ホームページ >ウェブフロントエンド >フロントエンドQ&A >React で部分更新をリクエストする方法
React で部分更新をリクエストする方法
- 藏色散人オリジナル
- 2022-12-30 13:46:262661ブラウズ
React リクエストの部分更新の実装方法: 1. レイアウトとサブコンポーネントを導入する; 2. ルーティング、「const BasicRoute = () => (...)」などのコードを割り当てる; 3.プロジェクトのリンク ; 4.「BasicLayout」タグで囲み、内容を「layout.js」の「this.props.children」部分に渡します。

このチュートリアルの動作環境: Windows 10 システム、react18.0.0 バージョン、Dell G3 コンピューター。
React で部分更新をリクエストするにはどうすればよいですか?
React は部分更新を実装します。
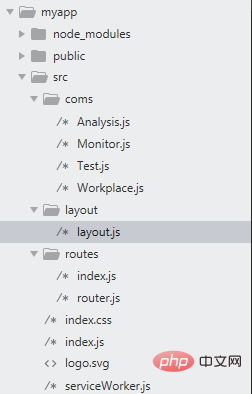
[プロジェクト構造]
プロセス: エントリ ファイル -> ルーティング -> レイアウト -> レイアウト -> Analysi/Monitor/Workspace
1. エントリ ファイル -> src/index.js
2. コンポーネント -> src/coms
3. レイアウト -> src/index.js
3. src/layout
4. ルーティング -> src/routes
//import React from 'react'; 引入类
//import { Component } from 'react'; 引入对象
import React, { Component } from 'react';
import {HashRouter, Route, Switch} from 'react-router-dom';
//引入布局和子组件
import BasicLayout from '../layout/layout';
import Analysis from '../coms/Analysis';
import Monitor from '../coms/Monitor';
import Workplace from '../coms/Workplace';
//分配路由
const BasicRoute = () => (
<HashRouter>
<Switch>
<Route exact path="/" component={BasicLayout}/>
<Route exact path="/Analysis" component={Analysis}/>
<Route path="/Monitor" component={Monitor}/>
<Route path="/Workplace" component={Workplace}/>
</Switch>
</HashRouter>
);
export default BasicRoute;2. レイアウト部分 (Key)
import React, { Component } from 'react';
import {Layout ,Menu,Icon} from 'antd';
import { Router, Route, Link,HashRouter } from 'react-router-dom'
import 'antd/dist/antd.min.css'
import BasicRoute from '../routes/router';
const { Header, Footer, Sider, Content } = Layout;
export default class BasicLayout extends Component {
render() {
return (
<Layout>
<Sider width={256} style={{ minHeight: '100vh', color: 'white' }}>
<Menu theme="dark" mode="inline" >
{/*定义了项目的link,会按照路由走*/}
<Menu.Item><Link to="/Analysis">Item1</Link></Menu.Item>
</Menu>
</Sider>
<Layout >
<Header style={{ background: '#fff', textAlign: 'center', padding: 0 }}>Header</Header>
<Content style={{ margin: '24px 16px 0' }}>
<div style={{ padding: 24, background: '#fff', minHeight: 360 }}>
{/*Analysis.js文件引用了BasicLayout,并把自己的全部子节点(子组件)传过来*/}
{this.props.children}
</div>
</Content>
<Footer style={{ textAlign: 'center' }}>Ant Design ©2018 Created by Ant UED</Footer>
</Layout>
</Layout>
)
}
} 3. サブコンポーネント (Analysis.js) (エラー箇所)import React from 'react';
import BasicLayout from '../layout/layout';
export default () => { //用BasicLayout标签包裹,内容传到layout.js的this.props.children部分
return (<BasicLayout><h1>Analysis Page</h1></BasicLayout>)
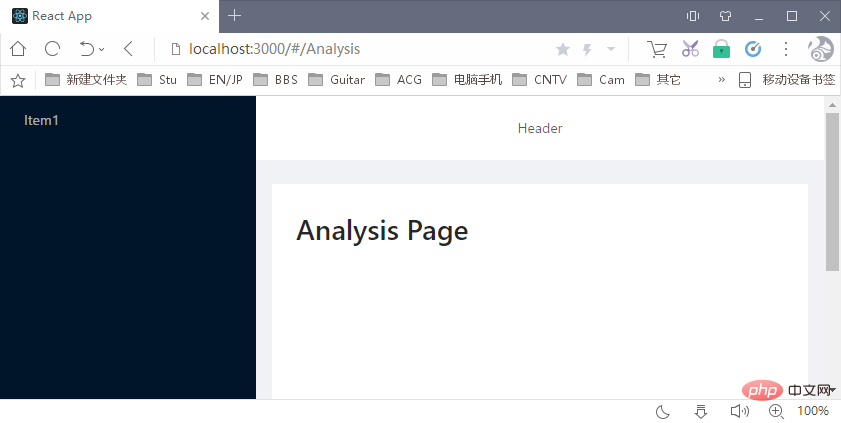
}[効果]
[概要]antd 公式 Web サイトのチュートリアルに従って、部分的に更新できないことがわかりました。理由は、公式 Web サイトが umi フレームワークを使用しているためです。自分で設定しましたが、省略が多く、サブコンポーネントが正しくレイアウトに渡されませんでした。
推奨される学習: 「react ビデオ チュートリアル
」###以上がReact で部分更新をリクエストする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

