ホームページ >ウェブフロントエンド >フロントエンドQ&A >React refs で dom を変更する方法
React refs で dom を変更する方法
- 藏色散人オリジナル
- 2023-01-06 11:19:012037ブラウズ
react refs で dom を変更する方法: 1. コンストラクターで仮想 dom コントロールを定義します; 2. React の createRef 関数を通じて divDaimin というコントロール dom ノードを宣言します; 3. "componentDidMount(){this .divDaimin .current.style.color = "red";}" dom 値を変更するだけです。

このチュートリアルの動作環境: Windows 10 システム、react18.0.0 バージョン、Dell G3 コンピューター。
反応参照で dom を変更するにはどうすればよいですか?
React で refs を使って DOM を操作する方法の詳細説明
React フレームワークや 3 つの主要なフレームワークでも、 dom を直接操作する
必要がないため
#もちろん、ビデオ再生の強制アニメーションのためのサードパーティ製プラグインのレンダリングや初期化など、特別な状況が発生する可能性があります公式は対応する解決策も提供してくれましたこれは参照です#最初にコンストラクターで仮想 dom を定義するコントロールを単純に書きましょう
リファレンス コードは次のとおりです。
constructor(props){
super(props);
this.divDaimin = React.createRef()
this.state = {
}
}
次に、宣言した divDaimin を制御するノードをページに書き込みます。
<div className="App">
<div ref = { this.divDaimin }>你好</div>
</div>
このようにして、 div 要素は divDaimin によって管理されます。
componentDidMount(){
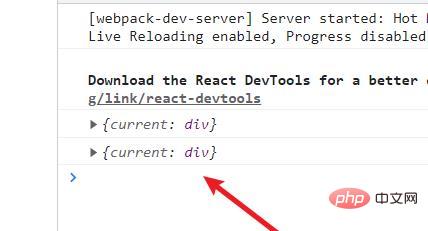
console.log(this.divDaimin);
} 実行後の効果は次のとおりです
コンソール情報を通じて、現在のフィールドが要素に対応していることがわかります
 コンポーネントのコードを変更しましょうDidMount
コンポーネントのコードを変更しましょうDidMount
componentDidMount(){
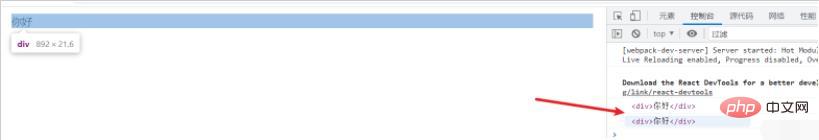
console.log(this.divDaimin.current);
}
明らかに、要素はコンソールに出力されています
 この要素を実際に取得したことを全員が確認します。
この要素を実際に取得したことを全員が確認します。
componentDidMount コードを書き換えます
componentDidMount(){
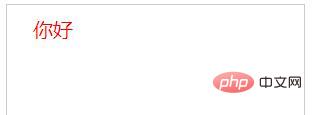
this.divDaimin.current.style.color = "red";
}
通常の JS dom 操作を使用して、フォントの色を赤に変更します
#いいえ、どんな問題でも、これは一般的にニーズを満たします。反応プロジェクトでも、これまで触れたことのない用途を実現するのに役立ちます 推奨される学習: 「
推奨される学習: 「 react ビデオ チュートリアル
react ビデオ チュートリアル
以上がReact refs で dom を変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

