ホームページ >ウェブフロントエンド >フロントエンドQ&A >JSでCSSキーフレームを動的に変更する方法
JSでCSSキーフレームを動的に変更する方法
- 藏色散人オリジナル
- 2023-01-30 09:55:381754ブラウズ
CSS キーフレームを動的に変更する JS メソッド: 1. 「document.styleSheets」インターフェイスを通じて、Web ページに導入されているリンク スタイル シートとスタイル スタイル シートを取得します; 2. 「insertRule(rule,index)」を通じて挿入します。 )" メソッド 新しい "@keyframes" ルールで十分です。

このチュートリアルの動作環境: Windows 10 システム、CSS3 バージョン、DELL G3 コンピューター
CSS キーフレームを動的に変更する方法jsで?
#js は CSS3 の @keyframes ルールを動的に変更します
## こちら時計の小さなデモです。与えられたマテリアルは次のとおりです:
このようにして、必要な効果が達成されます
」 秒針の初期方向は 6 時方向です。秒針が回転するように @keyframes ルールを設定します。 1 回
秒針の初期方向は 6 時方向です。秒針が回転するように @keyframes ルールを設定します。 1 回
@keyframes rotate {
from{
transform: rotate(0deg);
}
to{
transform: rotate(360deg);
}
} この設定は通常 1 週間回転できますが、例えば秒針の初期位置を変更して 12 時方向に設定すると、秒針の初期位置が
transform: rotate(180deg);になります。以前の @keyframes ルールは 0deg=>360deg から 180deg=>540degその後問題が発生します。この変更は動的ではありません。スタイル内の @keyframes ルールを毎回変更することはできません
ここで js を使用する必要があります
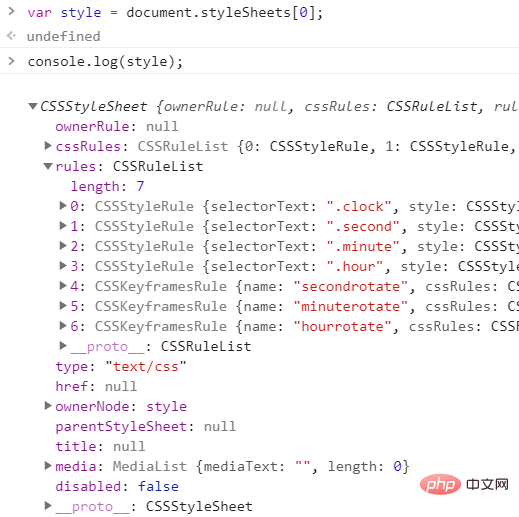
var style = document.styleSheets[0];
# # 次に、insertRule(rule,index) メソッドを使用して新しい @keyframes ルールを挿入します
var newdeg = 540;
style.insertRule("@keyframes secondrotate {to{transform: rotate(" + newdeg + "deg);}}",4);
このようにして、必要な効果が達成されます
 # 推奨される学習: 「
# 推奨される学習: 「
以上がJSでCSSキーフレームを動的に変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSでtilt属性を削除する方法次の記事:CSSでtilt属性を削除する方法

