ホームページ >テクノロジー周辺機器 >AI >AI アプリケーションを 2 日で起動するにはどうすればよいでしょうか?
AI アプリケーションを 2 日で起動するにはどうすればよいでしょうか?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB転載
- 2023-04-11 18:25:031923ブラウズ

皆さんこんにちは、キャソンです。
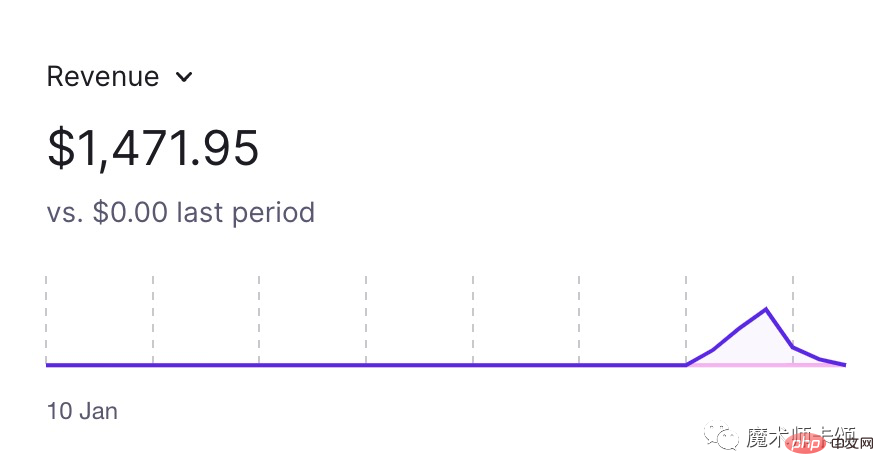
ここ数か月間、 AI 関連のニュースが引き続き人々の注目を集めています。この人気の波に乗って、あらゆる分野の開発者が AI アプリケーションの開発に投資しています。 たとえば、15 歳の開発者 saviomartin7[1] が開発した IconifyAI[2] は、テキスト記述
に基づいてアプリケーションを生成できます。このウェブサイトは、オンラインになってから 5 日以内に 1.5,000 ドル近くの収益を上げました。
 さまざまな基本サービス (さまざまなストレージ サービス、AI サービス、デプロイメントなど) には成熟したソリューションがあるため、この機会の波はフロントエンドの学生にとって非常に有益です。フロントエンドの学生はビジネス ロジックの実装にのみ集中する必要があります。
さまざまな基本サービス (さまざまなストレージ サービス、AI サービス、デプロイメントなど) には成熟したソリューションがあるため、この機会の波はフロントエンドの学生にとって非常に有益です。フロントエンドの学生はビジネス ロジックの実装にのみ集中する必要があります。
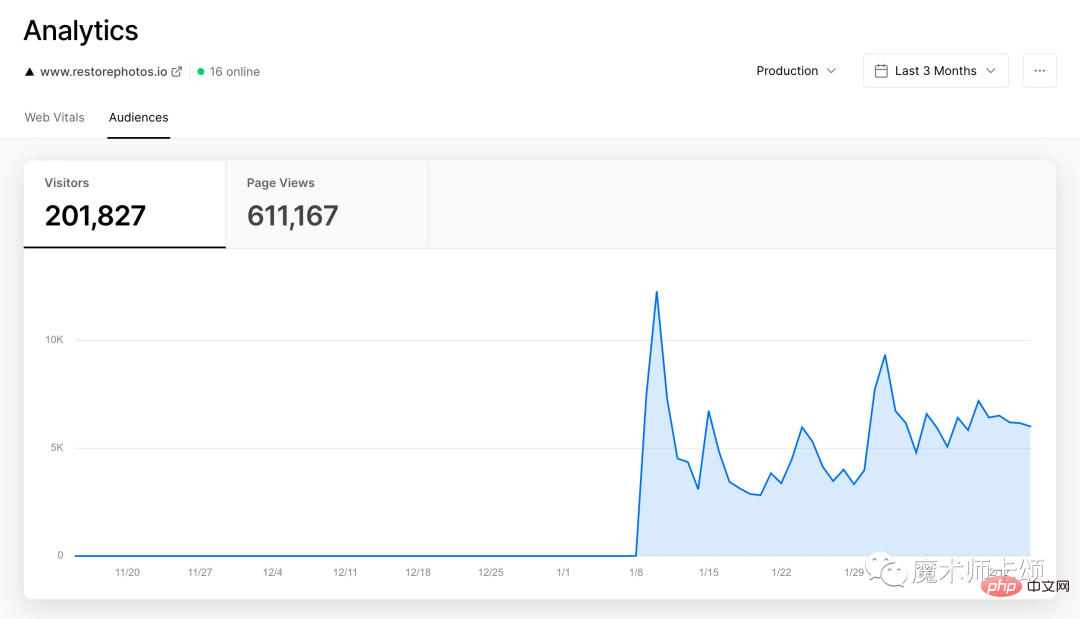
この記事では、外国人男性が AI アプリケーションの開発にどのように週末を費やしたかを見てみましょう。アプリケーションの開始からわずか 40 日で、20wUV を受信しました。
 アプリケーション アーキテクチャ
アプリケーション アーキテクチャ
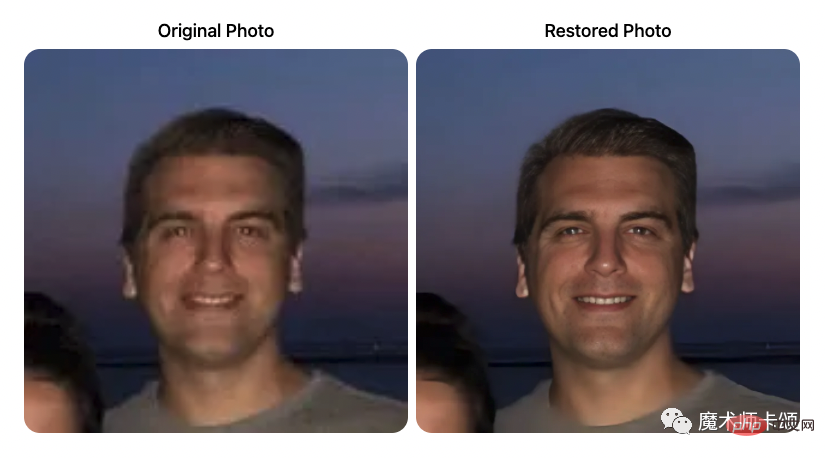
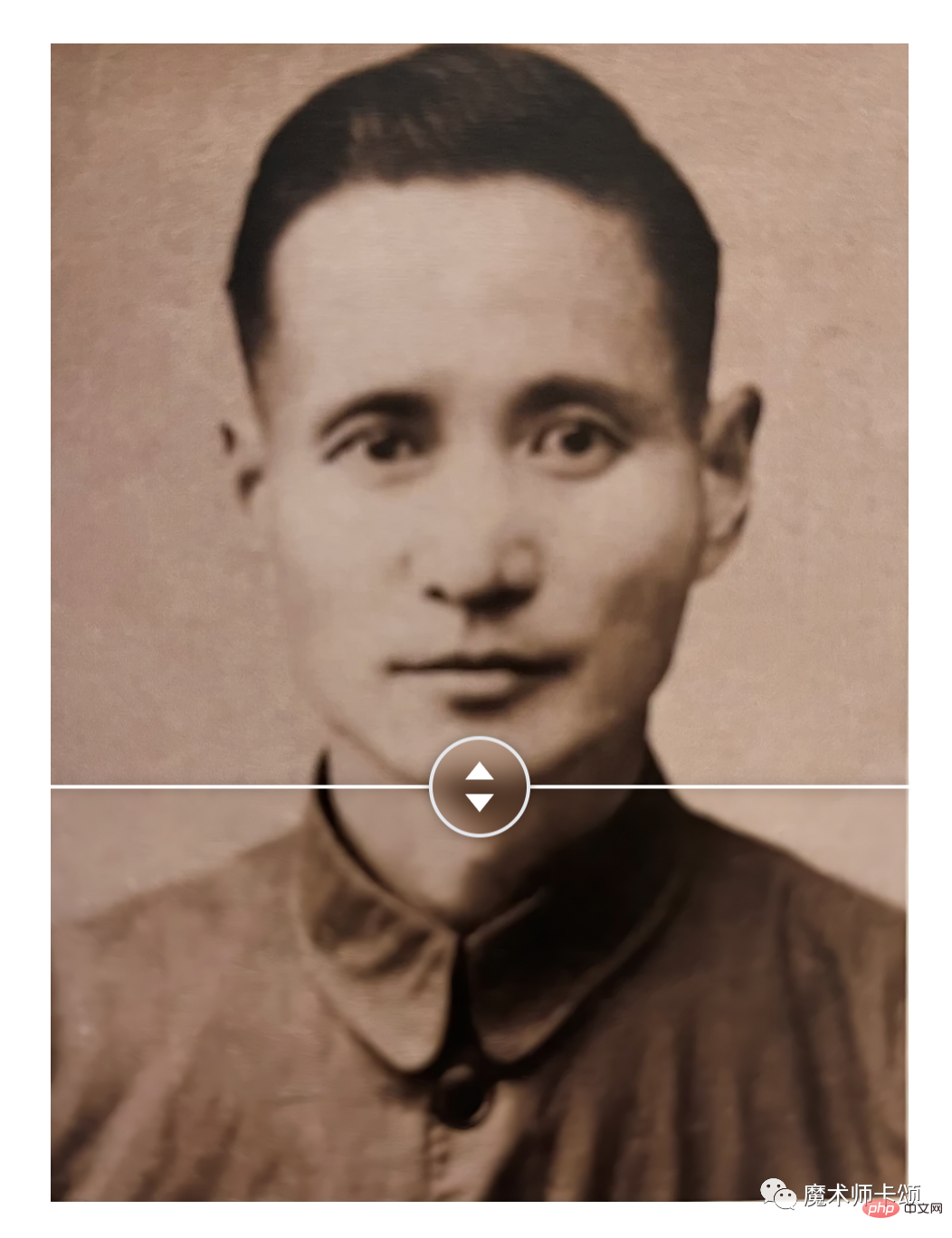
まず、このアプリケーションを紹介しましょう。このアプリケーションは、restorephotos[3] と呼ばれます。ユーザーがぼやけた古い写真をアップロードした後、
AI は写真を修復し、より鮮明なバージョンを返します。アプリケーションの完全なコードはオープンソース化されています。
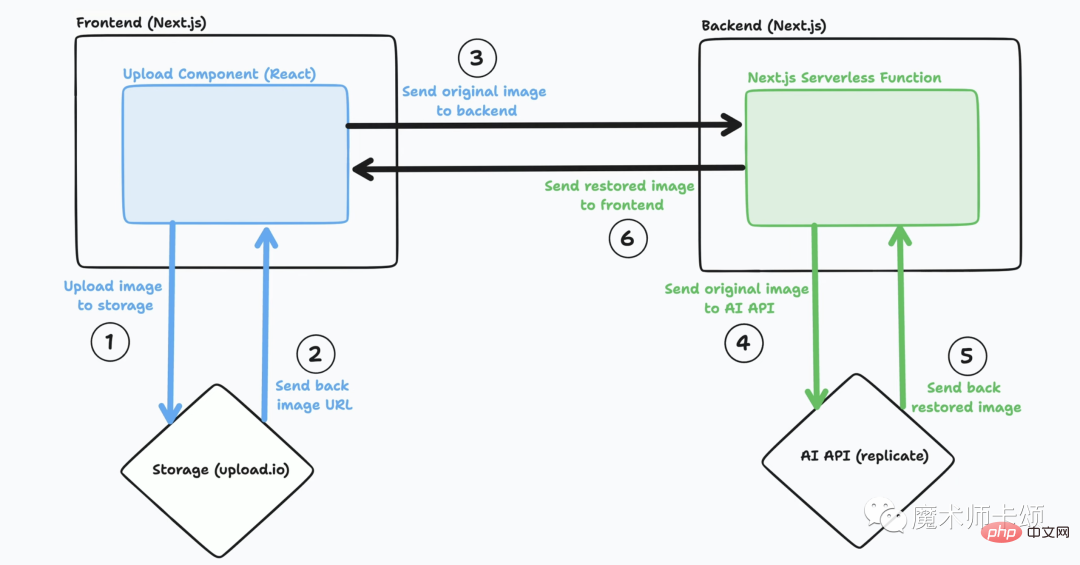
 アプリケーション アーキテクチャ全体は 4 つの部分に分かれています:
アプリケーション アーキテクチャ全体は 4 つの部分に分かれています:
フロントエンド (Next.js)
- 画像ストレージ サービス
- Next.js サーバー
- AI API
##完全なワークフローは次のとおりです: 
##フロント エンドは画像ストレージ サービスを呼び出し、画像ストレージを返します。フロントエンドへのアドレス
- フロントエンド画像保存アドレスをバックエンドに送信
- バックエンドは AI API を呼び出して画像を処理します
- AI API は処理された画像を返します画像をバックエンドに送信し、バックエンドはそれをフロントエンドに返します
- フロントエンド処理後の効果を表示します
- フロントエンド部分
- フロントエンド全体とバックエンドは Next.js を使用して実装され、フロントエンドは主に次の 2 つの部分で構成されます:
画像アップロード
AI 処理画像表示
- ##すべて主要な機能はオープンソース ライブラリを使用して実装されています。このうち、画像アップロード機能は、react-uploader[5]を使用して実装されます:
<UploadDropzone uploader={uploader} options={options} width="670px" height="250px" onUpdate={(file) => { // ...AI アプリケーションを 2 日で起動するにはどうすればよいでしょうか?上传成功后的逻辑 }} />; 加工画像の表示エフェクトは、react-compare-slider[6]を使用して実装されます:
PS: ここでは私の祖父の古い写真が使用されています๑ ̄◡ ̄๑
 バックエンド パーツ
バックエンド パーツ
バックエンド コア ロジックには 2 つの部分が含まれています。Redis を使用して、インターフェイス呼び出しの頻度を制限します。
Redis は、HTTP ベースの Redis クライアントである @upstash-redis[7] を使用します。オンラインで Redis データベースを作成した後、HTTP リクエストを通じてサーバー上でそれを呼び出すことができます。
- replicate が提供する swinir モデルを使用して画像を処理します。
replicate は機械学習クラウド サービス プロバイダーです。次のようなビジネス ニーズに応じてさまざまな機械学習モデルを選択できます:
- 画像の鮮明さの処理
- ....
- Next.js サーバーでは HTTP を使用しますモデル API を次の形式で呼び出します:
// 我们上传的AI アプリケーションを 2 日で起動するにはどうすればよいでしょうか?地址
const imageUrl = req.body.imageUrl;
// 请求模型接口
const startResponse = await fetch('https://api.replicate.com/v1/predictions', {
method: 'POST',
// ...省略代码
body: JSON.stringify({
// 我们需要的模型对应的版本
version: '9283608cc6b7be6b65a8e44983db012355fde4132009bf99d976b2f0896856a3',
input: { img: imageUrl, version: 'v1.4', scale: 2 }
})
});值得注意的是,模型计算需要时间,所以在服务端,我们每秒轮询一次结果,如果模型返回处理后的AI アプリケーションを 2 日で起動するにはどうすればよいでしょうか?,我们就将AI アプリケーションを 2 日で起動するにはどうすればよいでしょうか?返回给前端:
// 保存模型处理后的结果
let restoredImage: string | null = null;
while (!restoredImage) {
// 请求模型API
let finalResponse = await fetch(endpointUrl, {
method: "GET",
// ...省略代码
});
let jsonFinalResponse = await finalResponse.json();
if (jsonFinalResponse.status === "succeeded") {
// 模型返回AI アプリケーションを 2 日で起動するにはどうすればよいでしょうか?成功
restoredImage = jsonFinalResponse.output;
} else if (jsonFinalResponse.status === "failed") {
// 模型返回AI アプリケーションを 2 日で起動するにはどうすればよいでしょうか?失败
break;
} else {
// 模型还未返回AI アプリケーションを 2 日で起動するにはどうすればよいでしょうか?,1s后轮询
await new Promise((resolve) => setTimeout(resolve, 1000));
}
}总结
可以发现,所有基础服务均有现成产品可供使用,这极大加快了前端的开发效率,降低了开发成本。
作者运行这个应用的成本是多少呢?其中:
- AI アプリケーションを 2 日で起動するにはどうすればよいでしょうか?存储使用的是upload.io[8]提供的存储服务。这里作者使用的是35刀/月的基础付费版本,每月有50GB的上传空间。
- Redis云服务考虑到仅用来做接口调用频率限制,使用免费版就好。
- 整个应用使用Vercel部署,Vercel Pro每月20刀。
- 20wUV的模型API调用费用,大概是900刀。
对于想构建自己的AI应用的朋友,可以参考本文的实现与成本,行动起来吧。
参考资料
[1]saviomartin7:https://twitter.com/saviomartin7
[2]IconifyAI:http://IconifyAI.com
[3]restorephotos:https://www.restorephotos.io/
[4]应用开源代码地址:https://github.com/Nutlope/restorePhotos
[5]react-uploader:https://www.npmjs.com/package/react-uploader
[6]react-compare-slider:https://www.npmjs.com/package/react-compare-slider
[7]@upstash-redis:https://docs.upstash.com/redis/overall/pricing
[8]upload.io:https://upload.io/pricing
以上がAI アプリケーションを 2 日で起動するにはどうすればよいでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

