vscodeを使ってiPadで開発用のコードを書く方法を詳しく解説
- 青灯夜游転載
- 2023-04-07 20:36:556071ブラウズ
iPad で開発できますか?次の記事では、iPad を数秒で生産性ツールに変える方法 - vscode を使用して iPad 上で開発用のコードを書く方法を紹介します。

#タブレット コンピューターの人気により、ほとんどの人の生活習慣や生活シーンは、テレビ シリーズの視聴や短編映画の視聴など、タブレット コンピューターの使用と切り離せないものになっています。ビデオ。主流のゲームなどをプレイしますが、これらは単なるエンターテイメント シナリオです。ドキュメントの編集、ワークシートの作成、コードの作成などの仕事や制作のシナリオにタブレットを統合したい場合はどうすればよいですか?
1. ローカル環境の構成
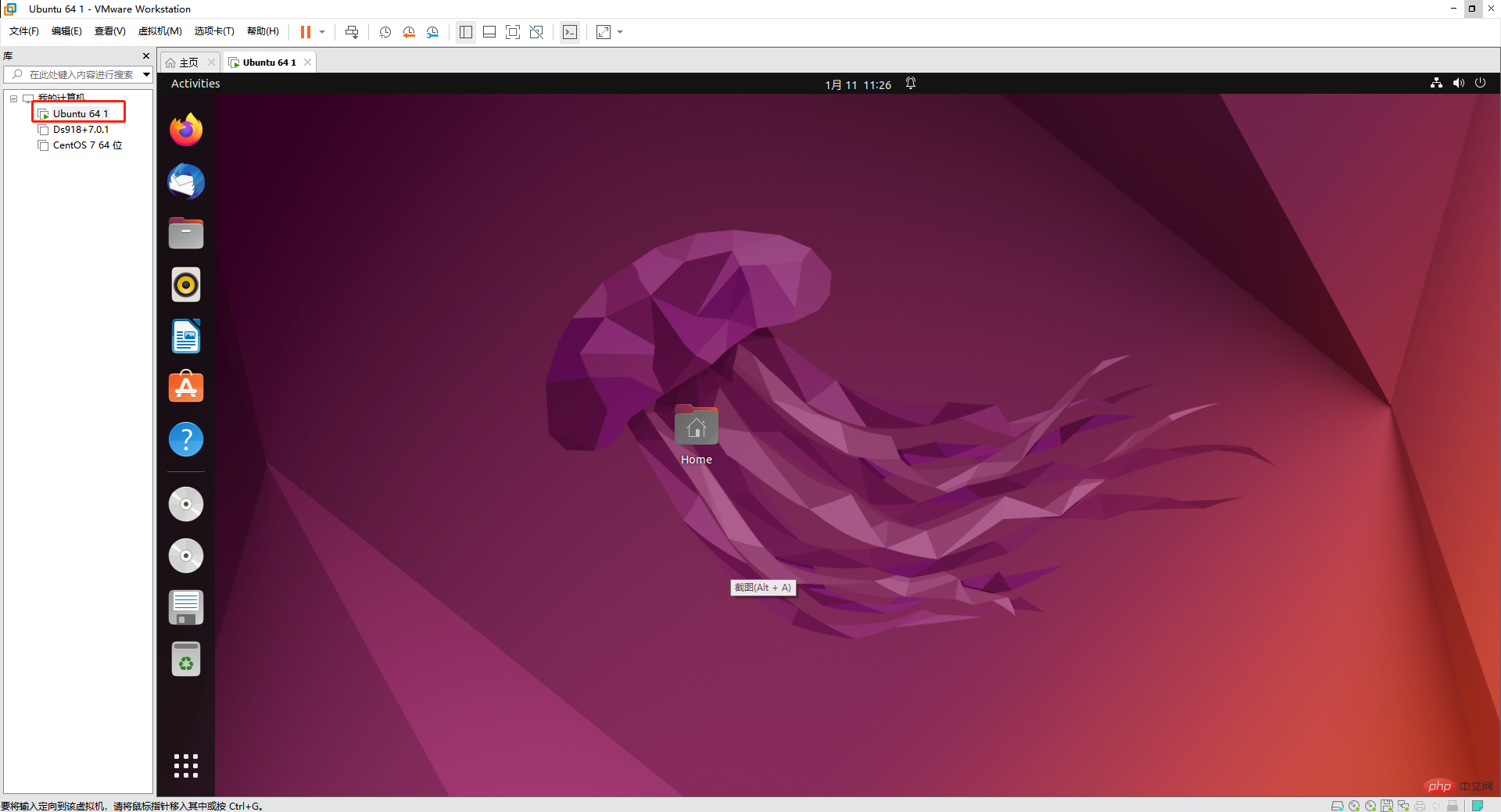
Ubuntu または centos のいずれかの仮想マシンを準備します。ここでは VMware Ubuntu システムを例に挙げます。

コード サーバー サービスをダウンロードします。
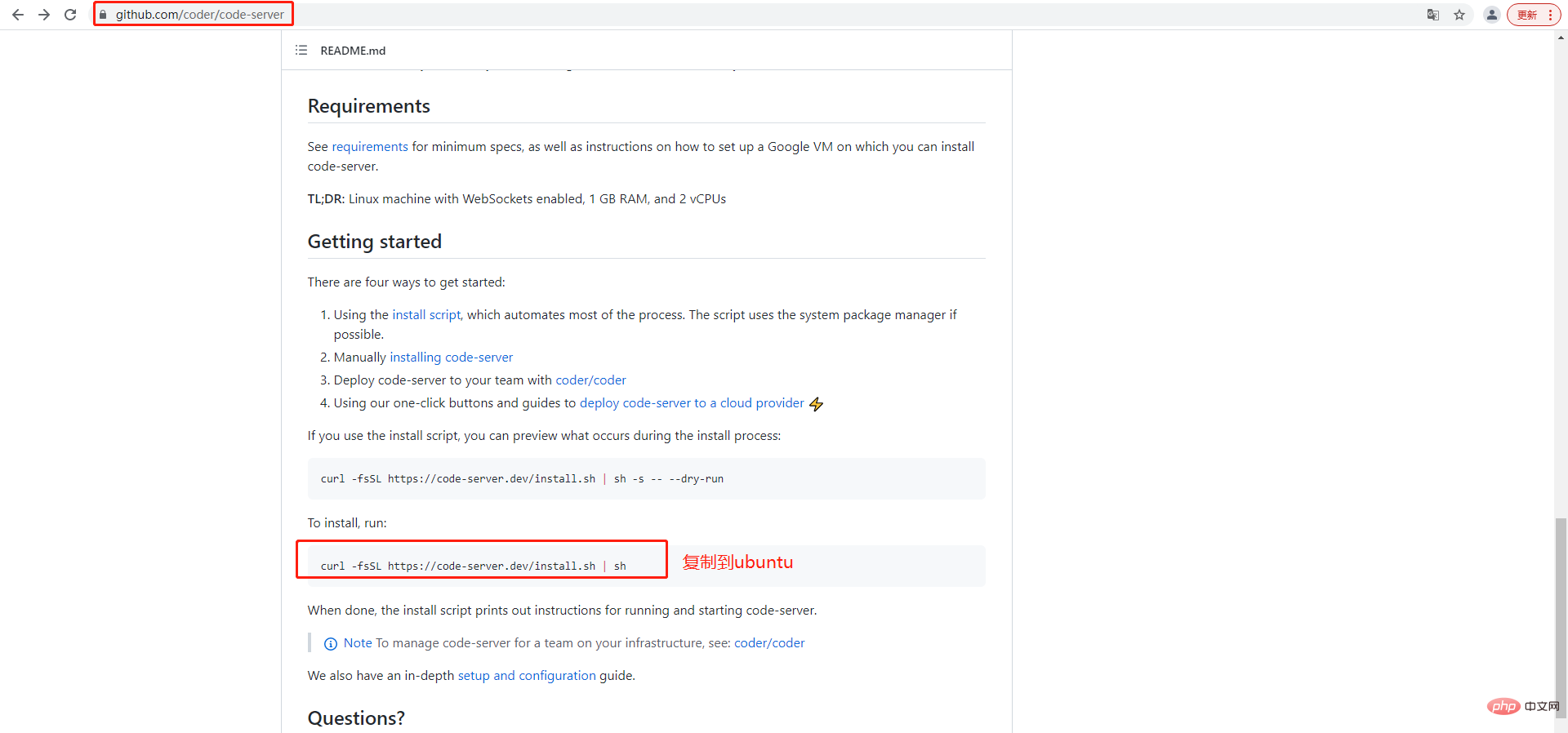
ブラウザでアクセスします: https://github.com/coder/code-server , ダウンロード コマンドをコピーします

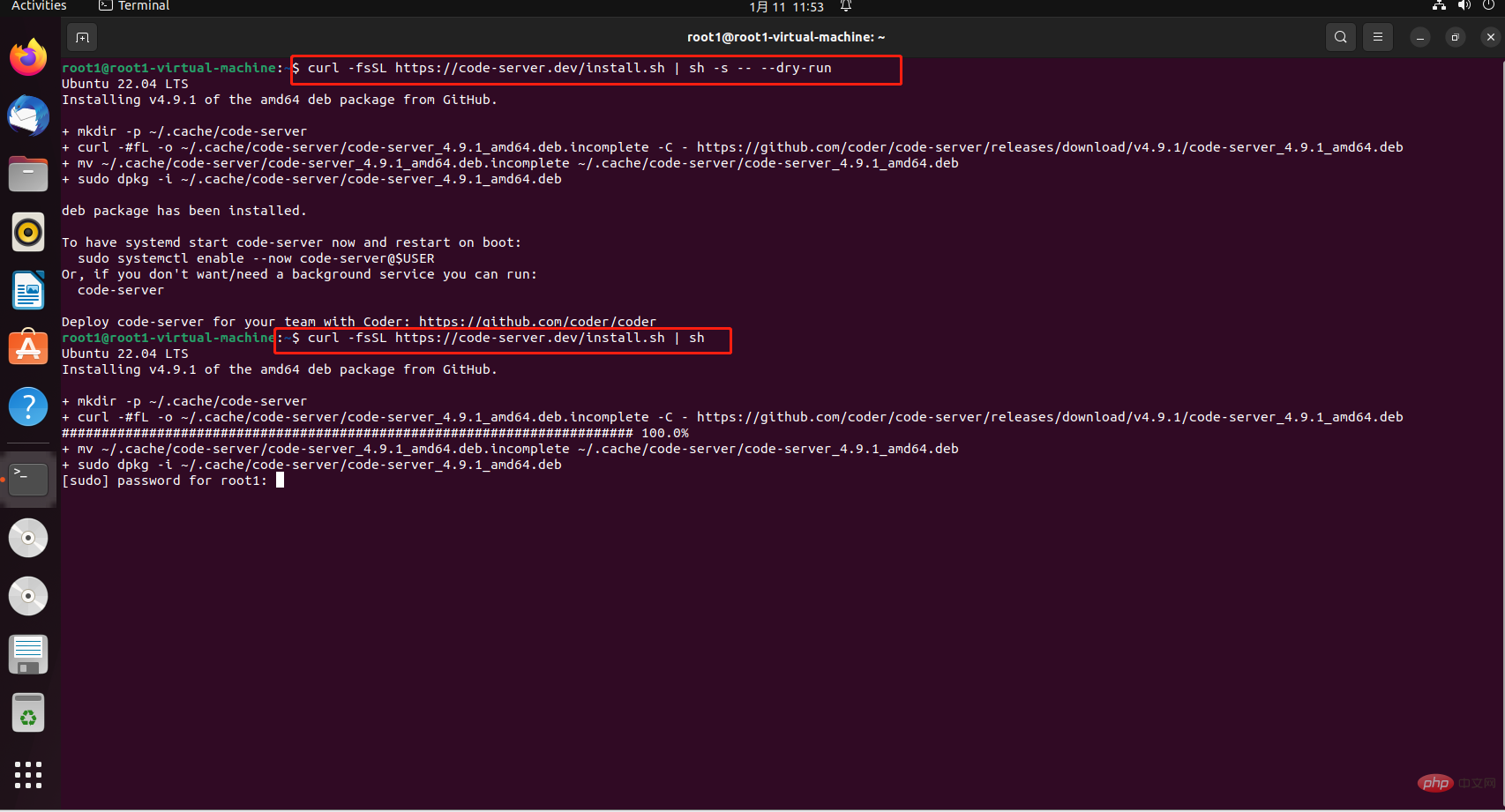
ubuntu コマンド ラインを開いて実行します
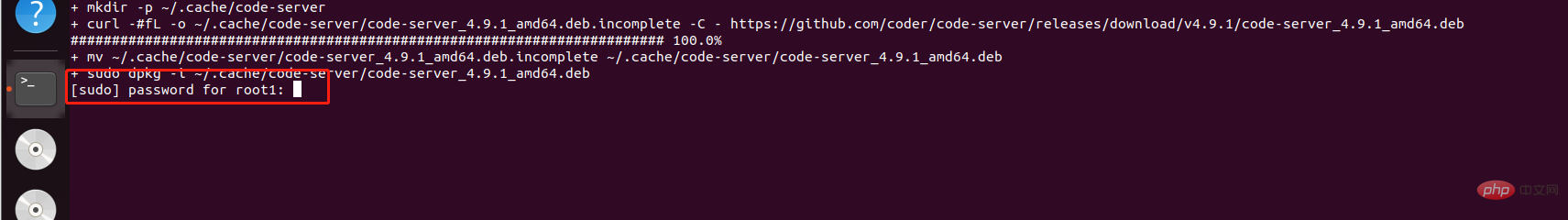
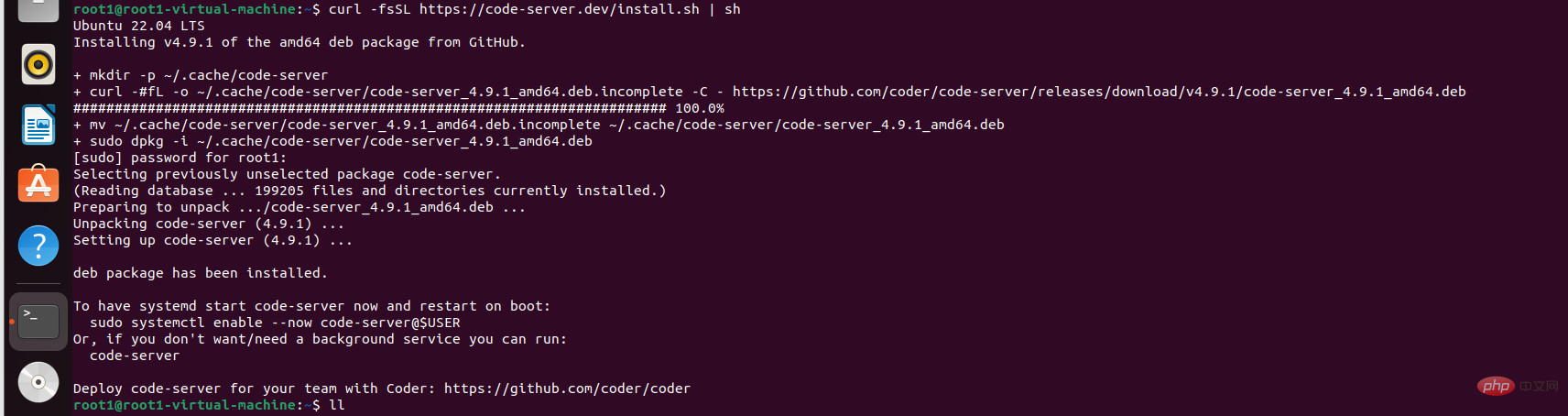
curl -fsSL https://code-server.dev/install.sh | sh

入力する必要がある場合は、 ubuntu ログイン アカウントのパスワード、パスワードを入力します。 以上です。インストールが完了するまで待ちます。

 #次に、次のコマンドを入力してコード サーバーのログイン パスワードを設定します
#次に、次のコマンドを入力してコード サーバーのログイン パスワードを設定します
export PASSWORD=”000000”
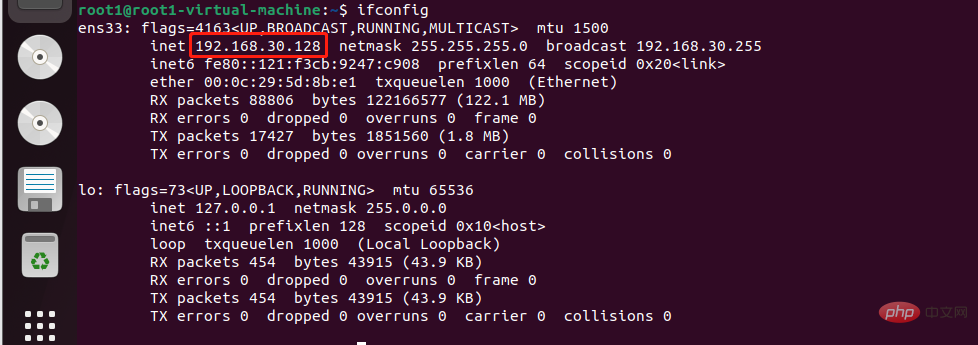
##IP アドレスを確認し、LAN アクセスに使用します
ifconfig#パスワードを設定した後、コード サーバー サービスを開始し、次のコマンドを入力します。
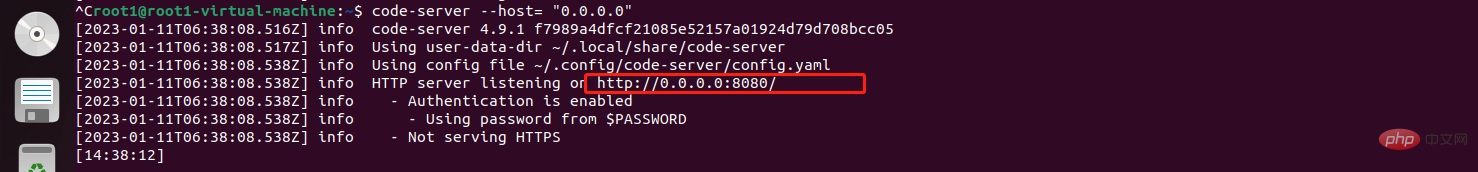
code-server --host= “0.0.0.0”
 アドレスとポート番号の情報が表示され、成功したことが示されます
次に、LAN 経由でアクセスするためにブラウザを開いてください。
アドレスとポート番号の情報が表示され、成功したことが示されます
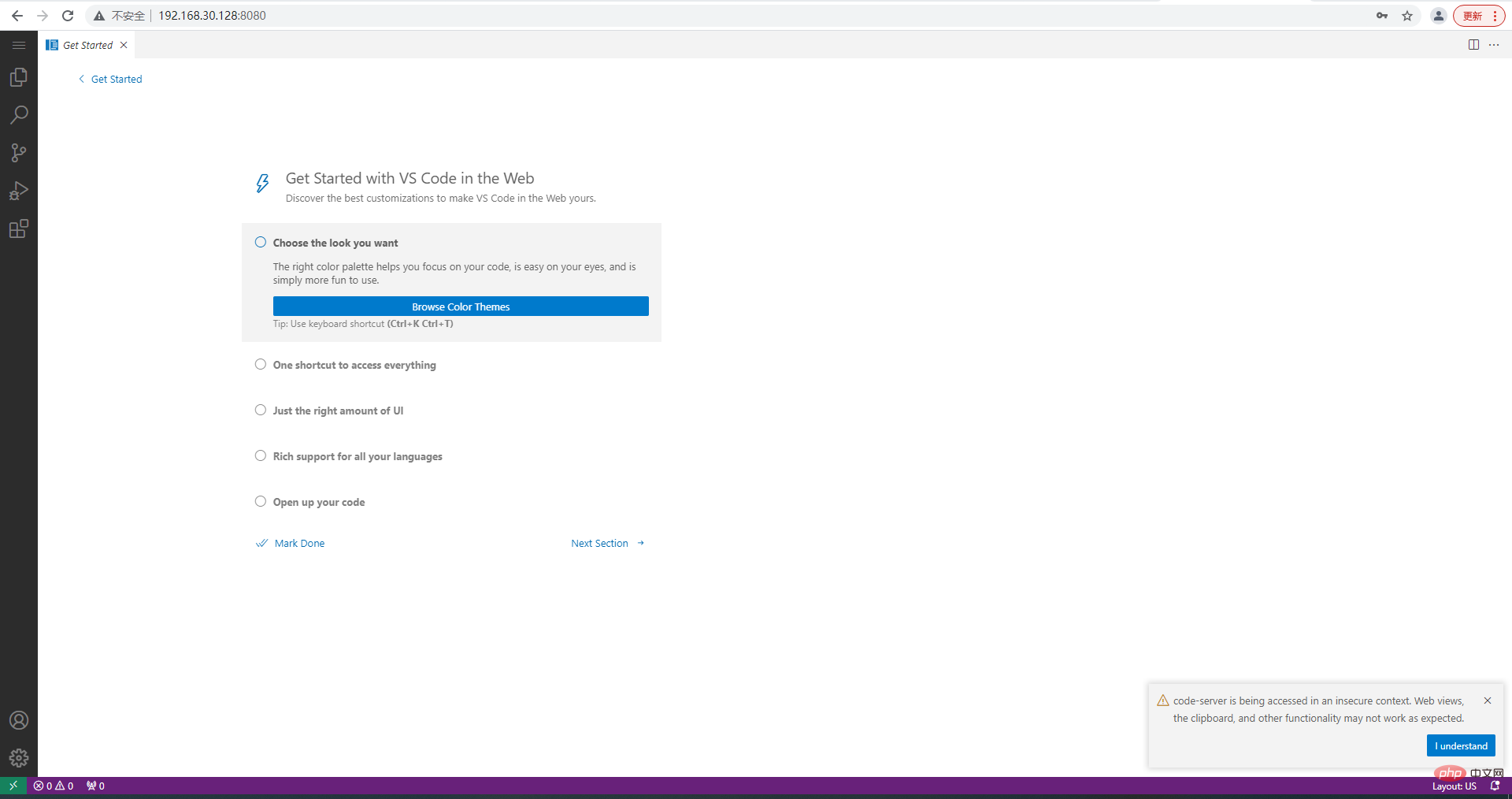
次に、LAN 経由でアクセスするためにブラウザを開いてください。http:///192.168.30.128:8080/ 、
、
が表示され、成功したことが示されます。 . 設定したパスワードを入力してログインします。

次に、cpolar を使用してローカル コード サーバー サービスに侵入します。いつでもどこでもリモートからアクセスしてコードを書くことが可能になります。 cpolar は http/https/tcp プロトコルをサポートし、トラフィックを制限せず、操作が簡単で、パブリック IP やルーターを必要としません。
cpolar 公式 Web サイト:https://www.cpolar.com/
2.1 cpolar をインストールするネットワーク侵入 (ワンクリック自動インストール スクリプトをサポート)
cpolar インストール (国内使用)
curl -L https://www.cpolar.com/static/downloads/install-release-cpolar.sh | sudo bash
- または cpolar ショート リンク インストール方法: (外国で使用する場合)
curl -sL https://git.io/cpolar | sudo bash
- バージョン番号を表示
cpolar version
- トークン認証
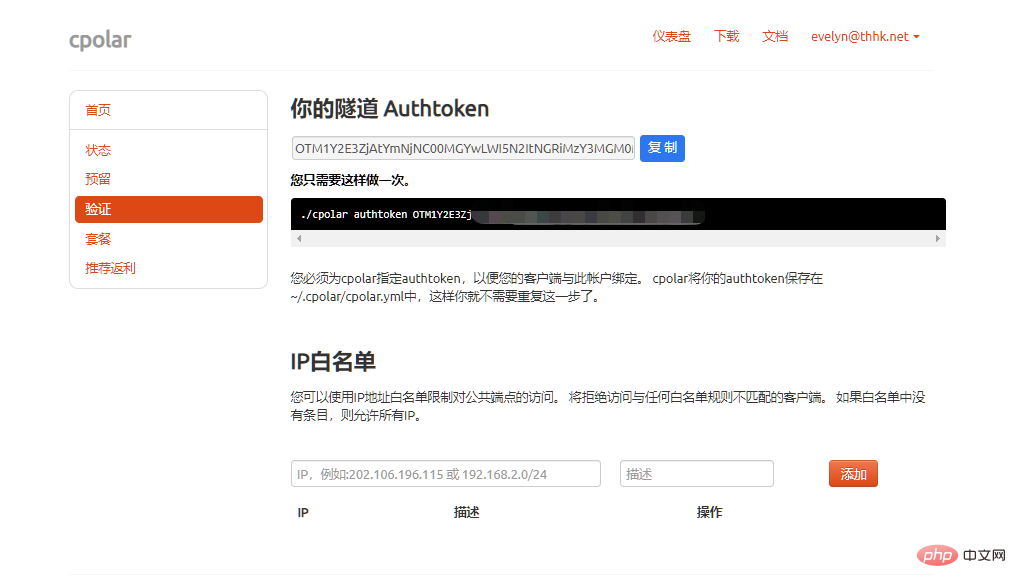
- cpolar公式にログインWeb サイトのバックエンドで、左側の検証をクリックし、独自の認証トークンを確認して、そのトークンをコマンド ラインに貼り付けます
- #
cpolar authtoken xxxxxxx

cpolar http 8080Ctrl C を押して終了します
- システムにサービスを追加します
sudo systemctl enable cpolar
- cpolar サービスを開始します
sudo systemctl start cpolar
- サービスのステータスの表示
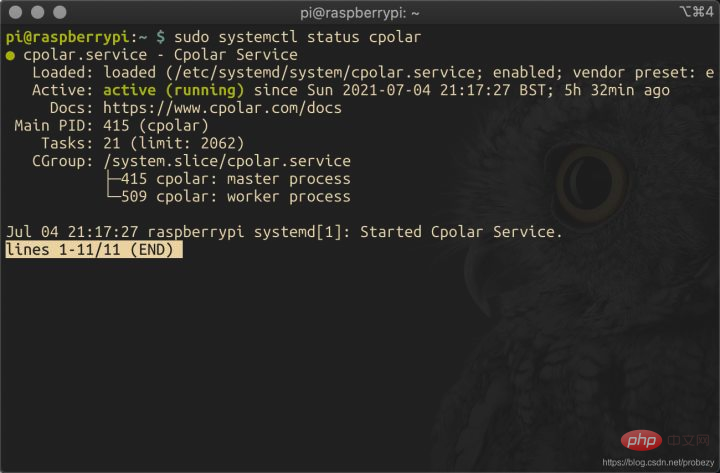
sudo systemctl status cpolar
- 通常は
と表示され、サービスが通常のオンライン起動状態にあることを意味します
2.2 HTTP トンネルの作成
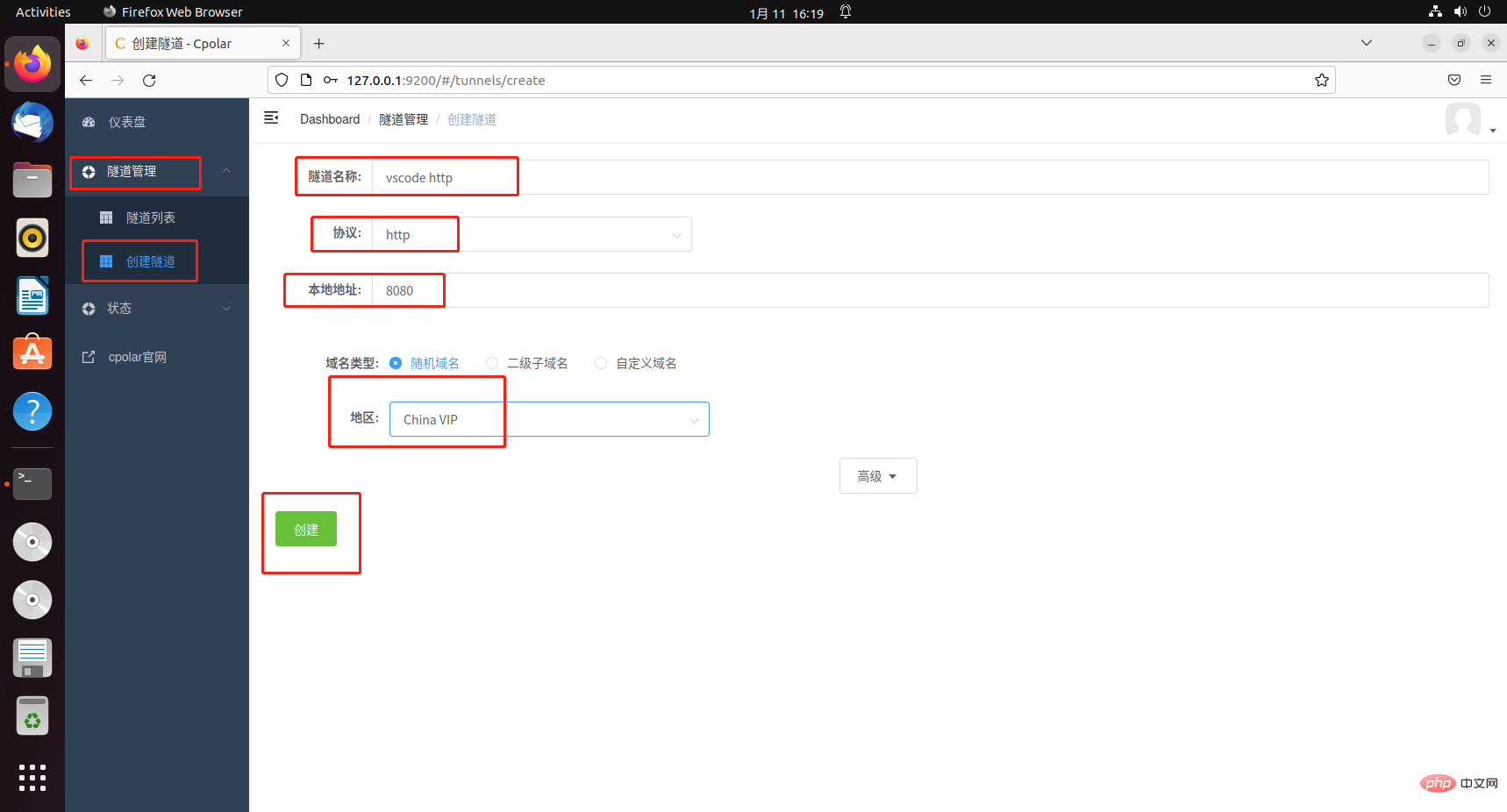
cpolar イントラネット ペネトレーションを ubuntu システムにローカルにインストールした後、ubuntu ブラウザでローカル 9200 ポートにアクセスし、 cpolar Web UI インターフェイス: http://127.0.0.1 :9200。 左側のダッシュボードで [トンネル管理 - トンネルの作成] をクリックします。ポート 8080 がコードサーバーで構成されているため、ポート 8080 を指す http トンネルを作成する必要があります:
トンネル名: カスタマイズ可能。繰り返さないように注意してください。
プロトコル: http プロトコル
- ローカル アドレス: 8080
- ドメイン名の種類: ランダムなドメイン名を選択します
- 地域: 中国 VIP を選択します。
- Click Create
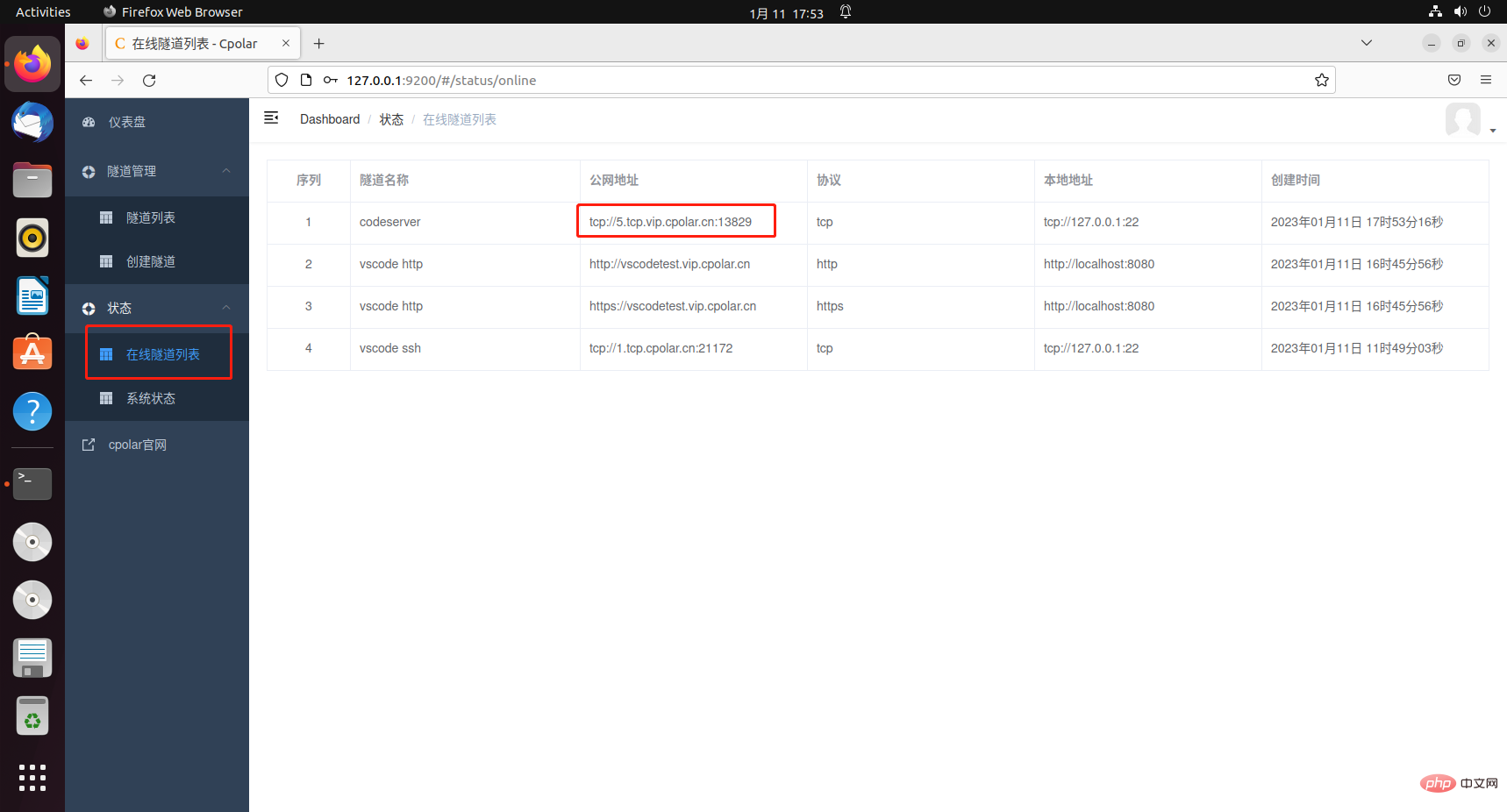
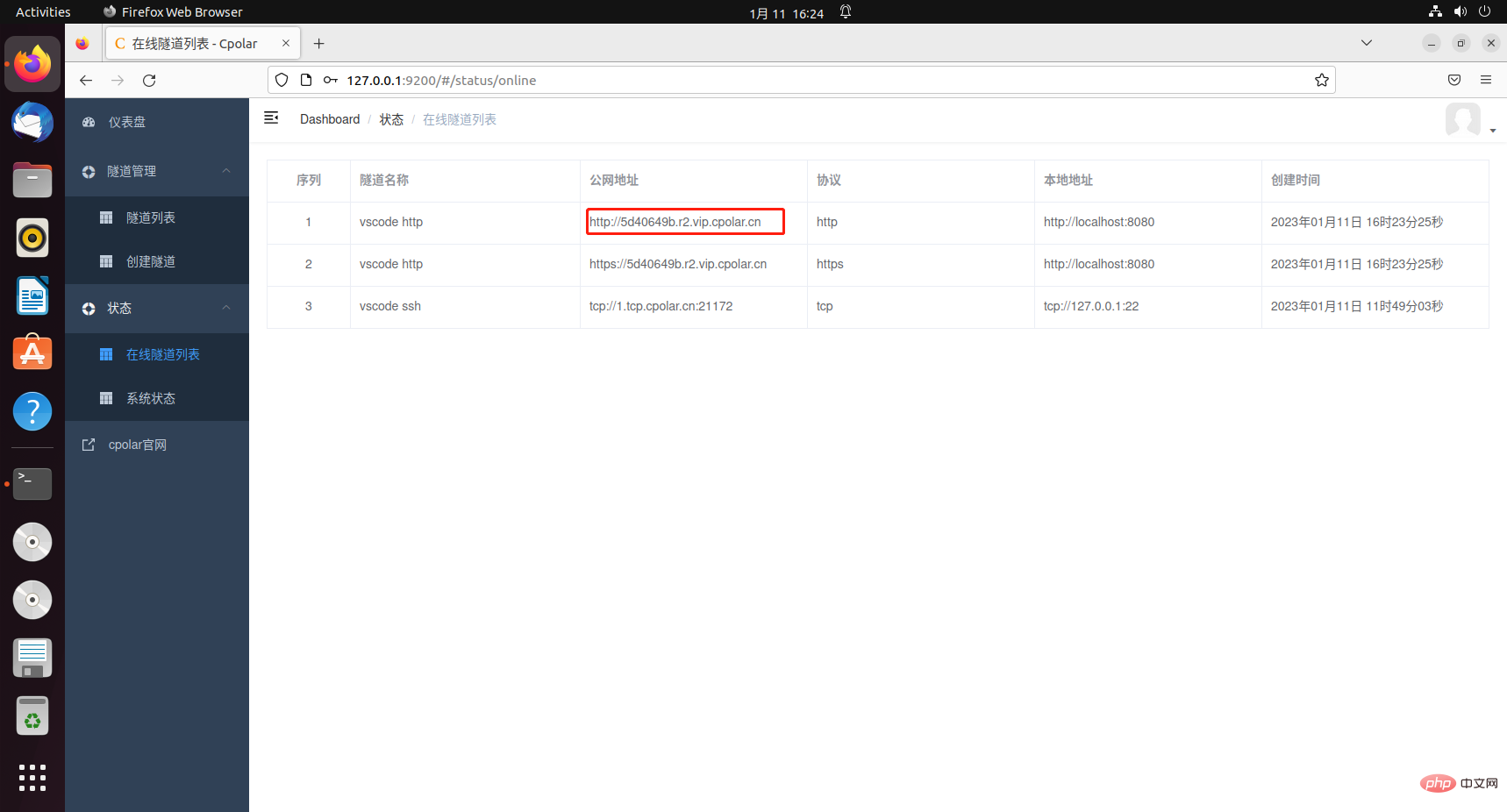
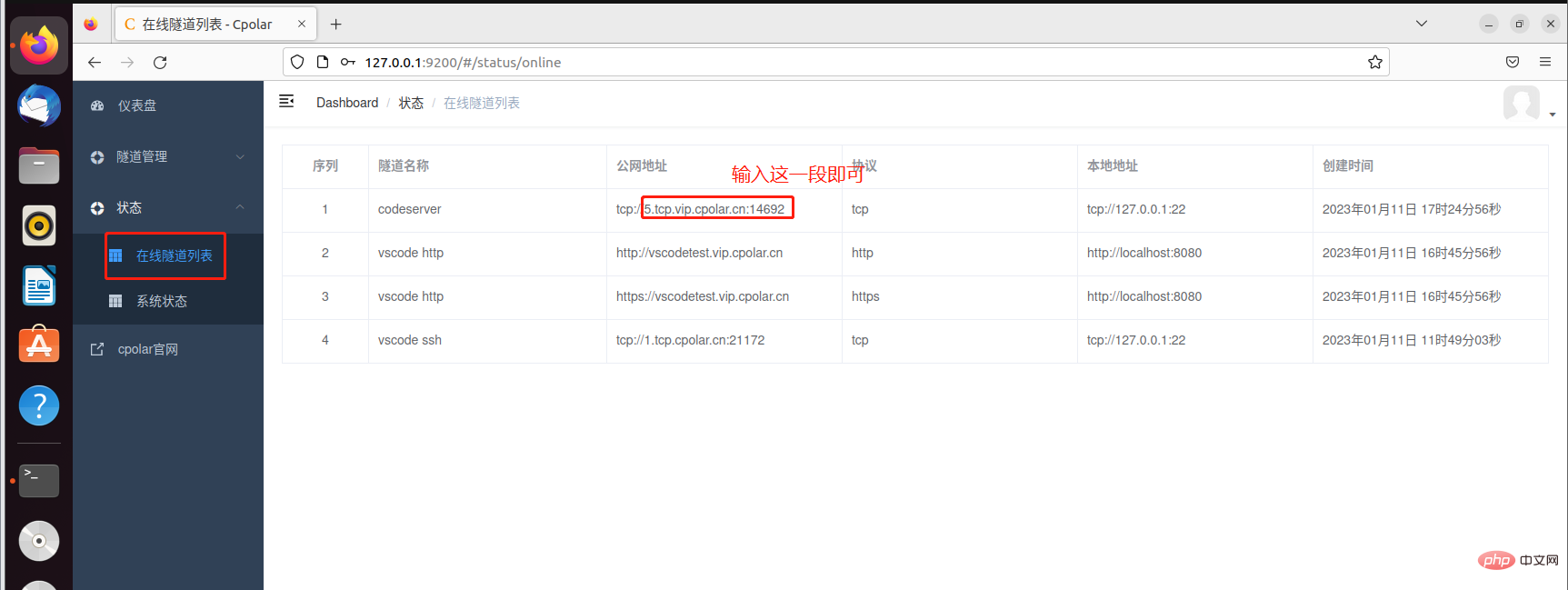
##作成後、左側のステータスをクリックします - オンライン トンネル リスト、表示パブリック ネットワーク アドレスをコピーしてください

3. リモート アクセスのテスト
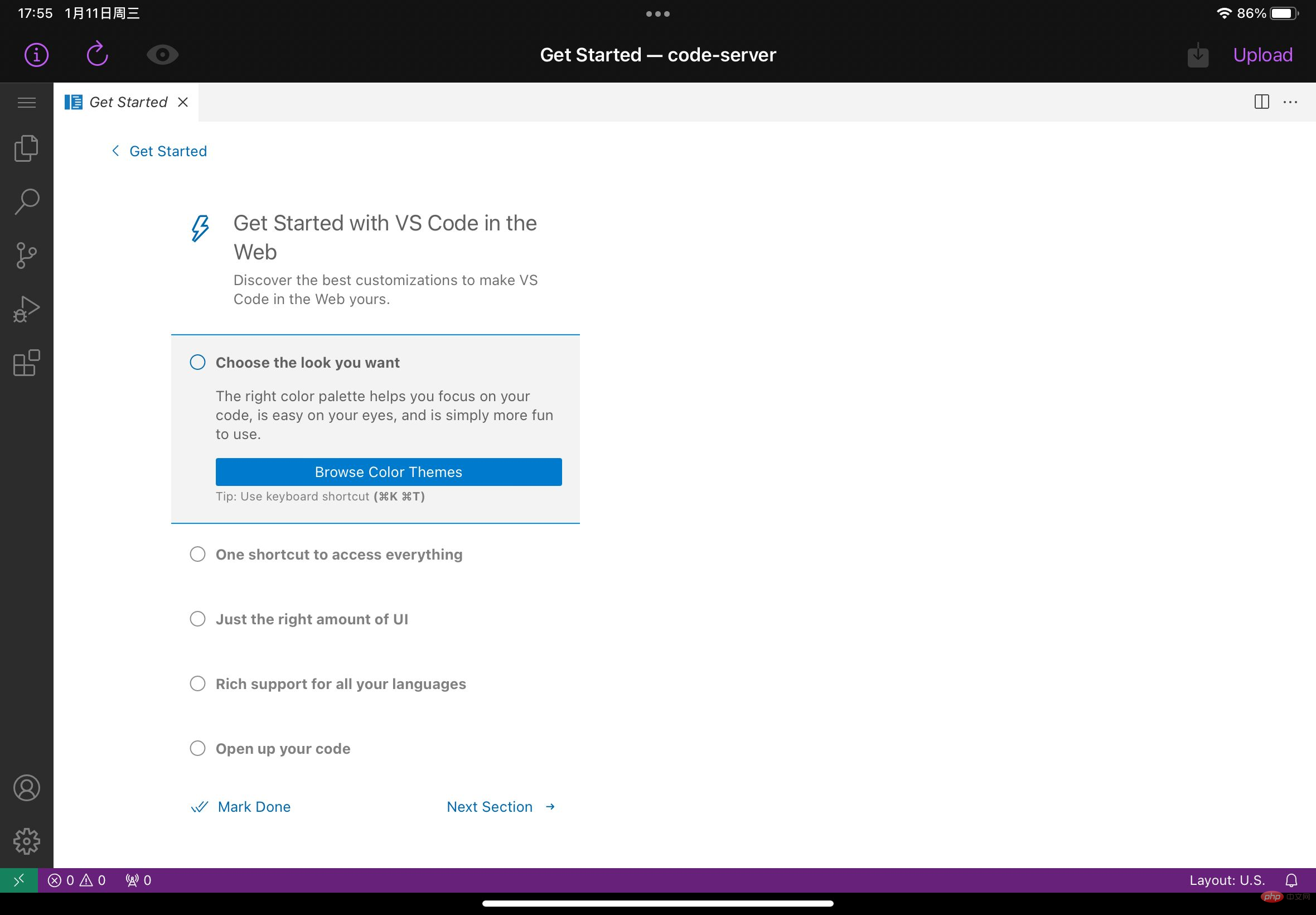
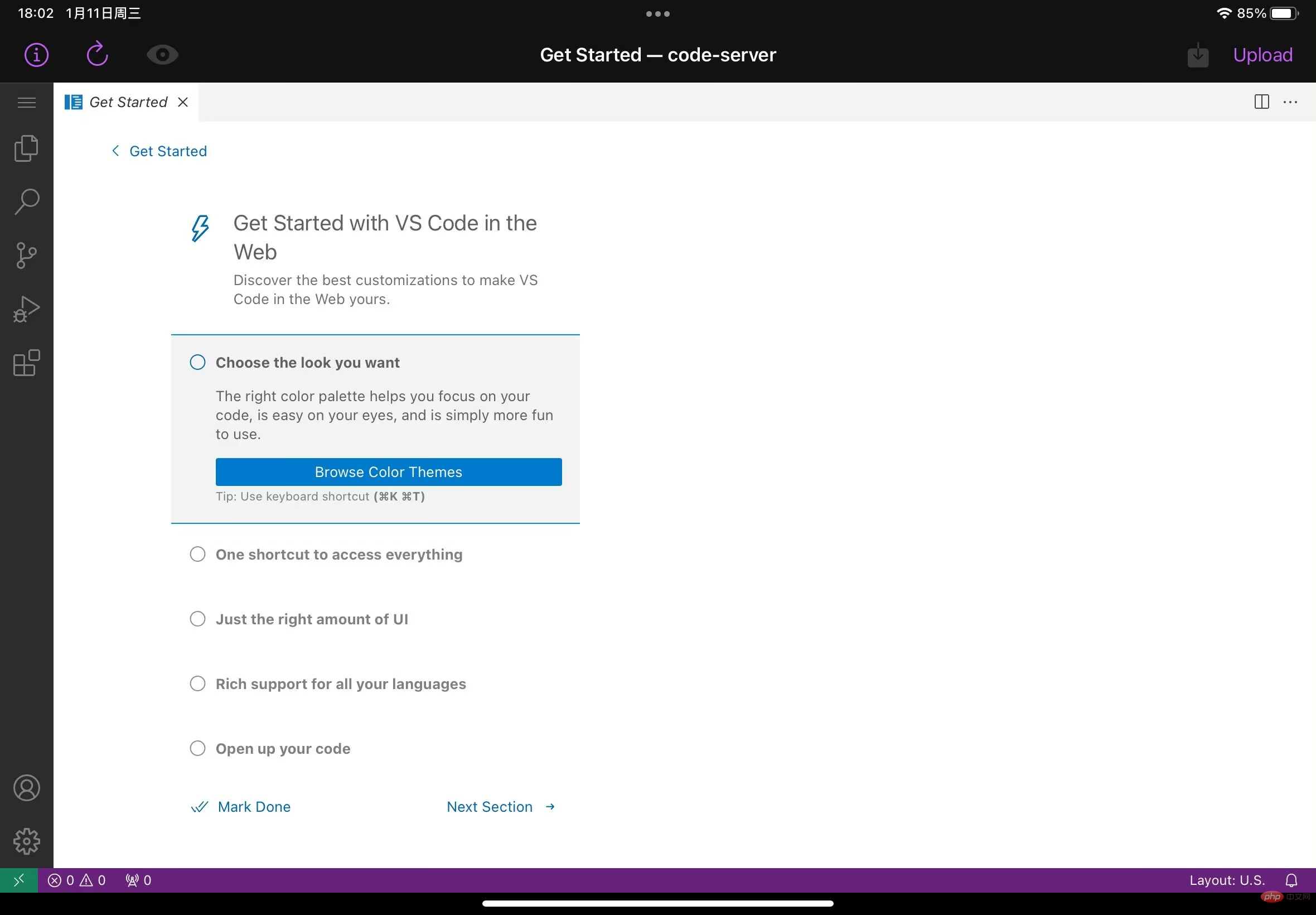
開く iPad の使用ブラウザで先ほどコピーしたパブリック ネットワーク アドレスにアクセスします。アクセス後、先ほど設定したパスワードを入力します。成功したことを示す vscode インターフェイスが表示されます。
4. 固定の第 2 レベルのサブドメイン名の設定
4.1 第 2 レベルのサブドメイン名を予約します
上記の cpolar を使用して作成されたトンネルはランダムな一時的なパブリック ネットワーク アドレスを使用するため、アドレスは 24 時間以内に変更され、長期的なリモート アクセスには適していません。したがって、第 2 レベルのサブドメイン名を設定できます。このアドレスは固定アドレスであり、ランダムに変更されることはありません [ps: cpolar.cn がファイルされています]
固定の第 2 レベルのサブドメイン名には、cpolar を基本パッケージ以上にアップグレードする必要があります。
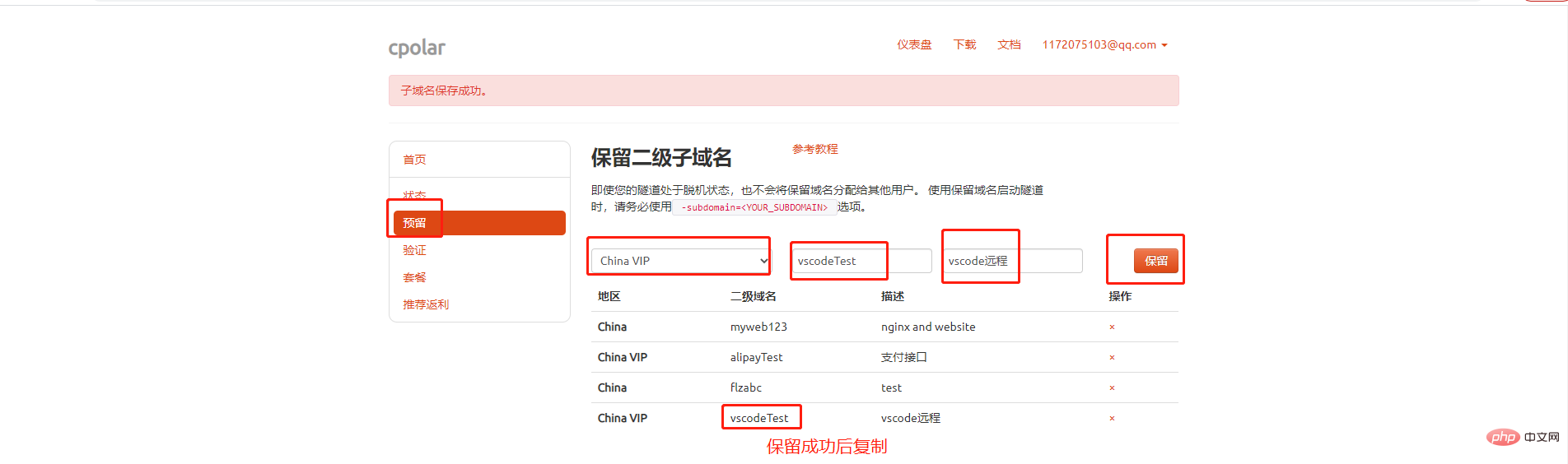
cpolar 公式 Web サイトにログインし、左側の [予約] をクリックして、第 2 レベルのサブドメイン名を予約することを選択し、第 2 レベルのサブドメイン名を設定して、[予約] をクリックして、予約された第 2 レベルのサブドメイン名をコピーします。予約成功後のレベルのサブドメイン名
- 地域: 中国 vip を選択
- #セカンドレベル ドメイン名: カスタマイズして入力可能
- 説明: 備考、

4.2 第 2 レベルのサブドメイン名を構成する
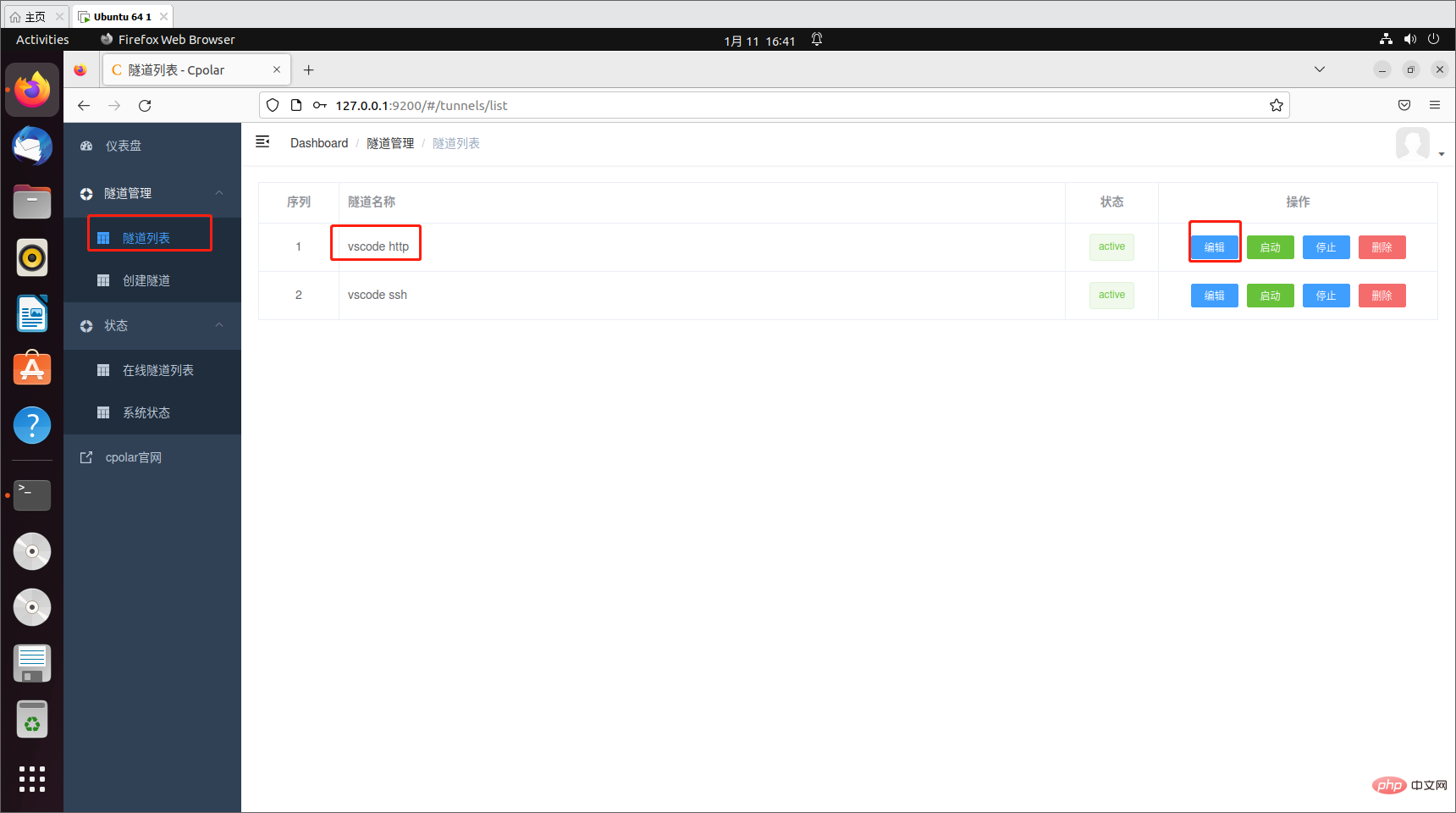
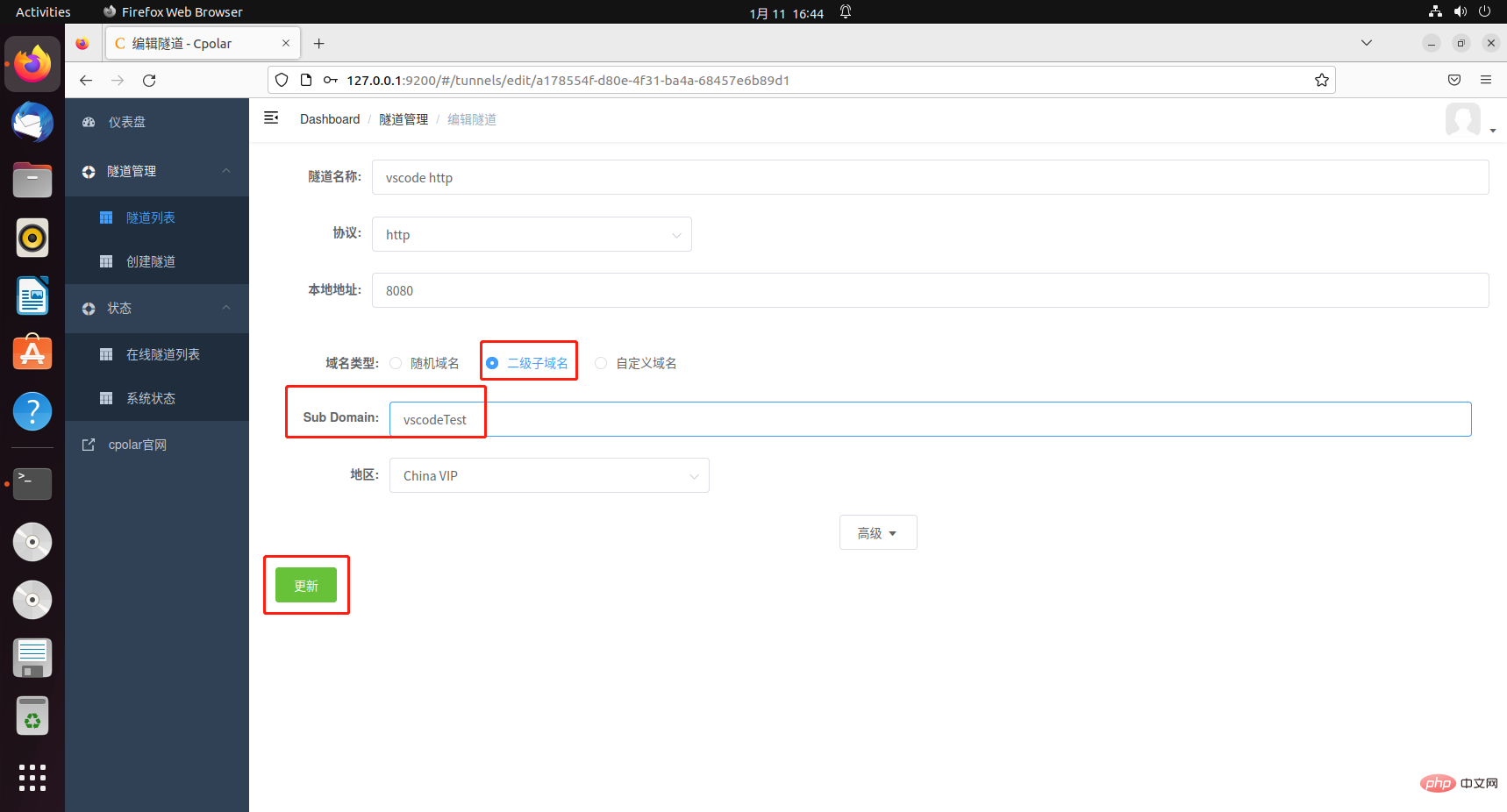
#ローカル ポート 9200 にアクセスし、cpolar Web UI インターフェイスを開き、左側の [管理] - [トンネル リスト] のトンネルをクリックし、vscode トンネルを見つけて、右側の [編集] をクリックします。トンネル情報を変更します:
 ドメイン名のタイプを選択 2 に変更します。第 2 レベルのサブドメイン名
ドメイン名のタイプを選択 2 に変更します。第 2 レベルのサブドメイン名
サブドメイン: 正常に予約された第 2 レベルのサブドメイン名を入力します
- Update をクリック
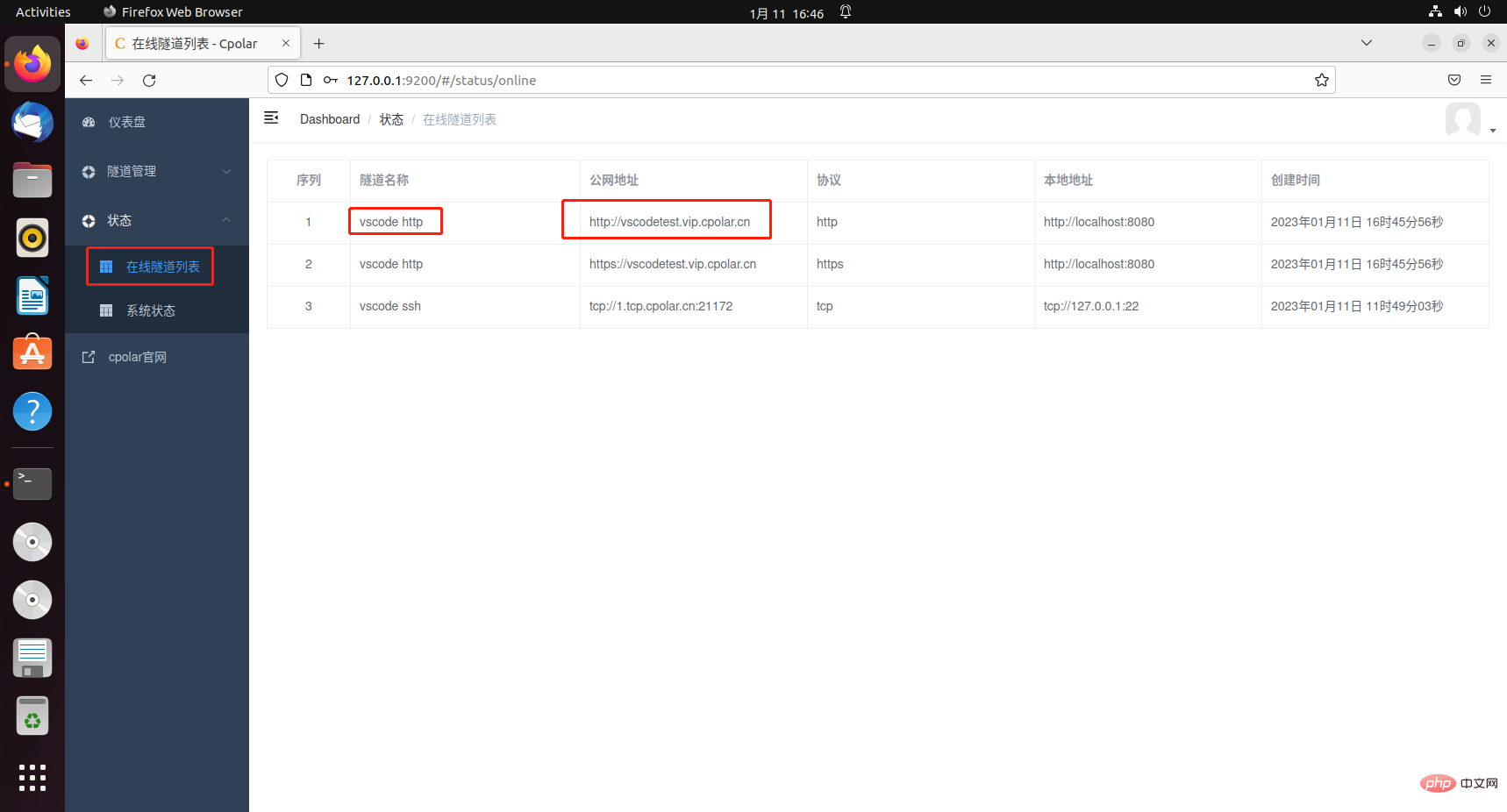
トンネルが正常に更新されたら、左側のステータス - オンライン トンネル リストをクリックして、パブリック ネットワーク アドレス。この時点で、アドレスが第 2 レベルのドメイン名になっていることがわかります。それをコピーします

 5. 固定の第 2 レベルのサブドメイン名を使用してリモート アクセスをテストします。
5. 固定の第 2 レベルのサブドメイン名を使用してリモート アクセスをテストします。
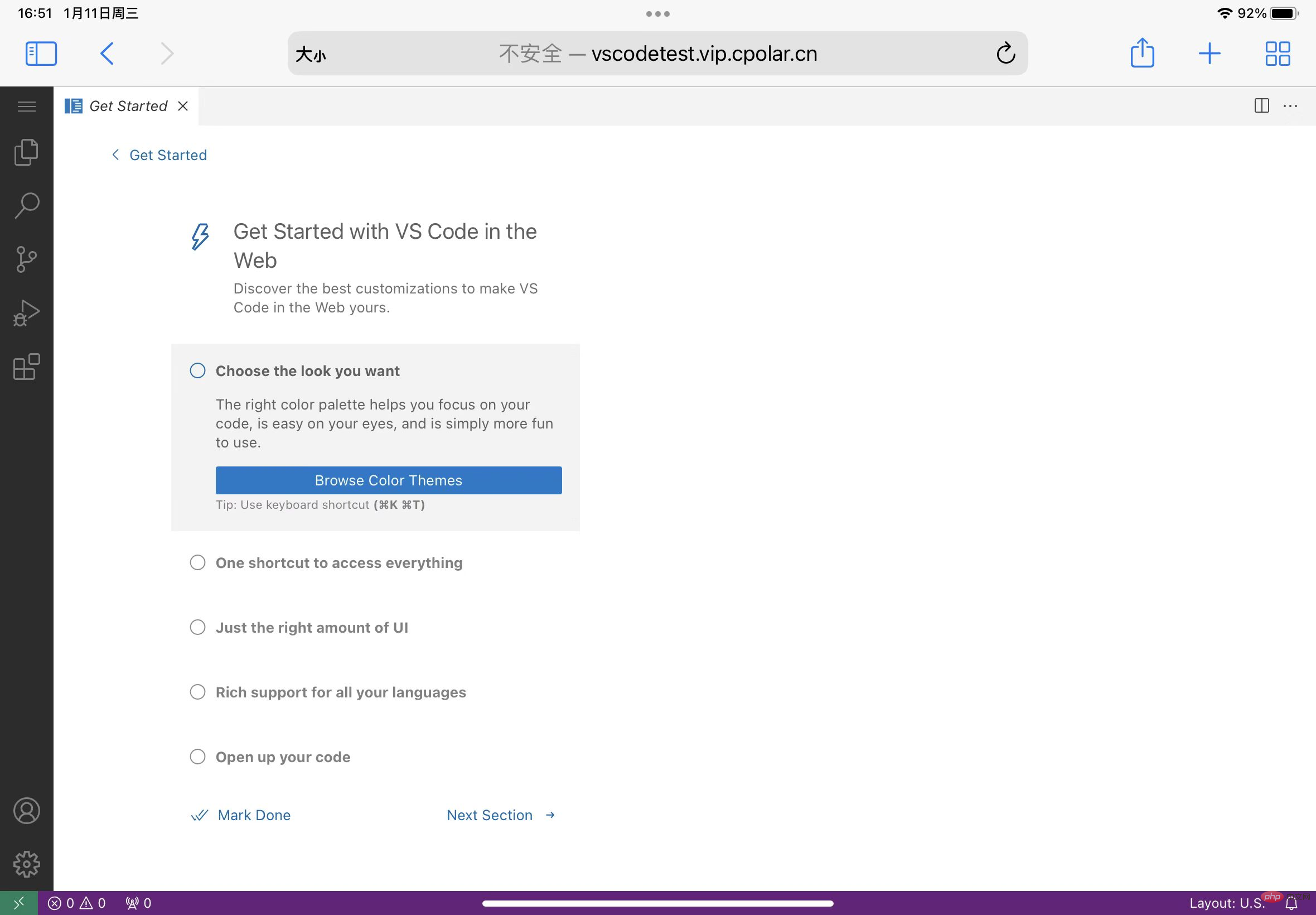
次に、iPad ブラウザを再度開き、先ほど正常に構成した固定の第 2 レベルのサブドメイン名アドレスにアクセスすると、vscode インターフェイスが次のように表示されます。
 #6. ソフトウェアを使用した iPad リモート vscode
#6. ソフトウェアを使用した iPad リモート vscode
次に、コードサーバー ソフトウェアのサーブダイターを使用して、iPad から vscode へのリモート アクセスを実装します。
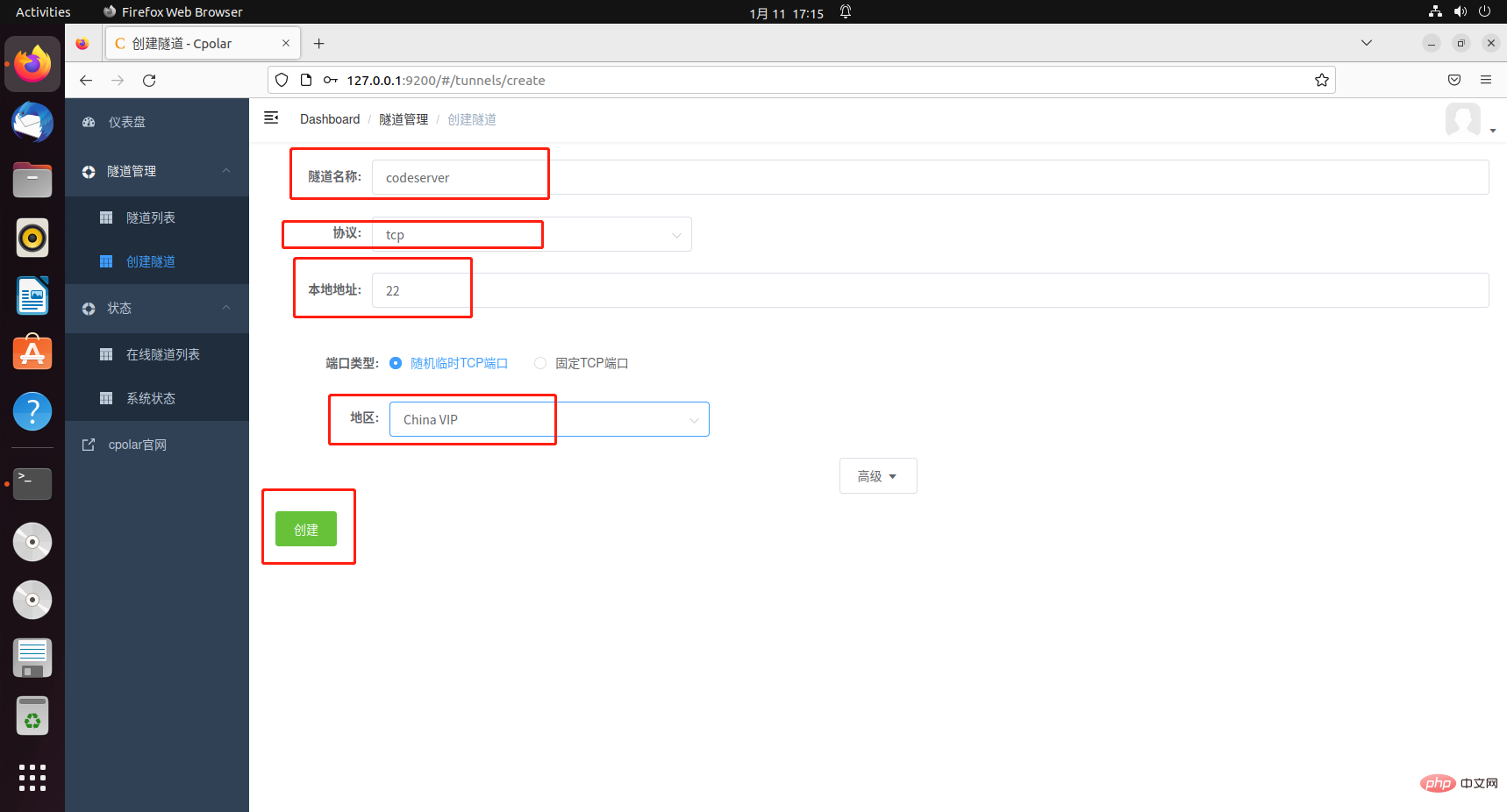
#6.1 TCP トンネルを作成します#まず、次のことを行う必要があります。サーバーのポート 22 を指す TCP トンネルを作成します。コードサーバー用のサーバーエディタこのソフトウェアはサーバーに接続し、ubuntu でブラウザを開いてローカルの 9200 ポートにアクセスし、 cpolar Web UI インターフェイス 左側の [トンネル管理] をクリックします - トンネルの作成トンネル名: カスタマイズ可能、繰り返さないように注意してください
プロトコル: tcp プロトコルローカル アドレス: 22
- ドメイン名の種類: ランダムな一時的な TCP ポートを選択します
- #地域: 中国 VIP
- を選択します。
- [作成] ## をクリックします。
- トンネルが正常に作成されたら、左側の [ステータス] - [オンライン トンネル リスト] をクリックし、生成されたパブリック ネットワーク アドレスをコピーします。

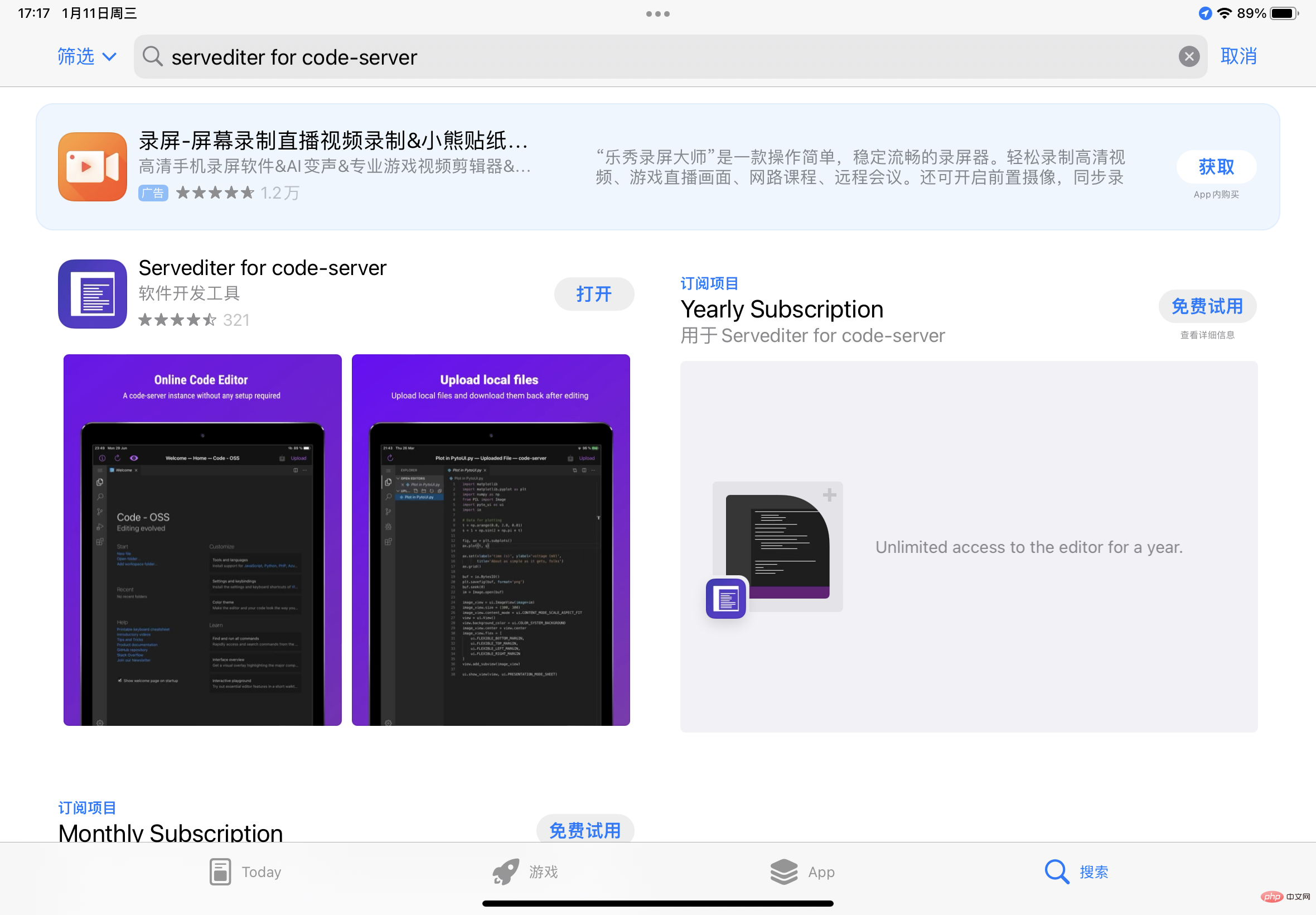
iPad で、クリックしてアプリストアを開き、 software servediter for code-server
servediter for code-server
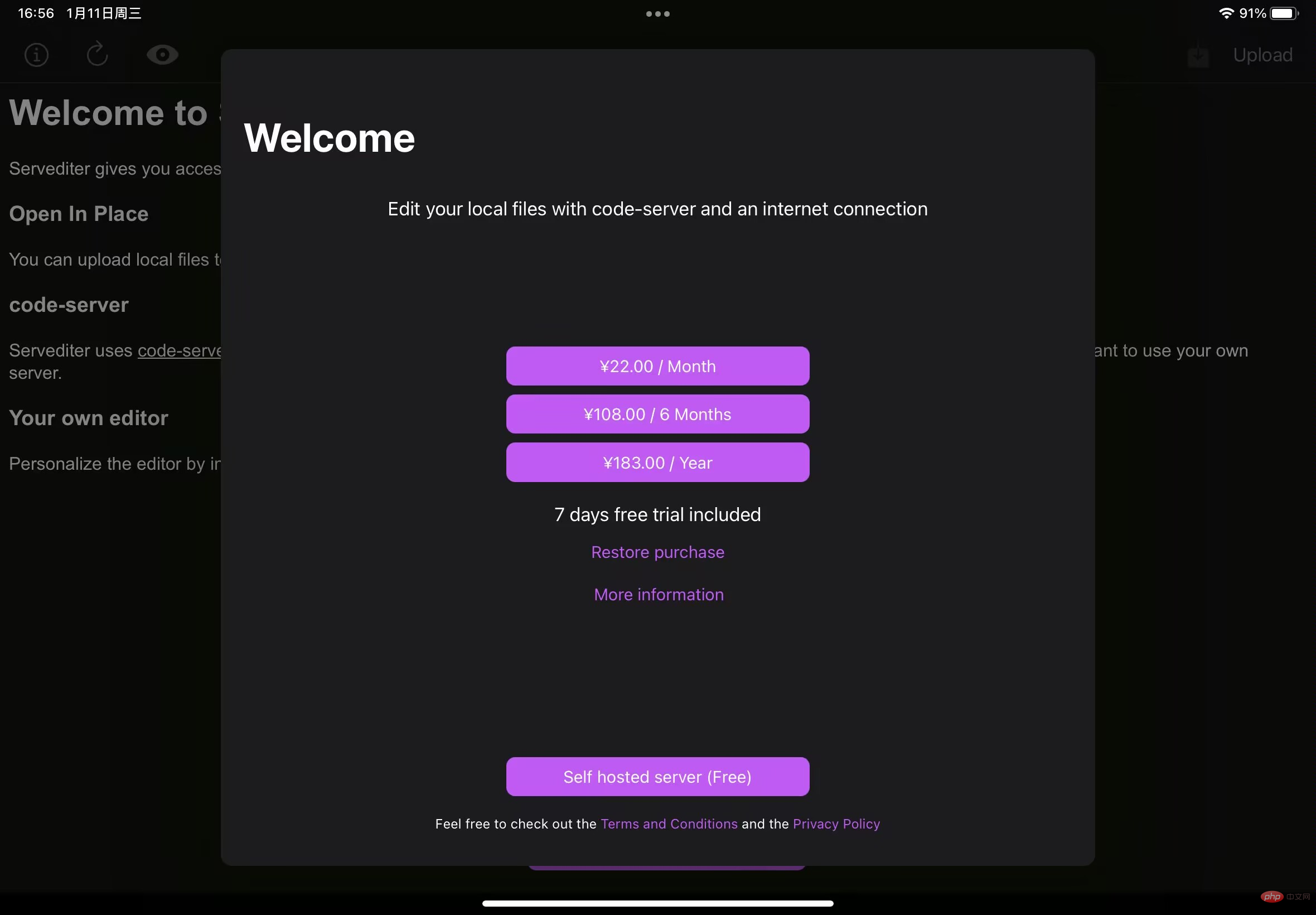
ダウンロードが成功したら、クリックして開きます。ソフトウェアは有料なので、自由に購入できます。ここで無料トライアルを選択し、最後のものを選択してください。無料
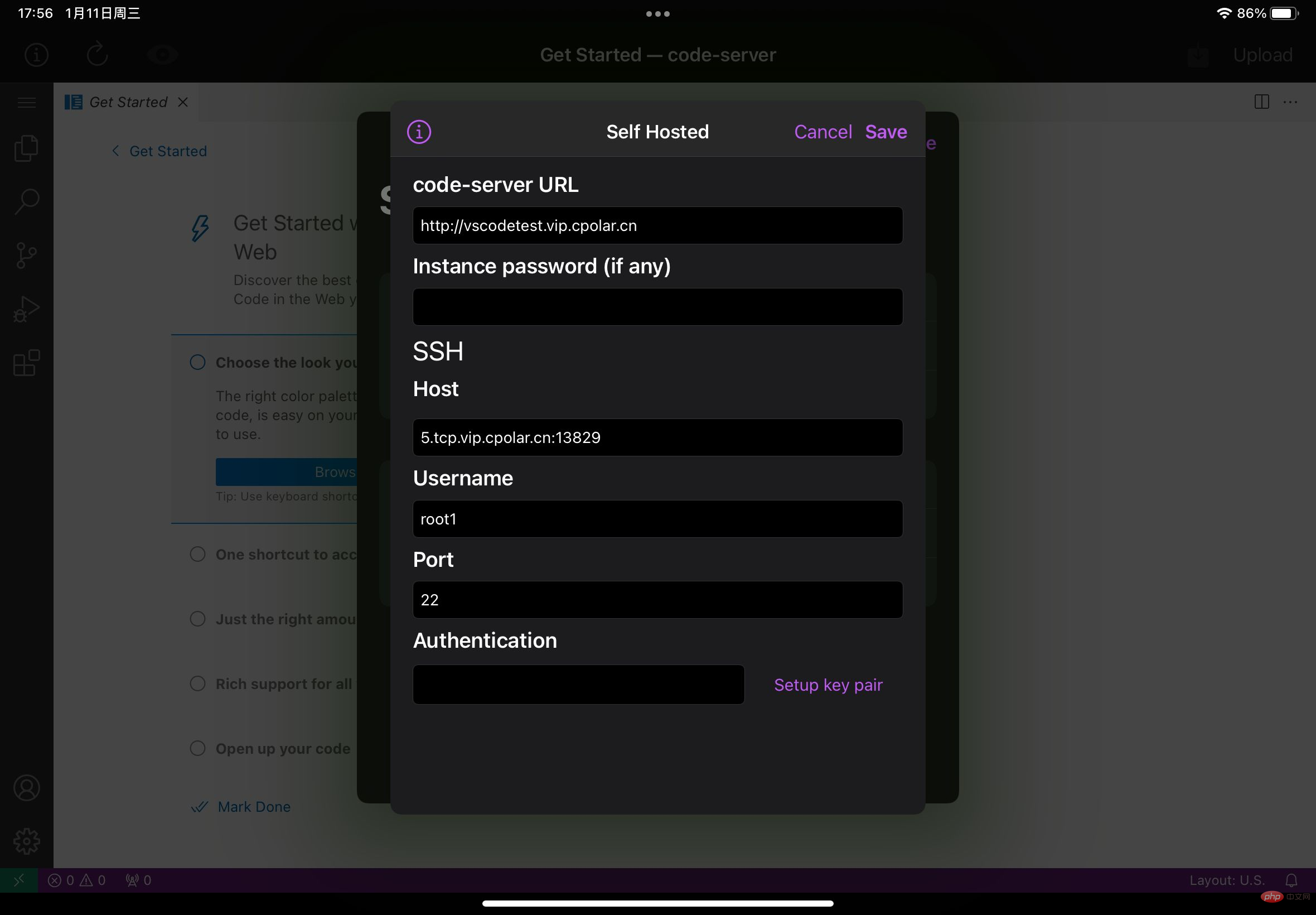
##関連情報を入力してください

 ホスト: 前に作成した 22 トンネルのパブリック アドレスをここに入力します。 ネットワーク アドレス
ホスト: 前に作成した 22 トンネルのパブリック アドレスをここに入力します。 ネットワーク アドレス
ユーザー名: ubuntu システムのユーザー名を入力します。
ポート: ここのデフォルトは次のとおりです。変更する必要はありません。認証: これにより、ubuntu システムのユーザー名に対応するパスワードが入力されます
- 情報を入力した後、[保存] をクリックします。 vscode インターフェイスには、接続が成功したことが示されます。
-
8. 固定 TCP ポート アドレスを設定します
先ほど作成した ssh ポート 22 トンネルではランダムな一時アドレスを選択したため、アドレスは 24 になります。数時間以内に変更されます。iPad で vscode を使用した接続をよりスムーズにするには、ssh のパブリック アドレスを修正する必要があります。
cpolar パッケージをプロフェッショナル パッケージ以上にアップグレードする必要があることに注意してください。
8.1 固定 TCP アドレスを予約します
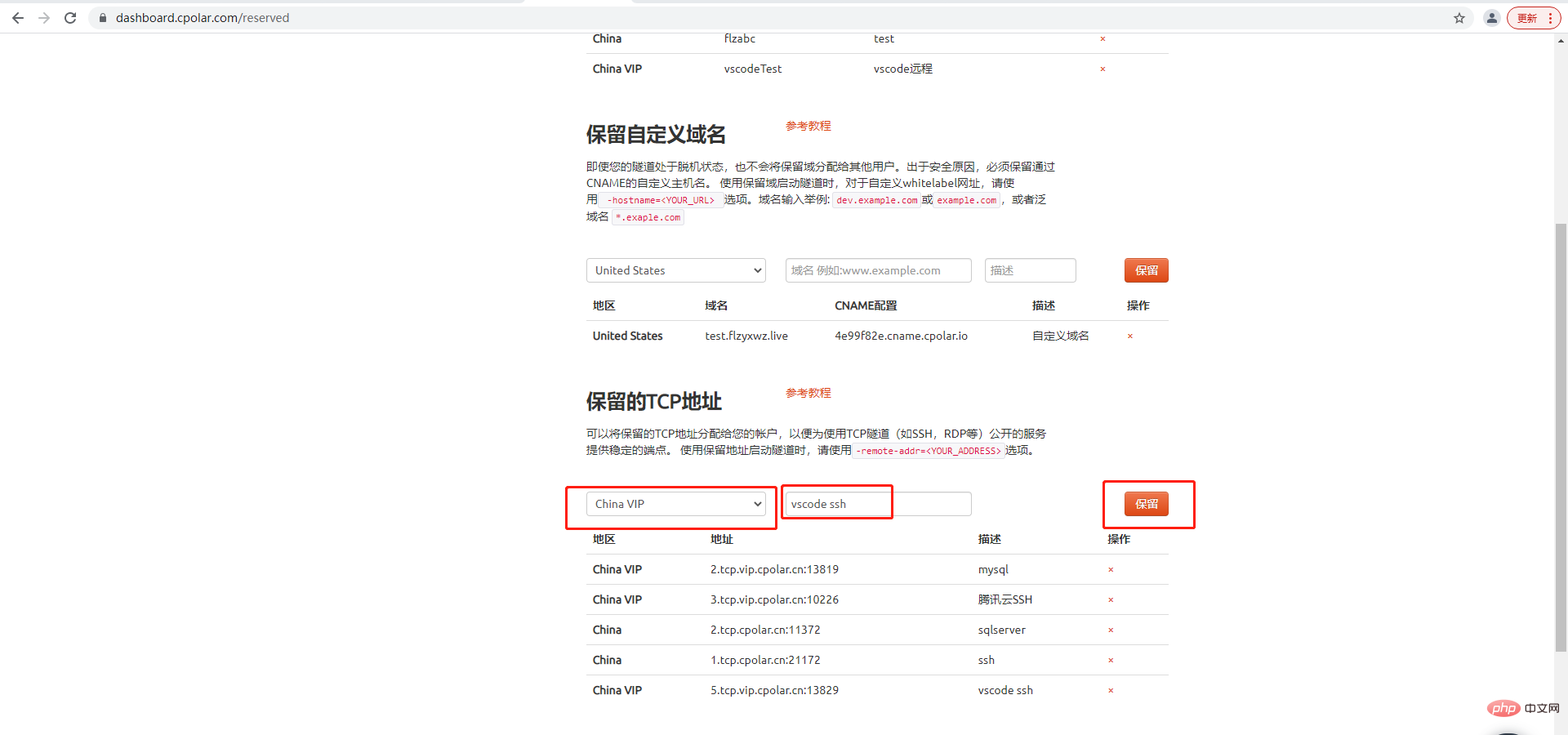
cpolar公式 Web サイトのバックエンド にログインし、[予約] をクリックします。左側、予約済みの TCP アドレスを見つけます:
- 地域: 中国 VIP を選択
- 説明: カスタマイズ可能なコメント
クリック
Reserve
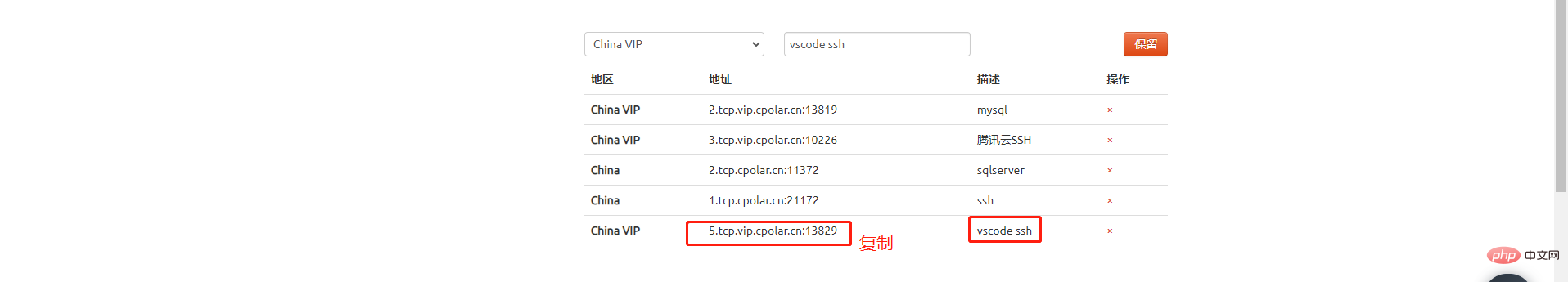
固定 TCP アドレスは正常に保持されます。システムは、対応するパブリック ネットワーク アドレスの固定ポート番号を生成し、それをコピーします

8.2 固定 TCP ポート アドレスの構成
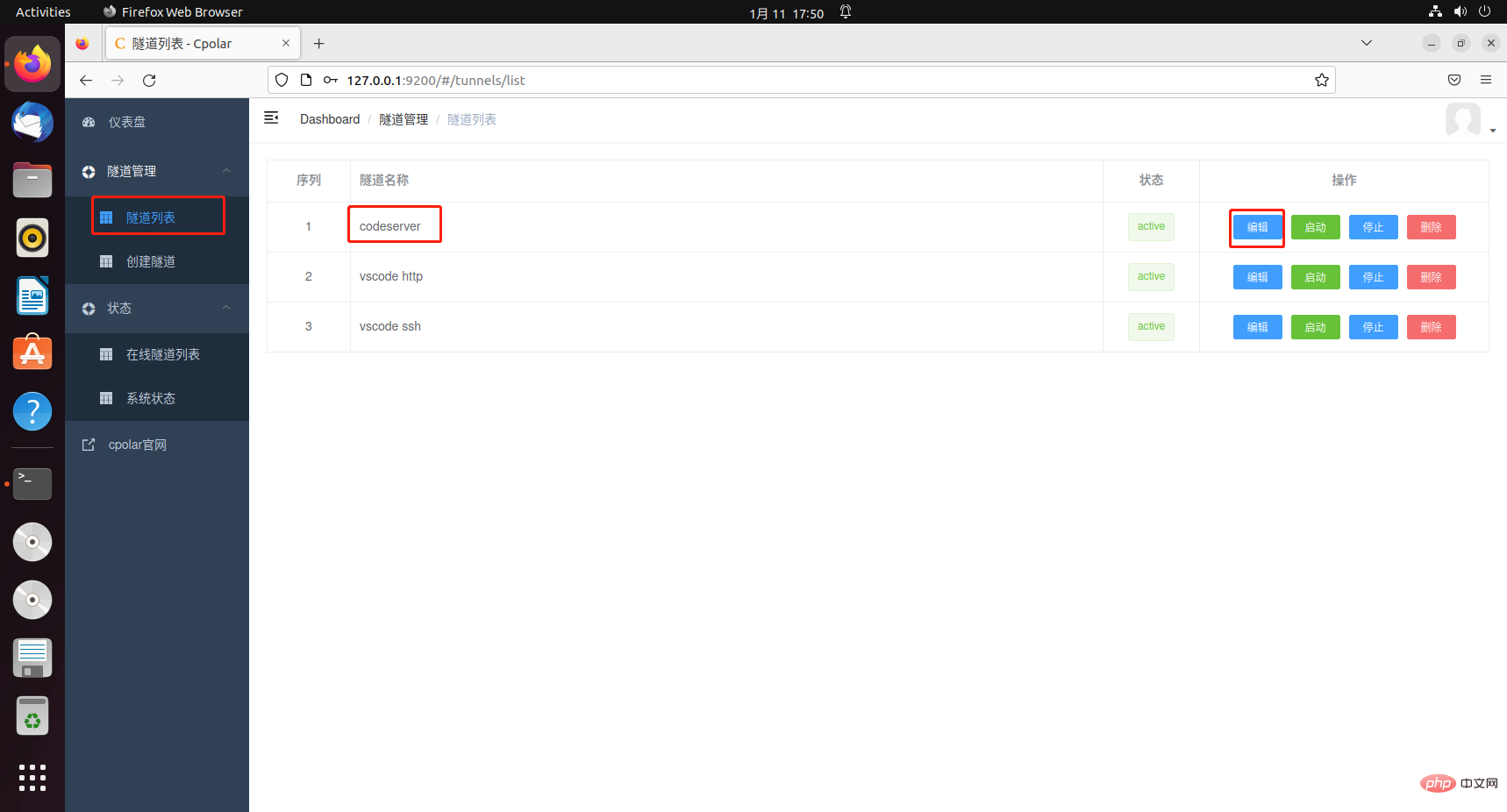
ブラウザで http://127.0.0.1:9200/ にアクセスし、ログインします。 cpolar Web UI 管理インターフェイスで、ダッシュボードの左側の [トンネル管理] - [トンネル リスト] をクリックし、コードサーバー トンネルを見つけて、右側の [編集] をクリックします。

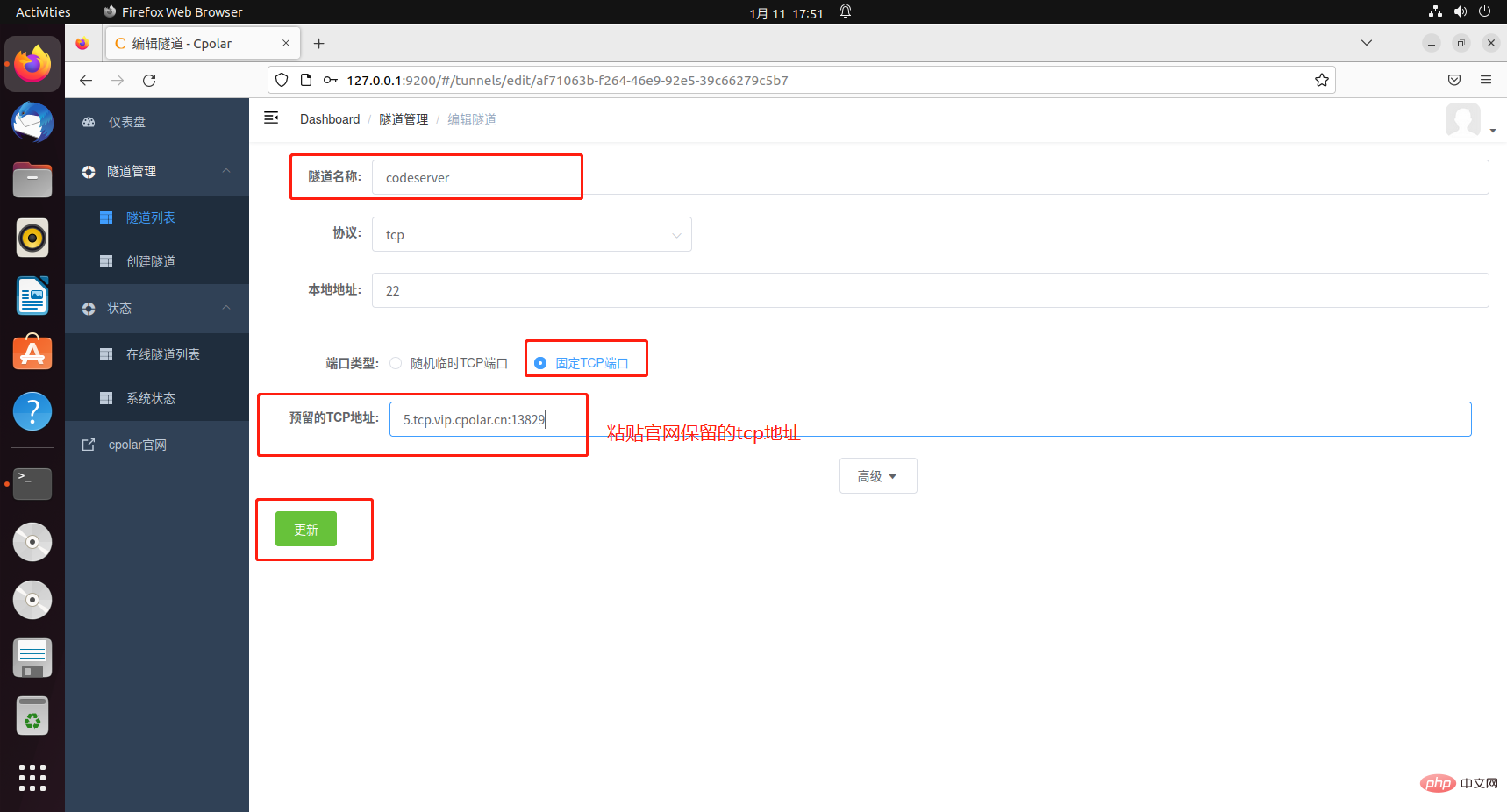
# トンネル情報を変更するには、固定 TCP ポート アドレスを構成します:
- ポート タイプ: 固定 TCP ポートを選択するように変更します
- 予約された TCP アドレス: 正常に予約された固定 TCP ポート アドレスを入力します
Click
Update
トンネルの更新が成功したことを示すプロンプトが表示されます。左側のダッシュボードのステータス (オンライン トンネル リスト) をクリックします。変更したばかりのトンネルのパブリック ネットワーク アドレスが固定 TCP ポート アドレスに更新されていることを確認し、それをコピーします。

9. 固定 TCP アドレスを使用したリモート vscode
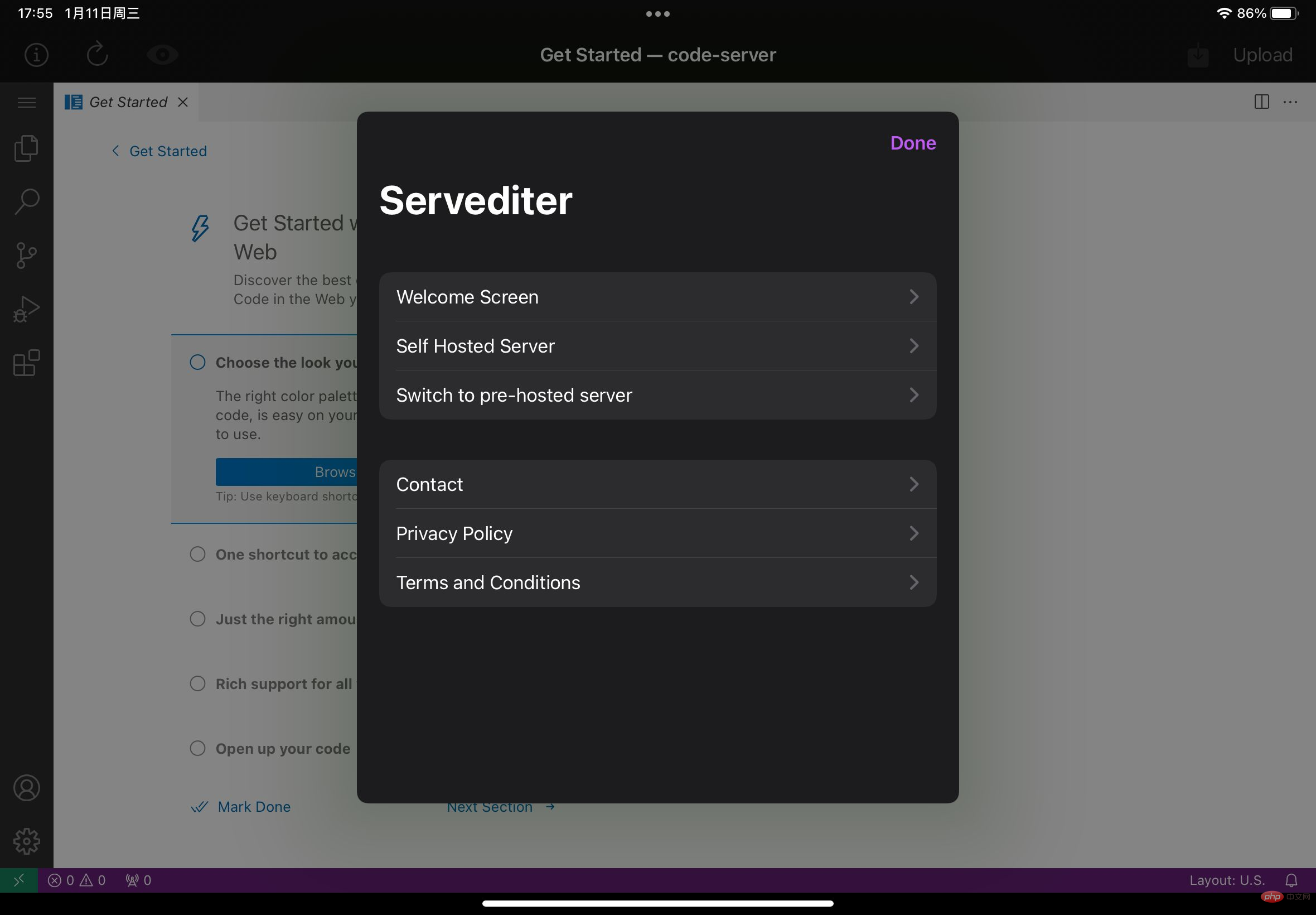
#iPad で、コード用のサーバーダイターを開きます。サーバー ソフトウェアは、ホスト パラメータを、先ほど正常に構成した固定 TCP ポート アドレスに変更します。 左上隅にあるi
ロゴをクリックします
自己ホスト サーバーを選択します
Host の値を、公式 Web サイトで予約した TCP アドレスに変更します。
変更後、右上隅にある [保存] をクリックします。自動的に接続され、成功を示す vscde インターフェイスが表示されます。この時点でチュートリアルは終了です。iPad を使用して楽しいプログラミングを始めてください。パブリック ネットワーク アドレスがランダムに変更されることはなくなります。
VSCode の詳細については、
vscode 基本チュートリアル をご覧ください。
以上がvscodeを使ってiPadで開発用のコードを書く方法を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。