ホームページ >ウェブフロントエンド >フロントエンドQ&A >リアクションテーブルの追加方法
リアクションテーブルの追加方法
- 藏色散人オリジナル
- 2023-01-05 10:25:172080ブラウズ
反応テーブルの追加を実装する方法: 1. Table.jsx ファイルに 2 つのクラス コンポーネントを作成します; 2. 2 つのコンポーネントの外側に変数を定義します; 3. クリック追加イベント メソッド コードを「 handleAdd」として作成します= () => { const { data,editingKey } = this.state;let newData = data;..." 以上です。

このチュートリアルの動作環境: Windows 10 システム、react18.0.0 バージョン、Dell G3 コンピューター。
反応にテーブルを追加するにはどうすればよいですか?
#React antd は編集可能な行をテーブルに動的に追加します
## これはantd公式サイトの編集可能テーブルの例をベースに実装しており、新たに追加した編集可能セルはサブコンポーネントとしてTableで導入されています。原則についての理解が不十分な場合でも、議論は歓迎です。
プロジェクト内のアクティビティ スケジュール コンポーネントの新しいスケジュール情報を例に挙げます。
これまで記事を編集した経験がなかったため、読みやすさが低すぎました。低いので再編集してみましょう実装プロセス
まず、Table.jsx ファイルに 2 つのクラス コンポーネントを作成します (const を直接使用することもできます)ここでフックを使用して記述します)、サブ コンポーネント EditableCell、親コンポーネント Schedule、および子コンポーネントは、主に編集可能なフォーム要素を設定するために使用されます。 1. まず 2 つのコンポーネントの外側で変数を定義し、React.createContext() メソッドを使用して関数を実装します。const EditableContext = React.createContext(); 2. まず、編集可能なセルのサブコンポーネントのコード
//子组件class EditableCell extends React.Component {
getInput = () => {
const { inputType } = this.props;
let i = 1
if (inputType === 'rq') { //可根据不同的inputType来显示不同Form元素,inputType来源于父组件
return <datepicker></datepicker>;
}else {
return <input>
}
};
renderCell = ({ getFieldDecorator }) => {
const {
editing,
dataIndex,
title,
record,
children,
...restProps } = this.props;
// console.log(record)
return (
<td>
{editing ? ( //editing使用父组件传过来的值,判断是否为编辑状态
<formitem>
{getFieldDecorator(dataIndex, {
rules: [{
required: dataIndex === 'bz' || dataIndex === 'id' ? false : true,
message: `请输入!`,
},
],
// initialValue: dataIndex && record[dataIndex] ,
initialValue: dataIndex && dataIndex === 'rq' ? (record[dataIndex] ? moment(record[dataIndex]) : null) : record[dataIndex]
})(this.getInput())}
</formitem>
) : (
children )}
</td>
);
};
render() {
return <editablecontext.consumer>{this.renderCell}</editablecontext.consumer>;
}}3. スケジュール パーツのコードを入力します。親コンポーネントの
class Schedule extends Component {
state = {
data: [],
editingKey: '',
dataSource: {},
}//Table渲染的columns,这里只写出三列举例子,在render方法内会重组该数组
columns = [
{
className: "columnHead",
title: '序号',
dataIndex: 'id',
key: 'id',
width: 60,
align: 'center',
render: (text, row, index) => <span>{index + 1}</span>
},
{
className: "columnHead",
title: '日期',
dataIndex: 'rq',
key: 'rq',
align: 'center',
width:100,
editable: true,//editable: true是必须加的,哪一列需要编辑就加在哪列
},
{
className: "columnHead",
title: '从何地至何地',
dataIndex: 'hdzhd',
key: 'hdzhd',
align: 'center',
width:120,
editable: true,
},
{ //该列为操作列,包含编辑、删除、取消、保存按钮,下面代码中的每个方法都在此处定义
className: "columnHead",
title: '操作',
align: 'center',
render: (text, record) => {
const { editingKey } = this.state;
const editable = this.isEditing(record);
return editable ? (
<span>
<popconfirm> this.cancel(record.id)}> //添加了二次确实提醒
<a>取消</a>
</popconfirm>
<divider></divider>
<editablecontext.consumer> //保存按钮要用EditableContext包起来
{(form) => (
<a> this.save(form, record.id, record)} style={{ marginRight: 8 }} >保存</a>
)}
</editablecontext.consumer>
</span>
) : (
<span>
<a> this.edit(record.id)}>编辑</a>
<divider></divider>
<popconfirm> this.delete(record.id)}>
<a>删除</a>
</popconfirm>
</span>
);
}
}
]
render(){
const components = { //在此处引入可编辑的单元格子组件
body: {
cell: EditableCell,
},
};
//重新处理了一下Table的columns
const columns = this.columns.map((col) => {
if (!col.editable) {
return col;
}
return {
...col,
//此处的数据会传给子组件
onCell: (record) => ({
record,
inputType: col.dataIndex,
dataIndex: col.dataIndex,
title: col.title,
editing: this.isEditing(record),
}),
};
});
return(
<editablecontext.provider>
<table> record.id}
dataSource={data}
columns={columns}
scroll={{ x: "calc(620px + 10%)", y: WinHeight - 580 }}
pagination={false}
footer={() => <button>+ 新增</button>}
/>
)
}}上記のコードはページの先頭に表示されるだけのコードです<p></p>
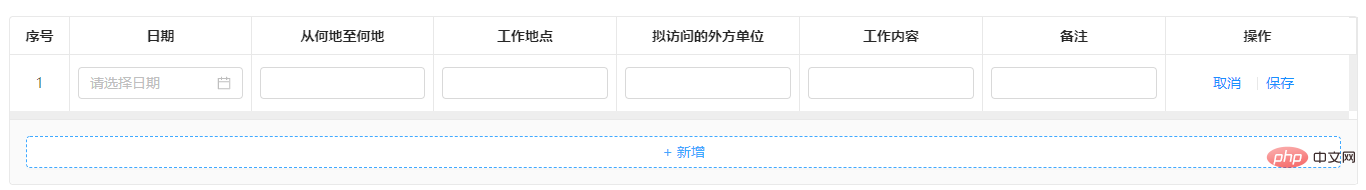
<h5><a id="4_169">4. デフォルトのデータは最初は空です。 [新規] ボタンをクリックすると、編集可能な行</a></h5>図 1<p><br><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/514/968/618/1672885464479604.jpg" class="lazy" title="1672885464479604.jpg" alt="リアクションテーブルの追加方法"></p>
<h5>
<a id="5_172">5 が追加されます。新しいイベント メソッド コード </a><pre class="brush:php;toolbar:false">handleAdd = () => { //该方法在Table标签内的footer内定义
const { data, editingKey } = this.state;
let newData = data;
const id = new Date().toString();
if (newData.length === 0) {
newData.push({
id,
rq: '',
hdzhd: '',
gzdd: '',
nfwdwfdw: '',
gznr: '',
bz: ''
})
} else {
if (editingKey !== '') { //如果上一条还处于编辑状态,不可新增
message.error('请先保存');
return;
}
const row = {
id,
rq: '',
hdzhd: '',
gzdd: '',
nfwdwfdw: '',
gznr: '',
bz: ''
};
newData.splice(data.length, 1, row);
}
this.setState({ data: newData, editingKey: id });};
をクリックします。新しいイベントをクリックした後の効果 図 2
図 3
前のメッセージが編集されていない場合に、もう一度 [追加] をクリックすると、最初に前のメッセージを保存するように求めるメッセージが表示されます
保存操作のコードsave(form, key, record) {
const { wsCgtzPjxx, data } = this.state;
form.validateFields((error, row) => {
if (error) {
return;
}
const { data } = this.state;
const newData = [...data];
row.rq = moment(row.rq).format('YYYY-MM-DD') //如果有日期选择框,要用format转一下
let dataobj = { //接口请求参数,只写了几个
rq: row.rq,
hdzhd: row.hdzhd,
gzdd: row.gzdd,
}
const index = newData.findIndex((item) => key === item.id);
if (index > -1) {
const item = newData[index];
newData.splice(index, 1, {
...item,
...row,
});
http.post('单条数据保存接口调用').then(res => {
if (res.code === 200) {
this.initData();//保存后重新获取了一下表格数据
}
})
this.setState({ data: newData, editingKey: '' });
} else {
newData.push(row);
http.post(调用接口, dataobj).then(res => {
if (res.code === 200) {
this.initData()
}
})
this.setState({ data: newData, editingKey: '' });
}
});}図3の状態でのキャンセルイベントコード
cancel = (key) => {
if (this.state.isedit) {
this.setState({ editingKey: '' });
} else {
if (key.length > 6) {
const { data } = this.state;
const newData = data;
newData.splice(data.length - 1, 1);
this.setState({ data: newData, editingKey: key });
}
this.setState({ editingKey: '' });
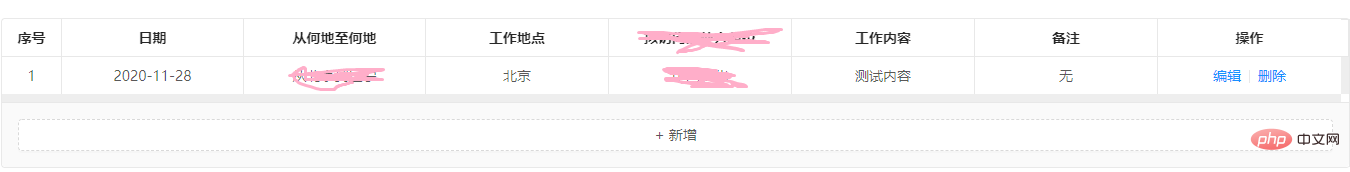
}};データ保存後、Tableテーブルは図4のように表示されます。  この時の操作欄の操作は「編集」と「削除」の2つです
この時の操作欄の操作は「編集」と「削除」の2つです
edit = (key) => {
this.setState({ editingKey: key, isedit: true });//让单元格变为编辑状态};削除操作のコード
delete = (key) => {
const { data } = this.state;
const newData = data;
const index = newData.findIndex((item) => key === item.id);
http.get('调用删除接口', { id: key }).then(res => {
this.initData()
})
newData.splice(index, 1);
this.setState({ data: newData, editingKey: '' });};不足している部分があるため、補う必要があります。
推奨される学習: 「
react ビデオ チュートリアル以上がリアクションテーブルの追加方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

