ホームページ >CMS チュートリアル >&#&プレス >WordPress アバターがずれている場合の対処方法
WordPress アバターがずれている場合の対処方法
- 藏色散人オリジナル
- 2023-02-02 11:00:401667ブラウズ
WordPress アバターの位置がずれている場合の解決策: 1. function.php ファイルを見つけて開きます; 2. コードを「function fixed_activity_widget_avatar_style(){echo '';}add_action('admin_head', '」としてファイルに追加しますfix_activity_widget_avatar_style' );" を使用すると、アバターの位置ずれの問題を解決できます。

#このチュートリアルの動作環境: Windows 10 システム、WordPress 4.5、Dell G3 コンピューター。
WordPress アバターが間違った場所にある場合はどうすればよいですか?
WordPress 4.5 アップグレード後の背景コメント アバターの位置ずれの解決策
WordPress を最新バージョン 4.5 にアップデートした後、背景を変更してダッシュボードのコメント アバターが「ずれが非常に大きくなっていることが分かりました。公式はこのバグを解決していません。ブラウザごとに表示条件も異なるのではないでしょうか。そして、トライブはテストしていません。
」実際、WordPress では背景コメントのアバターがずれる現象が発生しています。バージョン 4.2 の時点で、多くの友人がすでにこの問題を提起しています。
WordPress を 4.5 にアップグレードしたとき、背景コメントのアバターがずれていました。
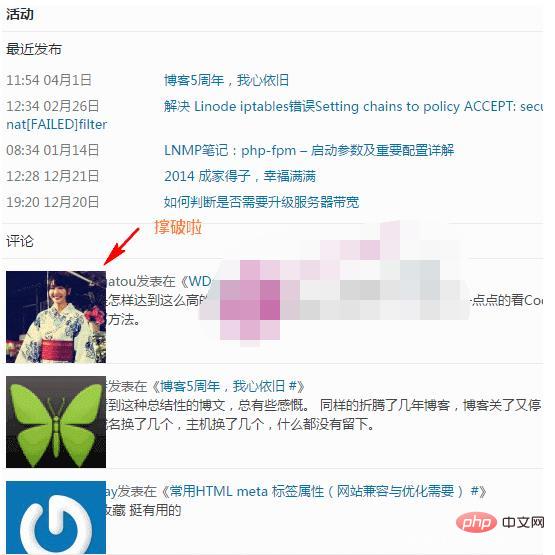
トライブはまだバージョン 4.5 にアップグレードされていません。しかし、友人がすでにアップグレードしてこの問題を発見しました。影響は次のとおりです:

#解決方法も非常に簡単で、現在のテーマのfunction.phpファイルに以下のコードを追加するだけです
function fixed_activity_widget_avatar_style(){
echo '
';
}
add_action('admin_head', 'fixed_activity_widget_avatar_style' );追加に成功すると、アバターの位置ずれが解消されます。
推奨学習:「WordPress チュートリアル 」
以上がWordPress アバターがずれている場合の対処方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

