ホームページ >ウェブフロントエンド >フロントエンドQ&A >vue が id 属性を取得できない場合はどうすればよいですか?
vue が id 属性を取得できない場合はどうすればよいですか?
- 藏色散人オリジナル
- 2023-01-29 14:03:172437ブラウズ
getElementById が「created()」フック関数で使用されており、Vue のマウントがまだ完了していないため、Vue は id 属性を取得できません。解決策は、「created() {let serachBox = document.getElementById」を変更することです。 ('searchBox');...}" コードを "mounted()" フック関数に移行できます。

このチュートリアルの動作環境: Windows 10 システム、vue3 バージョン、DELL G3 コンピューター
vue の場合はどうすればよいですかid属性を取得できないのですか?
#Vue で getElementById を使用した結果、返される要素は null です?
- まず、プロジェクトでこのような要件を使用して、クライアントの画面サイズに基づいてメイン領域の高さを動的に計算しました。
element.getBoundingClientRect を通じて固定要素のサイズを取得し、次に ## を通じて固定要素のサイズを取得することです。 #document.body.offsetHeight ビュー領域の高さ、そして最終的にメイン領域のサイズが動的に計算されます。
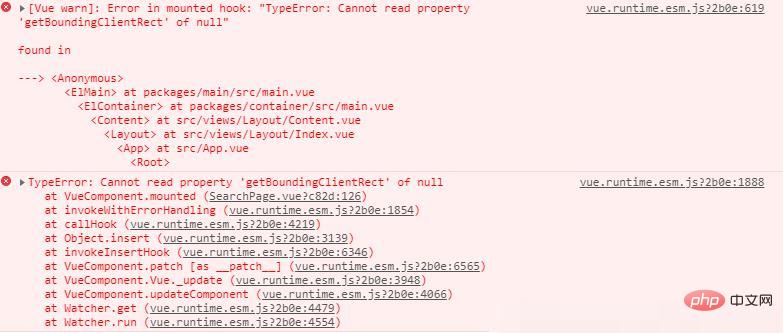
created() で getElementById を使用する アイデアを確認した後、コーディングを開始したので、created に次のコードを書きました。その結果、コンソールはエラーを直接報告しました。エラーは次のとおりでした。
エラーの説明に従って、
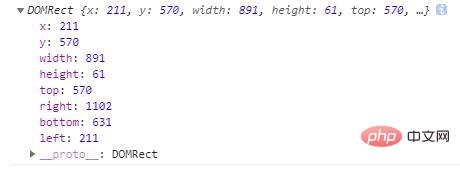
searchBox 要素を上向きに出力しました。この時点では、 、コンソールには結果が
要素を上向きに出力しました。この時点では、 、コンソールには結果が
として出力されました。これは少し興味深いです。 mounted() での getElementById の使用
注意深く見てみると、created() フック関数で getElementById を使用していることがわかります。 Vue のマウントが完了していないため、
getElementById を通じて Dom 要素を取得できないため、コンソールには null が出力されます。理由を見つけた後、上記のコードを mounted() フック関数に移行すると、コンソールに正しい結果が表示されました。 問題は見つかりましたが、ページのレンダリング結果はニーズを満たしていませんでした。私たちは方法を見つけ続けなければなりません。 
ビジネス要件を達成するために、Created() が this.$nextTick() と結合されます
最後に、created() が this.$nextTick() と結合されますビジネス要件を達成するため 最終コードは次のとおりです:
//此处省去无关代码
created() {
let serachBox = document.getElementById('searchBox');
let searchRect = serachBox .getBoundingClientRect();
console.log('rect',searchRect );
let dffsetHeight = document.body.offsetHeight;
this.tHeight = ( dffsetHeight - searchRect .bottom - 100 );},
概要
このバグは主に 2 つの側面によって発生します。
#第一に、私は習慣的に作成したフック関数でビジネス ロジックを処理します。- 第二の理由は、ライフサイクルについて十分に慣れていないことです。 Vue を使用していたので、間違えました。混乱しました。
- 推奨学習: 「
vue ビデオ チュートリアル
」
以上がvue が id 属性を取得できない場合はどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

