ホームページ >CMS チュートリアル >DEDECMS >dedecmsにはモバイル版はありますか?
dedecmsにはモバイル版はありますか?
- 藏色散人オリジナル
- 2023-03-02 09:30:381977ブラウズ
dedecms にはモバイル版があり、モバイル版のインストール方法は次のとおりです: 1. DATA をルート ディレクトリ外のセキュリティ設定に移動し、「/m/index.php」コードを変更します。 「ホームページ HTML を更新」、「ホームページ テンプレートの選択」を「default/index_m.htm」に変更します。 3. ホームページの「グラフィックとテキスト情報」の URL をモバイル リンクに変更します。 4. モバイル サイトを次のように設定します。第 2 レベルのドメイン名を通じてアクセスできるようになります。

このチュートリアルの動作環境: Windows 10 システム、Dedecms V5.7SP1 バージョン、Dell G3 コンピューター。
dedecms にはモバイル版はありますか? #########持っている。
DedeCMS モバイル サイトのインストールと使用方法のチュートリアル
DedeCMS モバイル サイトの使用方法:
一、2 つの方法Dedecms モバイル サイトのインストール:
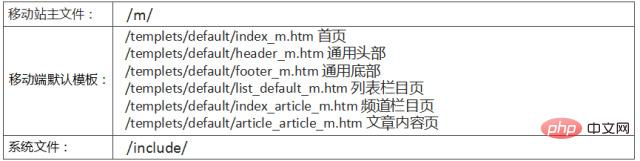
(1) 新しいバージョンをダウンロードし、直接インストールします Dedecms バージョン: V5.7SP1 正式バージョン (2015-06-18) このバージョンには、古いバージョンのすべての機能が含まれていますバージョン モバイル サイト機能はありません。 (2) 古いバージョンをアップグレードし (モバイル サイト機能の追加のみ)、最新バージョンをダウンロードし (Web サイトのエンコーディングが元のサイトと一致している必要があることに注意してください)、圧縮パッケージ内の次のファイルを対応するディレクトリにコピーします。元のサイトの:
注: 元のサイトにデフォルト以外のテンプレートがある場合 (たとえば、列テンプレートが /templets/defaultst_default_news.htm である場合)、次の内容をコピーできます。 /templets/defaultst_default_m.htm の名前を list_default_news_m.htm に変更します。つまり、PC Web サイト テンプレートには対応するモバイル Web サイト テンプレートが必要で、後者のファイル名は前者のファイル名の後に「_m」が付きます。 
2. Dedecms
(1 ) 元のサイトに DATA をルート ディレクトリの外に移動するセキュリティ設定がある場合は、変更する必要があります。/m/index.php コード:
if(!file_exists(dirname(__FILE__).'/../data/common.inc.php'))
{
header('Location:install/index.php');
exit();
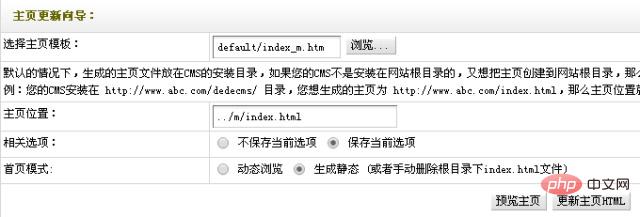
}/../data/common.inc.php を次のように変更します。 /../../data/common.inc.php、または削除された上記の 5 行のコードを直接変更します。 (2) モバイル サイトのホームページは、初回アクセス時にホームページの静的ファイルを自動的に生成します。前提として、/m/ ディレクトリに書き込み権限が設定されている必要があります。通常通り更新されます。その後、ホームページ上の静的ファイルを更新するには、バックグラウンドでログインして手動で更新する必要があります。「ホームページ HTML の更新」で、「ホームページ テンプレートの選択」を「default/index_m.htm」に変更し、「ホームページの場所」を変更します。 「../m/index.html」」に変更し、ホームページの静的ファイルを生成します。
注: このバージョンは「HTML バージョンを自動的に生成」として知られていますが、デフォルトのモバイル サイト テンプレートには リンクは 静的リンク フォームに置き換える必要があります。  ※静的ページを使用するのが面倒で、ホームページを動的ブラウジングに設定したい場合は、/m/index.php を変更し、
※静的ページを使用するのが面倒で、ホームページを動的ブラウジングに設定したい場合は、/m/index.php を変更し、
$row['showmod']= isset($row['showmod'])? $row['showmod'] : 0;
if ($row['showmod'] == 1)
{
$pv->SaveToHtml(dirname(__FILE__).'/index.html');
include(dirname(__FILE__).'/index.html');
exit();
}
else {
$pv->Display();
exit();
} 上のコードを $pv という 1 行に置き換えることができます。 ->Display();
3. ホーム ページの「グラフィックとテキスト情報」セクションの URL は PC リンクですが、モバイル リンクに変更されました:
検索 template/templets/default/index_m.htm すべての は
4. 一般ヘッダーには検索ボックスが含まれています。検索すると PC 検索ページにジャンプします。削除することをお勧めします:
削除/templets/default/header_m.htm の次のコード:
<form class="am-topbar-form am-topbar-leftam-form-inline am-topbar-right"role="search"action="{dede:global.cfg_cmsurl/}/plus/search.php">
<input type="hidden" name="mobile"value="1" />
<input type="hidden" name="kwtype"value="0" />
<div class="am-form-group">
<input name="q" type="text"class="am-form-field am-input-sm" placeholder="输入关键词">
</div>
<button type="submit" class="am-btnam-btn-default am-btn-sm">搜索 </button>
</form>
5. モバイル サイトはデフォルトで第 2 レベルのディレクトリを使用し、第 2 レベルのドメイン名も使用できるため、第 2 レベルのドメイン名を介してアクセスできるようにモバイル サイトを設定し、Web サイトが配置されているサーバー IP に第 2 レベルのドメイン名を解決し、それをサーバー/スペースに設定する必要があります。第 2 レベルのドメイン名をバインドします。 /m/ ディレクトリ。
第 2 レベル ドメイン名を正常に設定した後、第 2 レベル ドメイン名を使用して Web サイトを閲覧すると、画像のパスが間違っているため、画像が表示されないことがわかります。画像のパスは次のとおりです。 "/uploads/x/y.jpg" 相対ルート ディレクトリ パス形式は、PC サイトのドメイン名の下にディレクトリが存在し、セカンダリ ドメイン名がセカンダリ ディレクトリにバインドされているため、PC サイト ページに通常どおり表示されます。存在するため、画像にアクセスすると 404 エラーが返されます。この問題には多くの解決策がありますが、ここではいくつかのアイデアを示します (PC ステーションの例: www.dede58.com、モバイル ステーション: m.dede58.com):
(1) 絶対パスを使用するように dedecms を設定します管理背景を入力した後、[システム]->[基本システム パラメータ]->[コア設定]をクリックし、[(はい/いいえ) マルチサイトをサポートし、添付ファイル、列接続、アークリスト コンテンツを有効にする絶対値を有効にする] を選択します。 URL:」 (デフォルトは「いいえ」) は「はい」に設定されます。
(2) テンプレート パスを変更します
すべてのモバイル テンプレートの
<basehref="http://www.dede58.com" />
を追加し、コード内の
を変更します。
“<a href="list.php” 改为完整路径 “<a href="http://m.dede58.com/list.php” “<a href="viewphp” 改为完整路径 “<a href=http://m.dede58.com/view.php
(3)URL 重写
将对http://m.dede58.com/uploads/的访问重写至http://www.dede58.com/uploads/,apache环境下,在/m/目录中的.htaccess(如无则需新建)中增加以下代码即可:
RewriteEngineon
RewriteCond %{http_host} ^m.dede58.com [NC]
RewriteRule ^uploads/(.*)$ http://www.dede58.com/uploads/$1 [L]iis环境下类似规则。
另:需将根目录下的/images/defaultpic.gif(缩略图默认图片)复制到/m/目录下,否则列表页中如存在无缩略图的文章,对应缩略图位置会无法正常显示图片。
至此,移动站架设基本成型。
推荐学习:dedecms教程
以上がdedecmsにはモバイル版はありますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

