ホームページ >ウェブフロントエンド >フロントエンドQ&A >vueファイルのアップロードエラーが発生した場合の対処方法
vueファイルのアップロードエラーが発生した場合の対処方法
- 藏色散人オリジナル
- 2023-01-29 13:45:052349ブラウズ
vue ファイル アップロード エラーの解決策: 1. 「vue init webpack Demon」を通じて vue プロジェクトを作成します; 2. ファイルをアップロードする要素を追加します; 3. メソッド Method に「upload(data)」を追加します。 4. FromData を使用して必要なパラメータを追加し、axios を使用してリクエストを送信します。

このチュートリアルの動作環境: Windows 10 システム、vue3 バージョン、DELL G3 コンピューター
次の場合はどうすればよいですかvueファイルをアップロードするときにエラーが発生しますか?
Vue がファイルをアップロードできない場合の解決策
あるプロジェクトでフロントエンドを開発した同僚が、 Vue はファイルをアップロードするためのモジュールを開発しますが、とにかくこの POST リクエストをバックグラウンド サービスに送信できません。
具体的な現象は、フロントエンド インターフェイスがファイルをアップロードするときに、
Content-Type が常に application/x であることです。 -www-form-urlencoded を指定すると、SpringBoot のバックグラウンド サービスが「Current is not a multipart request.」というエラーを報告します。これは、リクエストが間違っていることを意味します。
実際、投稿がファイルをアップロードするときは、Content-Type: multipart/form-data である必要がありますが、フロントエンドはイントラネット内にあり、カプセル化されています。分析とテストの後、通常の HTML を使用してファイルをアップロードすることに問題はありませんが、問題は VUE の送信リクエスト プロセスにあると考えられます。実際の開発環境は会社のイントラネット環境にあり、外部の世界から隔離されているため、問題解決を容易にするために、このシナリオを自分のコンピューター上でシミュレートすることにしました。
このシミュレート環境を実現するには、Vue 開発環境と Python 開発環境をインストールする必要がありますが、これら 2 つの開発インストール方法はこの記事の焦点ではないため、省略します。
一般的なアイデア:
Vue を使用してシンプルなフロントエンド インターフェイスを開発してファイル アップロード機能を実装し、次に Python を使用して Web バックエンド サービスを開発します。
ステップ 1: Vue を使用して WEB ページを作成する
vue プロジェクトを作成します:
vue init webpack demo
axios を使用してリクエストを送信するには、axios をインストールする必要はありません。 直接インポートするだけです
VSCode を使用して、新しく作成した Vue プロジェクトを開きます

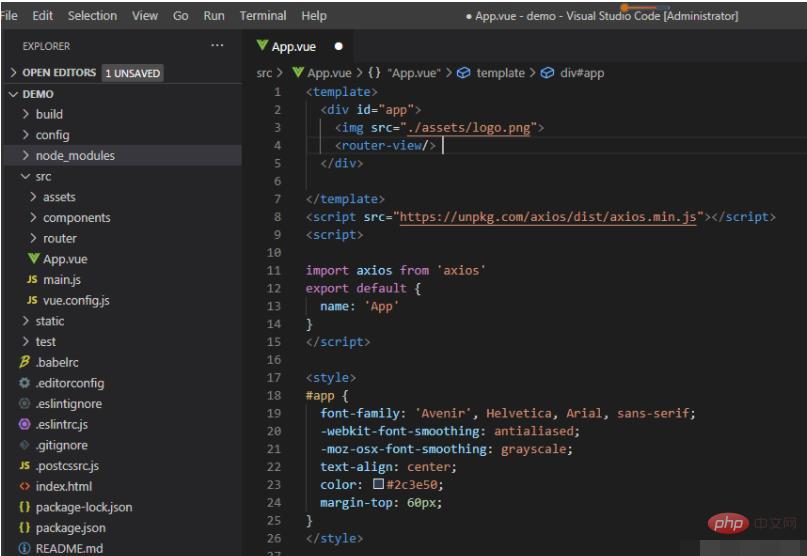
ファイルをアップロードする要素を追加します:
<template>
<div>
<img alt="vueファイルのアップロードエラーが発生した場合の対処方法" >
<router-view></router-view>
<input>
</div>
</template>
<script></script>
<script>
import axios from 'axios'
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
重要なポイント
次に、制御スクリプトを追加します。
<template>
<div>
<img alt="vueファイルのアップロードエラーが発生した場合の対処方法" >
<router-view></router-view>
<input>
</div>
</template>
<script></script>
<script>
import axios from 'axios'
export default {
name: 'App',
methods:{
upload(data){
console.log('--->',data)
var formData = new FormData();
formData.append('side', 'front');
formData.append('file',data.target.files[0]);
let config = {
headers: {
'Content-Type': 'multipart/form-data'
}
};
axios.post('http://127.0.0.1:5050/icard/check',formData,config)
.then((response) => {
console.log("OK");
})
}
}
}</script>
upload(data) メソッドをメソッドに追加します
FromData を使用して、必要なパラメータを指定し、axios で送信するだけです。リクエストするだけです。
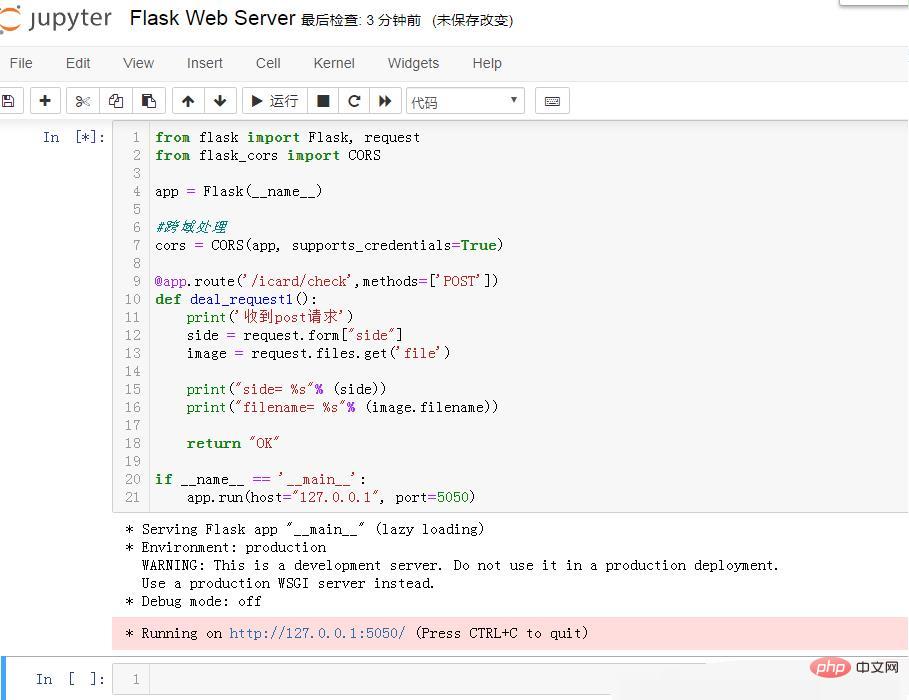
ステップ 2: Python を使用して単純な Web サービスを開発する
from flask import Flask, request
from flask_cors import CORS
app = Flask(__name__)
#跨域处理
cors = CORS(app, supports_credentials=True)
@app.route('/icard/check',methods=['POST'])
def deal_request1():
print('收到post请求')
side = request.form["side"]
image = request.files.get('file')
print("side= %s"% (side))
print("filename= %s"% (image.filename))
return "OK"
if __name__ == '__main__':
app.run(host="127.0.0.1", port=5050)
Python の Flask は非常に高性能で、単純な WEB サービスを非常に簡単に作成できます。
基本的な考え方は、ローカル ポート 5050 にサービスを作成することです。URL http://127.0.0.1:5050/idcard/check に対する HTTP リクエストがあると、パラメータを受け取り、受け取ったパラメータを出力します。
jupyter で起動すると、次のようになります:

起動後、プロンプト: http://127.0.0.1:5050/ で実行されます。 (CTRL C を押して終了します)
OK、単純な WEB サービスが開始され、vue が開始されます。
VSCodel でコマンド ライン ターミナルを開き、「npm run dev」と入力して開始します。
次にブラウザで開きます https://www.php.cn/link/5ba026c424f718a4808f9d3f75856dab

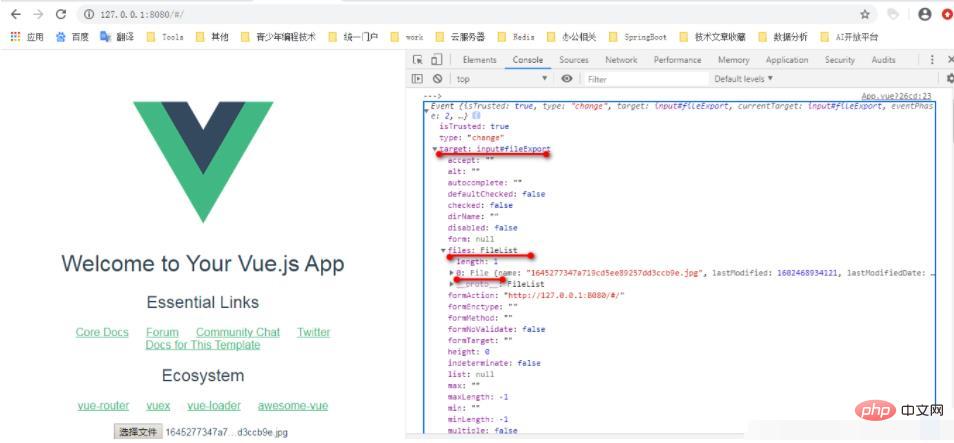
vue の初期プロジェクトなので、開いた後、ここが重要なポイントです ファイルを選択する最後の行です このとき、最初にブラウザ デバッグ ツールを開き、次にファイルを選択し、ブラウザ デバッグ ツールの情報を確認します。 ハイライトはこれからです
vue コードにログが追加されるため 出力: console.log('--->',data)
これにより、ブラウザでログ情報を確認できるようになります 
重要な場所は赤線でマークされています。ここでイベント出力のデータについては、
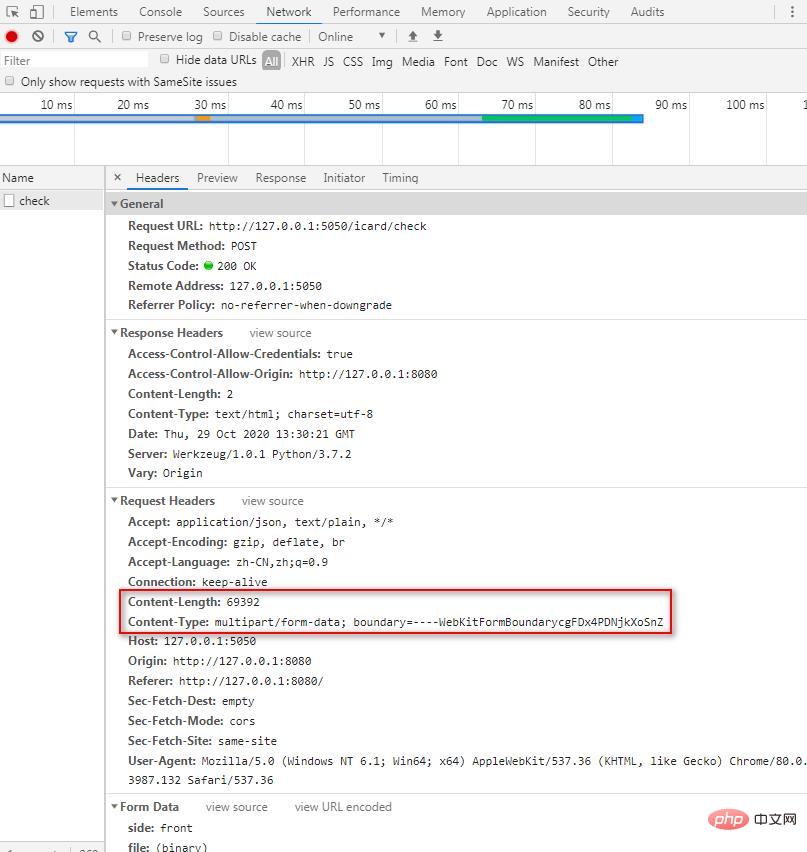
event.target に従ってアップロードする必要があるファイル オブジェクトを取得できます。 file[0] を開き、ネットワーク内の状況を確認します:

リクエスト ヘッダーには 2 行の重要な情報があります:
Content-Length: 69392
Content-Type: multipart/form-data; boundary=----WebKitFormBoundarycgFDx4PDNjkXoSnZ
第一行表示上传的文件大小字节数,
Content-Type代表发送端发送的实体数据的数据类型,如果向服务器端发送的是普通的字符串,默认设置为:text/html;
post请求肯定要发送数据包;
因此对数据包的Type有专门的限定:
Content-Type只能是
application/x-www-form-urlencoded,
application/json
multipart/form-data
或 text/plain中的一种。
其他的均不常见。
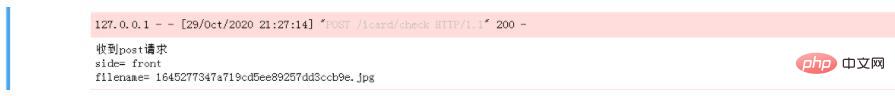
在看看服务端的情况:

Web 服务端立即输出了相关信息,说明已经得到了上传文件的数据,这里为了做测试仅仅输出了文件名和另一个参数。
在我的电脑上测试上传文件,接收文件都OK。
然后同事根据我的代码修改了内网VUE工程的代码,问题来了,在内网里上传文件时也用console.log(data)输出了event,但是格式和这里不同哦,这是很大的疑惑或许是环境问题吧,
在我的测试工程中用event.target.file[0]可以得到需要上传的文件对象,但是在内网环境下event里面根本木有target这个节点,根据最后需要的是file节点的特征,在raw节点下找到了file节点,然后代码修改为
upload(data){
console.log('--->',data)
var formData = new FormData();
formData.append('side', 'front');
formData.append('file',data.raw.files[0]);
let config = {
// headers: {
// 'Content-Type': 'multipart/form-data'
// }
};
axios.post('http://127.0.0.1:5050/icard/check',formData,config)
.then((response) => {
console.log("OK");
})
}
内网环境下上传文件成功了。并且测试发现,只要这里正确得到了文件对象参数,那么可以不用显式指定Content-Type,这里也会自动把Content-Type设置为multipart/form-data,我不了解Vue底层是如何处理的,可能是发现提交的数据是流,因此把这里的类型自动设置成了multipart/form-data。
推荐学习:《vue视频教程》
以上がvueファイルのアップロードエラーが発生した場合の対処方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

