ホームページ >ウェブフロントエンド >Vue.js >vue がアニメーション効果を実現する方法の簡単な分析
vue がアニメーション効果を実現する方法の簡単な分析
- 青灯夜游転載
- 2023-02-01 19:54:352017ブラウズ
vue はどのようにアニメーション効果を実現しますか?次の記事では、Vue でカプセル化されたトランジションとアニメーションについて簡単に説明します。

#Vue のカプセル化されたトランジションとアニメーション
1. 関数 DOM 要素を挿入、更新、または削除するときは、必要に応じてスタイル クラス名を要素に追加します。
2. 書き方スタイルの準備: 要素エントリのスタイル
<template>
<div>
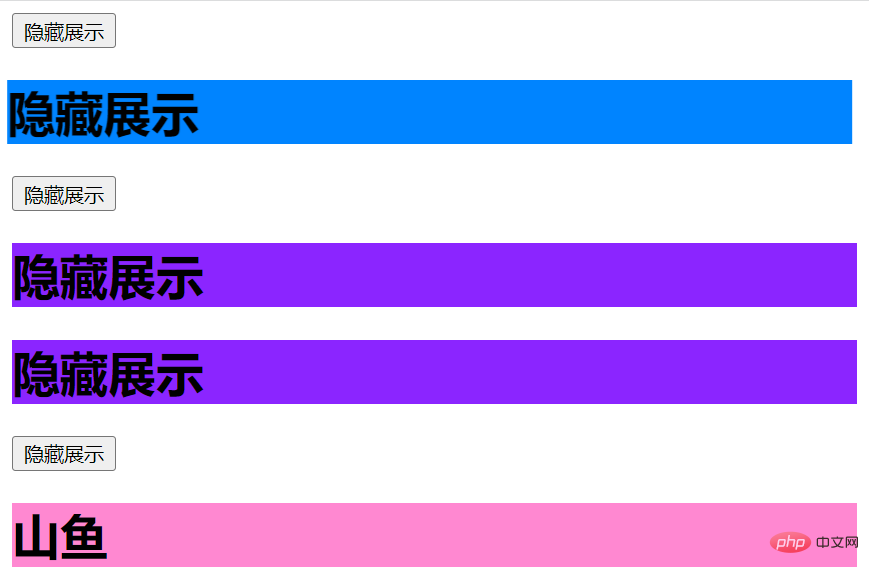
<button @click="isShow = !isShow">隐藏展示</button>
<transition name="hidden" appear>
<h1 v-show="isShow">隐藏展示</h1>
</transition>
</div>
</template>
<script>
export default {
name: "Test",
data() {
return {
isShow: true
};
}
};
</script>
<style scoped>
h1 {
background-color: orange;
}
.hidden-enter-active {
animation: shanyu 1s;
}
.hidden-leave-active {
animation: shanyu 1s reverse;
}
@keyframes shanyu {
from {
transform: translateX(-100%);
}
to {
transform: translateX(0px);
}
}
</style>[関連する推奨事項:
vuejs ビデオ チュートリアル3. スタイル必要なものこれを最初に animate.css にします Oh
npm i animate.css
 1.v-enter: エントリの開始点
1.v-enter: エントリの開始点
2.v-enter-active: inエントリのプロセス
3 .v-enter-to: エントリの終了点
<template>
<div>
<button @click="isShow = !isShow">隐藏展示</button>
<transition-group name="shanyu" appear>
<h1 v-show="isShow" key = '1'>隐藏展示</h1>
<h1 v-show="isShow" key = '2'>隐藏展示</h1>
</transition-group>
</div>
</template>
<script>
export default {
name: "Test2",
data() {
return {
isShow: true
};
}
};
</script>
<style scoped>
h1 {
background-color: rgb(139, 37, 255);
}
/* 进入的起点,离开的起点 */
.shanyu-enter,
.shanyu-leave-to {
transform: translateX(-100%);
}
.shanyu-enter-active,.shanyu-leave-active{
transition: .5s linear;
}
/* 进入的终点离开的终点 */
.shanyu-enter-to,
.shanyu-leave {
transform: translateX(0);
}
</style>要素の離脱のスタイル:
1.V-leave: 出発点
2.V-leave-active : 退出処理中
3.V-leave-to: 退出の終了点
4.
<transitionname="hello">
<h1v-show=" isShow">你好啊! </h1>
</transition>注: 遷移する必要がある要素が複数ある場合は、5c8969d1376a171e8b0ec4a1c01f185d を使用する必要があり、各要素は次のようにする必要があります。キー値を指定します。
<transition-group name="shanyu" appear>
<h1 v-show="isShow" key = '1'>隐藏展示</h1>
<h1 v-show="isShow" key = '2'>隐藏展示</h1>
</transition-group>
 (学習ビデオ共有:
(学習ビデオ共有:
以上がvue がアニメーション効果を実現する方法の簡単な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcsdn.netで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

