ホームページ >ウェブフロントエンド >フロントエンドQ&A >Apache を使用して React をデプロイする方法
Apache を使用して React をデプロイする方法
- 藏色散人オリジナル
- 2022-12-29 09:57:052435ブラウズ
Apache を使用して React をデプロイする方法: 1. Apache をダウンロードして解凍します; 2. conf フォルダー内の「heetd.conf」を変更します; 3. 「httpd.exe -k install」ステートメントを使用してインストールし、 apache を起動する; 4. 要求されたデータのアドレスをサーバーのアドレスに変更する; 5. 生成されたパッケージ ファイルを Apache のルート ディレクトリに置き、Apache を再起動します。

Apache は React プロジェクトをデプロイします (インストールからデプロイメントまで)
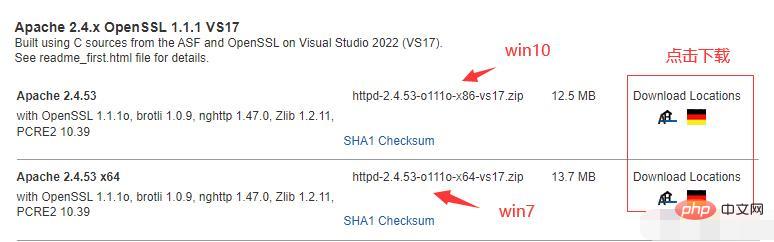
1. インストール1.1 Apache のダウンロード ポータル: ##解凍後、Eドライブに入れます
##解凍後、Eドライブに入れます
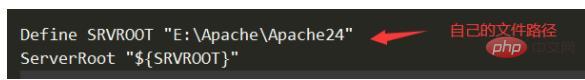
## 1.2 confを修正フォルダー heetd.conf( 39 行
39 行
重要なポイント
に変更 
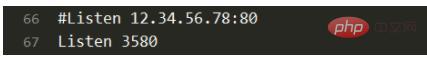
67 行目  )
)
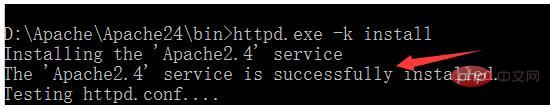
1.3 httpd.exe -k install ステートメントを使用してインストールします。
 次のステップでは、bin ファイルを入力し、管理者として cmd を入力し、ステートメント
次のステップでは、bin ファイルを入力し、管理者として cmd を入力し、ステートメント
httpd.exe -k install
凡例: (以下は成功です)
apache を開始しますnet start Apache2.4

Note
: Stop available net stop Apache2.4最初のステップは完了です。 2. 設定ファイル (ルーティングの失敗、つまりクリックがジャンプしない問題を解決します)
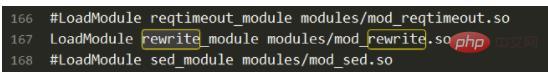
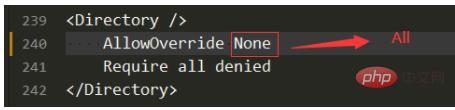
2.1 conf フォルダー内の httpd.conf
167 行を変更し、最初
# なしをすべてに変更します (ファイル内の文字を使用して検索できます。合計 3 か所あります)

#2.2 htaccess ファイルの追加
新しい .htaccess を作成し、次のコードを追加して、Apache ルート ディレクトリに配置します
<ifmodule>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.html [L]
</ifmodule>
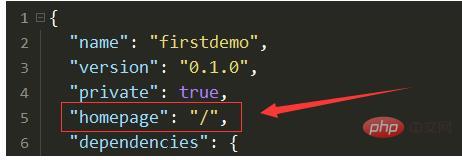
2.3 設定 package.json
追加 
3. プロジェクトのパッケージ化
3.1 アドレスの変更
要求されたデータのアドレスをサーバーのアドレスに変更します
3.2webpack packageExecution
npm run build生成されたパッケージ ファイルを Apache ルート ディレクトリに置きます
apache を再起動します
net restart Apache2.4
最後に、アドレス バーにサーバー アドレス xxx.xxx.xxx.xxx: ポート番号を入力して、Web ページにアクセスします。 
react ビデオ チュートリアル
」以上がApache を使用して React をデプロイする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

