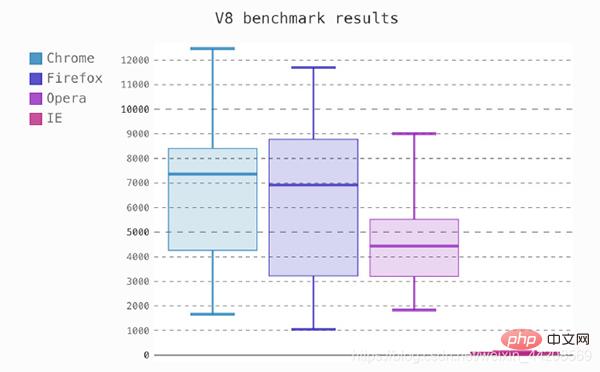
2 つのヒストグラム
matplotlib は、Python 視覚化ライブラリのリーダーです。 10 年以上経った今でも、Python ユーザーにとって最も一般的に使用されている描画ライブラリです。その設計は、1980 年代に設計された商用プログラミング言語 MATLAB に非常に似ています。
matplotlib は最初の Python 視覚化ライブラリであるため、他にも多くのライブラリが構築されているか、直接呼び出しています。
たとえば、pandas と Seaborn は matplotlib をアウトソーシングしており、少ないコードで matplotlib メソッドを呼び出すことができます。
matplotlib を使用すると、データに関する一般的な情報を簡単に取得できますが、公開するグラフを迅速かつ簡単に作成するのはそれほど簡単ではありません。
Chris Moffitt 氏が「Python 視覚化ツールの概要」で述べたように、「これは非常に強力であり、非常に複雑です。」
matplotlib には 1990 年代の強力なデフォルト関数があります。についても長年苦情が寄せられてきました。 matplotlib 2.0 の今後のリリースには、より多くのファッショナブルなスタイルが含まれると言われています。
開発者: John D. Hunter
詳細情報: https://www.php.cn/link/a563b6d5abbf137175059d6bb14672cc
2. Seaborn

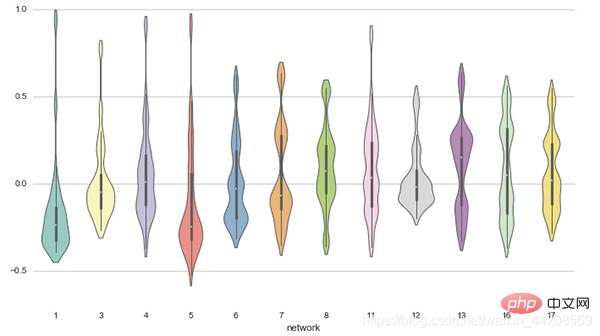
Violinplot (Michael Waskom)
Seaborn は matplotlib を使用して、シンプルなコードで美しいチャートを作成します。
Seaborn と matplotlib の最大の違いは、デフォルトの描画スタイルとカラー マッチングが現代的な美しさを備えていることです。
Seaborn は matplotlib 上に構築されているため、Seaborn のデフォルト パラメーターを調整するには matplotlib を理解する必要があります。
開発者: Michael Waskom
詳細情報: https://www.php.cn/link/b93f11867481fc6d77908aea58ba6198 ##3 . ggplot
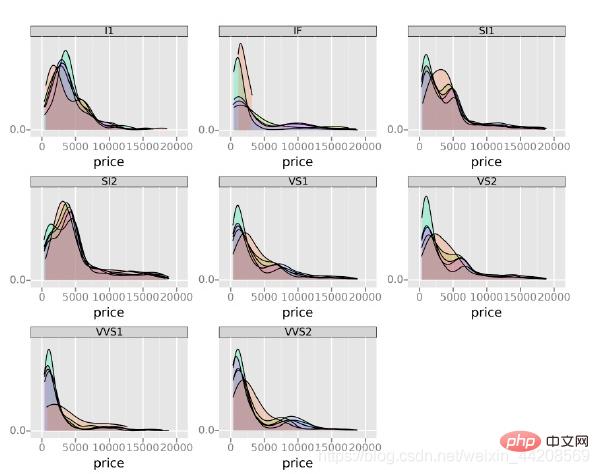
 小さな倍数 (ŷhat)
小さな倍数 (ŷhat)
ggplot は、R、ggplot2 に基づくプロット パッケージであり、「Image Grammar」のソースも使用します ( 『グラフィックスの文法』の概念。
ggplot と matplotlib の違いは、さまざまなレイヤーをオーバーレイして画像を完成できることです。たとえば、軸から始めて、点を追加し、線や傾向線などを追加できます。
「イメージグラマー」は「思考プロセスに近い」描画手法として評価されていますが、matplotlibに慣れているユーザーにとっては、この新しい考え方に慣れるまでに時間がかかるかもしれません。
ggplot の作者は、ggplot は非常にパーソナライズされた画像の作成には適さないと述べました。操作を簡素化するために画像の複雑さを犠牲にします。
ggplot は pandas と緊密に統合されているため、ggplot を使用するときはデータを DataFrame に保存することをお勧めします。
ggplot は pandas と緊密に統合されているため、使用するときは次のことを読むことをお勧めします。データを DataFrame に取り込みます。
開発者: ŷhat
詳細情報:
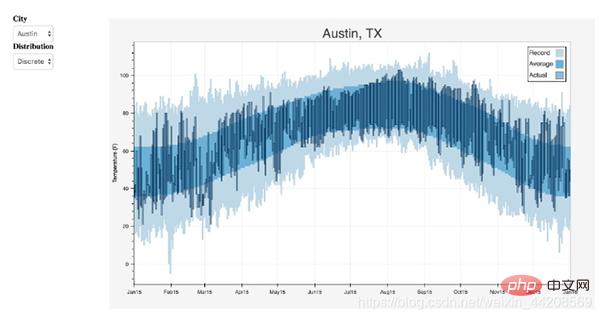
https://www.php.cn/link/be23c41621390a448779ee72409e5f49 3 つの都市のインタラクティブな気象統計 (Continuum Analytics)
3 つの都市のインタラクティブな気象統計 (Continuum Analytics)
ggplot と同様に、Bokeh も「グラフィック文法」の概念に基づいています。
ただし、ggplot とは異なり、完全に Python に基づいており、R から参照されません。
その利点は、ネットワーク上で直接使用できる対話型グラフの作成に使用できることです。チャートは、JSON オブジェクト、HTML ドキュメント、または対話型 Web アプリケーションとして出力できます。
ボーケンは、データ ストリーミングとリアルタイム データもサポートしています。 Bokeh は、さまざまなユーザーに 3 つのレベルの制御を提供します。
最高レベルの制御は、主にヒストグラム、箱ひげ図、ヒストグラムなどの一般的な画像を作成するための迅速なグラフ作成に使用されます。
中レベルの制御では、matplotlib と同様に、画像の基本要素 (分布プロット内の点など) を制御できます。
最も低いレベルの制御は、主に開発者とソフトウェア エンジニアを対象としています。
デフォルト値はありません。グラフの各要素を定義する必要があります。
開発者: Continuum Analytics
詳細情報: https://www.php.cn/link/fdad3b5b2200b598dfde9517e5b426a8
5, pygal

https://www.php.cn/link/bf5d232e6c54a84b97769a91adb1642f ##6 . Plotly
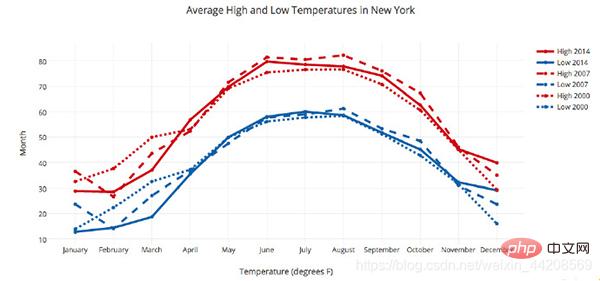
折れ線グラフ (Plotly)
https://www.php.cn/link/d01c25576ff1c53de58e0e6970a2d510
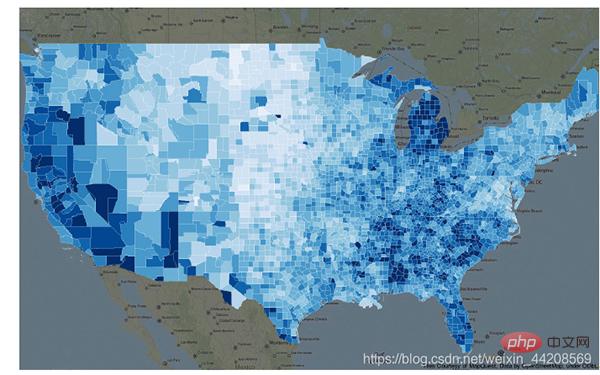
Choropleth (Andrea Cuttone)
https://www.php.cn/link/a9cf46a38a9b05e959f33215e5cdc38a
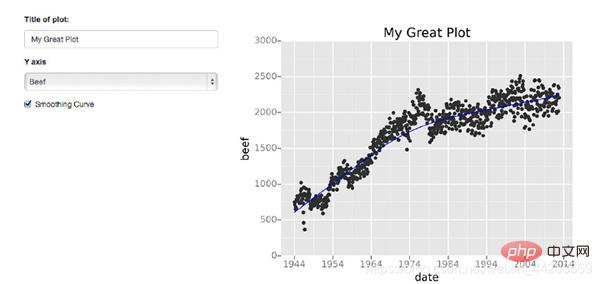
傾向線付き散布図 (David Robinson) Gleam は、R の Shiny からインスピレーションを得ています。 Python プログラムのみを使用して、分析をインタラクティブな Web アプリケーションに変えることができます。HTML CSS や JavaScript の知識は必要ありません。
Gleam は、R の Shiny からインスピレーションを得ています。 Python プログラムのみを使用して、分析をインタラクティブな Web アプリケーションに変えることができます。HTML CSS や JavaScript の知識は必要ありません。
Gleam は、任意の Python 視覚化ライブラリを使用できます。
グラフを作成するときにフィールドを追加すると、ユーザーはそれを使用してデータを並べ替えたりフィルター処理したりできるようになります。
開発者: David Robinson
詳細情報:
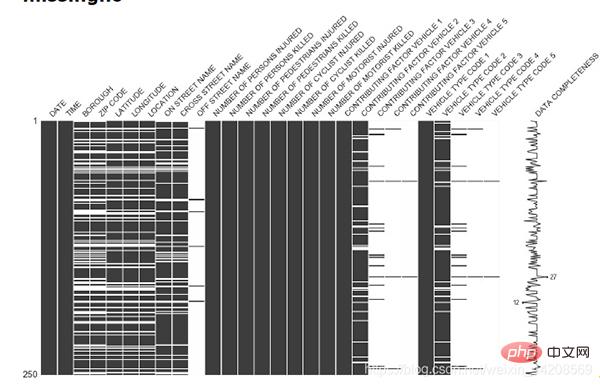
https://www.php.cn/link/c0ad6deb373037e7f63f219c850e3396#9 . missingno
Nullity 行列 (Aleksey Bilogur)
データの欠落は永遠に苦痛です。 
https://www.php.cn/link/bc05ca60f2f0d67d0525f41d1d8f8717
10 、レザー
##一貫したスケールを持つグラフ グリッド (Christopher Groskopf)レザーの最も優れた定義は、その著者であるクリストファー・グロスコップによって語られています。
「レザーは、今すぐグラフが必要だが、グラフが完璧かどうかは気にしない人向けです。」
すべてのデータ型で使用でき、SVG 画像を生成するため、調整すると、画質を損なうことなく画像サイズが拡大されます。
以上がグラフの作成方法がわかりませんか?あなたに役立つ 10 個の Python データ視覚化ライブラリ!の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

