ホームページ >ウェブフロントエンド >フロントエンドQ&A >jqueryには入力イベントがありますか?
jqueryには入力イベントがありますか?
- 藏色散人オリジナル
- 2023-03-21 10:41:051949ブラウズ
jquery には入力イベントがあります。jquery は、入力ボックスのリアルタイム入力トリガー イベント コードを実装します。「$('#productName').bind('input propertychange', function() {...}".

#このチュートリアルの動作環境 : Windows10 システム、jquery3.6 バージョン、Dell G3 コンピューター。
jquery には入力イベントがありますか?
はい。
jquery 実装 入力入力ボックスのリアルタイム入力トリガー イベント コード
コードは次のとおりです:
<input id="productName" name="productName" class="wid10" type="text" value="" />
コードは次のとおりです:
//绑定商品名称联想
$('#productName').bind('input propertychange', function() {searchProductClassbyName();});コードは次のとおりです:
searchProductClassbyName はトリガー後に呼び出されるメソッドです ;

js/jquery 入力ボックスの値の変化をリアルタイムで監視するための完璧なソリューションです。 oninput & onpropertychange
(1) まず jquery について話しましょう。jQuery ライブラリを使用する場合は、oninput イベントと onpropertychange イベントを同時にバインドするだけです。サンプル コード:
$('#username').bind('input propertychange', function() {
$('#content').html($(this).val().length + ' characters');
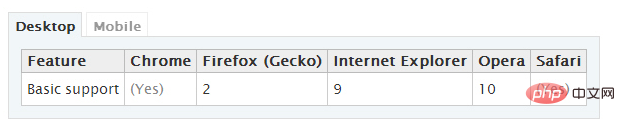
});(2) JS ネイティブ記述の場合、oninput は HTML5 の標準イベントです。テキストエリア、input:text の検出には、input:password 要素と input:search 要素は、ユーザー インターフェイスを介してコンテンツを変更する場合に非常に役立ちます。これらの要素は、トリガーされる前にフォーカスを失う必要がある onchange イベントとは異なり、コンテンツは変更されます。主流のブラウザーにおける oninput イベントの互換性は次のとおりです。 # 上の表からわかるように、oninput イベントは IE9 より前のバージョンではサポートされていません。IE 固有の onpropertychange イベントに置き換える必要があります。このイベントはユーザーによって使用されます。インターフェイスが変更されるか、または変更されたときにトリガーされます。スクリプトを使用してコンテンツを直接変更する場合、次のような状況が考えられます:
input:checkbox または input:radio 要素の選択状態が変更され、checked 属性が変更されます。 input:text 要素または textarea 要素の値が変更され、value 属性が変更されます。
select 要素の選択項目が変更され、selectedIndex 属性が変更されました。 
<head>
<script type="text/javascript">
// Firefox, Google Chrome, Opera, Safari, Internet Explorer from version 9
function OnInput (event) {
alert ("The new content: " + event.target.value);
}
// Internet Explorer
function OnPropChanged (event) {
if (event.propertyName.toLowerCase () == "value") {
alert ("The new content: " + event.srcElement.value);
}
}
</script>
</head>
<body>
Please modify the contents of the text field.
<input type="text" oninput="OnInput (event)" onpropertychange="OnPropChanged (event)"
value="Text field" />
</body> 推奨学習: jQuery ビデオ チュートリアル
以上がjqueryには入力イベントがありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

