ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSアニメーションがスムーズにスライドしない場合の対処方法
CSSアニメーションがスムーズにスライドしない場合の対処方法
- 藏色散人オリジナル
- 2023-01-30 10:05:532826ブラウズ
CSS アニメーションがスムーズにスライドしない場合の解決策: 1. 画像のスケーリングのアニメーション要素を変更して、高さ、幅、マージン、パディングなどの使用を避け、変換します; 2. ブラウザーの GPU ハードウェア アクセラレーションをオンにします。

このチュートリアルの動作環境: Windows 10 システム、CSS3 バージョン、DELL G3 コンピューター
CSSアニメーションがスムーズにスライドしないのですが?
CSS3 アニメーションのスタック解決策
フロントエンド時間でアニメーションを使用してホームページのアニメーション遷移を実現するH5 ページでは、非常にシンプルです。その効果は、顧客サービスのアバターがホームページにロードされ、最初にズームインし、そこに 700 ミリ秒滞在した後、上部にズームすることです。コードは次のとおりです。
nbsp;html>
<meta>
<meta>
<script></script>
<title>首页加载动画</title>
<style>
.welcome-main{
display: none;
padding-bottom: 40px;
}
.top-info{
width: 100%;
position: absolute;
left: 0;
top: 93px;
}
.wec-img{
width: 175px;
height: 175px;
position: relative;
padding: 23px;
box-sizing: border-box;
margin: 0 auto;
}
.wec-img:before{
content: '';
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: url("./images/kf-welcome-loading.png");
background-size: 100%;
}
.wec-img .img-con{
width: 100%;
height: 100%;
border-radius: 50%;
/*box-sizing: border-box;*/
background: url("./images/kf_1.jpg");
background-size: 100%;
padding: 1px;
}
.wec-img .img-con img{
width: 100%;
height: 100%;
border-radius: 50%;
}
.loaded .wec-img{
-webkit-transform-origin: center top;
}
.loading.welcome-main{
display: block;
}
.loading .wec-img{
-webkit-animation:fadeIn .3s ease both;
}
.loading .wec-img:before{
-webkit-animation:rotate .6s .2s linear both;
}
.loaded .top-info{
-webkit-animation:mainpadding 1s 0s ease both;
}
.loaded .wec-img{
-webkit-animation:imgSmall 1s 0s ease both; }
@-webkit-keyframes mainpadding{
0%{-webkit-transform:translateY(0)
}
100%{-webkit-transform:translateY(-87px)
}
}
@-webkit-keyframes imgSmall{
0%{
width: 175px;
height: 175px;
padding: 23px;
}
100%{
width: 60px;
height: 60px;
padding: 0;
}
}
@-webkit-keyframes fadeIn{
0%{opacity:0;-webkit-transform:scale(.3)}
100%{opacity:1;-webkit-transform:scale(1)}
}
@-webkit-keyframes rotate{
0%{opacity:0;-webkit-transform:rotate(0deg);}
50%{opacity:1;-webkit-transform:rotate(180deg);}
100%{opacity:0;-webkit-transform:rotate(360deg);}
}
</style>
<div>
<div>
<div><p><img src="/static/imghwm/default1.png" data-src="" class="lazy" alt="CSSアニメーションがスムーズにスライドしない場合の対処方法" ></p></div>
</div>
</div>
<script>
$('.welcome-main').addClass('loading');
setTimeout(function(){
$('.hi.fst').removeClass('loading');
$('.welcome-main').addClass('loaded');
},700); </script>
Chrome でのテストは問題ありませんでしたが、テストのために QA に送信したところ、Huawei (システム 4.2) や Oppo (システム 5.1) などの一部のモデルで問題があることが判明しました。遅れます。
困った私は、「ブラウザの CSS アニメーションとトランジションのパフォーマンス問題の詳細な理解」の記事を参考に、 のアニメーション要素をtransform##に変更しました。 #. 以下のように
@-webkit-keyframes imgSmall{
0%{
-webkit-transform:scale(1);
}
100%{
-webkit-transform:scale(.465);
}
}
案の定、遅延の問題は解決されました。
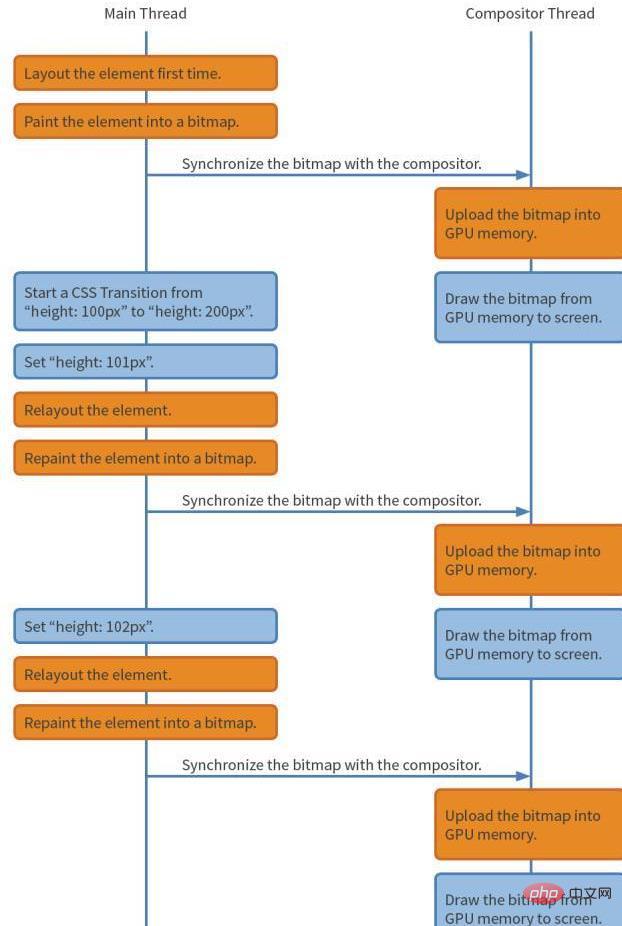
この記事では、CSS アニメーションとトランジションのパフォーマンスの問題に関するブラウザーの詳細な理解を説明しています。最新のブラウザーには通常、2 つの重要な実行スレッドがあり、これら 2 つのスレッドが連携して Web ページをレンダリングします。 : メインスレッドと構成スレッド。 一般に、メイン スレッドは、JavaScript の実行、HTML 要素の CSS スタイルの計算、ページのレイアウト、要素を 1 つ以上のビットマップに描画、これらのビットマップを合成スレッドに渡すことを担当します。 したがって、合成スレッドは、GPU を介して画面にビットマップを描画すること、ページの表示されている部分、または表示されようとしている部分のビットマップを更新するようにメイン スレッドに通知すること、どの部分が表示されるかを計算することを担当します。ページの一部が表示されます ; ページをスクロールしたときにどの部分が表示されるかを計算し、ページをスクロールしたときに、対応する要素を表示領域に移動します。 次のように、要素の高さを 100 ピクセルから 200 ピクセルに変更するとします。div {
height: 100px;
transition: height 1s linear;
}
div:hover {
height: 200px;
}メイン スレッドと合成スレッドは、フローチャートに従って対応する操作を実行します。下に。オレンジ色のボックス内の操作は時間がかかる場合がありますが、青いボックス内の操作は高速であることに注意してください。

div {
transform: scale(0.5);
transition: transform 1s linear;
}
div:hover {
transform: scale(1.0);
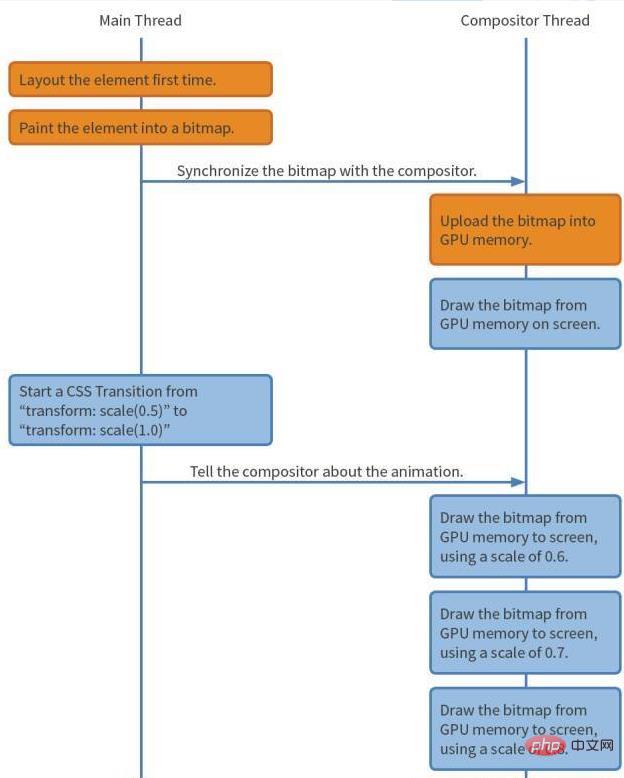
} を実装します。プロセスは次のとおりです。

つまり、transform を使用すると、ブラウザーはこの要素のビットマップを 1 回生成し、アニメーションの開始時に処理のために GPU に送信するだけで済みます。 その後、ブラウザはレイアウト、描画、ビットマップ操作の送信を行う必要がなくなります。その結果、ブラウザは GPU の機能を最大限に活用して、さまざまな位置にビットマップをすばやく描画したり、回転や拡大縮小を実行したりできます。
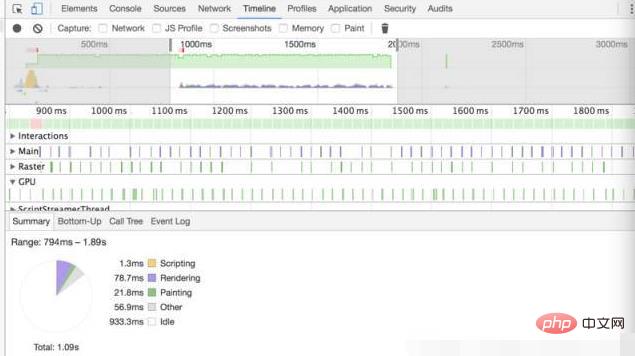
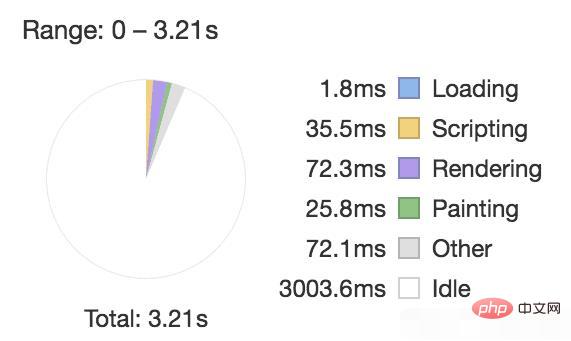
この理論を桁違いに確認するために、Chrome のタイムラインを開いて FPS ページを表示しました。

rendering 和 painting 所花的时间如下:

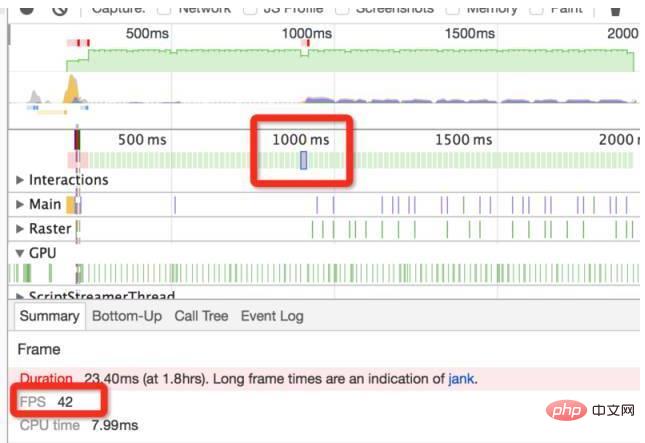
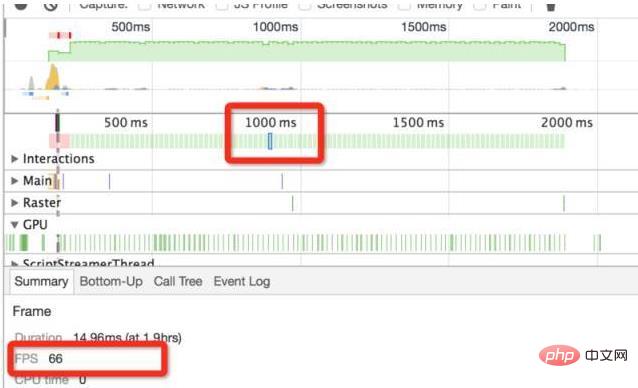
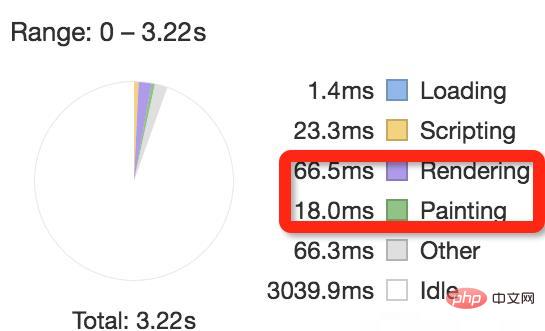
再来看看用 transform:scale

FPS 达到 66,且 rendering 和 painting 时间减少了 3 倍。
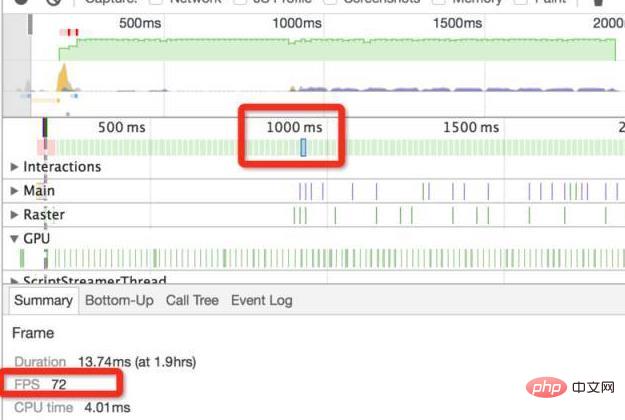
到此为止问题是解决了,隔了几天,看到一篇解决 Chrome 动画”卡顿”的办法,发现还能通过开启硬件加速的方式优化动画,于是又试了一遍。
webkit-transform: translate3d(0,0,0); -moz-transform: translate3d(0,0,0); -ms-transform: translate3d(0,0,0); -o-transform: translate3d(0,0,0); transform: translate3d(0,0,0);
惊人的事情发生了,FPS 达到 72:


总结解决 CSS3 动画卡顿方案
尽量使用 transform 当成动画属性,避免使用 height,width,margin,padding 等;
要求较高时,可以开启浏览器开启 GPU 硬件加速。
推荐学习:《css视频教程》
以上がCSSアニメーションがスムーズにスライドしない場合の対処方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

