ホームページ >バックエンド開発 >Python チュートリアル >フロントエンド構築ツールのインベントリ
フロントエンド構築ツールのインベントリ
- 王林転載
- 2023-04-12 11:43:122044ブラウズ
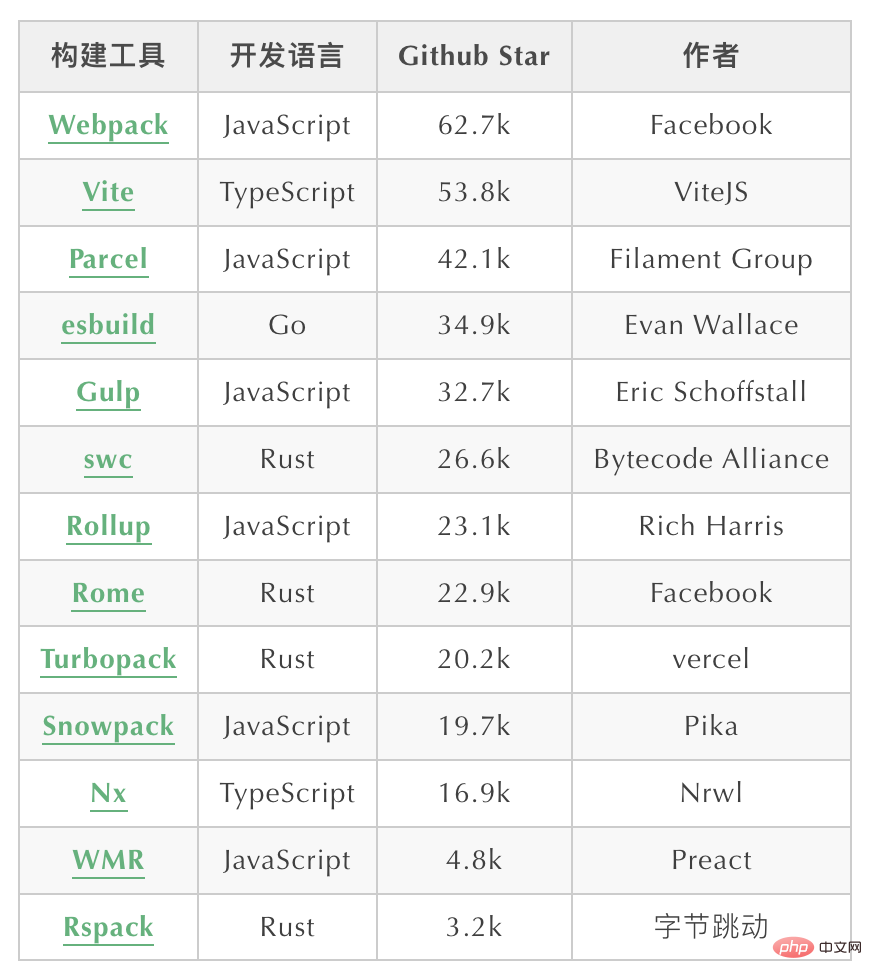
今日のフロントエンド開発では、構築ツールは不可欠な部分になっています。これらは、タスクの自動化、コードの最適化、開発効率の向上に役立ちます。コミュニティでは、ますます多くのフロントエンド構築ツールが登場しています。この記事では、プロジェクトに最適なツールをより適切に選択できるように、最も人気のあるフロントエンド構築ツールのいくつかと、それぞれの長所と短所を紹介します。 。

Webpack
Webpack は、さまざまなリソース ファイル (JavaScript、CSS、画像など) をパッケージ化できるモジュール パッケージ化ツールです。 .) モジュールとして扱われ、パッケージ化中に均一に処理および最適化されます。その主な機能は、複数のモジュールを 1 つ以上のファイルにパッケージ化し、これらのファイルを最適化および圧縮してページの読み込み速度とユーザー エクスペリエンスを向上させることです。次のような特徴があります:
- モジュラーサポート: Webpack は CommonJS、AMD、ES6 などの複数のモジュラー仕様をサポートし、さまざまなリソース ファイルを処理用のモジュールとして扱うことができます。パッケージ化と依存関係の自動識別。
- コード分割: Webpack のコード分割機能を使用すると、アプリケーションをより小さなモジュールに分割できるため、ページの読み込み速度が速くなり、ユーザー エクスペリエンスが向上します。
- 高度に構成可能なビルド プロセス : Webpack は、さまざまなリソース ファイルを処理するためのさまざまなプラグインとローダーを提供し、カスタム構成ファイルをサポートしているため、開発者は簡単な構成調整を行うことができます。 コンパイル プロセスと出力結果高度に構成可能なビルド プロセスを有効にします。
- すぐに使えるソリューション: Webpack は、DevServer、HotModuleReplacementPlugin、SourceMap などのニーズを満たす、すぐに使えるソリューションのセットを提供します。ほとんどの Web アプリケーションの。同時に、Webpack は実稼働モードや開発モードなどの複数のモードもサポートしており、必要に応じて最適化やデバッグが可能です。
- プラグイン システム: Webpack には強力なプラグイン システムがあり、さまざまなプラグイン (UglifyJS、 Terser、CleanWebpackPlugin など)。 Webpack プラグインをローダーと組み合わせて使用すると、より豊富な機能を提供できます。
- リッチエコロジー: Webpack には、簡単に拡張およびカスタマイズできる多くのプラグイン、ローダー、ツールをカバーする巨大なエコシステムがあります。
Webpack には次の欠点があります。
- ビルド速度が遅い : Webpack はさまざまなリソース ファイルをマージ、処理、出力する必要があるため、大規模なプロジェクトをパッケージ化すると、ビルドが遅くなる可能性があります。
- 大きいサイズ: Webpack はすべてのコードをモジュールに変換し、必要な実行時依存関係を導入する必要があるため、多くの場合出力ファイルが大きくなり、アプリケーションの読み込み速度に影響を与える可能性があります。
- #複雑な構成: Webpack は多くの機能とカスタマイズ オプションを提供しますが、多くの場合、その構成ファイルはより複雑であり、エントリ、出力、モジュール、プラグインなどの複数の側面を考慮する必要があります。 。 待って。
- 依存関係管理: Webpack の依存関係管理は比較的複雑で、特に複雑な依存関係を扱う場合、依存関係の競合、依存関係のサイクル、依存関係の喪失などの問題が発生する可能性があります。
- 高速開発サーバー: Vite はブラウザの組み込み ES モジュラー サポートを使用し、「オンデマンド コンパイルとオンデマンド ロード」を実現できます。この機能により、開発サーバーは、プロジェクト全体がパッケージ化されるのを待たずに、ページ要求に迅速に応答できます。
- ホット アップデート: Vite はブラウザのネイティブ モジュール ホット アップデート テクノロジーを使用してコンポーネント レベルのホット アップデートを実現し、開発中の更新時間と手動更新の回数を削減します。
- 複数のフロントエンド フレームワークをサポート: Vite は Vue.js をサポートするだけでなく、React や Preact などの複数のフロントエンド フレームワークもサポートします。
- 組み込みロールアップ: Vite には、JS、CSS、HTML、JSON などのさまざまなタイプのファイルを処理できる組み込みロールアップがあり、さまざまなモジュール仕様をサポートしています。 、CommonJS、ESM、AMD など。
- プラグイン システム: Vite は、TypeScript、Sass などを使用して、Vite の機能を拡張およびカスタマイズできるプラグイン システムを提供します。
- シンプルで使いやすい: Webpack と比較して、Vite の設定はよりシンプルかつ明確で、多くのデフォルト設定でほとんどのフロントエンド プロジェクトのニーズを満たすのに十分です。
- 古いブラウザのサポートが不十分: Vite は ES モジュール方式とネイティブ ブラウザ API を採用しているため、古いバージョンのブラウザでは互換性の問題が発生する可能性があります。
- コミュニティ サポートとエコシステム: まだ比較的初期段階にあり、Webpack のようなフロントエンド ビルド ツールと比較すると、そのエコシステムはあまり完全ではなく、コミュニティはまだ比較的小さいです。
- CommonJS モジュールと完全な互換性はありません: Vite は ES モジュラー仕様を採用しており、CommonJS モジュールは Node.js によってネイティブにサポートされているモジュラー仕様であるため、一部の CommonJS モジュールを使用する場合は、 ES モジュールに変換しないと、コンパイル エラーが発生する可能性があります。ただし、Vite はこれらの問題をある程度解決できる、rollup-plugin-commonjs、@rollup/plugin-node-resolve などのいくつかのプラグインやツールを提供しています。
Parcel
Parcel は、複数のファイル (JavaScript、CSS、HTML など) を 1 つ以上の静的ファイルに自動的にパッケージ化できる、高速で構成不要のフロントエンド パッケージ化ツールです。リソース ファイルを作成し、これらのリソースの自動変換と最適化をサポートします。
Parcel には次の特徴があります:
- ゼロ構成: Parcel は、ユーザーが長い構成ファイルを作成せずに完了できる、ゼロ構成のパッケージング ツールです。梱包作業を終了します。これにより、開発者は迅速に作業を開始でき、開発プロセス中に多くの時間を節約できます。
- オートメーション: Parcel は、JavaScript、CSS、HTML ファイルなどの自動識別をサポートし、コンテンツ タイプに基づいてそれらを自動的に変換および処理します。たとえば、Parcel はコードを自動的に圧縮し、画像を自動的に最適化するなどして、手動処理の作業負荷を軽減します。
- メンテナンスが簡単: Parcel パッケージ化によって生成された出力コードは読みやすく、メンテナンスも簡単です。つまり、プロジェクト開発に直接関与していない人でもコードの構造を簡単に理解でき、論理。
- 複数のテクノロジー スタックのサポート: Parcel は、React、Vue、Angular、TypeScript などの複数のテクノロジー スタックのサポートを提供します。同時に、Parcel は、画像、フォント、ビデオなどの複数のリソース タイプのサポートを提供します。
- Fast: Parcel は、マルチプロセス並列処理方式を採用しています。これにより、パッケージング速度が向上するだけでなく、パッケージング プロセス中のコンピューター システム リソースの占有が軽減され、開発者はより多くの作業を行うことができます。流体。
Parcel には次の欠点があります:
- エコロジーは完璧ではありません: Webpack などの他のビルド ツールと比較すると、Parcel のエコシステムはまだ比較的弱いです。一部のプラグインとライブラリのサポートは十分ではないため、開発者は手動で構成する必要がある場合があります。
- 構成オプションが少ない: Parcel は構成不要のパッケージャーであるため、構成オプションが比較的少ないです。
- 高度な機能の欠如: Parcel はコードを自動的に最適化し、ホット アップデートをサポートできますが、Webpack などの他のパッケージャーと比較して、コード分割、ツリー シェイキング、など。
esbuild
esbuild は、Go で書かれた JavaScript のパッケージ化および圧縮ツールです。次の特徴があります:
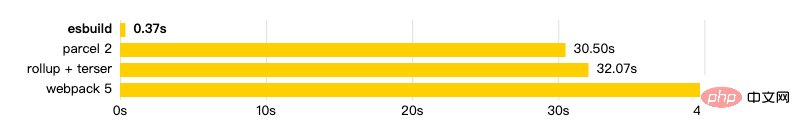
- 非常に高速: esbuild は非常に高速にコンパイルされ、他の一般的な JavaScript コンパイラーやバンドラーよりも最大 100 倍高速です。 esbuild は Go で書かれており、多くの最適化手法と同時実行処理を使用しているため、コードのコンパイルとパッケージ化をより高速に行うことができます。
- 汎用性 : esbuild は、CommonJS、ES6 モジュール、AMD などを含む複数のモジュール形式をサポートしているため、あらゆる種類の JavaScript プロジェクトに適しています。さらに、esbuild は TypeScript プロジェクトにも適しており、TypeScript ファイルを直接コンパイルでき、ソース マッピングや型チェックなどの機能をサポートします。
- 使い方は簡単: esbuild の設定は非常に簡単で、エントリ ファイルと出力ディレクトリを指定するだけです。 esbuild は、開発者が特定のニーズを満たすためにより高度な構成を実行できるようにする多くのオプションも提供します。
- 高度な圧縮: esbuild は、コードの難読化、無効なコードの削除、変数名の短縮など、さまざまな高度なコード圧縮技術を適用でき、その結果コード パッケージが小さくて高速になります。他のパッケージ化ツールとは異なり、esbuild の圧縮時間はプロジェクトのサイズによって増加しません。
- 静的分析: esbuild はコードのコンパイル時に静的分析を実行し、コード構造を最適化し、生成されるコードのサイズを削減します。この分析手法により、生成されたコードがより簡潔になり、実行時のコードのパフォーマンスも向上します。

esbuild には次の欠点があります: :
- 不完全なコミュニティ エコロジー: webpack などの他の一般的なパッケージング ツールと比較して、esbuild のコミュニティ エコロジーは比較的小さいため、ドキュメントやプラグインなどが不足している可能性があります。使用中、コンポーネントライブラリおよびその他の問題。ただし、開発者コミュニティの間での人気により、この問題は徐々に改善されています。
- 一部の特定のシナリオに対するサポートが不完全です: 他のパッケージ化ツールと比較して、esbuild の一部の特定のシナリオのサポートは不完全です。たとえば、プロジェクトで Web ワーカーまたはサービス ワーカーを使用する必要がある場合、追加の構成とコードを手動で実装する必要があります。ただし、多くの一般的なアプリケーション シナリオでは、esbuild は他のパッケージ化ツールよりも大幅に優れたパフォーマンスを発揮します。
- 構成の自由度が低い: esbuild の構成は非常にシンプルですが、他のパッケージングツールと比べると柔軟性が若干不足します。高速で軽量なビルドに重点を置いているため、複雑なプラグインや高度な構成オプションは提供されていません。より多くの前処理やカスタム スタイルなどが必要なプロジェクトの場合は、他のパッケージ化ツールを使用したり、それらを実装するために他のツールを使用したりする必要がある場合があります。
Gulp
Gulp は、Node.js に基づく自動ビルド ツールで、ファイル圧縮、マージ、名前変更、画像圧縮など、開発プロセス中のタスク処理を簡素化するために使用されます。など。 Gulp は高速かつシンプルで使いやすく、開発者がさまざまなタスクをより効率的に完了するのに役立ちます。
Gulp の核となるアイデアは「ストリーミング」です。これは、データ ストリームをさまざまなプラグインに渡すことでさまざまなタスクを処理します。 Gulp プラグインは作成と使用が簡単で、NPM 経由でインストールできます。Gulp は、ファイル処理、CSS 処理、JavaScript 処理、画像処理などを含む多数のプラグインもサポートしています。
Gulp のワークフローは次のとおりです。
- タスクの定義 : 開発者は、Gulpfile.js ファイルを作成してタスクを定義します。
- プラグインのロード: NPM を使用して、必要な Gulp プラグインをインストールし、Gulpfile.js にロードします。
- タスク プロセスの定義: Gulp の API を使用してタスク プロセスを定義し、データ フローをさまざまなプラグインに渡して処理します。
- タスクの実行: Gulp のコマンド ライン ツールを使用してタスクを実行します。
Gulp の利点は次のとおりです:
- 使いやすさ: Gulp はストリームのようなアプローチを採用しており、シンプルな方法でファイルを処理できます。 API. 操作、Grunt などの他の構築ツールと比較して、Gulp の構文はより簡潔で習得が簡単です。
- 高速: Gulp は Node.js プラットフォームに基づいており、ストリーミング操作やメモリ キャッシュなどのメカニズムを使用しており、大量のファイル操作を効率的に処理でき、他のものよりも高速ですビルド時間と速度の点では、ビルド ツールの方が高速です。
- 拡張性: Gulp はプラグイン メカニズムを使用しており、開発者は自分のニーズに応じて適切なプラグインを選択し、それらを組み立ててさまざまな構築タスクを完了できます。
- カスタマイズ性: Gulp のプラグイン メカニズムは非常に柔軟です。開発者は、独自のニーズに応じて特定のプラグインを開発でき、また、他の構築ツールやフレームワークと組み合わせて使用することもできます。さまざまなニーズに対応します。
- クロスプラットフォーム: Gulp は Node.js に基づいて作成されているため、Windows、Mac OS、Linux などの複数のオペレーティング システム上で実行できます。
- リッチエコロジー: Gulp のエコロジー環境は比較的成熟しており、多数のプラグインやツールがあり、CSS/JS ファイルの圧縮など、多くの自動構築タスクを実現できます。ブラウザの自動更新、ドキュメントの自動生成など。
Glup には次の欠点があります。
- 複雑な構成 : Gulp の構成は他のビルド ツールよりも複雑であり、開発者は次のような欠点があります。 Node .js に精通しており、一定の理解がある。
- プラグインの品質はさまざまです: Gulp のプラグイン メカニズムにより拡張性が高くなりますが、一部のプラグインには、互換性の低さやコードの品質の低さなど、品質の問題が発生する可能性があります。したがって、開発者はプラグインを慎重に選択し、テストしてビルドの品質を確認する必要があります。
- 機能が少ない: 他のビルド ツールと比較して、Gulp が提供する機能は比較的少ない (Grunt が提供する多数のタスクやプラグインなど)。したがって、プラグインの選択と構成は実際のニーズに基づいて行う必要があります。
- 柔軟性が高すぎる: Gulp のプラグイン メカニズムは非常に柔軟ですが、開発者が多数のプラグインや構成に迷い、それらを組み合わせて使用する方法がわからない場合があります。したがって、開発者は Gulp を効果的に使用してプロジェクトを構築するには、一定の経験とスキルが必要です。
swc
swc は、Rust で書かれた JavaScript および TypeScript コンパイラで、Babel よりも高速なコンパイル速度と優れた圧縮を提供することを目的としています。 swc の名前は「Super-fast Web Compiler」の略です。次のような特徴があります:
- 高性能: swc は、開発言語として高性能言語である Rust を使用しているため、コンパイル速度が Babel よりも何倍も高速です。 swc はマルチスレッド コンパイルもサポートしており、マルチコア CPU リソースをより効率的に利用してコンパイル プロセスを高速化できます。さらに、Babel とは異なり、swc はコードを AST に直接解析するため、Babel の他の文法ライブラリへの依存を回避し、パフォーマンスをさらに向上させます。
- 優れた圧縮効果: swc は「超高速かつ純粋」を目指しており、コンパイル速度の点で優れているだけでなく、Babel よりも小さく効率的なコードを生成します。 swc は、未使用のコードの削除、変数名の難読化、ECMAScript モジュールの変換など、必要に応じて調整できるさまざまな圧縮オプションを提供します。
- 最新の ECMAScript 標準のサポート: 通常の JavaScript コンパイルのサポートに加え、swc は ES6、ES7、ES8 などの最新の ECMAScript 標準もサポートします。 swc はすべての主要なブラウザと Node.js をサポートしており、幅広い適用性を備えています。
- TypeScript のサポート: JavaScript コンパイルに加えて、swc は TypeScript コンパイルもサポートしており、React や Vue などの主流のフロントエンド フレームワークと統合できます。 swc は TypeScript コードを JavaScript コードに直接コンパイルできるため、プロジェクト コードの保守と変更が容易になります。
- 統合が簡単: swc の API はフレンドリーで使いやすく、既存のビルド システムに統合できます。 swc は、webpack、rollup、Parcel などの主流のビルド ツールをサポートしており、npm を通じてインストールできます。
swc には次の欠点があります:
- 比較的不安定です : swc は非常に新しく、急速に開発されているため、安定性は古いほど安定していません。 Babel などのツール。 API は将来のバージョンで変更される可能性があり、バグや非互換性の問題が発生する可能性があります。したがって、swc を使用する場合は、プロジェクトの安定性を確保するために十分なテストと評価が必要です。
- プラグインの生態系は比較的弱い: Babel などの他のツールと比較すると、swc のプラグインの生態系はまだ比較的弱いです。 swc には TypeScript 変換やコード圧縮などの一般的なプラグインがすでにいくつかありますが、すべてのニーズを満たしているわけではないため、開発者自身が処理する必要があります。
- 互換性の問題: swc は新しいツールであり、Rust を使用して開発されているため、互換性の問題がいくつか発生する可能性があります。たとえば、他のツールやライブラリとの統合には追加の変更や調整が必要になる場合があり、一部の外部ライブラリは swc と互換性がない場合があります。
Rollup
Rollup は、JavaScript モジュールを 1 つのファイルにパッケージ化できる JavaScript モジュール パッケージャーです。他のパッケージング ツールと比較して、Rollup は ES6 モジュールのサポートに重点を置いており、ES6 モジュールを ES5 モジュールに変換し、ツリーシェイク最適化を実行してパッケージ化されたファイルのサイズを削減できます。 Rollup の目標は、より小さく、より高速で、より効率的なコードを生成することなので、JavaScript ライブラリを構築するときに非常に役立ちます。
Rollup の利点は次のとおりです:
- ツリー シェイキング: Rollup にはツリー シェイキングが組み込まれており、コードを静的に分析し、コードのみをパッケージ化できます。実際にプロジェクトで使用された部品。これは、結果として得られるバンドルのサイズが小さくなり、読み込みが速くなり、不必要なコードの実行が回避されることを意味します。
- ES6 モジュールのサポート: ロールアップは、JavaScript 標準化の一部であり、最新のブラウザーと Node.js でサポートされている ES6 モジュール構文をサポートします。これにより、Rollup は ES6 モジュール間で静的分析を実行し、結果のコードを最適化できます。
- プラグインシステム: Rollup は、入力コードと出力結果のさまざまな変換と処理を実行できる強力なプラグイン システムを備えています。たとえば、プラグインは TypeScript コードを JavaScript に変換したり、CSS ファイルを JS モジュールに変換したり、最終的に生成されたコードを圧縮したりできます。
- サードパーティ ライブラリのサポート: Rollup のプラグイン システムは、React や Vue.js などの主流フレームワークなどのサードパーティ ライブラリと統合することもできます。これらのプラグインは、同じコードを複数回パッケージ化することを避けるために、フレームワーク コンポーネントを外部依存関係としてマークします。
- 複数の出力形式: ロールアップは、CommonJS、AMD、UMD、ES6 などを含む複数の出力形式をサポートしています。
ロールアップには次の欠点があります:
- 高い複雑さ: 他のパッケージャーと比較して、Rollup の構成にはより多くの理解を必要とするため、学習曲線が急勾配になる可能性があります。特に、画像やフォントなどの JavaScript 以外のリソースを操作する場合など、場合によっては、追加のアドオン プラグインやツールを使用する必要がある場合があります。
- 一部の CommonJS モジュールのサポートが不十分です: Rollup は ES6 モジュール用に特別に設計されているため、CommonJS 形式で記述されたライブラリのサポートが不十分です。 Rollup はプラグインを通じて CommonJS をサポートできますが、すべてのライブラリがこの方法に適しているわけではないため、パッケージ化時に問題が発生する可能性があります。
Rome
Rome は、Facebook のエンジニアによって作成された次世代の JavaScript ツールチェーンです。従来のツール チェーンとは異なり、Rome はリンター、コンパイラー、ファイル システム、パッケージャー、テスト フレームワーク、その他の機能を含む包括的なツールセットであり、その設計目標は、より良い開発エクスペリエンスとより速い開発ビルド速度を提供することです。
Rome には次の特徴があります:
- 統合 AST: 一般的な問題は、異なるツールが異なる AST を使用するため、解析が遅くなり、データ ストリーミングが遅くなるということです。難しい。この問題を解決するために、Rome は単一の統合された AST を使用し、さまざまなツールがより効率的に連携してタスクを完了できるようにしています。
- 型チェック: Rome は JavaScript の型チェックをサポートしています。つまり、コードがコンパイルされる前にエラーと警告をすぐに検出できます。また、他の型チェック ツールとは異なり、多くの型定義が組み込まれており、DOM API とブラウザ環境 API の正確性を自動的にチェックできます。
- ゼロ構成コンセプト: Rome はゼロ構成コンセプトに従っています。これは、構成なしで使用でき、複雑なデフォルト構成がなく、ユーザーが任意にカスタマイズできることを意味します。
- 完全に再設計されたツール チェーン : Rome は従来のツール チェーン (webpack や babel など) に基づいていませんが、リンター、コンパイラー、ファイル システム、パッケージャーを含む一連のツールを完全に再設計しました。 、テストフレームワークなど。
- 多言語サポート: Rome は、JavaScript に加えて、TypeScript、Python、Ruby、Java、C など、他の多くの言語もサポートする予定です。
ローマには次の欠点があります:
- コミュニティの生態系は比較的弱い: ローマが比較的新しいオープンソース プロジェクトであることを考慮すると、そのコミュニティはエコロジーは比較的小さいため、必要なプラグインやソリューションが見つからない可能性があります。さらに、Rome の使用範囲は比較的狭く、現在は主に JavaScript と TypeScript のコンパイル ツールであり、他のプログラミング言語のサポートはまだ比較的限定的です。
- まだ開発初期段階です: Rome は包括的でより優れた JavaScript ツールチェーンを目指していますが、まだ開発初期段階にあるため、多くのバグや欠陥がある可能性があります。同時に、場合によっては、Rome が他の依存関係と互換性がなく、問題を解決するには追加の構成が必要になる場合があります。
- リソースの消費量が増える可能性があります: Rome では従来のツール チェーンとは異なる方法を使用して JavaScript コードを処理しているため、コンパイルとビルドにより多くのコンピューティング リソースが必要になる場合があります。大規模なプロジェクトに取り組んでいる場合、ビルド時間が長くなったり、コンピューティング リソースが増加したりする可能性があります。
Turbopack
Turbopack は、高性能 JavaScript アプリケーションを構築するためのツールです。 JavaScript アプリケーションのパッケージ化プロセスを最適化することでアプリケーションのパフォーマンスを向上させ、ロード時間を短縮し、CPU とネットワーク リソースの使用量を削減し、アプリケーションのサイズとロード時間を削減するように設計されています。 Vercel は、Turbopack は Rust で書かれた Webpack の後継であり、大規模なアプリケーションで Vite の 10 倍、Webpack の 700 倍の速度を実証したと主張しています。
従来の JavaScript パッケージ化ツール (webpack、Rollup など) とは異なり、Turbopack は構成ファイルを手動で作成したり、複雑なプラグインや依存関係に対処したりする必要がありません。代わりに、Turbopack はアプリケーションを分析し、アプリケーションで使用されるランタイム機能を自動的に検出することによって必要な依存関係を判断し、標準化された高性能 JavaScript モジュール パッケージャーである Rollup を使用してアプリケーションをパッケージ化します。
ターボパックには次の機能があります:
- 依存関係を自動的に計算する: パッケージ化ルールや外部依存関係を手動で構成する代わりに、Turbopack はアプリケーションに必要なすべての依存関係を自動的に計算し、更新が必要なときに通知します。
- 高速なパッケージング速度: Turbopack は、組み込みのパッケージ化ツールとしてロールアップ パッケージャーを使用し、パフォーマンスとサイズが最適化されているため、非常に高速です。
- スマートな増分コンパイル: Turbopack は変更をインテリジェントに検出し、変更されたファイルのみをコンパイルできるため、大規模なプロジェクトでも非常に高速なビルド時間を実現できます。
- 組み込みの AST 変換: Turbopack は、esbuild ライブラリを使用して AST 変換のサポートを組み込み、ES6 コード、JSX、TypeScript の変換など、Babel と同様の操作を実行できます。 、など、非常に高速です。
- Node.js との統合: Turbopack は Node.js と簡単に統合でき、Node.js 参照型もサポートします。
Turbopack には次の欠点があります:
- カスタマイズ性が低い : Turbopack の依存関係の自動計算とスマートな増分コンパイル機能が最大の利点の 1 つです, ただし、パッケージ化プロセスを webpack ほど細かくカスタマイズできないことも意味します。一部のプロジェクトでは、パッケージ化ルールと依存関係を最適化するために、より詳細な制御が必要になる場合があります。
- 不完全なエコシステム: 最も人気のある JavaScript パッケージ化ツールの 1 つである webpack には、巨大なエコシステムとコミュニティ サポートがあります。それに比べて、Turbopack のエコシステムは比較的小さいため、必要なプラグインやツールを見つけるのが困難になる可能性があります。
- コミュニティ サポートの欠如: Turbopack は、Webpack や他の主流のパッケージング ツールほど広く認識されておらず、サポートされていないため、コミュニティ サポートが不足している可能性があります。
Snowpack
Snowpack は、最新の Web アプリケーションを迅速に構築することに重点を置いた、新しい JavaScript/WebAssembly パッケージ化ツールです。最新の JavaScript アプリケーションとフレームワークを構築およびパッケージ化するための、より高速かつ簡単な代替手段を提供することを目的としています。
Webpack や Rollup などの従来の JavaScript パッケージ化ツールとは異なり、Snowpack はパッケージ化するときにバンドルの概念を使用しません。代わりに、ネイティブ ブラウザ ES モジュール (ESM) 標準を使用します。これにより、開発時に単一のファイルを迅速に変換して構築することで、ローカル開発プロセスが高速化されます。これにより、Snowpack のパッケージ化が従来のツールよりも高速になり、コード サイズが小さくなり、デバッグとデプロイが容易になります。
Snowpack には次の特徴があります:
- 直接読み込み: Snowpack を使用すると、ブラウザは、この必要性を必要とせずに、元の ESM 形式のコードを使用してアプリケーション ソース ファイルを直接読み込むことができます。単一のファイルにパッケージ化されます。
- 驚異的な高速ビルド速度: Snowpack は並列読み込みやその他の最適化テクニックを使用して、開発中の起動時間を非常に高速化します。実際のプロジェクトの状況によっては、Snowpack は webpack よりも 20 ~ 50 倍高速です。
- TypeScript、JSX、Vue、React などのフレームワークとライブラリをサポート: Snowpack は、TypeScript、JSX、Vue、React など、さまざまな一般的なフロントエンド フレームワークとライブラリをサポートできます。 。
- 他のツールと統合可能: Snowpack は、Babel、PostCSS、Stylelint などの他のフロントエンド ツールとうまく統合できます。
- 構成が簡単: 従来の大規模パッケージング ツールと比較して、Snowpack は非常に軽量であるため、構成と変更が簡単です。
Snowpack には次の欠点があります。
- CSS のパッケージ化をサポートしていません : Snowpack は JavaScript ファイルと WebAssembly ファイルのみを処理でき、他の種類のファイルは処理できません。 CSS.リソースなど。これは、これらのリソースを処理するには他のツールを使用する必要があることを意味します。
- 大規模なプロジェクトには適していません: Snowpack はより速いビルド速度とより小さなコード サイズを提供しますが、コード分割などの高度な機能が欠けているため、大規模で複雑なプロジェクトには適さない可能性があります。 。
Nx
Nx は、開発者が複雑なフロントエンド アプリケーションを構築するのに役立つ Angular ベースのツールセットです。 Nx は、コード ジェネレーター、依存関係アナライザー、テスト ツール、パフォーマンス監視ツールなどを含む一連のツールとライブラリを提供し、開発者がアプリケーションをより効率的に開発できるようにします。
Nx には次の利点があります:
- 効率的: Nx は、インクリメンタル コンパイルとキャッシュ テクノロジを使用して、ビルド時間を大幅に短縮します。これは、ローカルでの構築とテストをより迅速に行うことができ、継続的な統合と展開で時間とリソースを節約できることを意味します。
- 拡張性: Nx は拡張性が高く、アプリケーションのあらゆる側面をカスタマイズおよび拡張できます。たとえば、特定のニーズを満たすために新しいビルダー、ルール、または CLI プラグインを追加したり、Nx プラグインを使用してコードと構成を共有したりできます。
- プラットフォーム非依存: Nx は、Angular、React、Vue、Express などを含む、さまざまなフロントエンド フレームワークとライブラリをサポートしています。これにより、さまざまなプラットフォーム間でコードを再利用し、開発経験やベスト プラクティスをチーム間で共有できるようになります。
- コード品質: Nx は、アプリケーションのコード品質と信頼性を確保するのに役立つ強力な lint およびテスト ツールを提供します。さまざまなテスト フレームワークを統合し、包括的なテストを実行することで、エラーや欠陥の確率を減らすことができます。
- 依存関係管理: Nx には優れた依存関係管理機能があり、プロジェクトの依存関係、バージョン管理、アップグレードを管理できます。これにより、チームコラボレーションにおける依存関係の問題が回避されます。
Nx には次の欠点があります:
- 複雑な依存関係 : Nx を適切に実行するには多くの依存関係をインストールする必要があり、プロジェクトの依存関係が非常に大きくなる可能性があります。複雑な。
- 修正されたプロジェクト構造: Nx にはいくつかの組み込みプロジェクト構造と規約があり、一部の開発者の創造性と柔軟性が制限される可能性があります。
- 複雑な構成: Nx の構成は非常に複雑で、理解して構成するには多くの時間がかかります。
WMR
WMR は Web Modules Resolver の略で、ES6 モジュール構文に基づいた最新の JavaScript モジュール パッケージ化ツールです。従来のパッケージ化ツールとは異なり、WMR はビルドに構成ファイルを使用する必要がなく、プロジェクト内の依存関係を特定することで直接ビルドします。プロジェクト内のすべての JavaScript ファイルが、最新のブラウザーでネイティブに実行される 1 つ以上の自己完結型 JavaScript モジュールに自動的に変換されます。
WMR には次の機能があります:
- 高速な開発とホット リロード: WMR は非常に迅速に起動してリロードできるため、開発プロセスがより効率的になります。
- ゼロ構成: WMR は構成ファイルを必要としないため、学習と構築のコストが削減され、小規模プロジェクトの開発に最適です。
- 自動最適化: WMR は、コードの分割とプリロードを自動的に実行して、ページの読み込み時間を最速にします。
- シンプルで使いやすいプラグインシステム: WMR はプラグイン拡張をサポートしており、ユーザーはニーズに応じて柔軟に機能を拡張できます。
WMR には次の欠点があります。
- 一部の非標準または廃止された JavaScript 機能のサポートが不完全です : WMR の主な目標は、最新の JavaScript 機能です。ブラウジング ブラウザはより優れたサポートを提供しているため、一部の古い JavaScript 機能はサポートされていない可能性があり、手動で変換する必要があります。
- ゼロ構成機能により、ユーザーはビルド プロセスを制御できません。: WMR の自動化はある程度の利便性をもたらしますが、除去するのが難しい問題を引き起こす可能性もあります。解決する。
- 大規模なプロジェクトを処理するときにパフォーマンスの制限が発生する可能性があります: WMR は小規模なプロジェクトに軽量のパッケージ化ツールを提供するように設計されているため、大規模なプロジェクトを処理するときにパフォーマンスの制限が発生する可能性があります。
Rspack
Rspack は、Rust ベースの高性能ビルド エンジンです。Webpack エコシステムとの相互運用性があり、低コストで Webpack プロジェクトに統合でき、より優れたビルドを提供します。パフォーマンスのために。
Rspack には次の特徴があります:
- 非常に速い起動速度 : Rust 実装に基づいて、ビルド速度が非常に速く、究極の開発体験を提供します。 。
- Lightning HMR: インクリメンタル コンパイル メカニズムが組み込まれている HMR は、非常に高速で、大規模なプロジェクトを開発する能力を十分に備えています。
- webpack エコシステムとの互換性: webpack のアーキテクチャおよびエコシステムと互換性があるため、エコシステムを最初から構築する必要はありません。
- 組み込みの共通構築機能: Type、JSX、CSS、CSS モジュール、Sass などのすぐに使えるサポートを提供します。
- デフォルトの運用最適化: ツリー シェーキング、コード圧縮など、複数の最適化戦略がデフォルトで組み込まれています。
- フレームワークに依存しない: フロントエンド フレームワークに束縛されないため、十分な柔軟性が確保されます。
Rspack には次の欠点があります:
- 小さなコミュニティ エコロジー: これは、特定のプラグインやツールが見つからない場合があり、それらを拡張するために独自のプラグインを作成する必要がある場合があることを意味します。
- 互換性の問題: Rspack は Webpack に基づいたビルド ツールであるため、特に一部の古いブラウザーやモバイル デバイスでは互換性の問題が発生する可能性があります。
要約すると、フロントエンド構築ツールは最新の Web アプリケーション開発において重要な役割を果たします。プロジェクトに適切なビルド ツールを選択するときは、パッケージ化機能、構成の柔軟性、パフォーマンス、学習曲線、コミュニティ サポートなどのいくつかの要素を考慮する必要があります。これまで紹介してきたフロントエンド構築ツールを振り返ってみると、それぞれのツールに独自の長所と短所があることがわかります。したがって、ビルド ツールを選択するときは、まずプロジェクトのニーズを理解し、次にニーズに基づいて最適なビルド ツールを選択するのが最善です。
関連リンク
[1]Webpack: https://github.com/webpack/webpack
#[2]Vite: https://github.com/vitejs/vite
##[3]Parcel: https:// github .com/parcel-bundler/parcel
[4]esbuild: https://github.com/evanw/esbuild
#[5]Gulp: https://github.com/gulpjs/gulp
[6]swc: https ://github.com/swc-project/swc
[7]ロールアップ: https://github.com/rollup/rollup
[8]ローマ: https://github.com/rome/tools
[9]ターボパック: https://github.com/vercel/turbo
[10]スノーパック: https://github.com/FredKSchott/snowpack
[11]Nx: https://github.com/nrwl/nx
[12]WMR: https://github.com/preactjs/wmr
[13]Rspack: https://github.com/web-infra -dev/rspack
以上がフロントエンド構築ツールのインベントリの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

