ホームページ >ウェブフロントエンド >Vue.js >Vue コンポーネントの 2 つの異なる記述スタイルについて詳しく説明します。
Vue コンポーネントの 2 つの異なる記述スタイルについて詳しく説明します。
- 青灯夜游転載
- 2023-04-11 18:54:591391ブラウズ
この記事では、vue コンポーネントの 2 つの異なる記述スタイルについて説明し、オプションの API と組み合わせた API について詳しく紹介します。

vue3 の段階的な安定化と周囲の環境の改善により、vue3 は現在デフォルトの使用法になっています
つまり、フロントエンド開発の場合まず、Vue2 と Vue3 の両方を知る必要があります。vue3 では、フラグメント、テレポート、サスペンスなど、多くの新しい機能が追加されています。vue2 の一部の機能も削除されています。たとえば、v-on の修飾子としての keyCode サポートの削除です。など。
プログラミング スタイルにもいくつかの違いがあります
##オプションの API
オプションの API は、構成アイテム API になることもできます。コンポーネントのインスタンス オプション オブジェクト コンポーネントのロジック (コンポーネントのdata、methods、およびライフ サイクル フック mounted など) を説明します。そして watch リスナー。 [関連する推奨事項: vuejs ビデオ チュートリアル 、Web フロントエンド開発 ]
this次のオプション式API##を通じてアクセスして読み取ることができます。 #サンプルコードは以下の通りです
<template>
<div class="base-vue3-code-style">
<el-button type="danger" @click="handleIncrease"
>选项式API累加</el-button>
<p>{{count}}</p>
</div>
</template>
<script>
export default {
data() {
return {
count:0
}
},
methods: {
// 定义方法,修改data下面的数据
handleIncrease() {
this.count++
}
},
};
</script>
<style scoped>
.base-vue3-code-style {
text-align: center;
}
</style>オプションのAPIについては、
の記述仕様となっており、ページ表示に関するレスポンシブデータが実装されていますdata 次に、methods にバインディング メソッドが配置されます。これは、従来の いくつかのオプション設定パラメータと、設定可能な
combinationAPI(
Composition API) は、API のコレクションです。渡された結合された API は、特定の
(ref (共通データ型)、reactive など) をインポートすることで、vue からインポートできます。 (オブジェクトにのみ適用可能))、関数はコンポーネントのロジックを記述し、必要な機能を実現します通常、この組み合わせは 5101c0cdbdc49998c642c71f6b6410a82cacc6d41bbb37262a98f745aa00fbf0 と組み合わされます。
とともに使用します。この setup は、
と同様に、vue に必要なものを伝える識別子です。コンパイル中の一部の処理 により、結合された API を簡潔に使用できるようになります。たとえば、
vue コンポーネントを記述するためのオプションを宣言する代わりに、テンプレートで を使用して直接記述することができます。結合された API
API[1] を組み合わせたものです。Responsive API: 例: ref()
reactive()、基本データ型 reactive とオブジェクト データ型 reactive[2] を直接作成できます。ライフ サイクル フック: たとえば、onMounted()
onUnmounted() では、コンポーネント [3] のライフサイクル ステージにロジックを追加できます。依存関係の挿入: provide()## を使用します
では、レスポンシブ API を使用するときに Vue の依存関係注入システムを使用できます。具体的なコードは次のとおりです <pre class="brush:js;toolbar:false;"><template>
<div class="base-vue3-code-style">
<el-button type="primary" @click="handleIncrease"
>组合式API累加</el-button>
<p>{{count}}</p>
</div>
</template>
<script setup>
// 引入ref API
import {ref} from "vue";
// 响应式数据状态,初始化数据,ref接受一个内部值,返回一个响应式的、可更改的 ref 对象,此对象只有一个指向其内部值的属性
const count = ref(0);
// 用来修改状态,触发更新元素,注意的是需要在逻辑中,需要使用`.value`进行访问
function handleIncrease() {
count.value++;
}
</script></pre>[1]。vue から ref API 関数
[2] を導入する必要があります。コンポーネントのロジック コードでは、
xxx を使用する必要があります.value値を取得し、[3]を変更します。テンプレートに
を記述する必要はありません。関数で定義されたレスポンシブ変数データが使用できます。テンプレート内で直接オプションの
と API の 2 つのコード記述スタイルを組み合わせたものを比較すると、オプションの
が使用されている場合、ページ バインドされた応答データは data 構成オプションの下にマウントする必要があり、バインド メソッド は methods## の下に配置する必要があります。 # 構成オプション。書き込みメソッドは固定されています。はい、オプション タイプ API では、ロジック内のプロパティとメソッドにアクセスする場合は、this
vueから導入することで真にオンデマンドで導入します レスポンシブ機能を備えた基本データが必要な場合は、 ref 関数でラップする必要があります。この時点で、データはレスポンシブ機能を備えています。 ただし、コンポーネント コードには、 this バインディングがありません。this
未定義
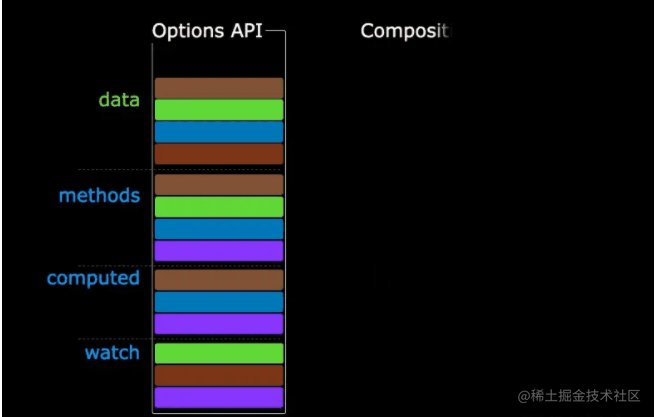
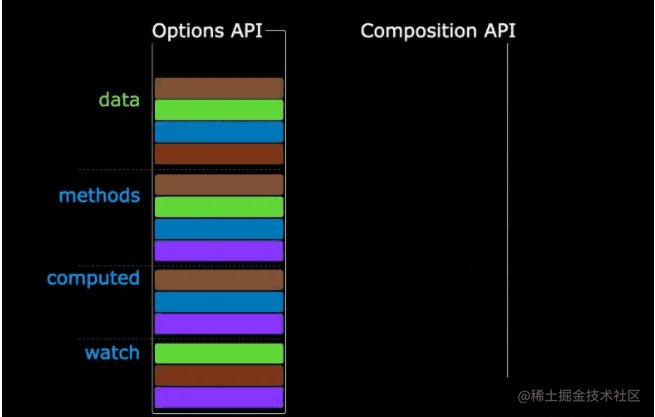
です。オプションAPI の結合された API によって公開される値にアクセスできます。 (ただし、その逆はありません)以下に示すように、この図は、オプションの API とコンポーネント API の違いをよく比較したものです。
##2 つのスタイルの比較
vue2 は長年にわたって安定しており、周囲の生態系は非常に完全ですオプション API とコンポーネント API、2 つの異なるスタイルのコード、どちらが良いとか悪いというわけではありません
は長年にわたって安定しており、周囲の生態系は非常に完全ですオプション API とコンポーネント API、2 つの異なるスタイルのコード、どちらが良いとか悪いというわけではありません
ご存知かどうかはあなただけですが、Vue3 は vue2
のアップグレードおよび拡張版であり、2 つの異なるセットが提供されます。インターフェイスは開発者が自由に選択できます。
OptionalAPI はコンポーネント インスタンスを中心としており、コンストラクター関数、つまり this がコアとなります。言語開発者にとって、クラスの使用はより調和のとれたものになります
data インスタンス オプションにマウントする必要があります。
vue## に直接アクセスすることで、関数から直接状態を取得します。 #対応する応答性の高い API 関数をパッケージ Cardinal に導入します。データ型と非基本データ型データ応答性の実現
このプログラミング方法はより自由であり、コードの実行効率も高くなります。また、その柔軟性により、組織化のパターンが作成されます。非常に強力なロジックを再利用します
vue2
が綱渡りの暴れ馬である場合、vue3 これは、窮屈な馬から抜け出して、より自由になることを意味します
[1].
Vue2 と Vue3 混合することもできますが、コーディング方法を選択するだけで済みます。あなたが好きでよく知っているものです。これは、コーディングのもう 1 つのスタイルです。[2]。実稼働プロジェクトで、ビルド ツールを使用する必要がない場合、または ## を使用する予定の場合。プログレッシブ エンハンスメント アプリケーション シナリオなど、複雑さの低いシナリオでは #vue
API (vue2 のプログラミング スタイル#) を使用することです。 ##[3]. vue を使用して完全な単一ページ アプリケーションを構築する場合、公式の推奨事項は、
を組み合わせた単一ファイル コンポーネント メソッドを使用することです。独自のプロジェクトを構築してくださいvue3
vue2.7# で Vue2.7 の下位バージョンで vue3 を使用する方法
# #上記のバージョンでは、結合されたAPI を使用できます。下位バージョン vue2.7 以下では、公式に保守されているプラグイン @vue/composition-api# を使用できます。 ##vue3 では、結合された API は基本的に
構文を持つ単一ファイル コンポーネントで使用されます #結合 API は関数型プログラミングではありません結合 API のスタイルは関数の組み合わせに基づいていますが、関数型プログラミングではありません
#関数式プログラミング: 関数はデータとパラメーターとして渡すことができます。関数は最初の住民であり、純粋な UI 関数です。React を使用したことがある場合は、これを知っているでしょう
純粋な関数
: 入出力のあるステートレスな世界、React の高階関数、配列のマップとリデュースはすべて関数型プログラミングですcombinationAPI
は変数データとVue のきめ細かい応答システムとは異なり、関数型プログラミングでは通常、一方向のデータ フローであるデータの不変性が強調されます
#結合 API がある理由#1. ロジックの再利用の向上
API は組み合わせた関数を渡すことができます より簡潔で効率的なロジックの再利用を実現するには、オプションの API を使用します。
私たちの主なロジック再利用メカニズムはmixins であり、API
を組み合わせることで、mixins のすべての欠陥を解決できます。 #2. vue2.0 のコードのより柔軟な編成オプションベースの API プログラミングでは、#vue の使用仕様に従って編成する必要があります。リアクティブデータは
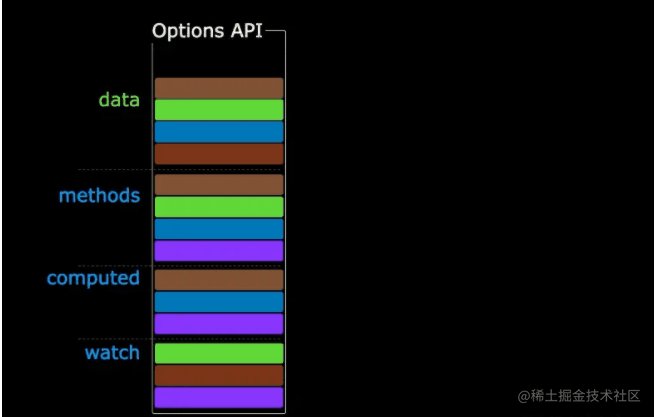
配下に、メソッドはメソッド 配下に配置されますが、オプション API の単一ファイルコンポーネントのロジックがある程度複雑な場合、いくつかの問題が発生します。これらの問題は主に、複数の論理的な問題に関連しています。
コード スニペットを表示するには、ファイル コンポーネント内を上下にスクロールする必要があります。同じ論理的な問題を処理するコードは次のとおりです。ファイルの異なる部分にある異なるオプションに強制的に分割する必要があります。数百行のような大きなコンポーネントでは、コード内の論理的な問題を理解するには、上にスクロールして、論理的懸念を抽出して再利用可能なツール関数に再構築したい場合は、ファイルの複数の異なる部分から開始して必要な正しいフラグメントを見つける必要があり、このコンポーネントが構成 API を使用してリファクタリングされました。
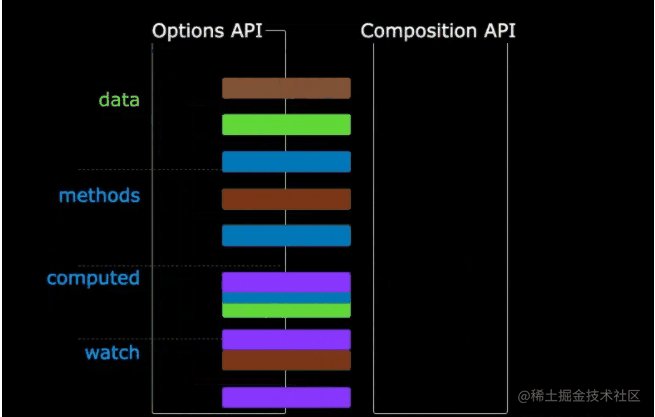
コード ロジックの構成が非常に明確になります。
これで、論理的な懸念に関連するコードが 1 つのグループにグループ化されます。スクロールする必要はなくなりました。論理的な懸念があるため、異なるオプション ブロック間を行ったり来たりします。
さらに、このコード グループは外部ファイルに移動することもできます。抽象化のためにコードを再編成する必要がないため、コードを大幅に削減できます。再構築のコスト
これは一部の大規模プロジェクトでは非常に重要であり、プロジェクトのメンテナンスと反復に役立ちます
より良い型推論
結合API基本的な変数と関数を主に利用し、それら自体は型に適しており、合成された API で書き換えられます。型アノテーションをあまり書かずに完全な型導出を楽しむ
ほとんどの場合、Ts と js で記述された API コードを組み合わせて記述します。類似しています
運用パッケージのサイズが小さくなります
結合された API を使用すると、オプションの API よりも効率的になります。これは、結合された API では自動的に寿命が発生しないためです。サイクル、これは純粋な関数であり、コード圧縮により適しています。
これは、5101c0cdbdc49998c642c71f6b6410a82cacc6d41bbb37262a98f745aa00fbf0 の形式でも記述されます。コンポーネント テンプレートはコンパイルされます。 5101c0cdbdc49998c642c71f6b6410a82cacc6d41bbb37262a98f745aa00fbf0 のコードは同じスコープ内にあります
オプション スタイルとは異なりますAPI 必要ですプロパティにアクセスするには、this コンテキスト オブジェクトに依存します。コンパイルされたテンプレートは、オプションの API を必要とせずに、5101c0cdbdc49998c642c71f6b6410a82cacc6d41bbb37262a98f745aa00fbf0 で定義された変数に直接アクセスできます。エージェントインスタンス オブジェクトの
は、結合された API を使用します。ローカル変数の名前は圧縮できますが、オブジェクトの属性名は
コンポーネント ベースの API について考える
結合 API の使用は、従来のように指定されたオプション構成オブジェクトの下に指定されたロジックをマウントするオプション ベースの API とは異なります。スタイルの数は修正されており、実際に Vue コンポーネント
を作成できるため、開発者は考える必要が少なくなります。レシピに従い、順番にステップバイステップで実行するだけで済みます。
また、ネイティブ JS に偏った結合スタイル API は、フレームワークのルールや制限の影響を受けません。比較的自由で簡単です。通常の JavaScript と同じようにコンポーネント コードを作成できます。
整理されたjavascriptを書くことができる、組み合わせたAPIコードを書く能力
オプションのAPIコードスタイルは確かに思考時間をある程度まで短縮することができます。特定の機能を実装したい場合は、次のことが必要です。フレームワークコードのルールに従って自分を整理する、選択の余地はない
これも問題です、フレームワークから外れると機能しません
比較的大規模なプロジェクトでは、オプションの API コードのスタイルをリファクタリングするのは非常に手間がかかり、リファクタリングしてコードの品質を向上させるのは困難ですが、この点、API を組み合わせた方が長期的な保守性が向上します
結合 API はすべてのシナリオをカバーします
公式の紹介では、結合 API は基本的にすべての状態ロジックのニーズ、つまり vue2 のオプション API を使用して実装された関数をカバーできます
vue3 と同じ使用法を引き続き実現できます
2 つの API プログラミング メソッドを混合できます
オプションAPI と組み合わせAPI は混合可能です。オプションの API で組み合わせた API を使用する場合は、Vue3# に基づいています。 ## または vue2 .7
setup() オプションを介して結合 API を使用できます
API 長期間にわたって開発されてきたが、結合された API に基づいて新しいコードまたはサードパーティ ライブラリと統合する必要があるプロジェクトでは、setup() を使用すると述べました。
vue2 プロジェクトは引き続きオプションの API メソッドを使用しますが、Vue3 プロジェクトは結合された API を使用します。これは、コードを記述する追加のスタイルにすぎません
概要
OptionAPI と API の組み合わせは、Vue によって提供される 2 つの異なるプログラミング スタイルです。vue2.7 バージョンより前、オプション スタイルは API を使用しました。レスポンシブ データは data の下にマウントする必要があり、メソッドは methods の下にマウントする必要があります。結合された API では、## を追加するだけで済みます。 #setup がマークされた後は、API を組み合わせた使用環境があることを意味します。特に を使用する場合は、対応する
vue の API script で定義された関数、変数、および関数は、テンプレート内で直接使用できます。これは、フロントエンドがより適切に整理できるようにするスタイルの変更です。ロジック コード (学習ビデオ共有: vuejs 入門チュートリアル
基本プログラミング ビデオ )
以上がVue コンポーネントの 2 つの異なる記述スタイルについて詳しく説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

