ホームページ >ウェブフロントエンド >jsチュートリアル >カスタムスケールの jQuery プログレスバーと plugin_jquery
カスタムスケールの jQuery プログレスバーと plugin_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBオリジナル
- 2016-05-16 15:41:031646ブラウズ
簡単なチュートリアル progressdots は、カスタマイズ可能なスケール アニメーションを備えた jQuery プログレス バー プラグインです。この jQuery プログレス バー プラグインを使用すると、プログレス バーのスケール ドットの数、サイズ、色、その他の属性をカスタマイズでき、CSS を通じてドットの外観スタイルを制御できます。
関連するプラグインについては、以下のレンダリングをご覧ください。

jQuery プログレスバー プラグインを使用するには、jquery、jquery.progressdots.js、および jquery.progressdots.css ファイルをインポートする必要があります。
<script src="jquery.min.js"></script> <script src="jquery.progressdots.js"></script> <link href="jquery.progressdots.css" rel="stylesheet">
HTML 構造
次に、空の dc6dce4a544fdca2df29d5ac0ea9906b 要素をプログレス バーのコンテナとして使用します。
コンテナの幅と高さは任意です。
<div id='progressBox'></div>
プログレスバーコンテナの幅と高さを指定して、いくつかの基本スタイルを設定します。
#progressBox{ border: 8px solid #DDD; width: 80%; height: 40px; }
プラグインの呼び出し
ページ DOM 要素がロードされた後、次のメソッドを通じてプログレス バー プラグインを初期化できます
$( '#progressBox' ).dottify({ dotSize: '25px',
//set size of dot dotColor: '#f15c89',
//set dot color (#HEX) progress: true,
//enable progress percent: 10, //set initial percentage radius: '40%'
//set dot corner radius });
詳細オプション
var progressBox = $( '#progressBox' ).dottify({ progress:true,
//start with progressbar on percent:0 }); progressBox.setProgress( 20 );
//update progress percentage
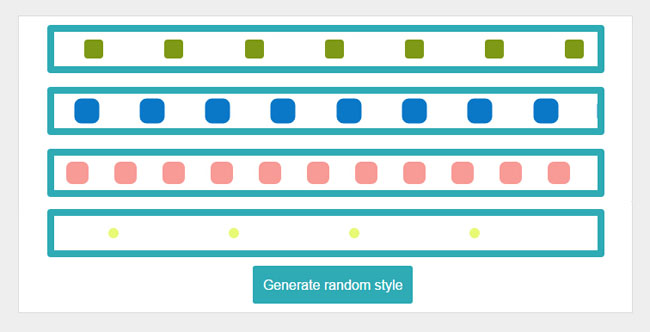
カスタマイズ可能なスケール jQuery プログレス バーは、プログレス バーのスケール ドットの数、サイズ、色などの属性をカスタマイズできるツールであり、CSS を通じてドットの外観スタイルを制御できます。
レンダリングは次のとおりです:

html コード:
<div class="htmleaf-container">
<div id="container">
<div class="padded">
<div id="progressHolder"></div>
<div id="progressReset">生成随机的风格</div>
</div>
</div>
</div>
<script src="js/jquery-2.1.1.min.js" type="text/javascript"></script>
<script src="js/jquery.progressdots.js"></script>
<script src="js/prism.js"></script>
<script>
$(document).ready(function () {
createSpots(1);
$("#progressReset").click(function (event) {
event.preventDefault();
createSpots(1);
});
function createSpots(num) {
for (var i = 0; i < num; i++) {
options = {
dotSize: random(10, 20) + "px",
radius: random(1, 7) * 10 + "%"
};
randomHtml = "";
if (Math.random() < 0.5) {
options.randomColors = true;
randomHtml += "\n\trandomColors: " + options.randomColors + ", //use random colors";
}
else {
options.dotColor = randomColor();
randomHtml += "\n\tdotColor: '" + options.dotColor + "', //set dot color (#HEX)";
}
if (Math.random() < 0.3) {
options.progress = true;
options.percent = random(5, 100);
randomHtml += "\n\tprogress: true, //enable progress";
randomHtml += "\n\tpercent: " + options.percent + ", //set initial percentage";
} else {
options.numDots = random(3, 15);
randomHtml += "\n\tnumDots: " + options.numDots + ", //number of dots";
}
string = "$( '#progressBox' ).dottify({\
\n\tdotSize: '" + options.dotSize + "', //set size of dot" +
randomHtml +
"\n\tradius: '" + options.radius + "' //set dot corner radius\
\n});";
var $container = $("<div class='swoopContainer'></div>").data("setupString", JSON.stringify(string));
$("#progressHolder").append($container.hide());
$container.slideDown(function () {
$(this).css({ overflow: "hidden" });
});
$container.click(function () {
$(".swoopContainer").removeClass("selected");
$(this).addClass("selected");
$("#jsContents").html(JSON.parse($(this).data("setupString")));
Prism.highlightAll();
});
$container.dottify(options);
$("#jsContents").html(string);
Prism.highlightAll();
}
$(".swoopContainer").removeClass("selected");
$(".swoopContainer").last().addClass("selected");
}
function randomColor() {
return '#' + Math.floor(Math.random() * 16777215).toString(16);
}
function random(min, max) {
return Math.floor(Math.random() * ((max - min) + min) + min);
}
});
</script>
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

