ホームページ >ウェブフロントエンド >Vue.js >Vue3のセットアップ構文シュガー、計算関数、ウォッチ関数の詳細説明
Vue3のセットアップ構文シュガー、計算関数、ウォッチ関数の詳細説明
- 青灯夜游転載
- 2023-03-10 19:58:123642ブラウズ
この記事は、Vue3 を学習し、Vue3 のセットアップ構文シュガー、計算関数、およびウォッチ関数を理解するのに役立ちます。

#セットアップ構文シュガー
vuejs ビデオ チュートリアル 、Web フロントエンド開発 ]
たとえば、Vue2 の v-model は単なる糖衣構文です。コマンド 双方向データ バインディング コードを大量に節約できます。次に、セットアップがどのように簡略化されるかを見てみましょう。次のコードを例として、関数を宣言し、ボタンをクリックして、hi;<template>
<div>
<button @click="hello">hello</button>
</div>
</template>
<script>
export default {
setup() {
const hello = () => {
console.log('hi')
}
return { hello }
}
}
</script><template>
<div>
<button @click="hello">hello</button>
</div>
</template>
<script setup>
const hello = () => {
console.log('hi')
}
</script> の印刷などの単純な効果をトリガーします。上記は内容です。セットアップ構文シュガー後のコード効果は関数実装でも同じです; スクリプト セットアップ タグでは、すべてのデータと関数をテンプレートで直接使用できます。セットアップ構文シュガーを使用して、Vue3 透明性チュートリアル [4] の記事の例を変更できます。
スクリプト セットアップのトップレベル変数は、テンプレートで直接使用できます
計算関数
前回の記事では、ref と reactive という 2 つの組み合わせ API について学習しました。今、計算関数を学習しています。これが計算データ定義関数であることは誰もが知っているはずです。以前は、計算関数でした。次に計算関数について説明します。小さなケースを通してそれを体験してみましょう。計算関数の使用: 実際、どのような状況で計算プロパティを使用するのでしょうか? それは、依存データを通じて新しいデータを取得するためであるに違いありません。 1) Vueから計算したものを導入します 2) セットアップで使用し、関数を使用します。関数の戻り値は計算されたデータです
3) 最後に、セットアップ、テンプレートを使用してそれを返しますセットアップ構文シュガーを使用する場合、この手順は必要ありません。
<template>
<div>
<p>成绩单</p>
<a v-for="num in achievement"> {{ num }} / </a>
<p>及格成绩单</p>
<a v-for="num in passList"> {{ num }} / </a>
</div>
</template>
<script setup>
import { computed, ref } from 'vue';
const achievement = ref([44, 22, 66, 77, 99, 88, 70, 21])
const passList = computed(() => {
return achievement.value.filter(item => item > 60)
})
</script>
watch 関数
計算関数と同様に、watch 関数もAPI メンバーを組み合わせた場合、watch は実際にはデータの変更を監視する関数ですが、Vue3 ではどのように使用されるのでしょうか?監視を使用して 1 つ以上の応答データを監視したり、監視を使用して応答データ (単純なデータまたは複雑なデータ) の属性を監視したり、詳細な監視を構成したり、監視監視を使用してデフォルトの実行を実装したりできます。書き方watch によるデータの監視
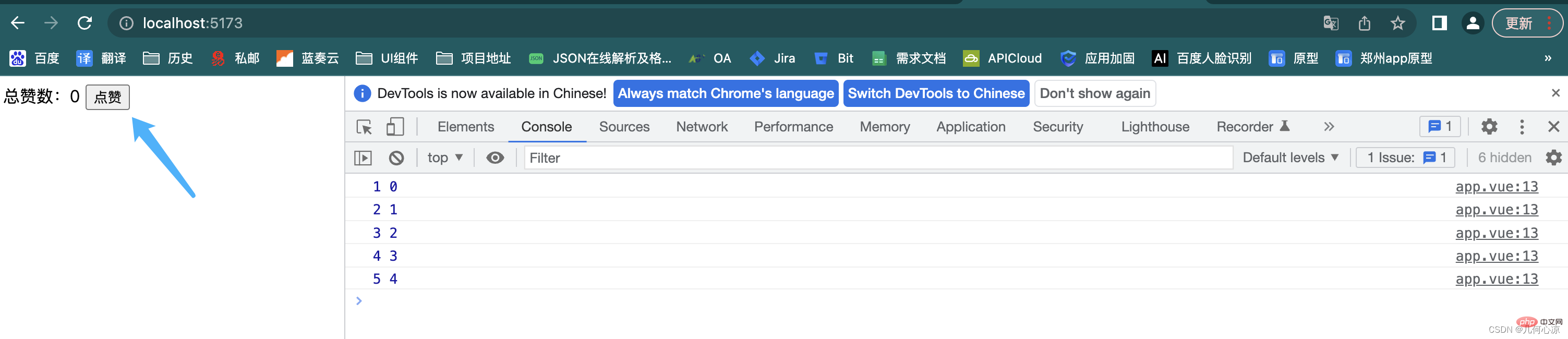
##watcha はデータを監視し、関数には 2 つのパラメータがあります。最初に監視されるデータ、2 番目のパラメータは、監視値の変更後にトリガーされるコールバック関数です。コールバック関数には、新しい値と古い値の 2 つのパラメータもあります。<template>
<div>
总赞数:{{ num }} <button @click="num++">点赞</button>
</div>
</template>
<script setup>
import { ref, watch } from 'vue';
//创建一个响应式数据,我们通过点赞按钮改变num的值
const num = ref(0)
watch(num, (nv, ov) => {
console.log(nv, ov)
})
</script>
watch を通じて複数のデータを監視する #watcha は複数のデータを監視します。たとえば、以下では num オブジェクトと user オブジェクトの変更を監視する必要があります。この関数には 2 つのパラメータがあります。1 つは監視対象のデータ (複数のデータであるため配列を使用します)、2 番目のパラメータは監視値が変化したときにトリガーされるコールバック関数です。
<template>
<div>
总赞数:{{ num }} <button @click="num++">点赞</button>
</div>
<p>姓名:{{ user.name }}</p>
<p>年龄:{{ user.age }}</p>
<button @click="user.age++">过年啦</button>
</template>
<script setup>
import { ref, watch, reactive } from 'vue';
const num = ref(0)
let user = reactive(
{
name: "几何心凉",
age: 18
}
)
watch([num, user], () => {
console.log('我监听到了')
})
</script>

watch はオブジェクトの属性を監視しますが、これは単純なタイプの属性です。たとえば、単純なタイプである以下のユーザーの年齢値を監視する場合、監視の最初のパラメータ形式は次のようにする必要があります。オブジェクト属性を戻り値として使用する関数。 ; 2 番目のパラメータは、変更されたコールバック関数です。
<template>
<p>姓名:{{ user.name }}</p>
<p>年龄:{{ user.age }}</p>
<button @click="user.age++">过年啦</button>
</template>
<script setup>
import { ref, watch, reactive } from 'vue';
let user = reactive(
{
name: "几何心凉",
age: 18
}
)
watch(()=>user.age, () => {
console.log('我监听到了user.age的变化')
})
</script>

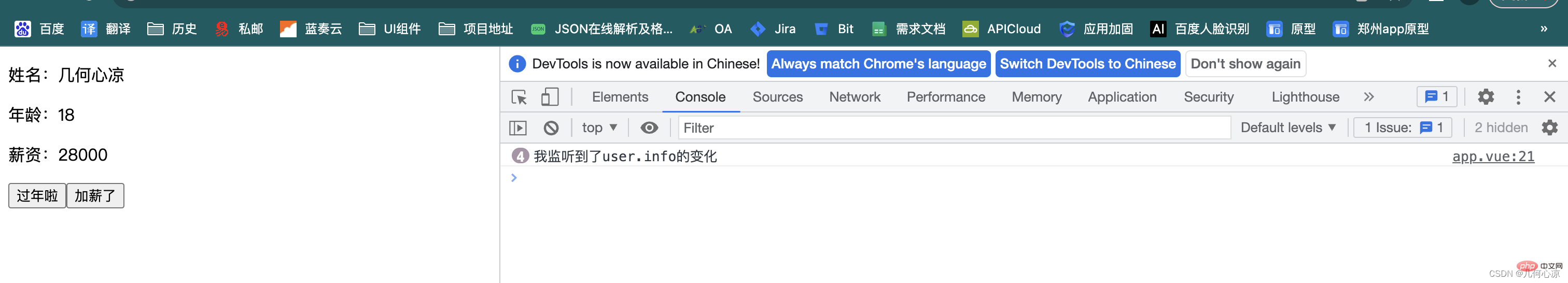
watch监听对象的一个属性并且是复杂类型的属性,比如下面的我们要监听user中的info,我们尝试一下改变user中info中的wages值,那我们watch的第一个参数形式需要是将对象属性作为返回值的函数;第二个参数是改变后的回调函数。这时候还需要第三个参数那就是 deep 开启深度监听 通过watch监听数据默认执行 其实这种情况并不多但是也会遇到这种情况,就是我们在监听数据变化的时候,先默认执行一次;其实就是添加我们的immediate参数为true,我们以最初的num为例哈! 掌握了setup语法糖,我们编码更便捷,并且带领大家掌握 computed、watch 函数的使用,希望大家能够自己实现上面的案例功能哦,做到真正的掌握这些点!下一篇文章中我们将带领大家学习Vue3的生命周期,拭目以待吧!各位小伙伴让我们 let’s coding!<template>
<p>姓名:{{ user.name }}</p>
<p>年龄:{{ user.age }}</p>
<p>薪资:{{ user.info.wages }}</p>
<button @click="user.age++">过年啦</button>
<button @click="user.info.wages+=2000">加薪了</button>
</template>
<script setup>
import { ref, watch, reactive } from 'vue';
let user = reactive(
{
name: "几何心凉",
age: 18,
info:{
wages:20000
}
}
)
watch(()=>user.info, () => {
console.log('我监听到了user.info的变化')
},{
deep:true
})
</script>
<template>
<div>
总赞数:{{ num }} <button @click="num++">点赞</button>
</div>
</template>
<script setup>
import { ref, watch, reactive } from 'vue';
const num = ref(0)
watch(num, () => {
console.log('我打印了')
},{
immediate:true
})
</script>
写在最后
以上がVue3のセットアップ構文シュガー、計算関数、ウォッチ関数の詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。




