ホームページ >ウェブフロントエンド >フロントエンドQ&A >HTML5の日付スタイルを変更する方法
HTML5の日付スタイルを変更する方法
- 藏色散人オリジナル
- 2023-02-03 10:32:392354ブラウズ
HTML5 日付スタイルを変更する方法: 1. 別の CSS ファイルを作成し、コードを「::-webkit-datetime-edit {padding: 1px;} ::-webkit-datetime-edit-」として追加します。 field-wrapper {... }..."; 2. 「-webkit-datetime-edit-day-field」を通じて特定の時間を制御します。

このチュートリアルの動作環境: Windows 10 システム、HTML5 バージョン、DELL G3 コンピューター
HTML5 の日付を変更する方法スタイル?
HTML5 の input[type='date'] のカスタム スタイル
HTML5 には、開発時間を短縮するカレンダー コントロール機能が用意されていますが、場合によってはスタイルは確かに満足のいくものではありません。以下のコードに従って自分で変更できます。
提案: 以下のコード スニペットをコピーし、便宜上、別の CSS ファイルを作成します。
/* 修改日历控件类型 */
::-webkit-datetime-edit { padding: 1px;} /*控制编辑区域的*/
::-webkit-datetime-edit-fields-wrapper { background-color: #fff; } /*控制年月日这个区域的*/
::-webkit-datetime-edit-text { color: #333; padding: 0 .5em; } /*这是控制年月日之间的斜线或短横线的*/
::-webkit-datetime-edit-year-field { color: #333; } /*控制年文字, 如2013四个字母占据的那片地方*/
::-webkit-datetime-edit-month-field { color: #333; } /*控制月份*/
::-webkit-datetime-edit-day-field { color: #333; } /*控制具体日子*/
::-webkit-inner-spin-button { visibility: hidden; } /*这是控制上下小箭头的*/
::-webkit-calendar-picker-indicator { /*这是控制下拉小箭头的*/
border: 1px solid #ccc;
border-radius: 2px;
box-shadow: inset 0 1px #fff, 0 1px #eee;
background-color: #eee;
background-image: -webkit-linear-gradient(top, #f0f0f0, #e6e6e6);
color: #666;
}
::-webkit-clear-button { /*控制清除按钮*/
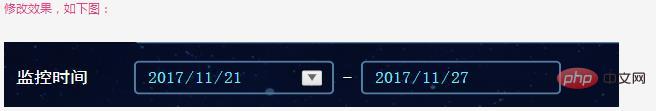
}以下に示すようにエフェクトを変更します。

エフェクトの CSS コードは次のとおりです。
/* 修改日历控件类型 */
::-webkit-datetime-edit { padding: 1px;color:#6be9ff;background:rgba(0,0,0,0);} /*控制编辑区域的*/
::-webkit-datetime-edit-fields-wrapper { background-color: rgba(0,0,0,0);font-size:18px;line-height:34px;} /*控制年月日这个区域的*/
::-webkit-datetime-edit-text { color: #6be9ff; padding:0; } /*这是控制年月日之间的斜线或短横线的*/
::-webkit-datetime-edit-year-field { background-color: rgba(0,0,0,0);color: #6be9ff; } /*控制年文字, 如2013四个字母占据的那片地方*/
::-webkit-datetime-edit-month-field { background-color: rgba(0,0,0,0);color: #6be9ff; } /*控制月份*/
::-webkit-datetime-edit-day-field { background-color: rgba(0,0,0,0);color: #6be9ff; } /*控制具体日子*/
::-webkit-inner-spin-button { visibility: hidden; } /*这是控制上下小箭头的*/
::-webkit-calendar-picker-indicator { /*这是控制下拉小箭头的*/
//background-image: url("../../img/shuizhi/time_bg.png");
border: 1px solid #ccc;
border-radius: 2px;
box-shadow: inset 0 1px #fff, 0 1px #eee;
background-color: #eee;
background-image: -webkit-linear-gradient(top, #f0f0f0, #e6e6e6);
color: #666;
margin-right: 10px;
}
::-webkit-clear-button { /*控制清除按钮*/
visibility: hidden;
}唯一の欠点は、三角形は置き換えられません 自分の写真をさらに良くしたい場合は、プラグインを使用できます。
推奨学習: 「HTML ビデオ チュートリアル 」
以上がHTML5の日付スタイルを変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

