ホームページ >テクノロジー周辺機器 >AI >ChatGPT をプレイしてみんなと共有する別の興味深い方法を発見しました。
ChatGPT をプレイしてみんなと共有する別の興味深い方法を発見しました。
- PHPz転載
- 2023-04-08 12:01:031852ブラウズ
Ah Fan は以前、ChatGPT を WeChat と DingTalk に接続する方法を書いています。まだ見ていない場合は、公式アカウントの前にある記事を読むことができます。最近、興味深い再生方法を発見しました。週末に時間を見つけて実装しました。かなり良い感じなので、皆さんにも共有したいと思います。
背景
問題の原因は、アファンが友人の輪の中でそのようなメッセージを見たということです。機密情報は削除されました。意味は明らかに、OpenAI をナレッジ プラネットに接続するためです。」ユーザーは、Planet の質問を通じて OpenAI に質問することができ、OpenAI は該当するユーザーの質問に自動的に回答し、ユーザーに通知します。

これを見るのは非常に興味深いです。Knowledge Planet を運営するブロガー、特に技術ブロガーにとって、多くの単純な技術知識ポイントは完全に自動化されており、あまり消費することなく回答できます。自分の時間の。
友人の中には、これとユーザー自身の Baidu の違いは何なのかと尋ねる人もいるかもしれません。
OpenAIを使ったことのある友人がOpenAIについて深く理解している限り、Baiduで検索された回答広告は数多くあり、大量の類似コンテンツの中から有用なコンテンツを見つけるのに時間がかかることがよくあります。
OpenAI によって提供される回答は、多くの場合明確で整理されており、時間に制約のある多くの質問に対して正確な回答を与えることはできませんが、一部の技術的な知識ポイントについては非常に正確に回答できます。
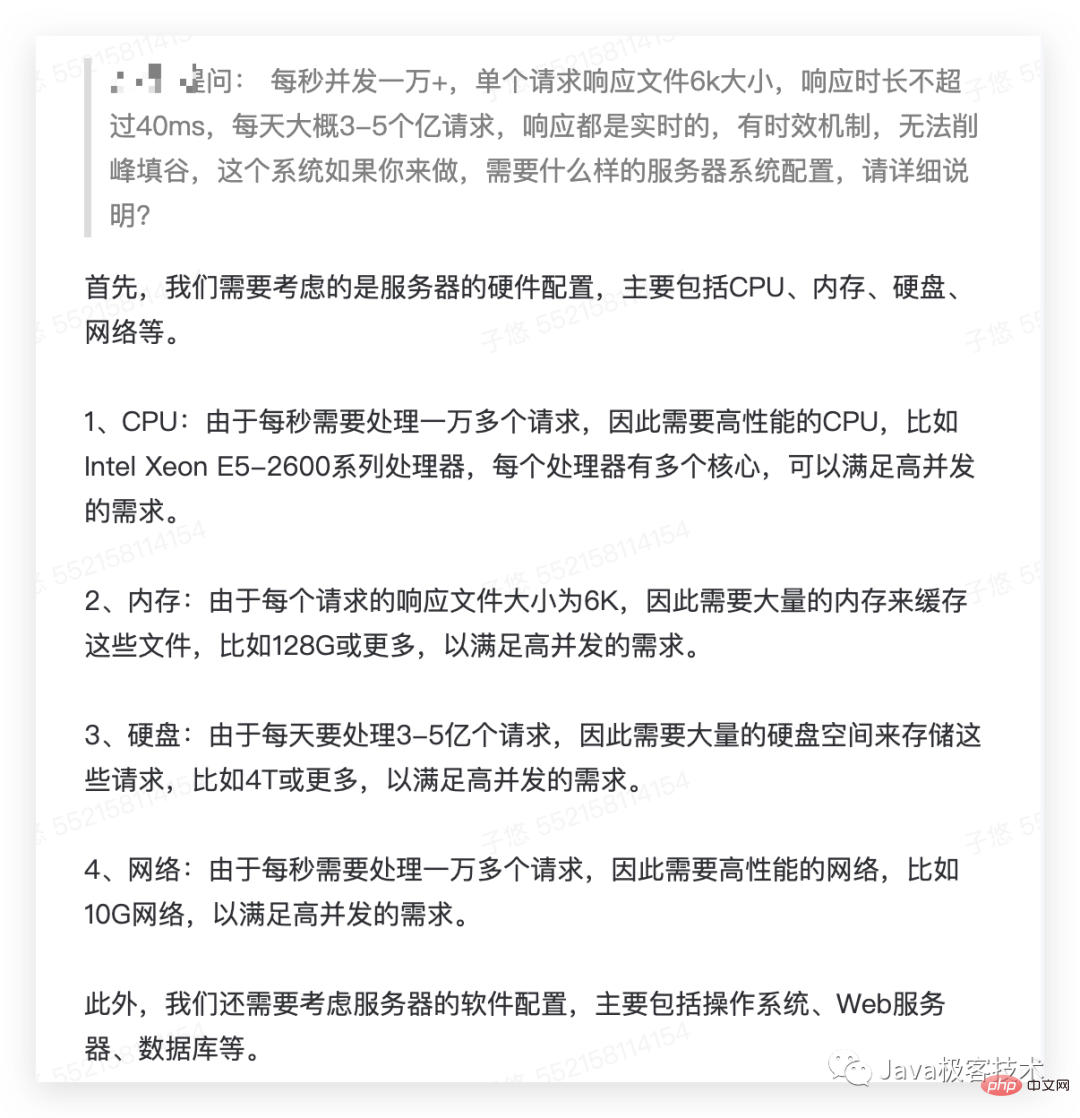
以下はファンが見た事例の一部です。ぜひご覧ください。
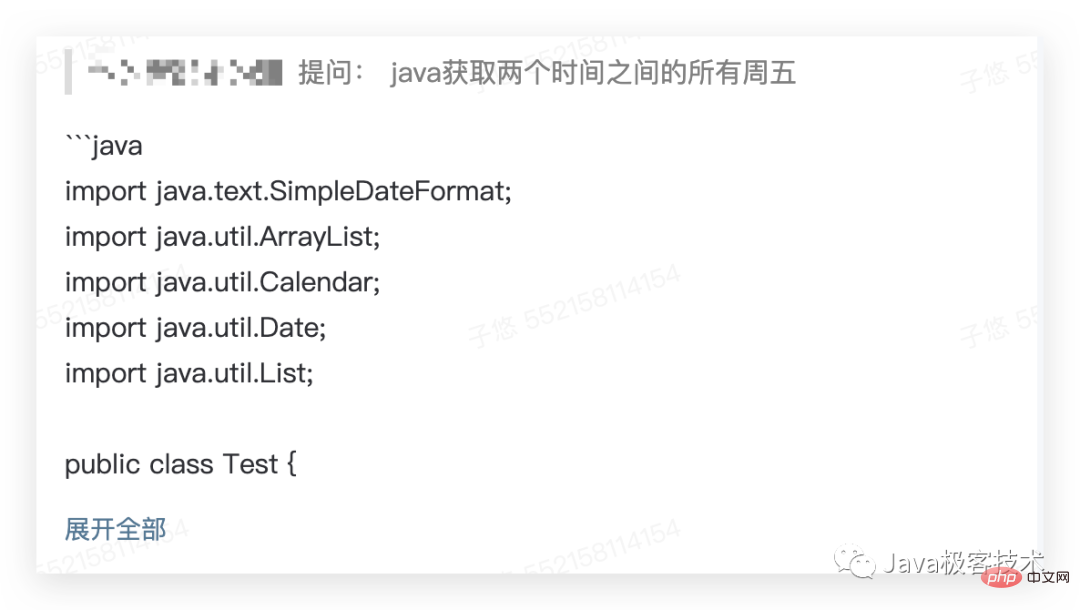
コードを書くことができます

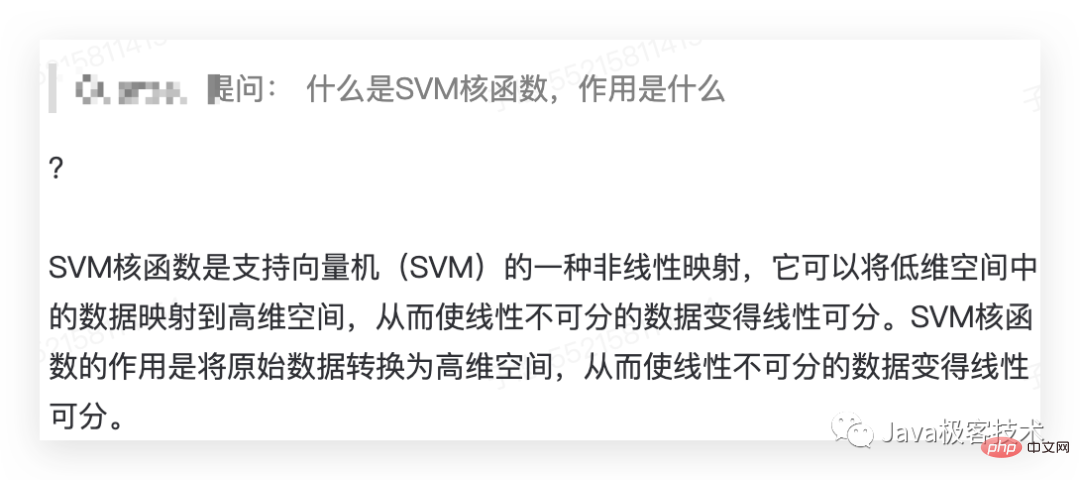
質問に答えることができます

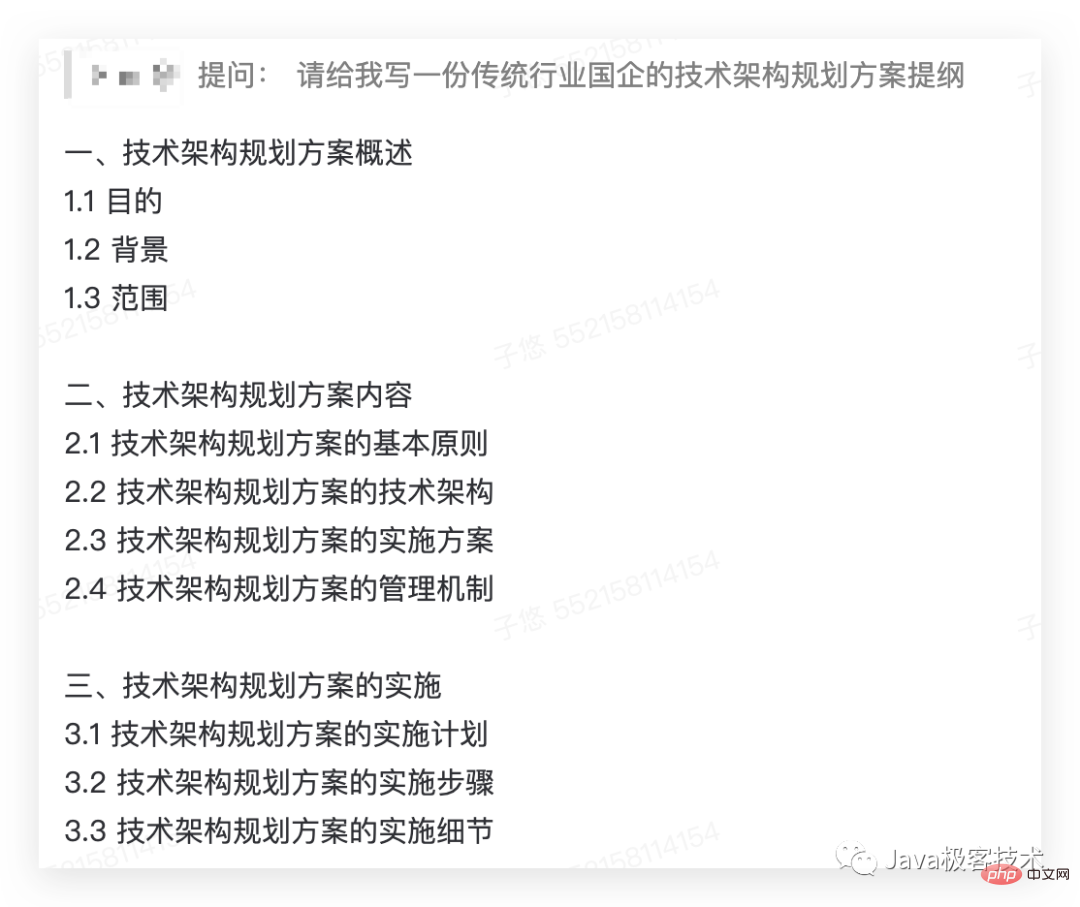
アウトラインを書くことができる

パフォーマンスを分析できる

構築
上記のケースを読んだ後、構築を開始できます。まず、この自動インテリジェント応答機能を実装する方法を知る必要があります。アイデアは非常にシンプルです。つまり、最初に回答する質問リストを取得し、次に質問リクエストの OpenAI インターフェイスを走査し、返された結果を書き戻して対応するユーザーに通知します。このプロセスは、スケジュールされたタスクのポーリングを通じて処理する必要があります。
まとめると、次のものを準備する必要があります。
- 質問できる、つまり質問される側の Knowledge Planet アカウント;
- OpenAI アカウント 対応する API KEY、この手順は比較的面倒ですが、取得方法については以前の記事で説明しているため、この記事の範囲を超えています。興味がある場合は、以前の記事を確認してください。
- スケジューリング ツールまたはスケジューリング プラットフォームは、Linux システムのタイミング コマンドであることもあります。
- API リクエストを実装するプログラムまたはスクリプト。
プログラミング
上記の 4 点が必要ですが、もちろん最も重要なことはコードを書くことです。上記の考えによると、プログラムは 3 つのインターフェイスを呼び出す必要があります。
- #問題リストを取得する;
- OpenAI に答えを取得するようリクエストする;
- 答えを書き戻してユーザーに通知する;

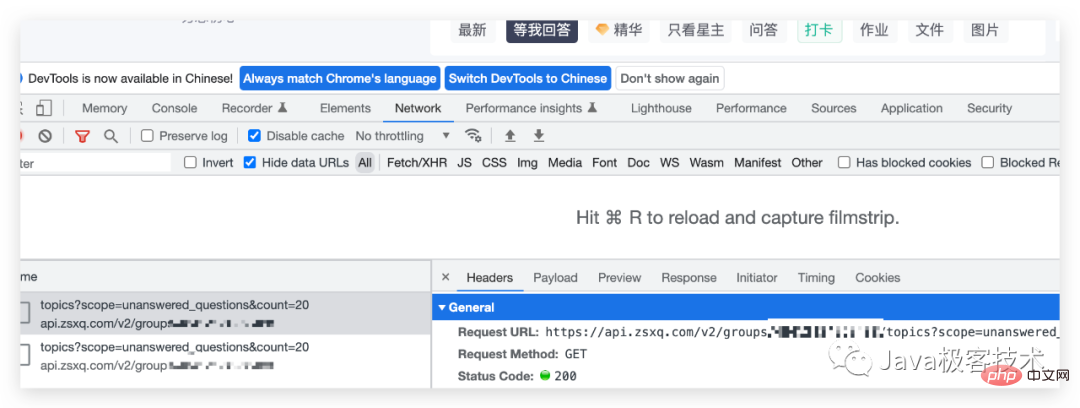
 #これは、リクエストする最初のインターフェイス アドレスです。これを書き留めてから、リクエスト ヘッダーを通じて、対応する Cookie 情報といくつかのパラメーターを取得してください。コードを通じてインターフェイスリクエストを作成し、回答が必要な質問のリストを取得できるということです。
#これは、リクエストする最初のインターフェイス アドレスです。これを書き留めてから、リクエスト ヘッダーを通じて、対応する Cookie 情報といくつかのパラメーターを取得してください。コードを通じてインターフェイスリクエストを作成し、回答が必要な質問のリストを取得できるということです。
var options = {
url: ZSXQ_UNANSWER_URL,
headers: {
'accept': 'application/json, text/plain, */*',
'cookie': cookie,
'User-Agent': 'Mozilla/5.0 xxxx',
'x-timestamp': Math.floor(Date.now() / 1000),
}
};
request(options, callback);質問リストを取得したら、リクエストの OpenAI インターフェイスのトラバースを開始して、コールバック メソッドで回答を取得できます。OpenAI のインターフェイス アドレスは、https://api.openai.com/v1/completions です。
function callback(error, response, body) {
if (!error && response.statusCode === 200) {
let json = JSON.parse(body);
if (!json.succeeded) {
console.log("succeeded false")
process.exit(0)
}
if (json.resp_data.topics.length > 0) {
let length = json.resp_data.topics.length;
for (let i = 0; i < length; i++) {
let question = json.resp_data.topics[i].question;
topicId = json.resp_data.topics[i].topic_id;
console.log(topicId + ":" + question.text)
let openRequestOption = {
url: OPEN_AI_URL,
headers: {
"Content-Type": "application/json",
"Authorization": "Bearer " + API_KEY,
"topicId": topicId
},
timeout: 120000,
body: {
"model": "text-davinci-003",
"prompt": question.text,
"max_tokens": 2000,
"temperature": 0.9
},
json: true
};
request.post(openRequestOption, completionsCallBack)
}
} else {
console.log("topics empty")
process.exit(0)
}
} else {
console.log("get questions error")
process.exit(-1)
}
}取得した回答をユーザーに返します。ここでは、最初のアドレスと同じ方法で取得できる 3 番目のアドレスが必要です。ページ上で回答を作成すると、対応する回答アドレスを取得できます. ですが、テーマ ID を自分で置き換える必要があります。これは比較的簡単なので、スクリーンショットを撮る必要はなく、コードを直接アップロードするだけです。
// 智能回答
function completionsCallBack(error, response, body) {
if (!error && response.statusCode === 200) {
if (null != body && body.choices.length > 0) {
let reply = body.choices[0].text;
console.log(response.request.headers.topicId + ":" + reply);
if (null != reply && reply.length > 0) {
// 回答问题并通知提问者
let answerOptions = {
url: ZSXQ_ANSWER_URL + "/" + response.request.headers.topicId + "/answer",
headers: {
'accept': 'application/json, text/plain, */*',
'cookie': cookie,
'User-Agent': 'Mozilla/5.0 xxx',
'x-timestamp': Math.floor(Date.now() / 1000),
},
timeout: 12000,
body: {
"req_data": {
"image_ids": [],
"silenced": silenced,
"text": reply
}
},
json: true
}
request.post(answerOptions, answerCallBack)
}
}
} else {
console.log("get answer error")
process.exit(-1)
}
}
// 回答后调用
function answerCallBack(error, response, body) {
if (response.statusCode === 200 && body.succeeded) {
console.log(":智能回答成功");
//process.exit(0)
} else {
console.log(":智能回答失败");
//process.exit(-1)
}
}この時点で、対応する関数は基本的に実装されています。簡単に説明する詳細がいくつかあります。
- ライトバック応答インターフェイスのパラメータで、サイレントは、応答するかどうかを意味します。他の人に通知し、true は質問者にのみ通知することを意味します。false は全員に通知します。全員に通知すると、全員が答えを見ることができます。それ以外の場合、質問者だけが答えを見ることができます。デバッグの開始時に true に設定でき、また、後でオンラインにするときは false に設定してください。
- この機能はスケジュールされたタスクを通じて起動する必要があるため、不要なトラブルを避けるために、深夜に呼び出さないなど、適切なタイミングを自分で設定できます。後で他の人の質問に答えるのに問題はないため、スケジュールの頻度は頻繁すぎず、控えめに使用する必要があります。
効果
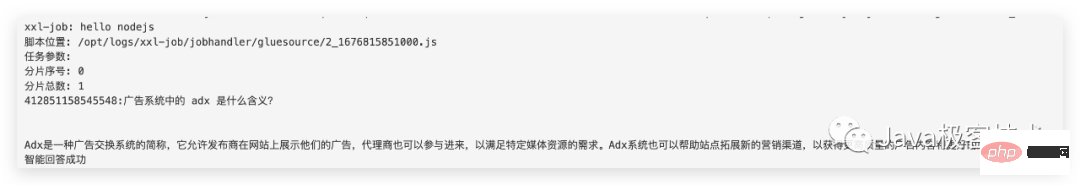
XXL-JOB で NodeJs タスクを構成します。



Ah Fen がクエリの前に対応時間を指定していることがわかります。インテリジェントな回答が成功しており、ナレッジ プラネットでも対応が正常に行われていることがわかります。 。 見せる。 Cool~
まとめ
今日は、OpenAI をプレイする別の方法を紹介します。Ah Fan はいくつかのプレイ方法を提供しましたが、それらはすべて自分で学習し、研究したものです。自分でプレイすることもできます。目的は、新しいものや技術に出会ったときに、みんなが夢中になれるようにすることであり、新しい技術の登場に対して保守的ではなく、歓迎しなければなりません。
以上がChatGPT をプレイしてみんなと共有する別の興味深い方法を発見しました。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

