ホームページ >ウェブフロントエンド >jsチュートリアル >React がアプリ構築の第一選択肢として Vite を使用しない理由
React がアプリ構築の第一選択肢として Vite を使用しない理由
- 青灯夜游転載
- 2023-02-03 18:41:452259ブラウズ
なぜ React はアプリケーションを構築するための最初の選択肢として Vite を使用しないのでしょうか?次の記事では、React が Vite をデフォルトの推奨事項として推奨しない理由について説明します。

React ドキュメントでは、新しい React アプリケーションを構築する推奨方法は CRA(作成-反応-アプリ)。
CRA は 2016 年にリリースされました。当時は誰もが使用できる体系的な React スキャフォールディング ツールはありませんでした。また、これは公式ツールであり、発売後すぐにご好評をいただきました。現在、CRA 倉庫では約 10wstar を収穫しています。
しかし、時間が経つにつれて、parcel や vite が提供する React テンプレートなど、多くの優れた代替案が登場しました。
自体の進歩は減速しており、その最後の提出は昨年 9 月 8 日に遡ります。
 さらに、
さらに、
による一部の人気ツールのサポートはあまり良くありません。たとえば、CRA は TailwindCSS ドキュメントでは推奨されていません:
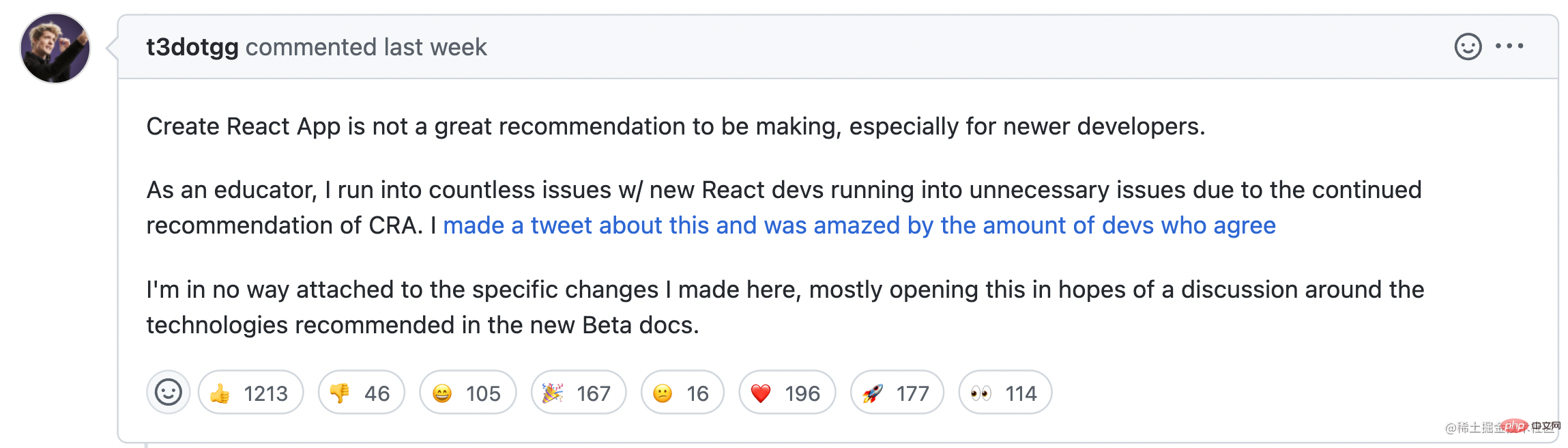
 最近、YouTube に 100,000 人のファンを持つフロントエンドのインターネット有名人
最近、YouTube に 100,000 人のファンを持つフロントエンドのインターネット有名人
が React ドキュメント ウェアハウスに PR を立ち上げ、次のように呼びかけました。 for React ドキュメントでは、デフォルトで CRA を推奨するのではなく、アプリケーションを構築するための最初の選択肢として Vite を使用する必要があります。 [関連する推奨事項: Redis ビデオ チュートリアル 、プログラミング ビデオ ]
 傍観者の数を見れば、誰もが興味を持っていることがわかります。この種の「機密性の高い問題についてどの程度懸念していますか」:
傍観者の数を見れば、誰もが興味を持っていることがわかります。この種の「機密性の高い問題についてどの程度懸念していますか」:
 それでは、
それでは、
チームはこの問題をどのように見ていますか?彼らはアプリを構築するときに Vite を最初の選択肢にするでしょうか? この記事では、この問題に関する
(React コア メンバー) の見解について説明します。 ヒューマン高品質フロントエンド交換グループ
なので、 CRA
の場合、まずReact システムの下での CRA の位置付けを理解する必要があります。次に、この下で Vite が前者を置き換えることができるかどうかを見てみましょう。ポジショニング。 CRA
SPA (シングル ページ アプリケーション) が最も盛り上がった時期でした。 0構成初期化プロジェクト
(クライアントサイド レンダリング) の
React プロジェクト: <pre class="brush:php;toolbar:false">npx create-react-app 项目名复制代码</pre>統合ツール チェーン
はエンジニアリングの一部をカプセル化します。当時のベスト プラクティス
react-scripts パッケージの下で、これらのツールの非互換性を解消します。 開発者は、すぐに使えるベスト プラクティスを活用でき、特定のツールをアップグレードした後のプロジェクトへの影響を心配する必要はありません (CRA が処理します)。
その後の多くの優れたスキャフォールディング ツール (Vite、
など) も、この すぐに使えるコンセプトに従っています。 上記の 2 つの点に加えて、CRA の人気により、React
Fast Refresh
- React
- をホット アップデート)
リリース後の一連のフックlint - ルール
の膨大なインストール容量と使用量に依存しており、これらは
想像してみてください。CRA のプロモーションがなければ、Hooks
lint ルールが多くの人の間でこれほど高い人気を持つことは難しいでしょう。開発者の皆様、Hooks の概念は、フロントエンド フレームワークの分野全体にこれほど早く広まることはありません。 上記の 3 つの点から、Vite は間違いなく CRA
ただし、React チームはそれ以上のことを考慮しています。
CRA
状态管理方案
路由方案
数据请求方案
状态管理方案
路由方案
数据请求方案
为什么不提供呢?因为在CRA发展的时期,这些方案还未形成最佳实践。
随着时间发展,开发者逐渐摸索出解决这些问题的最佳实践。比如请求瀑布问题,考虑如下组件:
function App() { const [data, update] = useState(null); useEffect(() => { fetch('http://...').then(res => update(res.json()))
}, [])
return <Child data={data}/>}复制代码
只有当App组件渲染后才能开始请求数据,这个请求时机是比较滞后的,如果Child依赖data来请求自己的数据,那么由于App请求的滞后导致Child的请求也滞后了,这就是请求瀑布问题。
这个问题常见的解决方法是 —— 将请求数据的逻辑收敛到路由方案中。
再比如,随着业务不断迭代,业务代码体积越来越大,常见的优化手段是懒加载组件。
但是,手动执行懒加载常常会产生意料之外的问题。比如,页面中有个图表组件<Chart/>,如果开发者懒加载了这个组件,但是该组件在on mount时请求数据,这又会陷入请求瀑布问题。
要彻底解决这个问题,需要配合3类技术方案:
数据请求方案(解决数据流向问题)
路由方案(解决数据请求时机问题)
打包方案(解决懒加载的实现问题)
类似的问题还有很多,比如CSR首屏渲染速度慢的问题(需要通过SSR解决)。
可见,CRA仅仅提供了CSR环境下一个开箱即用的模版,但是随着项目变得越来越复杂,一些业务细节问题CRA是没有提供开箱即用的解决方案的。
从这个角度看,即使切换到Vite还是会面临同样的问题。
新时代的框架
随着各种常见问题的最佳实践被探索出来,逐渐诞生了一些以React为基础,集成各种业务问题最佳实践的框架,比如Next.js、Remix。
其中,Remix就是以React-Router(路由解决方案)为基础,逐渐发展出来的囊括路由、数据请求、渲染为一体的全栈框架。
那么,能否将CRA迭代为类似Next.js、Remix这样的全栈框架,一劳永逸解决CRA对各种最佳实践的缺失呢?
React团队认为,这样做需要极高的开发成本,而且随着时代发展,总会出现更多CRA不支持的最佳实践(就像他当前面临的问题一样),那么CRA终有一天会被再度淘汰。
所以,这个方案不可取。
既然这个方案不可取,那么用Vite取代CRA的方案也不可取。因为单纯使用Vite并没有解决最佳实践的缺失,必须在此基础上实现那些最佳实践(比如路由、数据请求...),那又回到了开发一个全栈框架。
最终,React团队更倾向如下解决方案:将CRA作为一个脚手架工具,启动后会根据用户的不同场景需要(比如是SSR还是CSR)推荐不同的框架,再将CRA作为不使用框架情况下的兜底方案。
并且,在实现上,可能将兜底方案中的webpack切换为Vite。
总结
从React团队的思考可以发现,React始终将自己定位为一个状态驱动UI的库。
随着时代的发展,单独使用这个库已经不能满足日常开发需要,基于底层使用React + 实现各种最佳实践模式的框架会越来越流行。
最近,Next.js达到了10wstar成就,成为Github中star排名第14的仓库,间接印证了这种趋势。
回到开篇的问题:React为什么不将Vite作为默认推荐?
如果是用Vite取代webpack作为CRA的打包工具,未来可能会。但是,这不是最首要的问题。

如何协助上层的框架更好的服务开发者,才是React团队首要考虑的问题。
React不死,他只会逐渐移居幕后。
【推荐学习:javascript视频教程】
以上がReact がアプリ構築の第一選択肢として Vite を使用しない理由の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

