ホームページ >ウェブフロントエンド >フロントエンドQ&A >HTML5でプッシュストリーミングを実装する方法
HTML5でプッシュストリーミングを実装する方法
- 藏色散人オリジナル
- 2023-01-28 10:44:312580ブラウズ
html5 プッシュ ストリーミングを実装する方法: 1. 「npm insatll node-media-server --save」を通じて「node-media-server」をインストールします; 2. 「new nodeMediaServer(config)」を初期化します; 3. 「node app.js」を実行; 4. HTML5 側で「if(flvjs.isSupported()) {...}」メソッドを使用します。

このチュートリアルの動作環境: Windows 10 システム、HTML5 バージョン、DELL G3 コンピューター
プッシュ ストリーミングの実装方法html5?
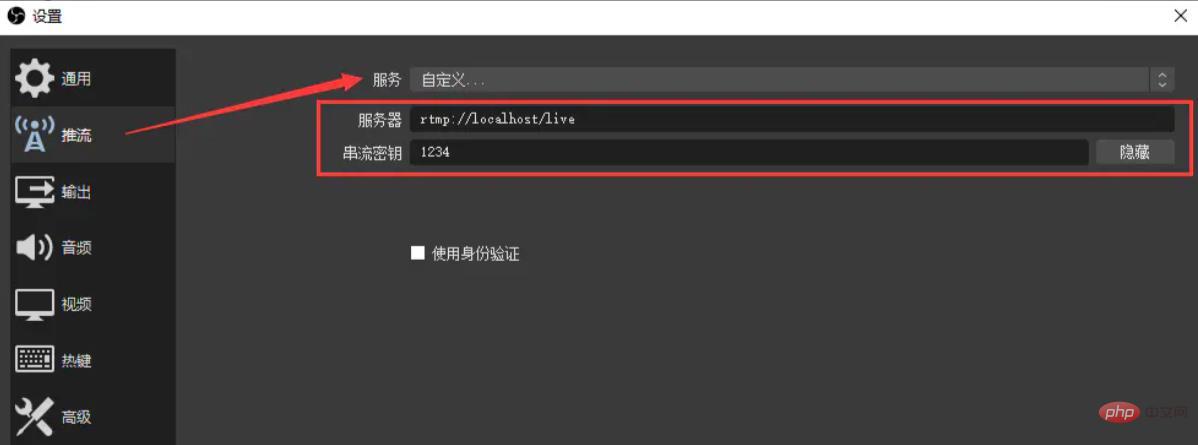
ノード OBS HTML5 はライブ プッシュ ストリーミングを実装します
ノード側:
1.node-media-server
npm insatll node-media-server --save# をインストールします##2.初期化
const nodeMediaServer = require("node-media-server")
const config = {
rtmp: {
port: 1935,
chunk_size: 60000,
gop_cache: true,
ping: 60,
ping_timeout: 30
},
http: {
port: 8000,
allow_origin: '*'
}
}
var nms = new nodeMediaServer(config)
nms.run();3.実行node app.jsOBS:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>直播</title>
</head>
<body>
<script src="https://cdn.bootcdn.net/ajax/libs/flv.js/1.5.0/flv.min.js"></script>
<video id="videoElement" width="100%" controls></video>
<script>
if (flvjs.isSupported()) {
var videoElement = document.getElementById('videoElement');
var flvPlayer = flvjs.createPlayer({
type: 'flv',
url: 'http://localhost:8000/live/1234.flv'
});
flvPlayer.attachMediaElement(videoElement);
flvPlayer.load();
flvPlayer.play();
}
</script>
</body>
</html>推奨調査: 「HTML5 ビデオ チュートリアル 」
以上がHTML5でプッシュストリーミングを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:html5で立体感を出す方法次の記事:html5で立体感を出す方法

