ホームページ >ウェブフロントエンド >jsチュートリアル >ボタンの流れる境界線アニメーションを実装するためのクリップパスの詳細なグラフィック説明
ボタンの流れる境界線アニメーションを実装するためのクリップパスの詳細なグラフィック説明
- 藏色散人転載
- 2023-04-11 15:13:152051ブラウズ
この記事では、フロントエンド ボタンに関する関連知識を紹介します。主に、クリップパスを使用してボタンの流れる境界線アニメーションを実現する方法について説明します。興味のある友人は一緒に見てください。お役に立てれば幸いです。みんなに、役に立ちました。
#1. 効果を実現するには
 リア疑似にアニメーション遅延を追加-視差効果を形成するための要素
リア疑似にアニメーション遅延を追加-視差効果を形成するための要素 ホバー イベントを追加しますdiv 完了~
ホバー イベントを追加しますdiv 完了~

- div タグを追加します
-
<div>苏苏_icon</div>
- スタイルを追加

div {
position: relative;
width: 220px;
height: 64px;
line-height: 64px;
text-align: center;
color: #fff;
font-size: 20px;
background: #55557f;
cursor: pointer;
border-radius: 10px;
}
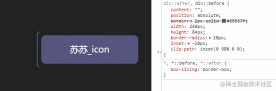
- 前後の疑似要素を div に追加します。区別するには、前後の擬似要素の境界線の色を異なる色に設定します。

div::after,
div::before {
content: "";
position: absolute;
width: 240px;
height: 84px;
border: 2px solid #55557f;
border-radius: 10px;
}
div::before{
border: 2px solid orange;
}
- 擬似要素の位置を変更します

div::after,
div::before{
+ left: calc(110px - 120px);
+ top: calc(32px - 42px);
}
- inset と省略できます
inset 属性: left/right/bottom/ を設定するために使用されます。 topdiv::after,
div::before{
- left: calc(110px - 120px);
- top: calc(32px - 42px);
- inset: -10px;
}
- 疑似要素にアニメーション効果を追加して、クリップ パスのバリエーションを実現します
clip-path: CSS のクリップパスプロパティは、クリッピングを使用して要素の表示可能領域を作成します。領域内の部分が表示され、領域外の部分は非表示になります。 inset() はインセット四角形を定義します。
- 構文:
clip-path: inset(20px 50px 10px 0 round 50px);
- 説明:
4 つのパラメーターがすべて指定された場合: これらは、参照ボックスから内側の上、右、下、左のオフセットを表し、挿入された四角形のエッジが挿入される場所を定義します。これらのパラメータはマージンの省略表記の構文に従い、4 つの図すべてに 1 つ、2 つ、または 4 つの値を設定できます。
オプションの border-radiu パラメーター: border-radius 短縮構文を使用して、挿入された四角形の丸い角を定義します

- 疑似要素にインセットを設定してみます

div::after,
div::before{
+ clip-path: inset(0 0 98% 0);
}

div::after,
div::before{
+ clip-path: inset(0 98% 0 0);
}

div::after,
div::before{
+ clip-path: inset( 98% 0 0 0);
}

div::after,
div::before{
+ clip-path: inset(0 0 0 98% ) ;
}
- アニメーションを追加
##
div::after,
div::before{
+ animation: pathRotate 3s infinite linear;
}@keyframes pathRotate { 0%, 100% {
clip-path: inset(0 0 98% 0);
} 25% {
clip-path: inset(0 98% 0 0);
} 50% {
clip-path: inset(98% 0 0 0);
} 75% {
clip-path: inset(0 0 0 98%);
}
} リア疑似にアニメーション遅延を追加-視差効果を形成するための要素
リア疑似にアニメーション遅延を追加-視差効果を形成するための要素animation-delay正の値は、指定された時間が経過した後にアニメーションが開始されることを示します。デフォルト値の 0 は、アニメーションが適用直後に開始されることを意味します。: CSS プロパティは、アニメーションをアニメーションに適用してから待機する時間を指定します。アニメーションを開始する要素。アニメーションは後で開始することも、最初からすぐに開始することも、アニメーションの途中ですぐに開始することもできます。
負の値を指定すると、アニメーションはすぐに開始されますが、ループの途中で開始されます。たとえば、アニメーション遅延時間を -1 秒に指定すると、アニメーションはすぐに開始されますが、アニメーション シーケンスが開始してから 1 秒後に開始されます。アニメーション遅延に負の値を指定したが、開始値が暗黙的である場合、開始値はアニメーションが要素に適用された瞬間から取得されます。
div::after {
animation-delay: -1.5s;
}-div::before {
- border: 2px solid orange;
-} ホバー イベントを追加しますdiv 完了~
ホバー イベントを追加しますdiv 完了~div:hover {
filter: brightness(1.5);
}div{ /* 添加过渡效果 */
transition: all 0.5s;
}
3.实现代码
clip-path实现按钮流动边框
<div>苏苏_icon</div>
以上がボタンの流れる境界線アニメーションを実装するためのクリップパスの詳細なグラフィック説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はjuejin.imで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。



