ホームページ >ウェブフロントエンド >フロントエンドQ&A >Reactでポートを変更する方法
Reactでポートを変更する方法
- 藏色散人オリジナル
- 2023-01-03 10:01:303240ブラウズ
react でポートを変更する方法: 1. scripts フォルダーで "start.j" ファイルを見つけます; 2. "start.j" ファイルを開いて、"const DEFAULT_PORT=parseInt(process)" を変更します.env.POST,10)」はポート番号です。

このチュートリアルの動作環境: Windows 10 システム、react18.0.0 バージョン、Dell G3 コンピューター。
反応でポートを変更するにはどうすればよいですか?
React がデフォルトのポート番号を変更する
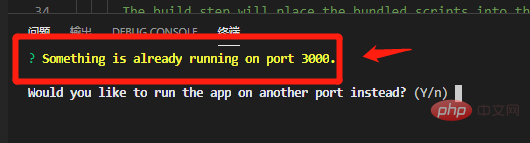
問題
React を使用しているときによくこの問題が発生します。 、ポート番号 3000 が占有されています。ポート 3000 をオフにできる場合もありますが、多くの場合、複数のプロジェクトを開く必要がある場合は、複数のポートを開く必要があります。このとき、デフォルトのポート番号を変更する必要があります。

具体的な方法デフォルトのポート番号を変更します
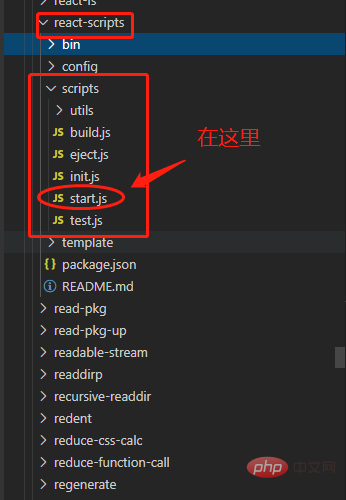
- ステップ 1: start.js ファイルを見つける
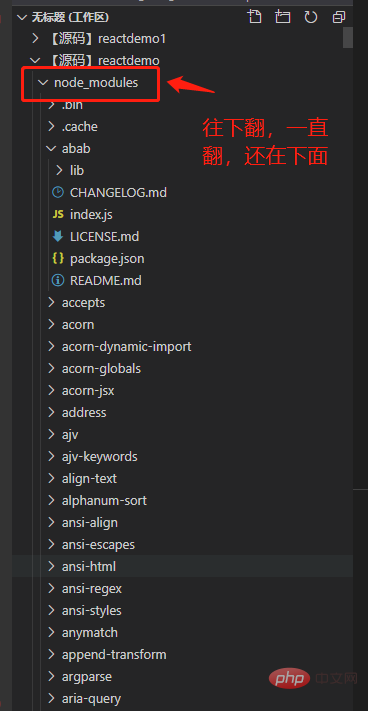
このファイルの場所は次のとおりです:node_modules フォルダー->react-scripts ファイルフォルダーそれ -> スクリプト フォルダー -> start.js
node_modules

start.jsファイル

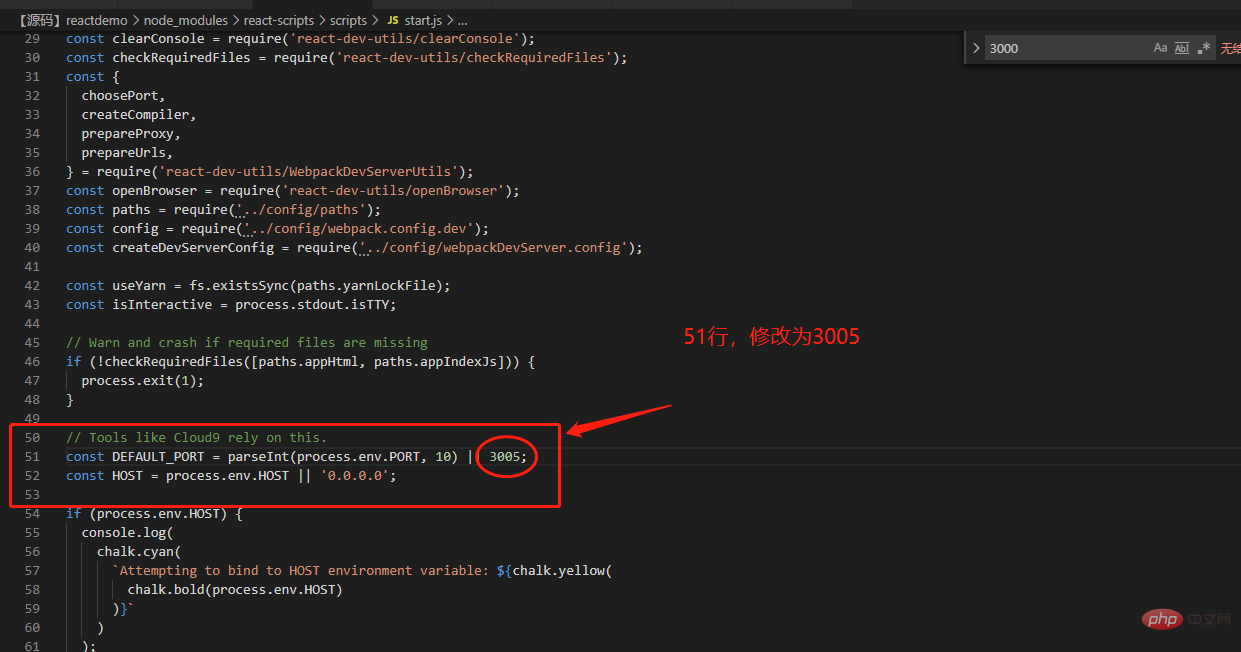
は 51 行目で変更されます。ファイル全体でポート番号は
1 回だけ表示されます。 
修正後の実行結果

react ビデオ チュートリアル 」
以上がReactでポートを変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

