Baiduのような検索機能をPHPで実装する方法
- 藏色散人オリジナル
- 2023-01-18 09:55:442099ブラウズ
Baidu に似た検索機能を PHP で実装する方法: 1. HTML ファイルを作成し、js コードを「$(function() {$( "#tags" ).autocomplete({.. .})" ;2. php を通じてデータベースに接続し、「function test($keyword) {...}」メソッドを通じて入力ボックスの検索機能を実装します。

このチュートリアルの動作環境: Windows 10 システム、PHP バージョン 8.1、DELL G3 コンピューター
##PHP で同様の Baidu 検索機能を実装する方法? #PHP は Baidu 検索と同様の自動補完を実装します (コードは単純です)
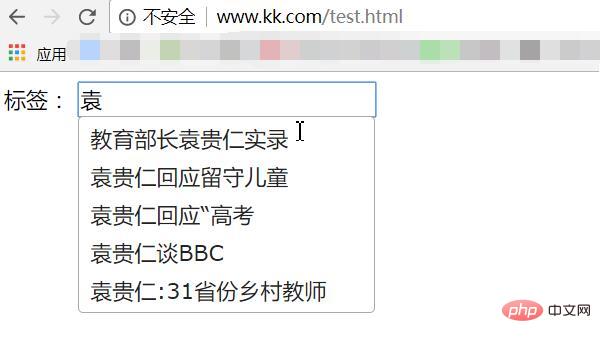
1. レンダリング:

<html>
<head>
<meta charset="utf-8">
<title>jQuery UI 自动完成(Autocomplete) - 默认功能</title>
<link rel="stylesheet" href="/public/AutoCom/jquery-ui.css">
<script src="/public/AutoCom/jquery-1.91.js"></script>
<script src="/public/AutoCom/jquery-ui.js"></script>
<script>
$(function() {
$( "#tags" ).autocomplete({
// source: availableTags
source: "at.php"
});
});
</script>
</head>
<body>
<div>
<label for="tags">标签:</label>
<input id="tags" name="tags" >
</div>
</body>
</html> 3. PHP コード <?php
function test($keyword)
{
//连接数据库
$dsn = "mysql:dbname=test;host=localhost;";
$db = new PDO($dsn, 'root', 'root');
//查询数据
$result = $db->prepare("select title from article where title like :title");
$result->execute(array('title' => "%" . $keyword . "%"));
$data = $result->fetchall(PDO::FETCH_ASSOC);
//将二维数组转化为一维数组(自动补全插件要求的是一个一维数组)
foreach ($data as $k => $v) {
$datas[] = $v['title'];
}
return $datas;
}
//获取输入框的内容
//注:jquery-ui的自动补全ajax 当我们输入一个c时,Autocomplete实际发送的请求路径为at.php?term=c
$keyword = $_GET['term'];
//根据用户输入值查询相关数据
$data = test($keyword);
//输出json字符串
echo json_encode($data); //输出查询的结果(json格式输出)
?> 注: css および js ソース コードは、 HTML 部分: <!-- 引入jQuery UI的css文件 --> <link href="http://code.jquery.com/ui/1.10.4/themes/ui-darkness/jquery-ui.css" /> <!-- 引入jQuery的js文件 --> <script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.js" ></script> <!-- 引入jQuery UI的js文件 --> <script type="text/javascript" src="http://code.jquery.com/ui/1.10.4/jquery-ui.js" ></script>記事参照: http://www.365mini.com/page/jquery-ui-autocomplete.htmその他の機能については、次を参照してください: http:/ /www.runoob.com/jqueryui/example-autocomplete. html概要: 上記は、mysql と jquery-ui を組み合わせて実装された自動プロンプトです。実際、データベースのデータ量が大きい場合、全体的なプロンプトはデータベースのオーバーヘッドは比較的大きくなります。この方法では、全文検索ツール xunsearch または sphinx を使用してこれを実現することもできます。利点は、mysql に対するクエリの負荷が軽減されることです。 推奨学習: 「
PHP ビデオ チュートリアル
」以上がBaiduのような検索機能をPHPで実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

