ホームページ >ウェブフロントエンド >jsチュートリアル >js を使用してドラッグ アンド ドロップ効果を実現する方法を段階的に説明します。
js を使用してドラッグ アンド ドロップ効果を実現する方法を段階的に説明します。
- 藏色散人転載
- 2023-01-24 08:30:012926ブラウズ
この記事では、フロントエンドのドラッグとドロップ エフェクト実装に関する知識。主に、js を使用して見栄えの良いドラッグ アンド ドロップ効果を実現する方法を紹介します。文字の入力やレイアウトの仕方は?興味のある方は以下をご覧ください。
はじめに
最近、ドラッグ効果のあるビデオを見たことがあります。ドラッグ効果に従っても機能しなかったというコメントが多くありました。また、作成者はいくつかの質問に対して返信していませんでした。 「みんなから出た質問です。それを知るという精神で。もちろん、その背後にある心理を知る必要があります。私は導入効果を研究し、その導入原理を理解しました。ここで、あなたのために原理を復習します。あなたが学ぶことは、お金を稼ぐ
準備
ここではフォント アイコンを使用する必要があるため、iconfont Alibaba アイコン ライブラリから
- を直接インポートして、必要なアイコンを見つけて追加します。プロジェクトへ
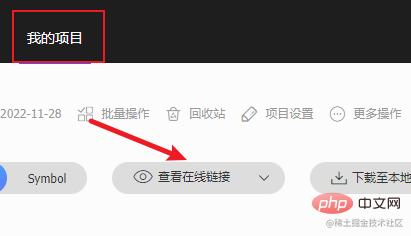
- アイコンがあるプロジェクトを見つけて、クリックしてリンクを表示します
- アドレスをコピーするか、ジャンプ後のアドレスをクリックしてアドレス リンクをコピーします
 ##
##
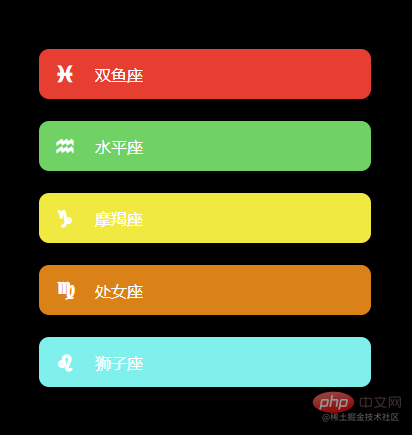
<link>复制代码必要な構造を作成します必要な構造を最初に書き出します
- ドラッグ可能
:ボックスをドラッグ可能にする - style="--color:#e63e31"
--color --color に従ってボックスの背景色を表示します (以下の CSS スタイルにリンクされています)
<div> <div> <i></i> <span>双鱼座</span> </div> <div> <i></i> <span>水平座</span> </div> <div> <i></i> <span>摩羯座</span> </div> <div> <i></i> <span>处女座</span> </div> <div> <i></i> <span>狮子座</span> </div> </div>复制代码書き方ここでは、ボックスのレイアウトに flex を直接使用しています
- background-color: var(--color);
var(--color) はカスタム属性の色です
body{
background-color: #000;
}
.list{ width: 300px; height: 360px; /* padding: 20px 0; */
margin: 100px auto 0; display: flex;
flex-direction: column;
justify-content: space-around;
}
.list-item{ width: 100%; display: flex;
align-items: center; padding: 0 16px;
border-radius: 10px; /* margin-bottom: 20px; */background-color: var(--color);
}
.constellation{
line-height: 2.5em;
font-size: 20px; color: #fff;
}
.list-item-img{ width: 30px; height: 30px;
}
.list-item-title{
margin-left: 20px; color: #fff;
}// 移动动画class.list-item.moving{
background-color: transparent;border: 2px dashed #ccc;
}复制代码

// 获取整个listconst list = document.querySelector('.list')// 获取每一个盒子const item = document.querySelectorAll('.list-item')复制代码ドラッグを開始するときは、移動クラスを追加し、移動エフェクトを設定する必要があります
// 开始拖动
list.ondragstart = e => {
source_node = e.target
recode(item) setTimeout(() => { // 拖拽时样式
e.target.classList.add('moving')
}, 0) // 设置拖动效果
e.dataTransfer.effectAllowed = 'move'
}复制代码 ドラッグ中に、上から下へ移動するかどうかを判断する必要があります。下または下から上に移動し、ドラッグされた要素のインデックスと挿入された要素のインデックスを比較して、ドラッグされた要素にノードを挿入します。
注: # 上のナゲット## コード 上から下に移動するとバグが発生しますが、ブラウザでは発生しません。個人的には、コード上のナゲットに問題があるはずだと思います。 // 拖拽放入有效目标触发
list.ondragenter = e => {
e.preventDefault() console.log(e.target.id, list) if (e.target === list || e.target === source_node) { return false
} const childer = Array.from(list.children) const sourceIndex = childer.indexOf(source_node) const targetIndex = childer.indexOf(e.target) // console.log(sourceIndex, targetIndex)
if (sourceIndex ドラッグ ドラッグした後、ドラッグ中のスタイル
// 拖放结束
list.ondragend = e => {
e.target.classList.remove('moving')
}复制代码
説明メソッド
ここには未使用またはあまり使用されていないメソッドが多数あります。説明は次のとおりです
- ondragstart
- :ユーザーが要素またはテキスト選択のドラッグを開始すると、dragstart イベントがトリガーされます。
- : 要素またはテキスト選択が有効な場所にドラッグされるとき、ドラッグ アンド ドロップ ターゲットがオンになっているとき (数百ミリ秒に 1 回)、ドラッグ アンド ドロップ イベントがトリガーされます。
- : ドラッグされた要素またはテキスト選択が有効なドラッグ アンド ドロップ ターゲットに入ると、dragenter イベントがトリガーされます。
- : ドラッグ アンド ドロップ操作が終了すると (マウス ボタンを放すかエスケープ キーをクリックすることで)、dragend イベントがトリガーされます。
- : ドラッグ アンド ドロップの効果を設定するために使用されます。共通パラメータは (移動、リンク、コピー) です。
- :ビューポートに関する要素の情報を返します
- :アニメーションの再描画
- :requestAnimationFrame呼び出しリクエストをキャンセルするために使用されます
終了
この小さなケースは、主に、ドラッグ可能な属性を理解して使用し、いくつかのドラッグ アンド ドロップの方法を学ぶためのものです。あなたが学んだことは、あなたが得るものです。皆さん、私とコミュニケーションを取り、一緒に学ぶことを歓迎します。推奨される学習: 《JavaScript ビデオ チュートリアル
》以上がjs を使用してドラッグ アンド ドロップ効果を実現する方法を段階的に説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

