ホームページ >CMS チュートリアル >DEDECMS >Dreamweaver CMS はビデオをアップロードできますか?
Dreamweaver CMS はビデオをアップロードできますか?
- 藏色散人オリジナル
- 2023-02-22 17:08:352447ブラウズ
Dreamweaver cms はビデオをアップロードできます。ビデオをアップロードする方法は次のとおりです: 1. Web サイトのルート ディレクトリで、「include\dialog\select_media.php」を見つけ、mp4 アイテムをファイルに追加します。 ckeditor をダウンロード; 3. Dreamweaver バックエンドを開き、ビデオ アイコンを見つけてクリックしてビデオをアップロードします。

このチュートリアルの動作環境: Windows 10 システム、DedeCMS バージョン 5.7、Dell G3 コンピューター。
DreamWeaver cms はビデオをアップロードできますか? #########できる。
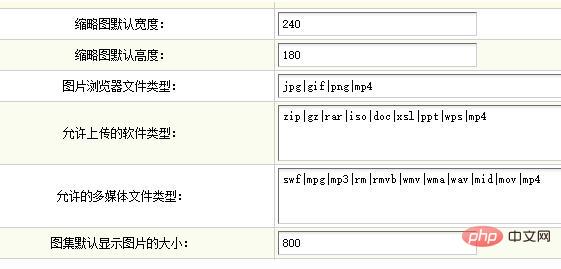
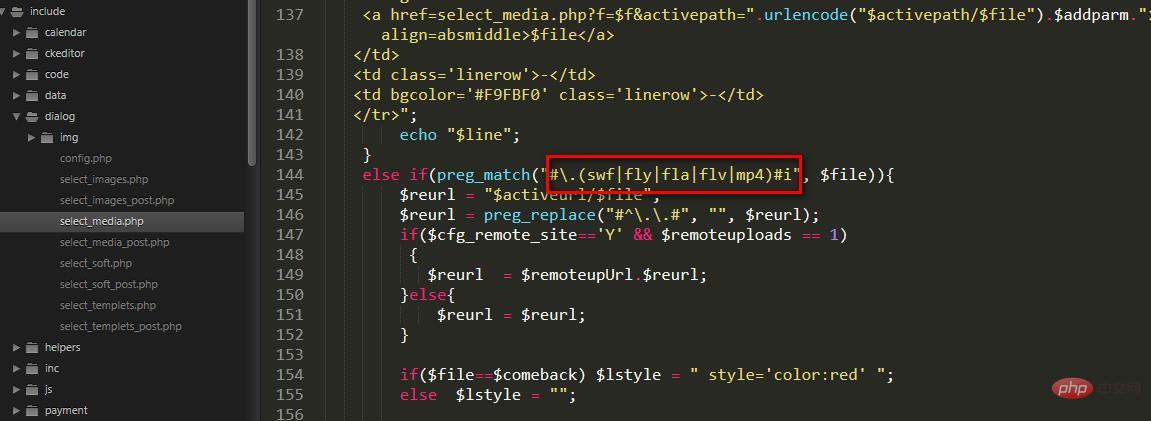
Dreamweaver 記事でのビデオのアップロードとビデオの呼び出し1. Dreamweaver 記事でのビデオ アップロード機能の追加1. システム パラメーター————添付ファイル オプション、マルチメディア ファイル タイプ プラスmp4をアップロードしたいタイプ。 #2. Web サイトのルート ディレクトリで include\dialog\select_media.php を見つけ、140 行目に mp4 を追加し、次のように変更します
ckeditor-video-MP4 アップロード プラグインをダウンロードします (パスワード: g2tgaa)
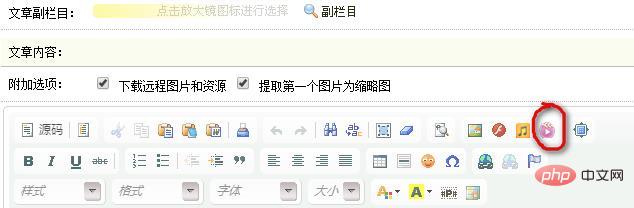
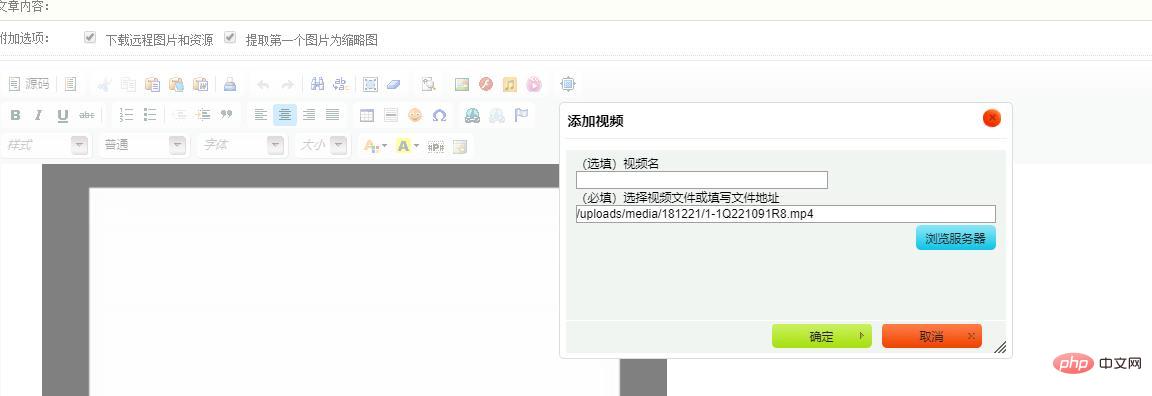
5. DreamWeaver バックエンドを開き、ここをクリックしてビデオをアップロードします (アップロードされたファイルが制限を超えていることが示される場合は、php.ini の構成を変更します: post_max_size、upload_max_filesize)

6. 動画をアップロードする機能ですが、音楽をアップロードする機能もあります。

 #カスタム フィールドを介してアップロードされたビデオを呼び出します
#カスタム フィールドを介してアップロードされたビデオを呼び出します
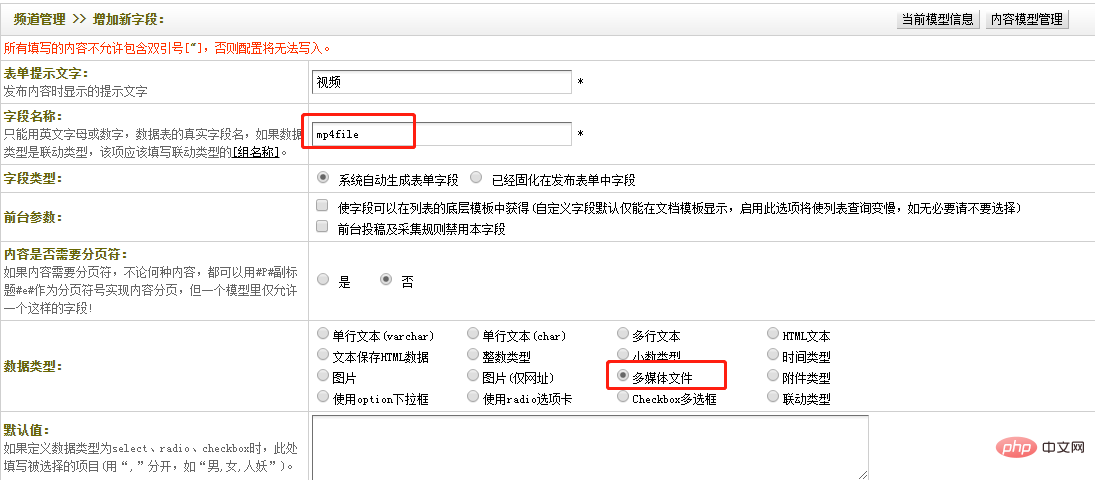
1コンテンツ モデル管理に新しいフィールドを追加し、マルチメディア ファイル クラスを選択します
新しいフィールドを追加した後、コンテンツ モデル管理にも新しいフィールドを追加する必要があります。基本設定では、下の図に示すように、この新しいフィールド名 mp4file を追加します。
 4. 記事テンプレートで、呼び出すときに {dede:field.field name} を直接使用します (新しく追加されたフィールドの名前が mp4file の場合は、{dede:field.mp4file} を直接呼び出します) またはバックグラウンド アップロード パスは、サードパーティのビデオ パス (淘宝網ビデオなど) に直接入力できます。
4. 記事テンプレートで、呼び出すときに {dede:field.field name} を直接使用します (新しく追加されたフィールドの名前が mp4file の場合は、{dede:field.mp4file} を直接呼び出します) またはバックグラウンド アップロード パスは、サードパーティのビデオ パス (淘宝網ビデオなど) に直接入力できます。
ホーム ページ テンプレートまたはその他の単一ページ テンプレートでは、呼び出しは次のとおりです
<!--channelid='1'表示模型ID号,addfields='mp4file'表示所要添加的自定义字段名-->
{dede:arclist typeid='1' row='1' channelid='1' addfields='mp4file'}
<video width="313" height="180" preload="auto" poster="/style/images/shiping.png" controls>
<source src="[field:mp4file/]" type="video/mp4" />
<div class="IEShow">
<p>您的浏览器版本不支持视频播放,请升级您的浏览器版本</p>
<p>或者点击下面按钮进行下载视频</p>
<a href="[field:mp4file/]">欢迎下载视频</a>
</div>
</video>
{/dede:arclist}さらに、dedecms はビデオをアップロードするときに「アップロードされたファイルが選択されていないか、ファイルがサイズを超えています。解決策
ステップ 1: dede\templets フォルダー内に 2 つのファイルがあります: album_add.htm と 1 つです。 album_edit.htm,
両方のファイルに次のコードがあります: file_size_limit: "2MB",
2MB を制限する必要があるサイズに変更します。
ステップ 2: PHP を見つけます。設定ファイルを開くと、php.ini で次の行が見つかりました:
upload_max_filesize=2M(PHP默认上传文件大小为2M)
制限する必要があるサイズに変更します
ステップ 3: php.ini で次の行を見つけました:
post_max_size=2M
制限する必要があるサイズに変更します
その後、サーバーを再起動します。
推奨される学習:
dedecms チュートリアル以上がDreamweaver CMS はビデオをアップロードできますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

