ホームページ >ウェブフロントエンド >jsチュートリアル >Angular のカスタム構造/属性ディレクティブの簡単な分析
Angular のカスタム構造/属性ディレクティブの簡単な分析
- 青灯夜游転載
- 2023-01-14 19:16:332467ブラウズ
Angular命令はコンポーネント(テンプレート命令付き)、構造命令(ホストドキュメントの構造を変更する)、属性命令(ホストの動作を変更する)の3種類に分かれており、ここでは主にカスタム構造命令とカスタム属性命令を紹介します。 。

#1. カスタム構造ディレクティブ
要素に配置できる構造ディレクティブは 1 つだけです。構造命令の記述形式は * 命令名、* は構文シュガー、次のコードです:<div *ngIf=""></div> <!-- 等价于 --> <ng-template [ngIf]=""> <div></div> </ng-template>以下はカスタマイズされた構造命令です。命令に superadmin と admin が入力されると、DOM ノードは次のようになります。表示されない場合はノードを削除します。 [関連チュートリアルの推奨事項: "
angular チュートリアル"]
@Directive({
selector: '[appLogin]'
})
export class LoginDirective implements OnInit{
@Input('appLogin') user=""
constructor(private VCR: ViewContainerRef,private TPL: TemplateRef<any>) {
//在指令的构造函数中将 TemplateRef 和 ViewContainerRef 注入成私有变量。
}
ngOnInit(){
if(this.user=='superadmin'||this.user=="admin"){
this.VCR.createEmbeddedView(this.TPL)
}else{
this.VCR.clear()
}
}
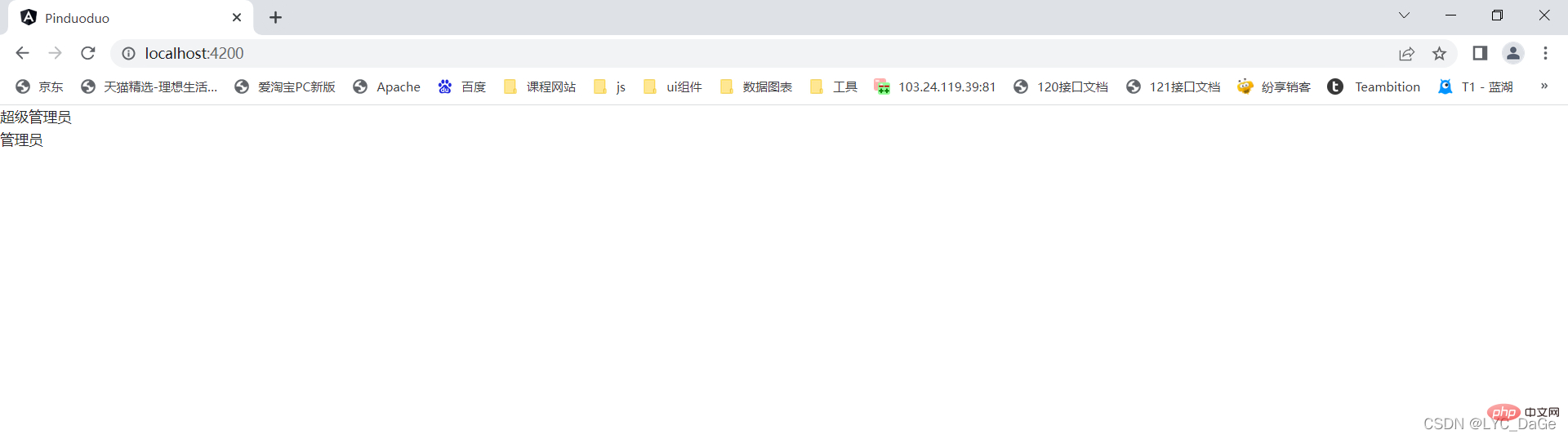
}<div *appLogin="'superadmin'">超级管理员</div> <div *appLogin="'admin'">管理员</div> <div *appLogin="'user'">普通会员</div>効果:

2. カスタム属性の説明
@Directive({
selector: '[appColor]'
})
export class ColorDirective implements OnInit{
@Input() appColor=""
constructor(private ele:ElementRef) {
}
ngOnInit(){
if (this.appColor == 'superadmin'){
this.ele.nativeElement.style.backgroundColor="red"
} else if (this.appColor == 'admin') {
this.ele.nativeElement.style.backgroundColor = "green"
}else{
this.ele.nativeElement.style.backgroundColor = "blue"
}
}
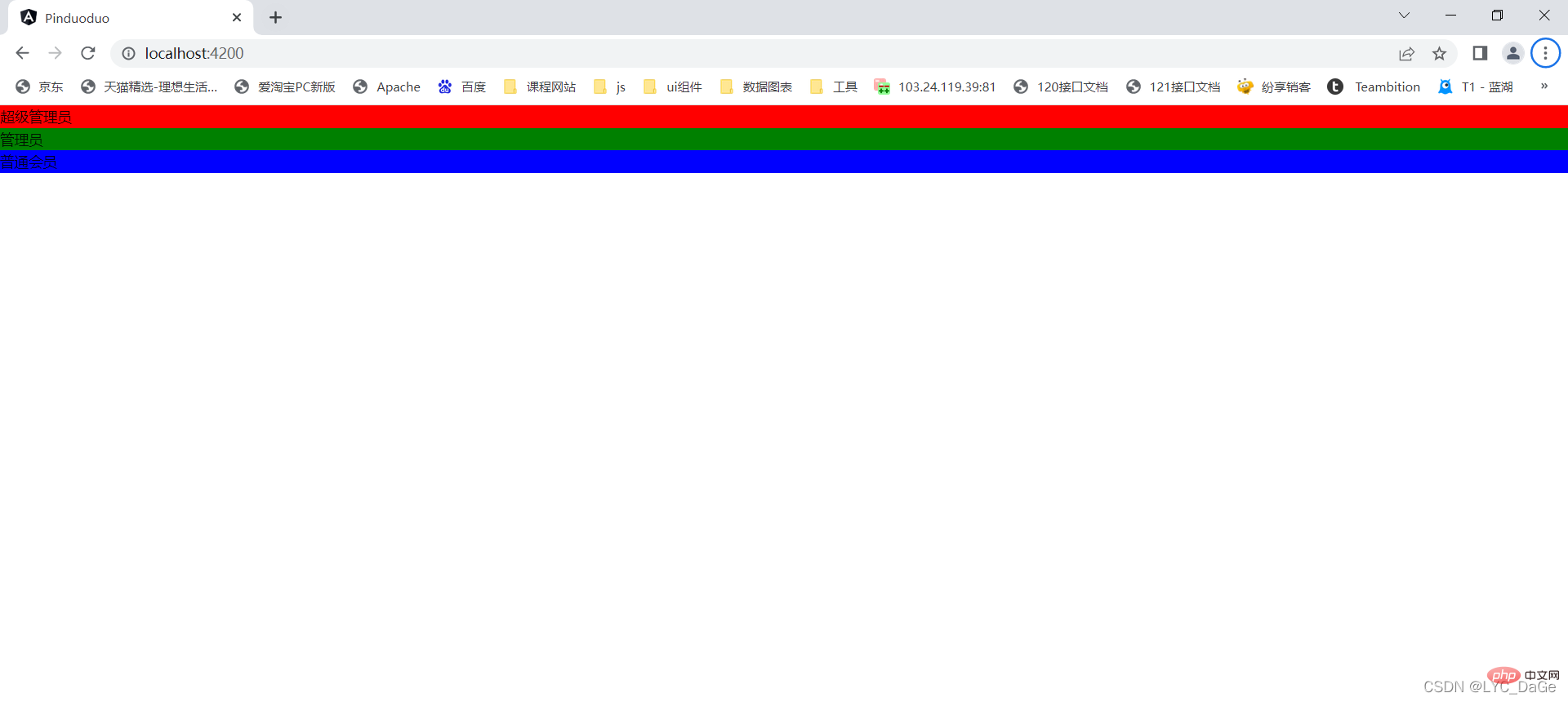
}rrree 効果:

プログラミング ビデオをご覧ください。 !
以上がAngular のカスタム構造/属性ディレクティブの簡単な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcsdn.netで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

