ホームページ >ウェブフロントエンド >jsチュートリアル >JS を使用してウォーターフォール フロー レイアウトを実装する方法を段階的に説明します。
JS を使用してウォーターフォール フロー レイアウトを実装する方法を段階的に説明します。
- 藏色散人転載
- 2023-04-05 15:45:292819ブラウズ
この記事では、JavaScript に関する関連知識を紹介します。主に、js を使用してウォーターフォール フロー レイアウトを実装する方法について説明します。コード例もあります。興味のある友人は以下を参照してください。すべての人に役立つことを願っています。役立つ。
滝の流れのレイアウトを段階的に攻略しましょう
序文
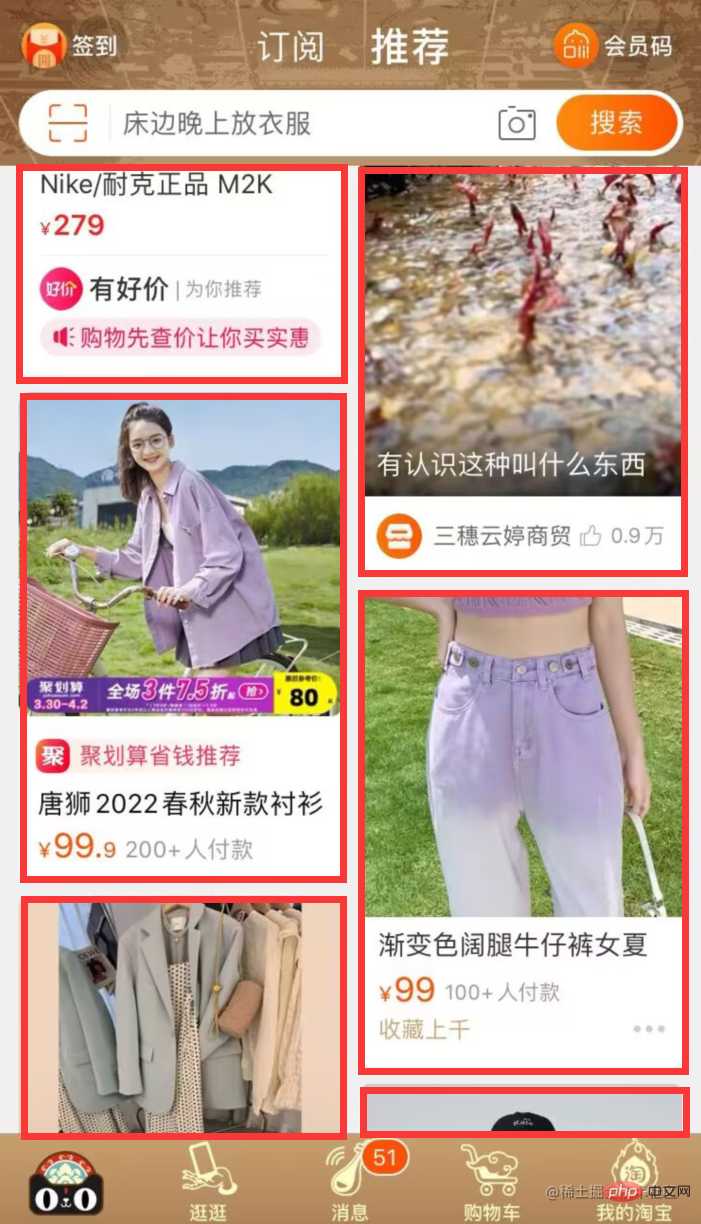
タオバオのウォーターフォール フロー レイアウト滝の流れのレイアウトは次のとおりです。現在人気が高まっています
これにより、ページの複雑さが効果的に軽減され、多くのスペースが節約されます。さらに、ウォーターフォール フローの不均一な配置により、インターフェイスを通じてユーザーに複数のデータを表示でき、ユーザーは下にブラウズしたいという衝動にかられ、優れたユーザー エクスペリエンスを提供します。たとえば、タオバオのページではこのレイアウト方法が採用されています。同じ幅の要素を複数行配置し、幅が等しく高さが等しくないの末尾に次の要素を追加するページ レイアウト方法前の行の要素をの下に短くします。
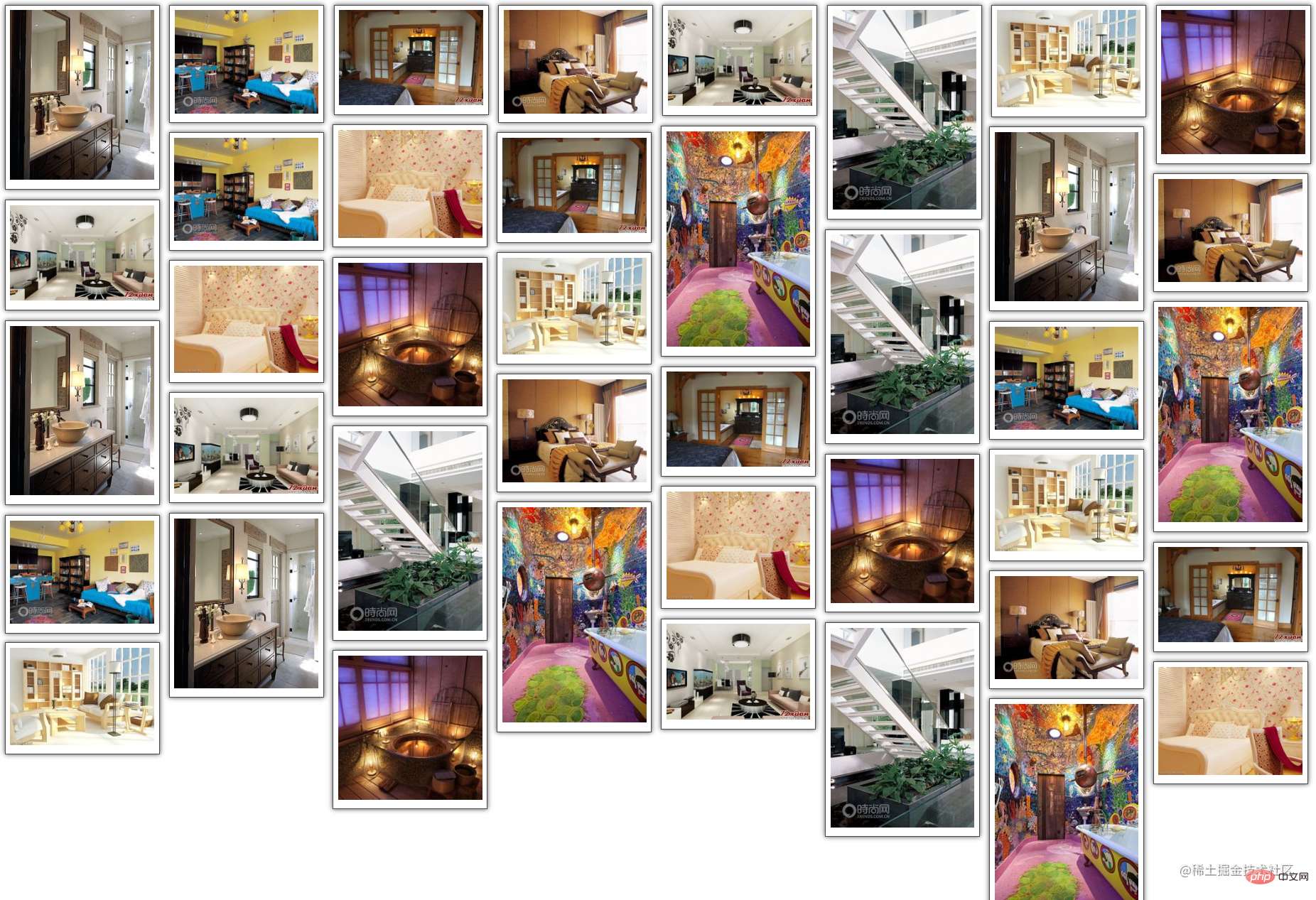
(モバイル版) と 実現したいレンダリング (PC 版) のレンダリングを紹介します。)~
 思考の準備
思考の準備
ウォーターフォール フローのレイアウトを理解して、コードを書きやすくするために実装手順を整理しましょう。
1. まず、
たくさんの写真(私は40枚の写真を用意しました) と vscode 開発ツールを準備する必要があります。 2.
フロントエンドコードを記述し、スタイル を画像 に追加して、画像 が同じ幅で同じ行に表示されるようにします。 。 3.
jsコードを記述します。最初の行の画像の数、次の画像のシリアル番号を知る必要があります。および 前の行 最も短い要素のシーケンス番号 と 位置 。 Text
1. フロントエンド コードの記述
1. まず、all を保持する2. 画像container コンテナを定義します。 image、box コンテナを使用して box-img コンテナをロードし、このコンテナに 各画像 をロードします。これにより、後でスタイルを記述しやすくなります。
を同じ行に表示します - ボックス コンテナーのを同じ幅で表示します -float:left; 属性 を使用します。
3. 画像
width:150px;を box-img コンテナーに設定し、img タグ # を設定します## width:100%;親コンテナ box-img の高さの 100% を継承します。 4. エフェクトの見栄えを良くするために、画像を保持するコンテナに パディング、ボーダー、シャドウ
エフェクトを設定します。
1. まず、window.onload=function(){} を使用します。ページをロードします。 完了直後に実行される関数 この関数では、完全なフロントエンド コードが添付されています:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>waterFall</title> <script src="./index.js"></script> </head> <style> *{ margin: 0; padding: 0; } .container { overflow: hidden; position: relative; } .box{ float: left; padding: 5px; } .box-img{ width: 150px; padding: 5px; border: 1px solid #484848; box-shadow: 0 0 5px #484848; } .box-img img{ width: 100%; } </style> <body> <div id="container"> <div> <div> <img src="/static/imghwm/default1.png" data-src="./img/1.jpg" class="lazy" alt=""> </div> </div> /*.......后面接39个box,此处省略*/ </div> </body> </html>2. JS コードの記述
imgLocation('container','box') 関数
を呼び出して、最終的な効果と実際の効果を示します。渡されるパラメータはです。親コンテナ
'container' と、イメージを保持する子コンテナ 'box' です。
window.onload=function() {
imgLocation('container','box')
}
2. imgLocation() 関数を実装します 1) まず、配置するすべての画像を取得する必要があります そして、それらを 配列に保存する必要があります
中
document.getElementById(parent) を使用して親コンテナを取得します。
を呼び出します。このメソッドでは、最初に getChildElement(cparent,content) メソッドを呼び出します。 親コンテナのすべてのタグ
、すべてのタグを走査し、if条件文を使用して、クラス名がboxのコンテナを取得します(画像を保持するコンテナ)を保存してください。 自分で作成した 配列 に を入力すると、戻り値がこの配列になります。これにより、後でトラバーサルを通じて画像の位置を操作することが容易になります。
function imgLocation(parent,content){
var cparent=document.getElementById(parent)
//cparent下的所有的第一层的子容器 box
var ccontent=getChildElement(cparent,content)//数组,40个div
}
//取到父容器中的某一层子容器
function getChildElement(parent,content){
var contentArr=[]
var allContent=parent.getElementsByTagName('*')//通过标签来选中得到一个数组
//遍历allContent把其中类名为content的容器都存到contentArr数组中
for(var i=0;i<allcontent.length><strong>2) この </strong>array<strong> を取得した後、</strong>starts が ## に <h5 data-id="heading-9"> を配置する必要がある <code></code> であることを確認します。 # 位置 次の方法を使用します。 <code></code>最初に <code> ウィンドウの幅 </code> と </h5>各画像の幅 <p> を取得し、その 2 つを除算します。 </p> 切り捨て<p> により、最初の行に配置できる <strong> 写真の数 </strong> が得られます。当然、必要な写真の <strong> シリアル番号 </strong> もわかります。 <strong>操作</strong> 。 <strong><pre class="brush:php;toolbar:false"> //从谁开始是需要被摆放位置的
var winWidth=document.documentElement.clientWidth;//视窗宽度
var imgWidth=ccontent[0].offsetWidth;//图片宽度
var num=Math.floor(winWidth/imgWidth)//第一行能放几张图
3)得到需要被摆放位置的图片序号后,确定其摆放位置
我们自己定义一个存储高度的数组,对前一行元素的高度进行遍历并存入数组,当遍历到需要被摆放位置的图片时,用Math.min()方法获取前一行高度最矮的元素高度,并用indexOf()方法获取到其下标。
再对我们所操作的这个图片容器的样式调整:
position:absolute;绝对定位,top值设置为前一行高度最矮的图片高度minHeight,left值设置为单张图片宽度乘这张图片的下标minIndex。
最后,不要忘啦,摆放好图片后,还要更新摆放的那一列的高度哟~
//操作num+1张图 var BoxHeightArr=[] for(var i=0;i<ccontent.length><p>最终整合一下就可以实现瀑布流的布局效果啦!</p> <h2 data-id="heading-11">最后</h2> <p>以上就是瀑布流布局的实现过程,看完本文如果觉得有用,记得点个赞支持,收藏起来说不定哪天就用上啦~<br>文章可能有一些错误,欢迎评论指出,也欢迎一起讨论。</p> <p>推荐学习:《<a href="https://www.php.cn/course/list/17.html" target="_blank">JavaScript视频教程</a>》<br></p></ccontent.length>
以上がJS を使用してウォーターフォール フロー レイアウトを実装する方法を段階的に説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

