vue devtools のインストールに失敗した場合の解決策: 1. 公式 Web サイトから「vue-devtools」圧縮パッケージをダウンロードして解凍します; 2. git bash をインストールします; 3. cd で「devtools-main」に移動しますターミナル内のフォルダー; 4.「npm installyarn -g」コマンドを実行; 5.「manifest.json」ファイルを開き、「persistent」を「true」に変更します。

このチュートリアルの動作環境: Windows 10 システム、vue-devtools バージョン 6.1.4、Dell G3 コンピューター。
vue devtools のインストールが失敗した場合はどうすればよいですか?
vue-devtools インストール プロセス中のエラー報告について
1. Google Chrome を使用して圧縮ファイルをダウンロードします。公式 Web サイトのパッケージで、ストレージ パスを覚えて (中国語を含むストレージ パスは避けてください)、それを解凍します
GitHub - vuejs/devtools: ⚙️ Vue をデバッグするためのブラウザ devtools 拡張機能.js アプリケーション。

2. git bash をインストールします (ブログでインストール チュートリアルを見つけてください)
#これで完了です
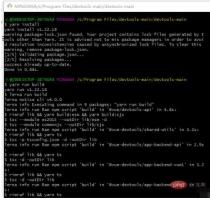
次へ すべての命令はこのフォルダーで操作されます )

npm install yarn -g npm install webpack webpack-cli –g //(全局安装webpack、webpack-cli)4. 現在のターミナルを閉じ、フォルダーを右クリックして git bash で開き、次の操作を実行します
yarn install

その後、VS コードでmanifest.json ファイルを開き、画像内の永続を true に変更します



vue ビデオ チュートリアル 」
以上がvue devtools のインストールが失敗した場合の対処方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 useState()vs。usereducer():州のニーズに合った適切なフックを選択するApr 24, 2025 pm 05:13 PM
useState()vs。usereducer():州のニーズに合った適切なフックを選択するApr 24, 2025 pm 05:13 PMChooseuseState()forsimple,independentstatevariables;useuseReducer()forcomplexstatelogicorwhenstatedependsonpreviousstate.1)useState()isidealforsimpleupdatesliketogglingabooleanorupdatingacounter.2)useReducer()isbetterformanagingmultiplesub-valuesorac
 UseState()を使用して状態を管理する:実用的なチュートリアルApr 24, 2025 pm 05:05 PM
UseState()を使用して状態を管理する:実用的なチュートリアルApr 24, 2025 pm 05:05 PMUseStateは、州の管理を簡素化し、コードをより明確にし、読みやすくし、Reactの宣言的な性質と一致するため、クラスコンポーネントやその他の州管理ソリューションよりも優れています。 1)UseStateを使用すると、状態変数を関数コンポーネントに直接宣言することができます。2)フックメカニズムの再レンダリング中に状態を覚えています。
 UseState()を使用する時期と、代替の州管理ソリューションを検討するタイミングApr 24, 2025 pm 04:49 PM
UseState()を使用する時期と、代替の州管理ソリューションを検討するタイミングApr 24, 2025 pm 04:49 PMuseUsestate()forlocalcomponentStatemanagement; compleartinative forglogic、orperformanceissues.1)useidealforsimple、localstate.2)useglobalStateSolutionSolutionSuxorContextForSharedState.3)OptForreDuxtormobxobxobxobforexSt
 Reactの再利用可能なコンポーネント:コードの維持可能性と効率の向上Apr 24, 2025 pm 04:45 PM
Reactの再利用可能なコンポーネント:コードの維持可能性と効率の向上Apr 24, 2025 pm 04:45 PM再利用することは、codecodemaintainabilityを抑制することを再生します
 Virtual Dom in React:効率的な更新によるパフォーマンスの向上Apr 24, 2025 pm 04:41 PM
Virtual Dom in React:効率的な更新によるパフォーマンスの向上Apr 24, 2025 pm 04:41 PMvirtualdomisalightweightin-memorycopyofthedomused byRealctuttooptimizeuiupdates.itboostsperformanceByminimizingddomizeddomizedirectdomizedirectdomizedirectdomizedirculation fupdatingthatingdatingdatualdomfirst、その後、applyingonlynlynalychangestotualdom。
 HTMLとReactの統合:実用的なガイドApr 21, 2025 am 12:16 AM
HTMLとReactの統合:実用的なガイドApr 21, 2025 am 12:16 AMHTMLとReactは、JSXを介してシームレスに統合して、効率的なユーザーインターフェイスを構築できます。 1)JSXを使用してHTML要素を埋め込み、2)仮想DOMを使用してレンダリングパフォーマンスを最適化し、3)コンポーネントを通じてHTML構造を管理およびレンダリングします。この統合方法は直感的であるだけでなく、アプリケーションのパフォーマンスを向上させます。
 ReactおよびHTML:レンダリングデータと取り扱いイベントApr 20, 2025 am 12:21 AM
ReactおよびHTML:レンダリングデータと取り扱いイベントApr 20, 2025 am 12:21 AMReact Reactは、状態および小道具を介してデータを効率的にレンダリングし、合成イベントシステムを介してユーザーイベントを処理します。 1)Counterの例など、UseStateを使用して状態を管理します。 2)イベント処理は、ボタンクリックなどのJSXに関数を追加することにより実装されます。 3)トドリストコンポーネントなどのリストをレンダリングするには、重要な属性が必要です。 4)フォーム処理の場合、FormコンポーネントなどのuseStateおよびe.preventdefault()。
 バックエンド接続:Reactがサーバーとどのように相互作用するかApr 20, 2025 am 12:19 AM
バックエンド接続:Reactがサーバーとどのように相互作用するかApr 20, 2025 am 12:19 AMReactは、HTTP要求を介してサーバーと対話し、データを取得、送信、更新、削除します。 1)ユーザー操作はイベントをトリガーします。2)HTTP要求を開始する、3)サーバーの応答をプロセス、4)コンポーネントのステータスと再レンダリングを更新します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

EditPlus 中国語クラック版
サイズが小さく、構文の強調表示、コード プロンプト機能はサポートされていません

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

Dreamweaver Mac版
ビジュアル Web 開発ツール

MinGW - Minimalist GNU for Windows
このプロジェクトは osdn.net/projects/mingw に移行中です。引き続きそこでフォローしていただけます。 MinGW: GNU Compiler Collection (GCC) のネイティブ Windows ポートであり、ネイティブ Windows アプリケーションを構築するための自由に配布可能なインポート ライブラリとヘッダー ファイルであり、C99 機能をサポートする MSVC ランタイムの拡張機能が含まれています。すべての MinGW ソフトウェアは 64 ビット Windows プラットフォームで実行できます。

ホットトピック
 7686
7686 15
15 1639
1639 14
14 1393
1393 52
52 1287
1287 25
25 1229
1229 29
29


