cocos2dx はエディター (cocostudio または Flash プラグイン DragonBones) から xml または json データを取得し、次のようなコードを呼び出してアニメーション効果を表示します
ArmatureDataManager::getInstance()->addArmatureFileInfoAsync(
"armature/Dragon.png", "armature/Dragon.plist", "armature/Dragon.xml",
this, schedule_selector(TestAsynchronousLoading::dataLoaded));
Armature *armature = nullptr;
armature = Armature::create("Dragon");
armature->getAnimation()->playWithIndex(1);
addChild(armature);
では、内部呼び出しはどのように実装されるのでしょうか?
Armature::create と armature->getAnimation()->playWithIndex は何を実装しますか??これらの記事では、ソースコードからアーマチュアを分析します。
この記事はアーマチュア解析の最初の記事です。cocos2dxにおけるスケルトンアニメーション全体を解析します。含まれるコンテンツは次のとおりです:
スケルトンアニメーションとは
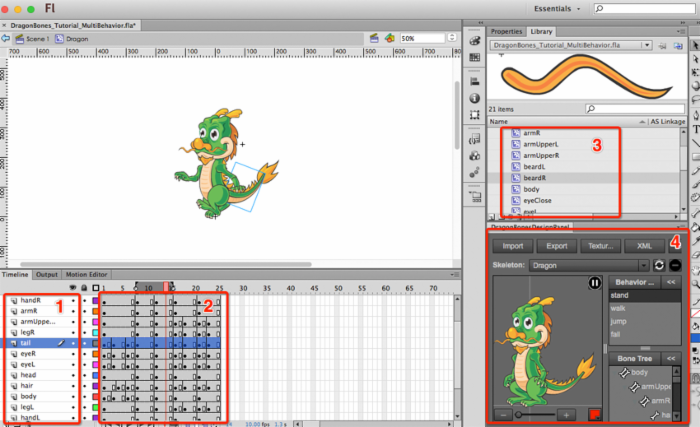
エディターのエクスポート データ形式の概要
ソースコードの概要
スケルトンアニメーションとは
ゲーム内のアニメーションは大きく以下の 3 種類に分けられます。
フレームアニメーション
トゥイーン
スケルトンスキンアニメーション
フレームアニメーション
これは最も基本的なアニメーションであり、以下の 2 つのアニメーションの基礎となります。 cocos2dx のアニメーションは、フレーム アニメーションです。利点は実装が簡単なことですが、欠点はリソースを無駄に消費することです (フレームごとに 1 つの画像、以下の 2 つのアニメーションを比較してください)。
トゥイーンアニメーション
フラッシュではトゥイーン アニメーションがよく使用されます。フレームごとに 1 枚の画像を必要とせず、開始状態と終了状態のみを差分と経過時間に基づいて計算できます。利点は、リソースを節約し、アーティストにとって馴染みやすいことです。
スケルトンスキンアニメーション
スケルトン アニメーションは、アニメーションのさまざまな部分が関連する構造 (スケルトン) を生成し、グラフィックスをボーンにバインドできるようにするトゥイーン アニメーションの拡張であると考えることができます。欠点はプログラムの実装が複雑になることですが、トゥイーンアニメーションと比較した利点は以下の2点です(その他の利点はまだ発見されていません):
1. エクスポート設定データが少なく、アート制作が簡単です
次のような構造のボーンがあるとします
本体
左腕
左手
右腕
右手
頭
脚左
右脚
トゥイーン アニメーションを使用して、アニメーション全体を右に移動して新しいフレームを作成する必要があるとします。ただし、スケルトン アニメーションでは、移動するだけで済みます。ボディとその子ノードの位置は親ノードの動きに従います。エクスポートに対応する構成では、トゥイーン アニメーションは body や armLeft などのすべてのサブノードによってエクスポートされたデータを処理する必要がありますが、スケルタル アニメーションはボディの 1 つのノードのデータのみを変更するため、エクスポートされるデータははるかに小さくなります。
2. ジョイントクラック補修
下の写真は『ゲームエンジンアーキテクチャ』の449ページより拝借しました。描画時に注意しないと関節のリンクに亀裂が入る可能性があるということです。この問題は、スケルタル アニメーションを使用することで解決できます。スケルタル アニメーションのスキンは、重みに応じて (ボーン内の) 複数のジョイントにバインドでき、重みに応じて伸縮できます。 . もっとバインドできるのかと思いますが、Flash 用の DragonBones プラグインは動作しません。スパインは、この種のマルチバインディングを適切にサポートしています。

エディターのエクスポート データ形式の概要
cocostudio によってエクスポートされる json 構造は、dragonbones によってエクスポートされる xml 構造に似ています。これらは両方ともボーン レイヤー、アニメーション レイヤー、イメージ レイヤーの 3 層構造です (削除あり)。 >
<skeleton name="DragonBones_Tutorial_MultiBehavior" frameRate="24" version="2.2">
<armatures>
<armature name="Dragon">
<b name="tail" parent="body" x="45.9" y="-70.8" kX="30" kY="30" cX="1" cY="1" pX="11.5" pY="176.35" z="10">
<d name="parts-tail" pX="0" pY="-63.8"/>
</b>
</armature>
</armatures>
<animations>
<animation name="Dragon">
<mov name="stand" dr="7" to="6" drTW="100" lp="1" twE="0">
</mov>
<mov name="walk" dr="8" to="5" drTW="200" lp="1" twE="0">
</mov>
<mov name="jump" dr="5" to="3" drTW="5" lp="1" twE="NaN">
</mov>
<mov name="fall" dr="5" to="6" drTW="5" lp="1" twE="NaN">
</mov>
</animation>
</animations>
<TextureAtlas name="DragonBones_Tutorial_MultiBehavior" width="512" height="512">
</TextureAtlas>
</skeleton>この情報を使用すると、プログラムで Flash のアニメーション効果を復元できます。dr、drTW、x、kX、kY などの具体的な意味については、次の記事で説明します。

ソースコードの概要
コードは大きく 2 つの部分に分けることができます。xml または json データの解析と、解析されたデータを使用したアニメーションの生成です。
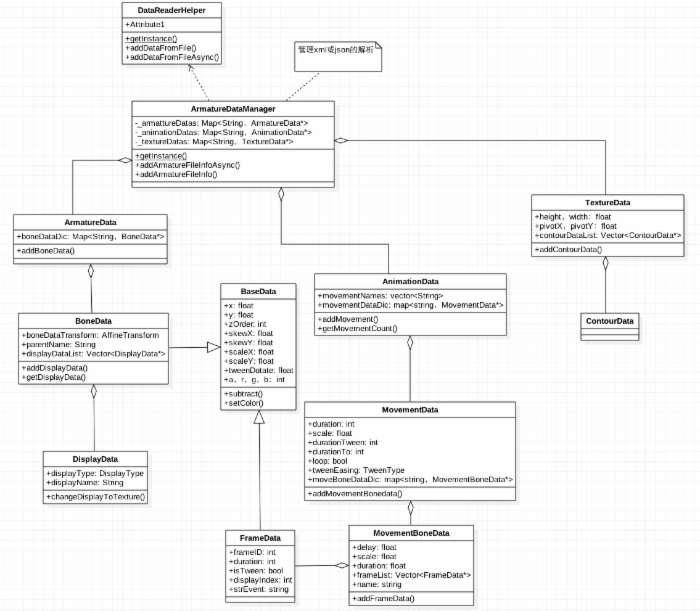
データ解析関連コードの UML

各クラスの役割の簡単な紹介:
DataReaderHelper: アーマチュア、アニメーション、および TextureAtlas を解析するデータ生成プログラムによって直接使用できるデータ構造体 ArmatureData、AnimationData、および TextureData。
ArmatureDataManager: DataReaderHelper とその解析データを管理します。
ArmatureData: XML の
AnimationData: XML の
TextureData: XML の
BoneData: XML の に対応します。
DisplayData: XML の
MovementData: XML の
MovementBoneData: XML の
FrameData: XML の
アニメーション関連コードの UML を生成

各クラスの役割の簡単な紹介:
アーマチュア: スケルトン情報とアニメーション情報が含まれており、これを使用してアニメーションを再生できます。
トゥイーン: 骨格アニメーション用のトゥイーン、ボーンごとに 1 つのトゥイーン。上記の対応するフラッシュ パネルは、スタンド アニメーションの尻尾レイヤーの 1 番目から 7 番目のフレームです。
ArmatureAnimation: アニメーションを形成するには、すべてのトゥイーンのコレクションで十分です。
ボーン: Tween によるボーン情報。特定の時点でのボーンの状態を取得できます。
DisplayFactory: スキンなどの表示オブジェクトを作成します。
DisplayManager: 各ボーンに 1 つあり、ボーン上の表示オブジェクトを管理します。
スキン: 画像の表示オブジェクト。
上記の内容はスクリプトハウスの編集者が共有したcocos2dxスケルタルアニメーションアーマチュアソースコード解析(1)です。
 JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM
JavaScript in Action:実際の例とプロジェクトApr 19, 2025 am 12:13 AM現実世界でのJavaScriptのアプリケーションには、フロントエンドとバックエンドの開発が含まれます。 1)DOM操作とイベント処理を含むTODOリストアプリケーションを構築して、フロントエンドアプリケーションを表示します。 2)node.jsを介してRestfulapiを構築し、バックエンドアプリケーションをデモンストレーションします。
 JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AM
JavaScriptとWeb:コア機能とユースケースApr 18, 2025 am 12:19 AMWeb開発におけるJavaScriptの主な用途には、クライアントの相互作用、フォーム検証、非同期通信が含まれます。 1)DOM操作による動的なコンテンツの更新とユーザーインタラクション。 2)ユーザーエクスペリエンスを改善するためにデータを提出する前に、クライアントの検証が実行されます。 3)サーバーとのリフレッシュレス通信は、AJAXテクノロジーを通じて達成されます。
 JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AM
JavaScriptエンジンの理解:実装の詳細Apr 17, 2025 am 12:05 AMJavaScriptエンジンが内部的にどのように機能するかを理解することは、開発者にとってより効率的なコードの作成とパフォーマンスのボトルネックと最適化戦略の理解に役立つためです。 1)エンジンのワークフローには、3つの段階が含まれます。解析、コンパイル、実行。 2)実行プロセス中、エンジンはインラインキャッシュや非表示クラスなどの動的最適化を実行します。 3)ベストプラクティスには、グローバル変数の避け、ループの最適化、constとletsの使用、閉鎖の過度の使用の回避が含まれます。
 Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AM
Python vs. JavaScript:学習曲線と使いやすさApr 16, 2025 am 12:12 AMPythonは、スムーズな学習曲線と簡潔な構文を備えた初心者により適しています。 JavaScriptは、急な学習曲線と柔軟な構文を備えたフロントエンド開発に適しています。 1。Python構文は直感的で、データサイエンスやバックエンド開発に適しています。 2。JavaScriptは柔軟で、フロントエンドおよびサーバー側のプログラミングで広く使用されています。
 Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AM
Python vs. JavaScript:コミュニティ、ライブラリ、リソースApr 15, 2025 am 12:16 AMPythonとJavaScriptには、コミュニティ、ライブラリ、リソースの観点から、独自の利点と短所があります。 1)Pythonコミュニティはフレンドリーで初心者に適していますが、フロントエンドの開発リソースはJavaScriptほど豊富ではありません。 2)Pythonはデータサイエンスおよび機械学習ライブラリで強力ですが、JavaScriptはフロントエンド開発ライブラリとフレームワークで優れています。 3)どちらも豊富な学習リソースを持っていますが、Pythonは公式文書から始めるのに適していますが、JavaScriptはMDNWebDocsにより優れています。選択は、プロジェクトのニーズと個人的な関心に基づいている必要があります。
 C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AM
C/CからJavaScriptへ:すべてがどのように機能するかApr 14, 2025 am 12:05 AMC/CからJavaScriptへのシフトには、動的なタイピング、ゴミ収集、非同期プログラミングへの適応が必要です。 1)C/Cは、手動メモリ管理を必要とする静的に型付けられた言語であり、JavaScriptは動的に型付けされ、ごみ収集が自動的に処理されます。 2)C/Cはマシンコードにコンパイルする必要がありますが、JavaScriptは解釈言語です。 3)JavaScriptは、閉鎖、プロトタイプチェーン、約束などの概念を導入します。これにより、柔軟性と非同期プログラミング機能が向上します。
 JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AM
JavaScriptエンジン:実装の比較Apr 13, 2025 am 12:05 AMさまざまなJavaScriptエンジンは、各エンジンの実装原則と最適化戦略が異なるため、JavaScriptコードを解析および実行するときに異なる効果をもたらします。 1。語彙分析:ソースコードを語彙ユニットに変換します。 2。文法分析:抽象的な構文ツリーを生成します。 3。最適化とコンパイル:JITコンパイラを介してマシンコードを生成します。 4。実行:マシンコードを実行します。 V8エンジンはインスタントコンピレーションと非表示クラスを通じて最適化され、Spidermonkeyはタイプ推論システムを使用して、同じコードで異なるパフォーマンスパフォーマンスをもたらします。
 ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM
ブラウザを超えて:現実世界のJavaScriptApr 12, 2025 am 12:06 AM現実世界におけるJavaScriptのアプリケーションには、サーバー側のプログラミング、モバイルアプリケーション開発、モノのインターネット制御が含まれます。 2。モバイルアプリケーションの開発は、ReactNativeを通じて実行され、クロスプラットフォームの展開をサポートします。 3.ハードウェアの相互作用に適したJohnny-Fiveライブラリを介したIoTデバイス制御に使用されます。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

mPDF
mPDF は、UTF-8 でエンコードされた HTML から PDF ファイルを生成できる PHP ライブラリです。オリジナルの作者である Ian Back は、Web サイトから「オンザフライ」で PDF ファイルを出力し、さまざまな言語を処理するために mPDF を作成しました。 HTML2FPDF などのオリジナルのスクリプトよりも遅く、Unicode フォントを使用すると生成されるファイルが大きくなりますが、CSS スタイルなどをサポートし、多くの機能強化が施されています。 RTL (アラビア語とヘブライ語) や CJK (中国語、日本語、韓国語) を含むほぼすべての言語をサポートします。ネストされたブロックレベル要素 (P、DIV など) をサポートします。

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

SublimeText3 中国語版
中国語版、とても使いやすい

Dreamweaver Mac版
ビジュアル Web 開発ツール

VSCode Windows 64 ビットのダウンロード
Microsoft によって発売された無料で強力な IDE エディター






