【コンパイルと共有】開発効率を倍増させる実践的なVSCodeプラグイン30選
- 青灯夜游転載
- 2022-12-28 20:41:323328ブラウズ
この記事では、開発効率を2倍にし、日々の開発作業効率を2倍にする実践的なVSCodeプラグイン30個をまとめて共有しますので、皆様のお役に立てれば幸いです。

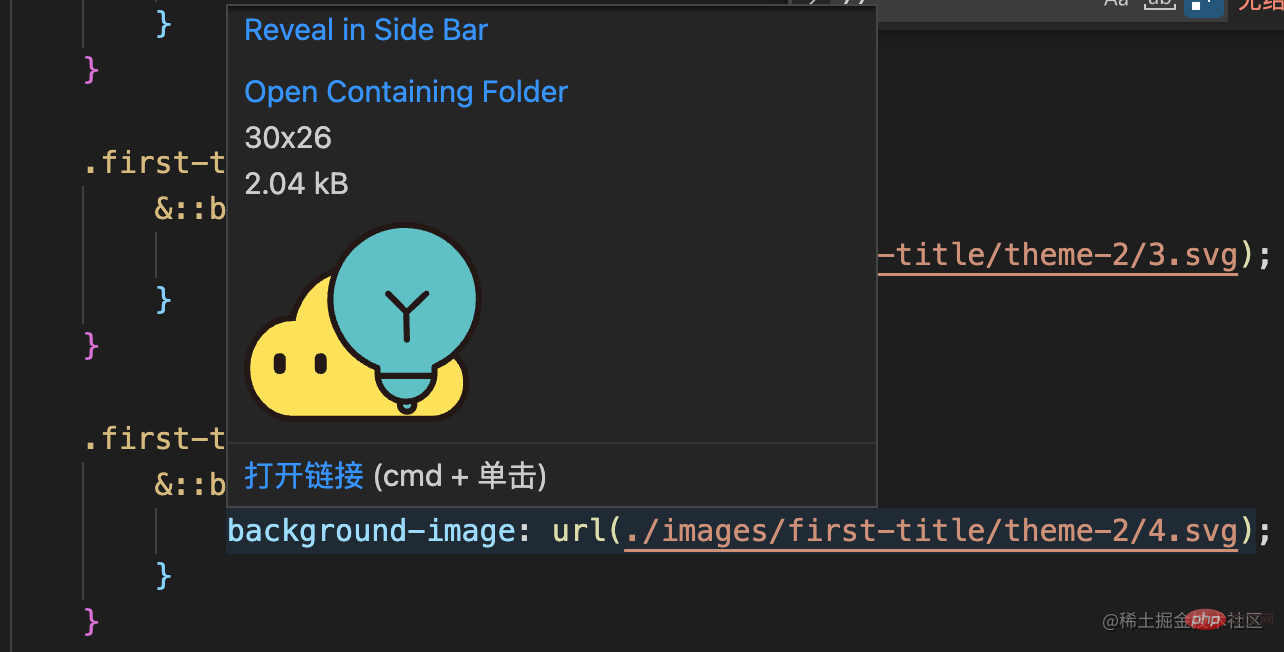
1. 画像プレビュー
このプラグインを使用すると、マウスホバー時に画像をリアルタイムでプレビューできます。画像のリンクをクリックすると、それに加えて、画像のサイズと解像度も確認できます。

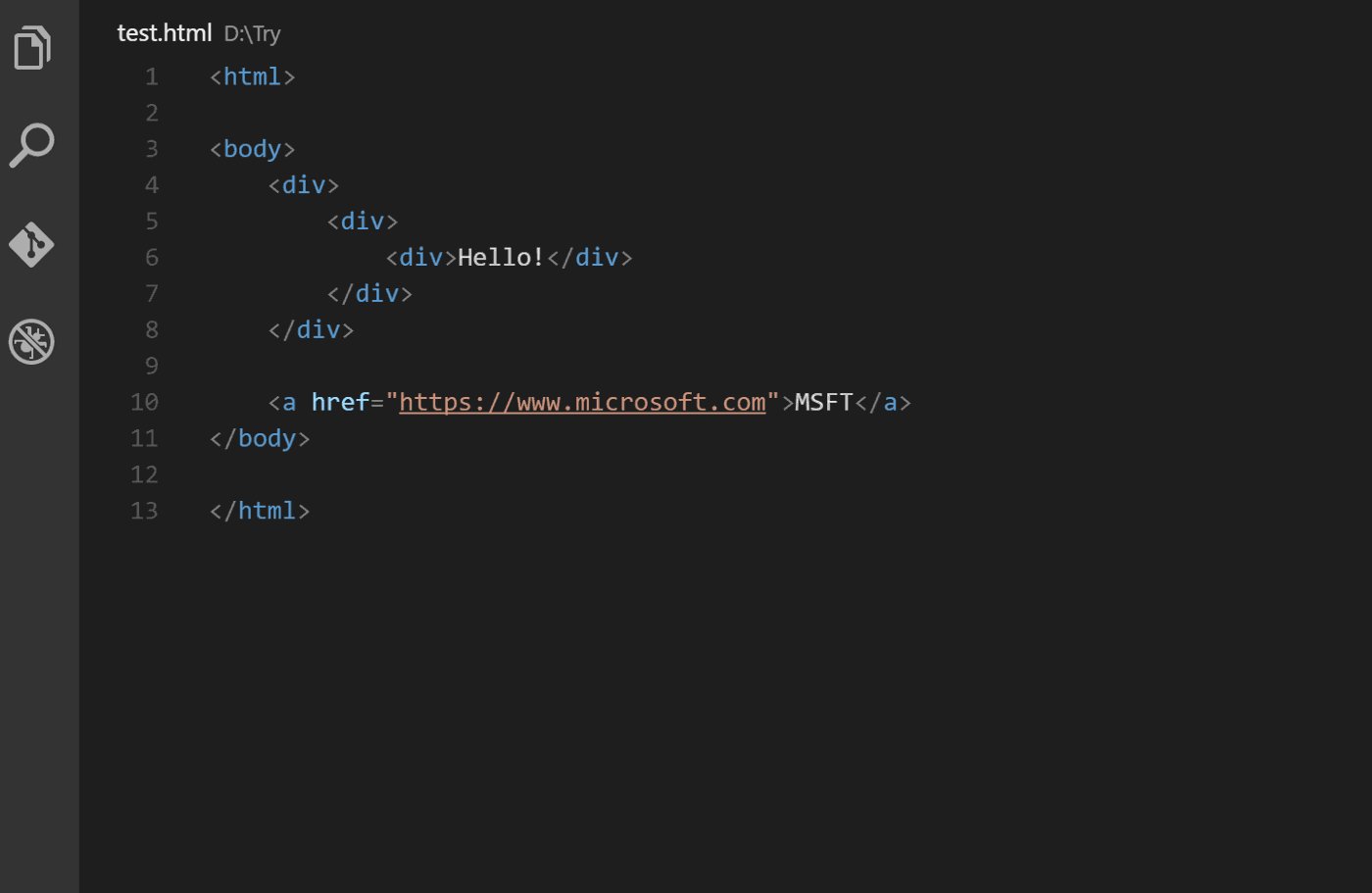
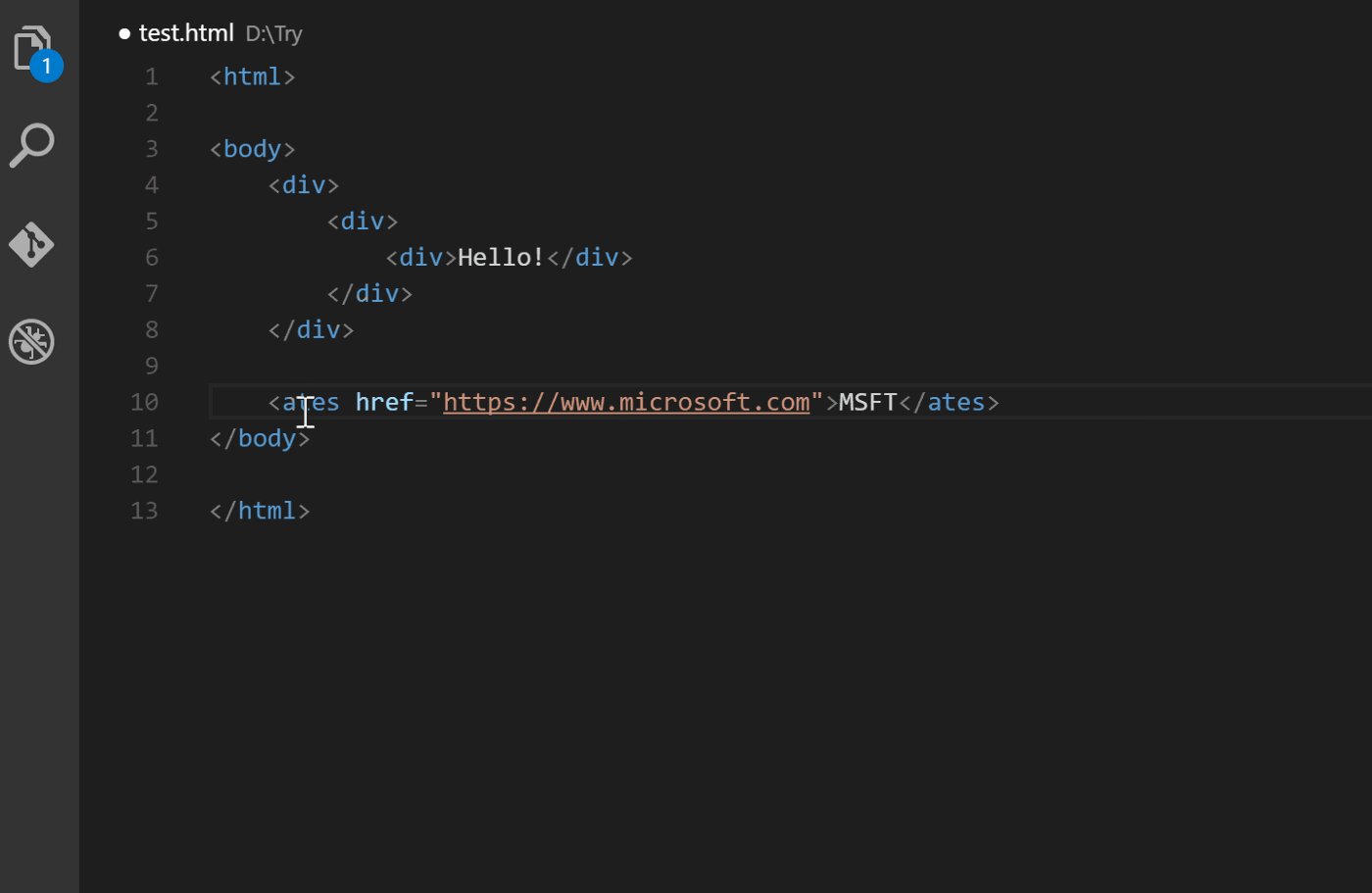
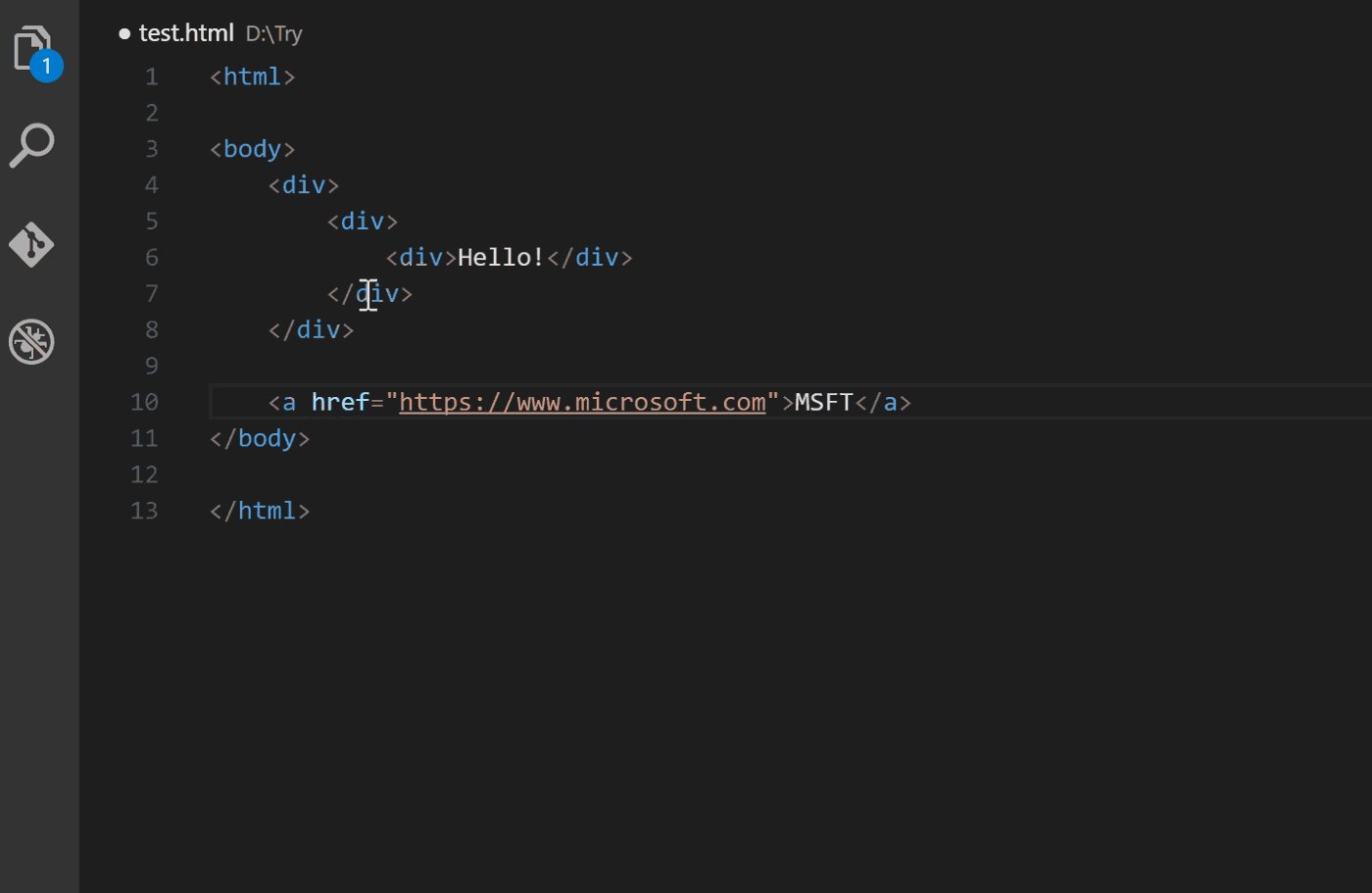
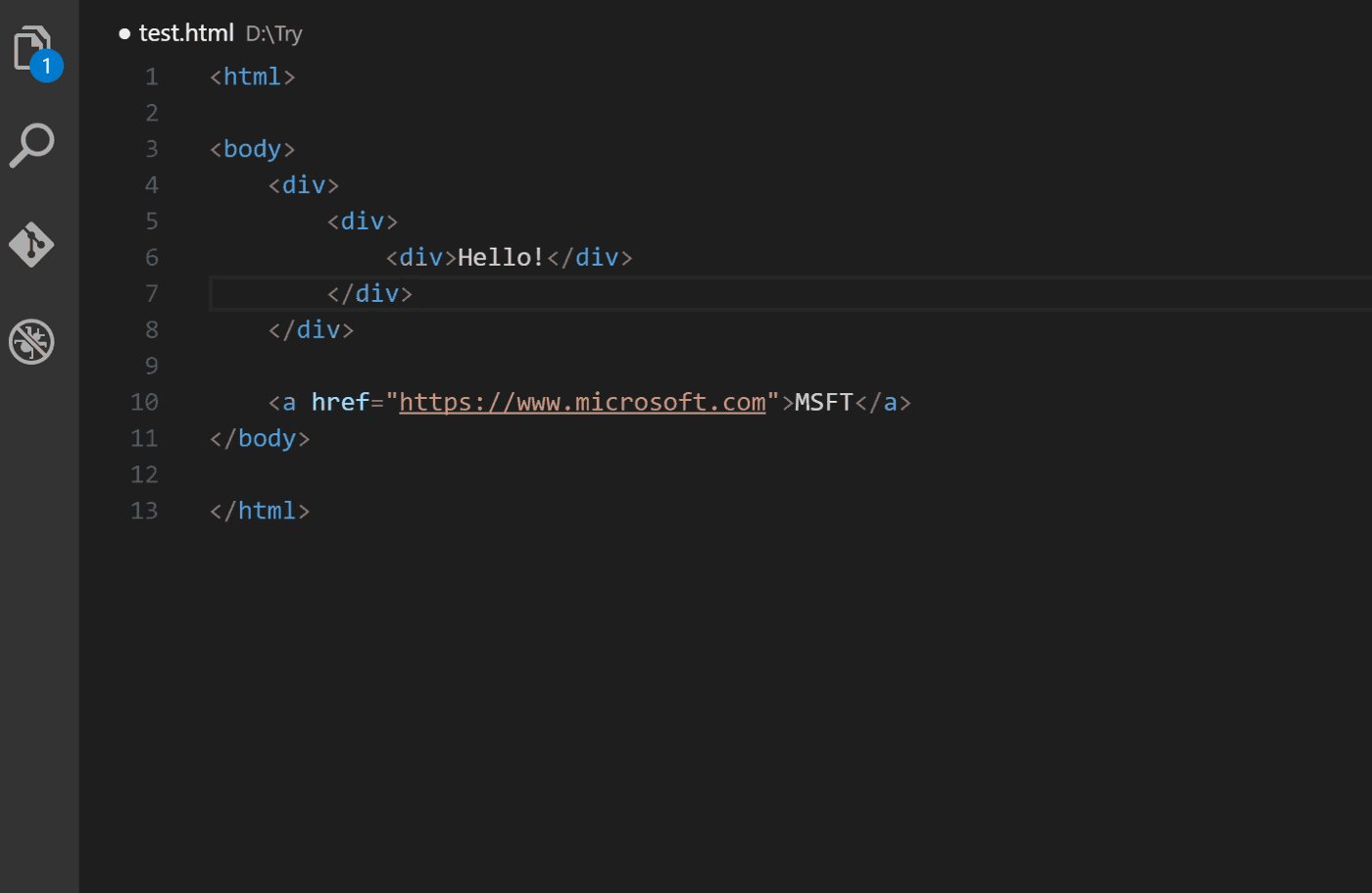
2. タグの自動名前変更
このプラグインを使用すると、開始タグと終了タグの名前を変更するときに HTML タグの名前を自動的に変更できます。 。開始タグのみを変更し、終了タグの変更を忘れないようにしてください。この拡張機能は、HTML、XML、PHP、および JavaScript で動作します。

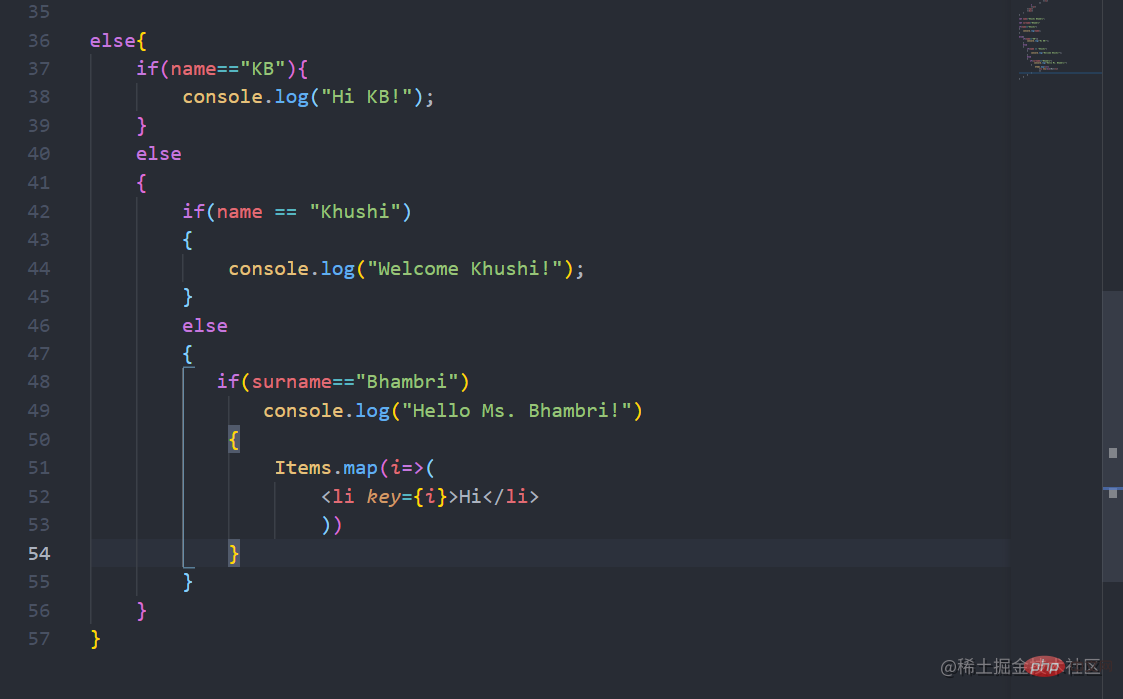
3. ブラケット ペア カラーライザー
このプラグインを使用して、コード内のブラケットを異なる色で区別します。多くの括弧を使用したコードは非常に実用的です。このプラグインはカスタムブラケットカラーもサポートしています。 [推奨学習: vscode チュートリアル 、プログラミング教育 ]

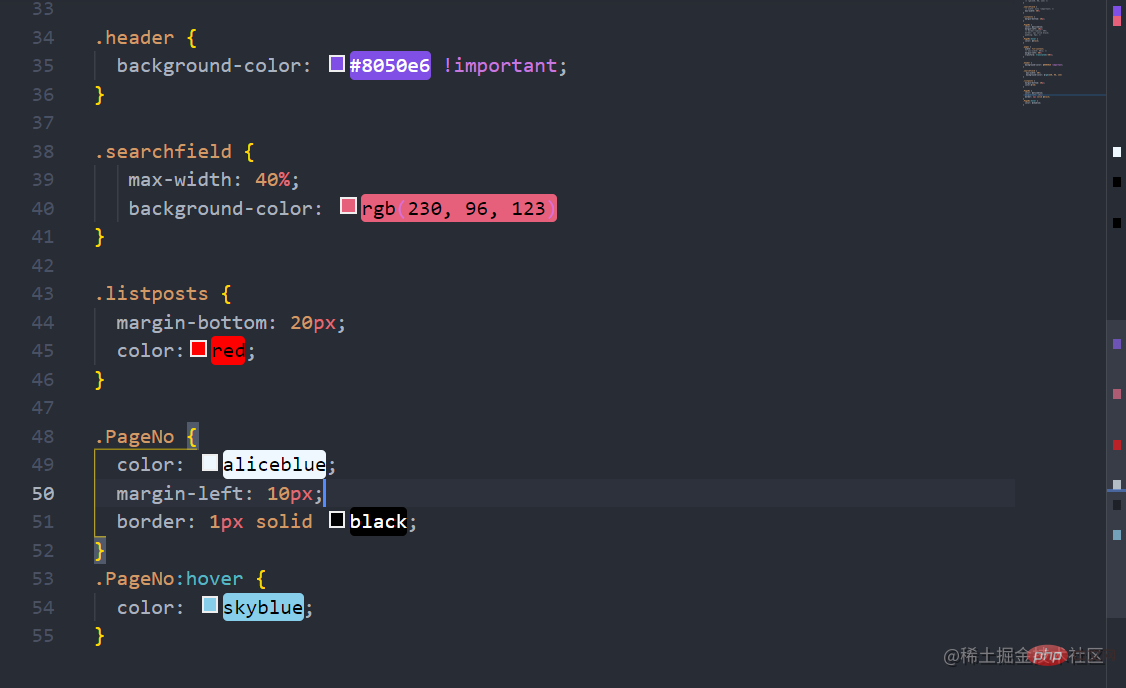
##4. カラー ハイライト
この拡張機能は CSS カラーのスタイルを設定するために使用できます。 CSS に加えて、デフォルトの色が表示されない JavaScript、HTML、JSON などのファイルも色付けします。このプラグインは、色の名前、RGB、RGBA、および HEX カラーを着色します。
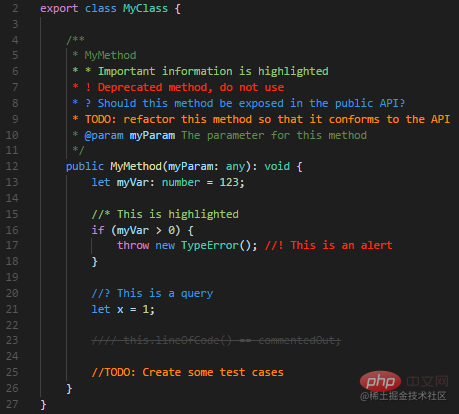
5. Better Comments
Better Comments 拡張機能は、コード内でさまざまな形式でよりユーザーフレンドリーなコメントを作成するのに役立ちます。選択できるカラーノート。








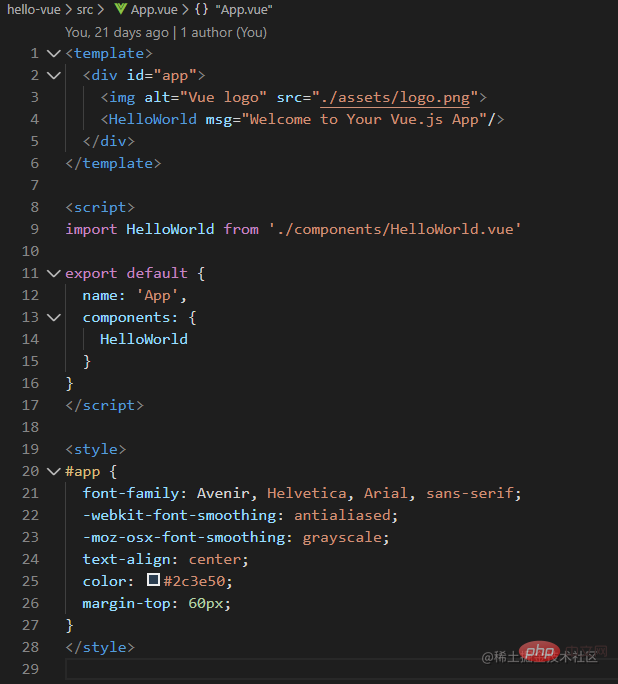
14. Vetur
Vue 開発に必須のプラグインで、デバッグ、エラー チェック、構文の強調表示、スニペットなど、Vue.js の実用的なツールを提供します。

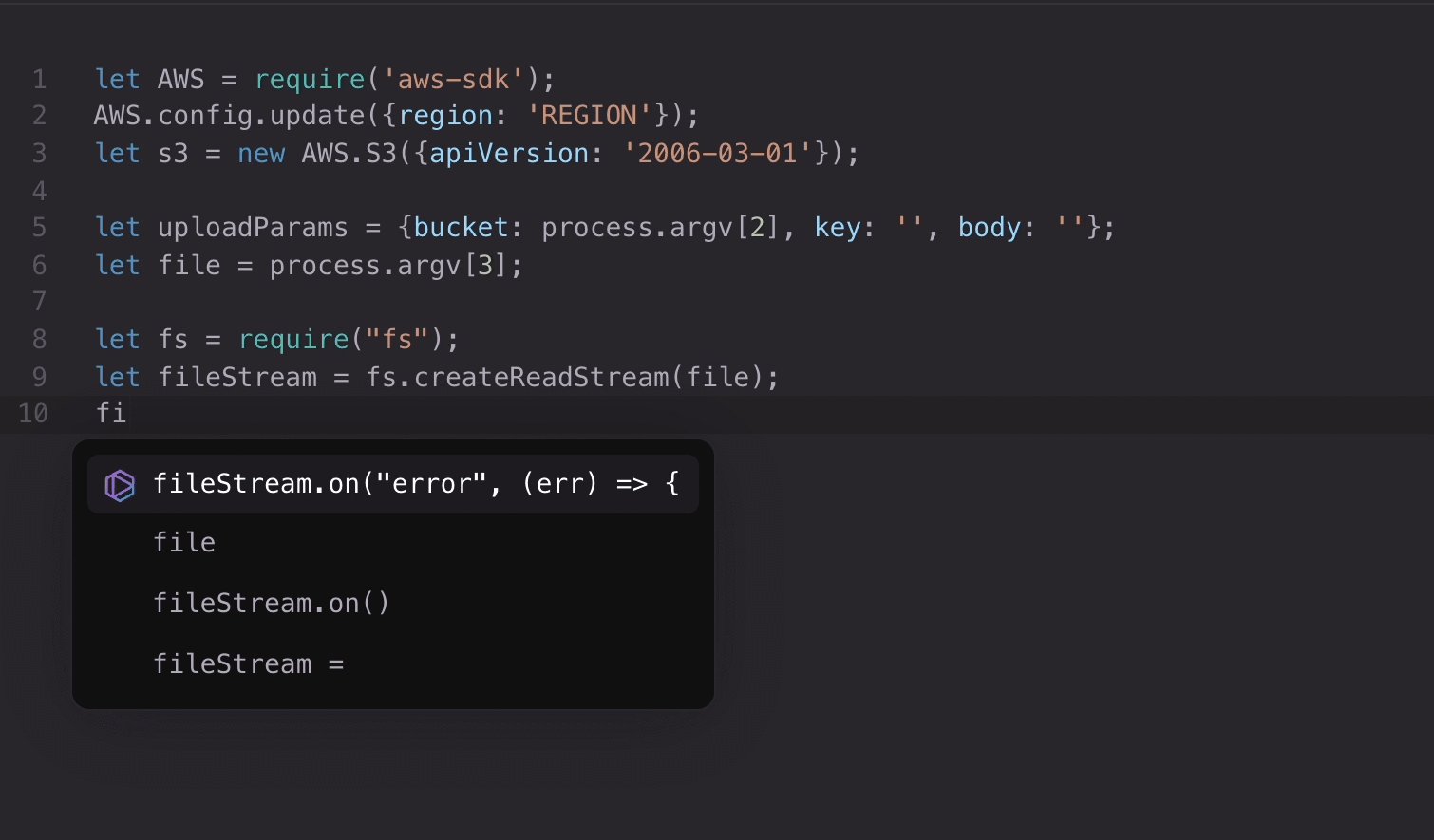
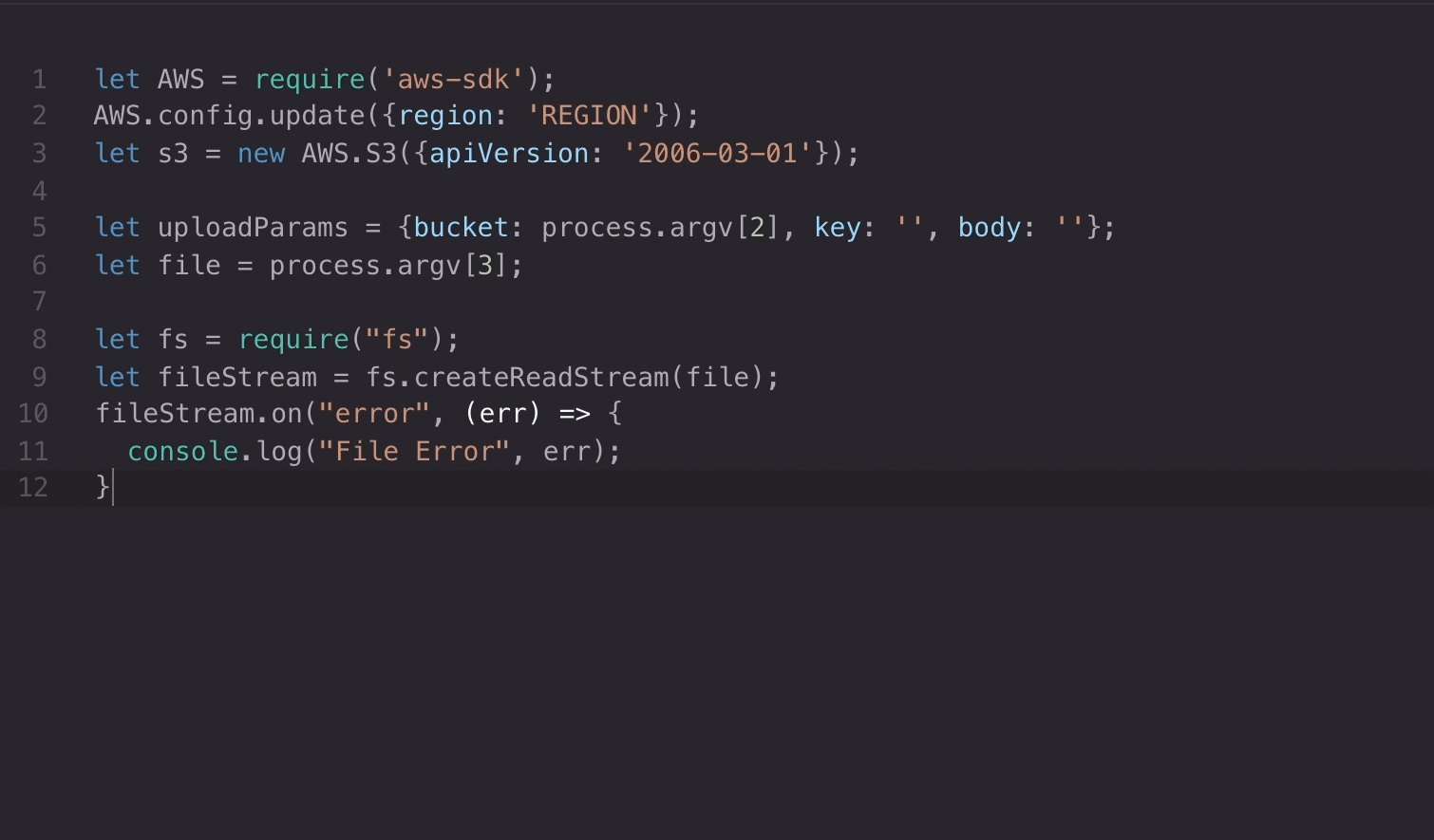
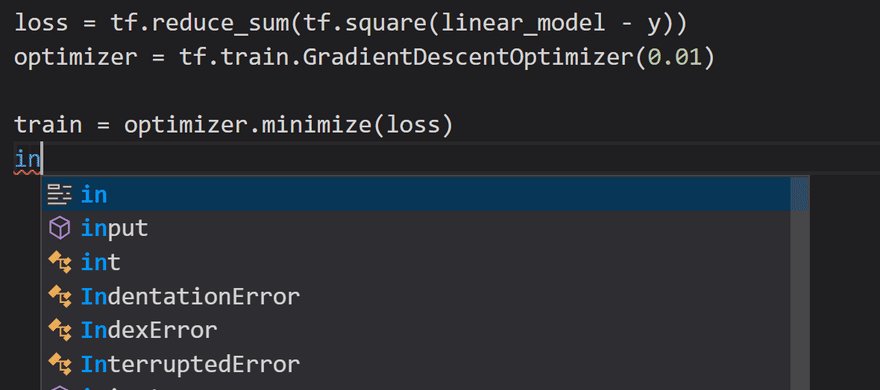
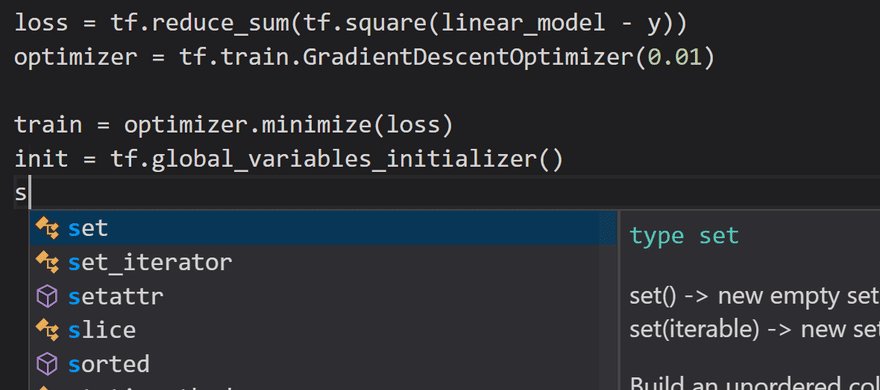
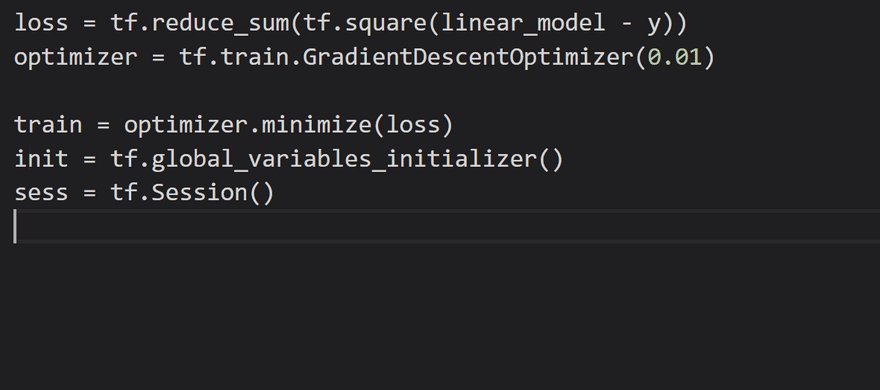
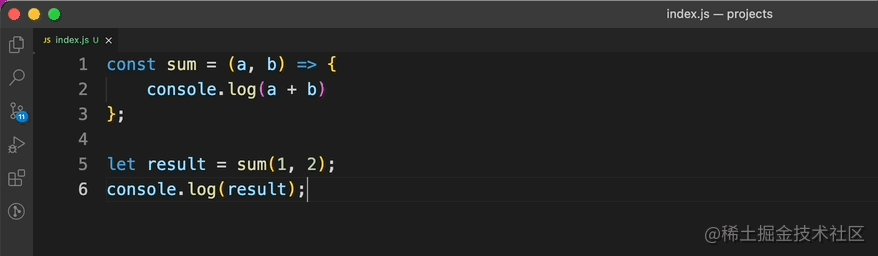
15. IntelliCode
IntelliCode は、開発者がインテリジェントなコード提案を提供できるように設計されています。デフォルトでは、Python、TypeScript/JavaScript、React、Java をサポートしています。 IntelliCode は、使用する可能性が最も高いコンテンツをリストの先頭に置くことで時間を節約します。 IntelliCode の推奨事項は、GitHub 上の何千ものオープン ソース プロジェクトに基づいています。

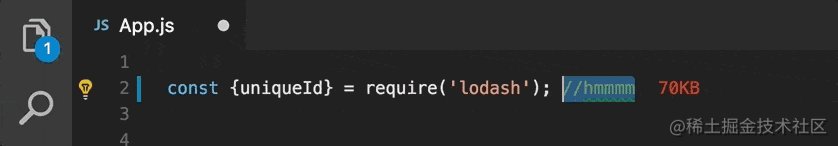
16. Import Cast
このプラグインは、インポートされたパッケージのサイズをエディターにインラインで表示するために使用されます。この拡張機能は、webpack を使用してインポートされたパッケージのサイズを検出します。

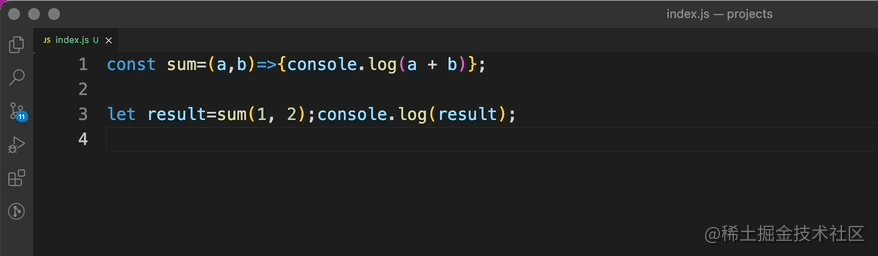
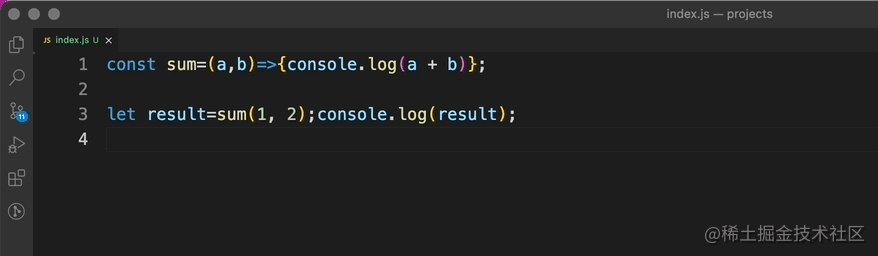
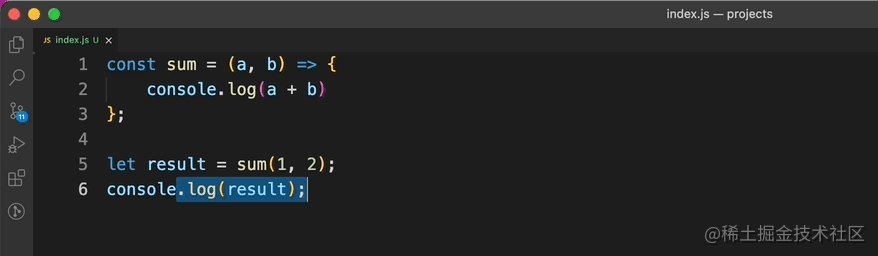
17. Beautify
Beautify は、コードをより美しい方法でフォーマットするのに役立ちます。 JavaScript、JSON、CSS、Sass、HTML などの一般的な言語をサポートしています。

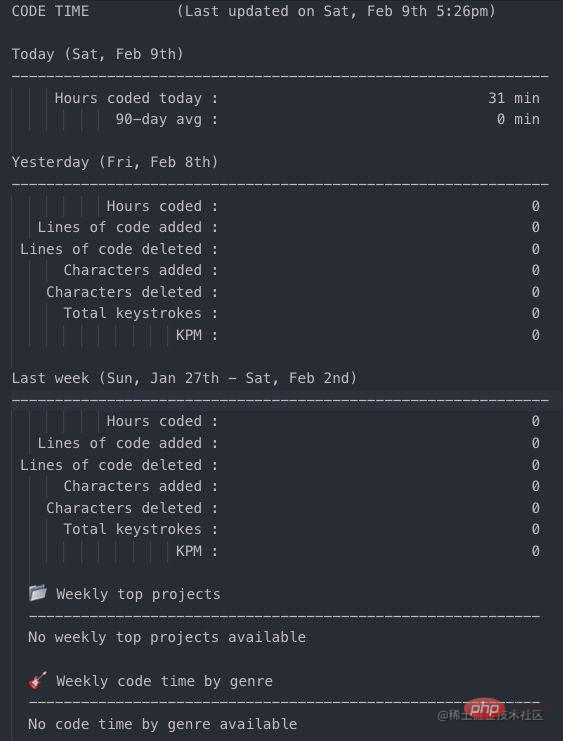
18. コード タイム
コード タイムは、Visual Studio Code の使用時間を計算し、さまざまなデータ インジケーターを提供します。

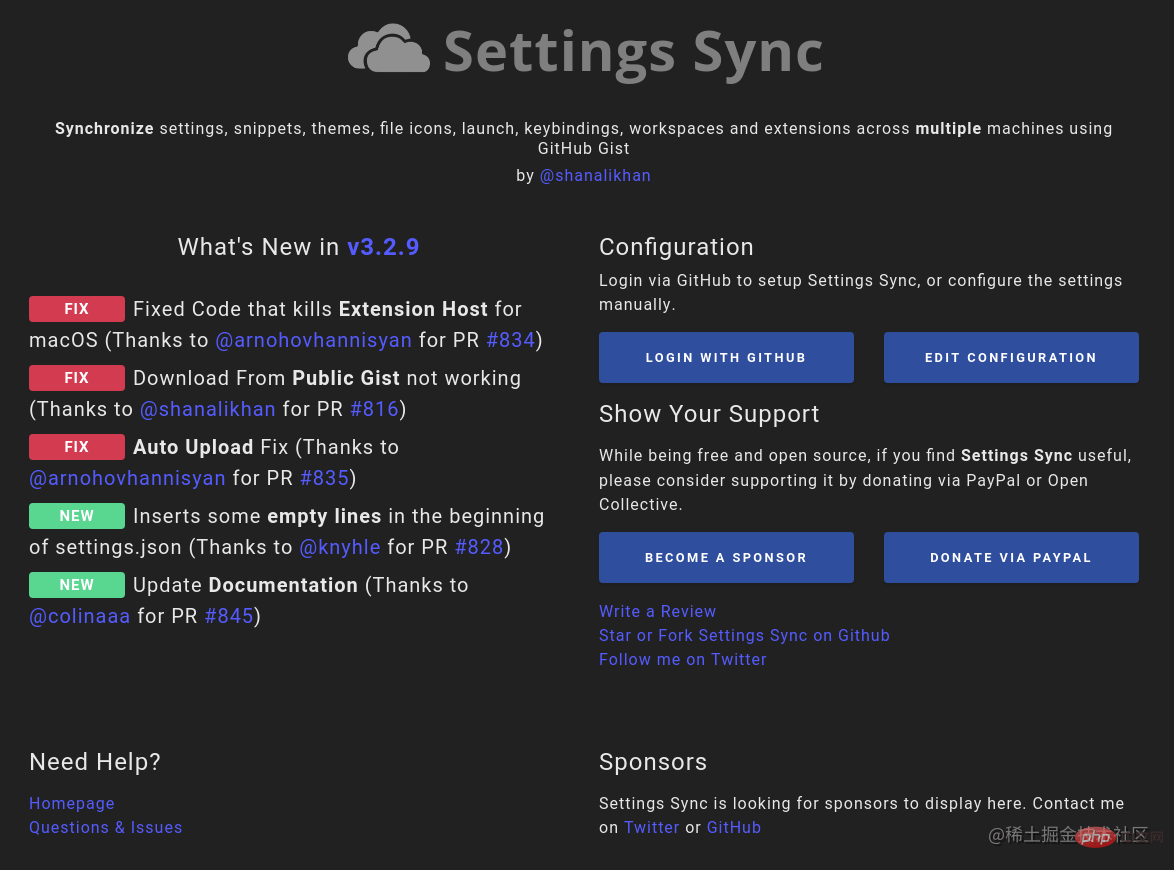
19. 設定の同期
Settings Sync は、Visual Studio Code の設定を GitHub に保存し、他のコンピューターで簡単に使用するために使用されます。拡張機能やシステム設定について。このプラグインを使用すると、以前にインストールした拡張機能や関連設定を開かなくても、さまざまなマシンに簡単にセットアップできます。

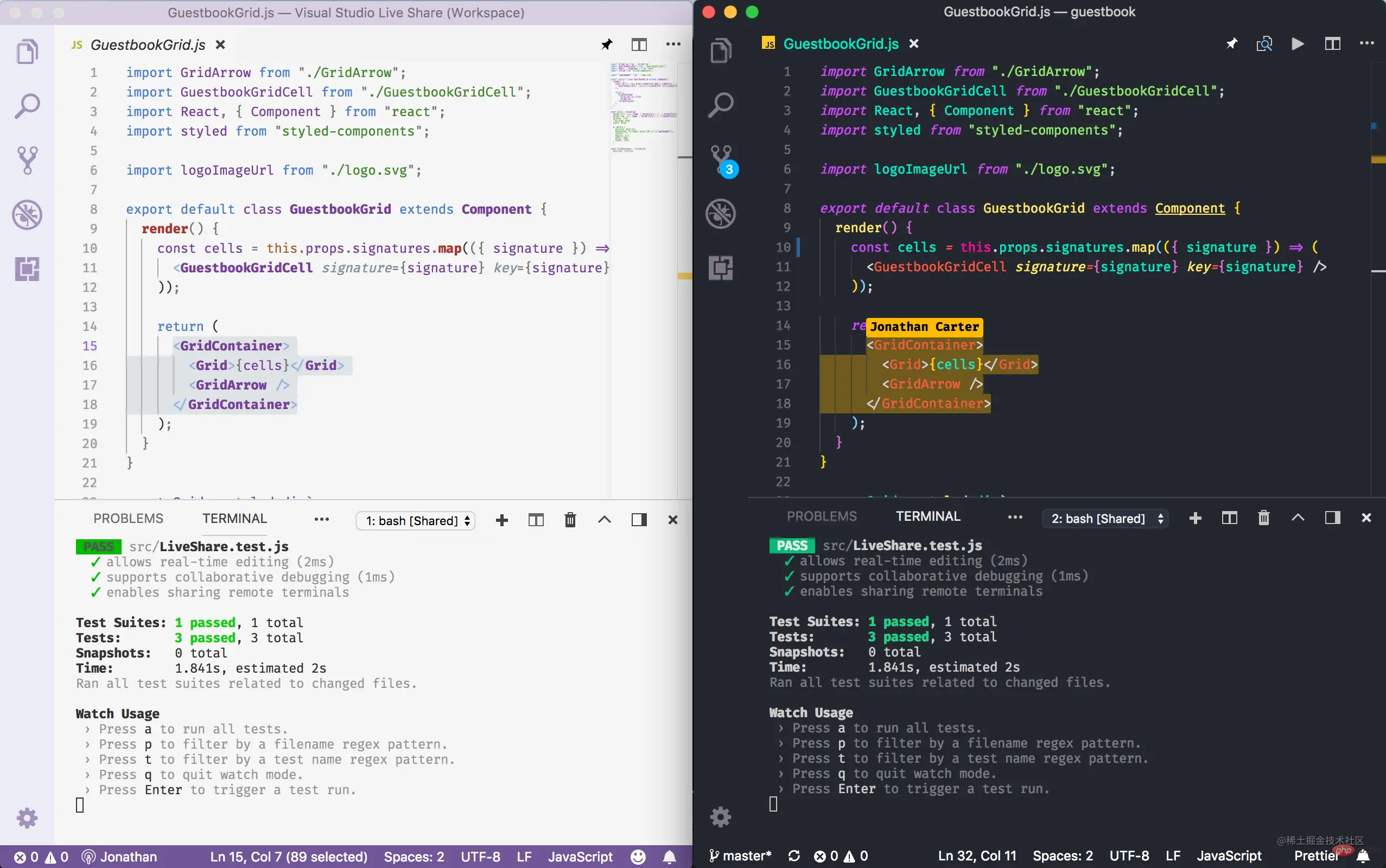
20. Live Share
Live Share は、チーム内の開発者がプログラム内のコードをリアルタイムで共有し、プログラムの編集やデバッグを簡単に行うのに役立ちます。共有デバッグ セッション、ターミナル インスタンス、ローカルホスト Web アプリケーション、音声通話など。

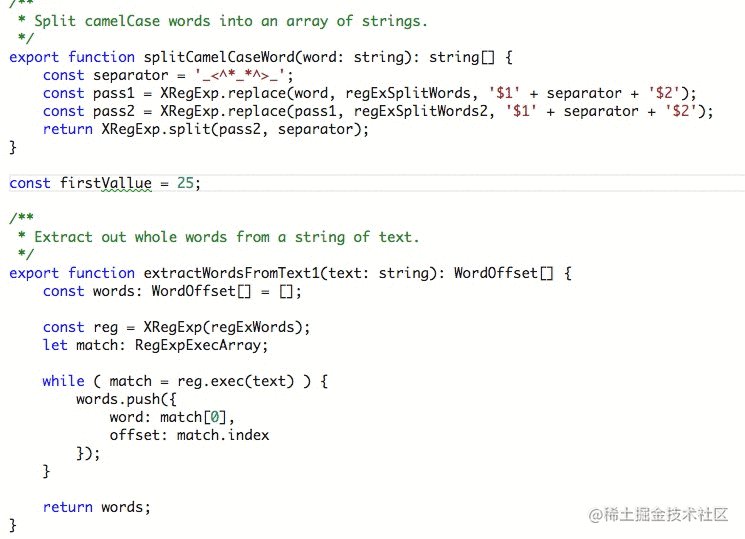
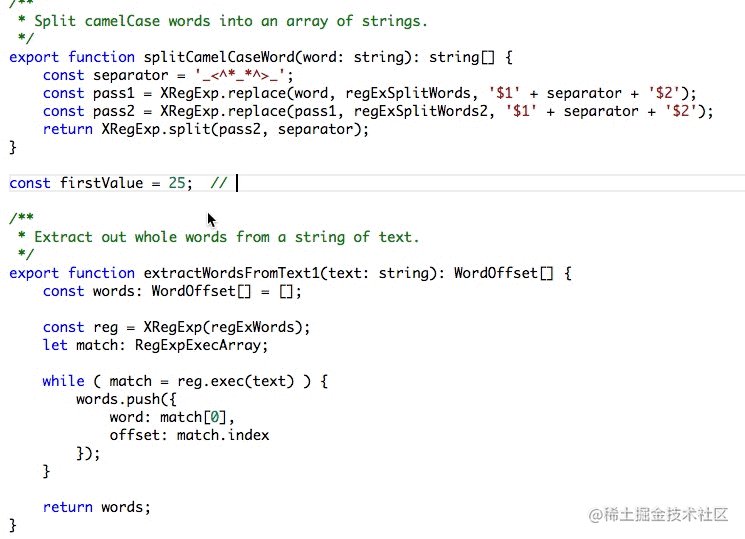
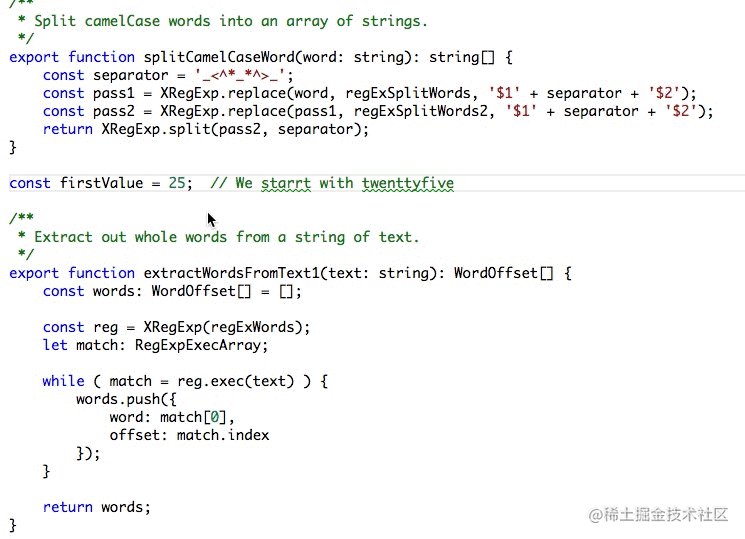
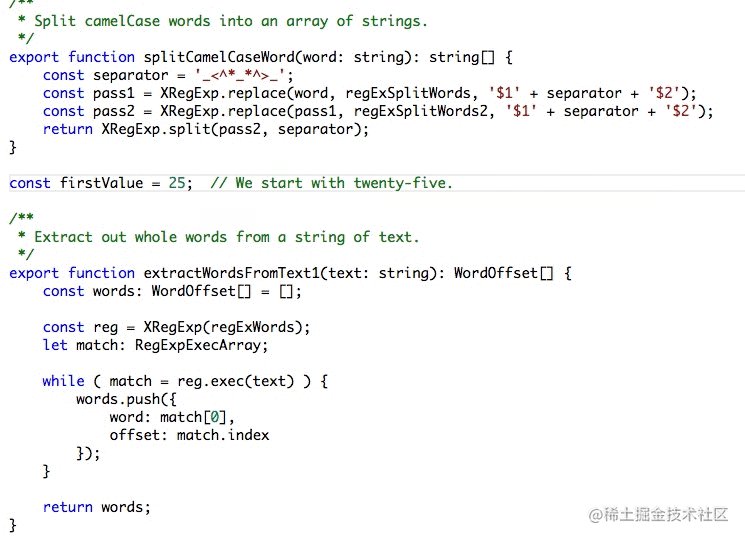
21. コード スペル チェッカー
コード スペル チェッカーは、単語にスペル ミスがあるかどうかをチェックするのに役立ちます。チェック ルールは、キャメルケース (キャメル ケースの命名法) に従います。 )。

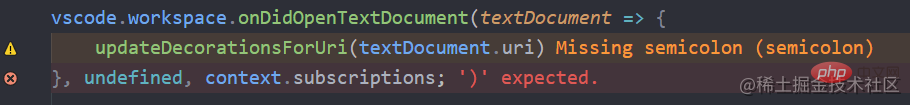
22. Error Lens
Error Lens は、コード インスペクション (エラー、警告、構文の問題) を強調表示するプラグインです。 Error Lens は、診断をより目立つようにし、言語によって生成された診断が発生する行全体を強調表示し、コード行の位置にオンラインで診断メッセージをインラインで出力することにより、言語の診断機能を強化します。

23. ES7 React/Redux/GraphQL/React-Native スニペット
React/Redux/Reatc Native/react-router 構文のスマートなヒント、React 開発必須です。このコード スニペットを使用すると、クラスベースのコンポーネントや関数コンポーネントを簡単に作成できます。

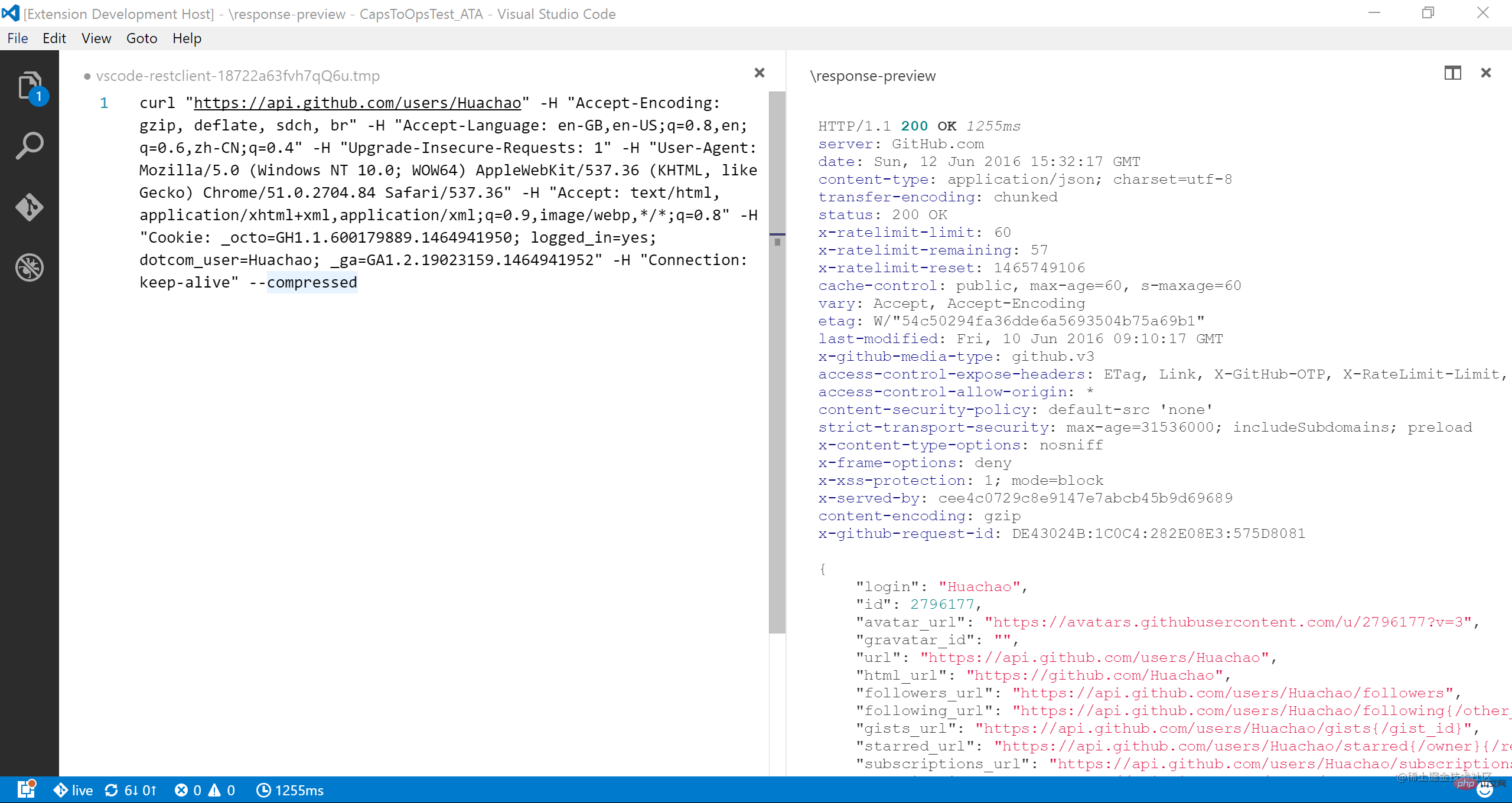
24. REST クライアント
REST クライアントを使用すると、HTTP リクエストを送信し、その応答を VS Code で直接表示できます。これは VS Code 用の Postman であり、コード エディターに簡単に統合できます。 REST クライアントは、REST API と GraphQL API の両方をサポートします。

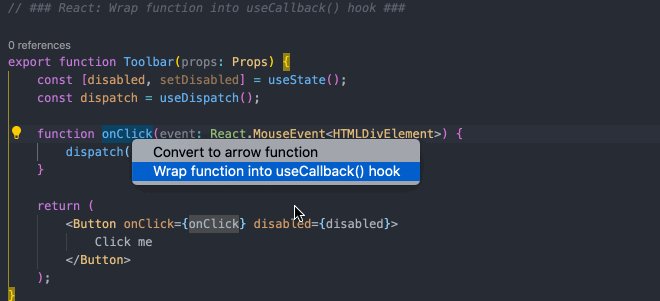
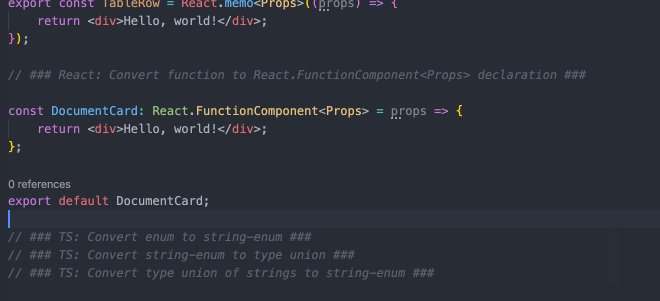
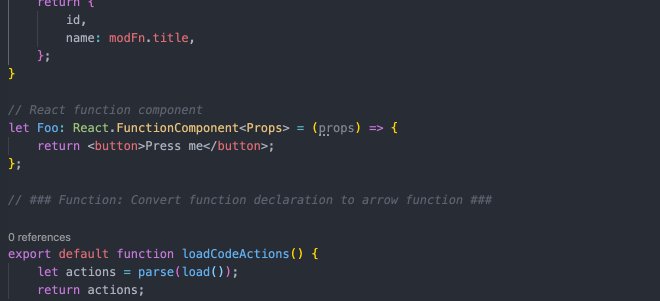
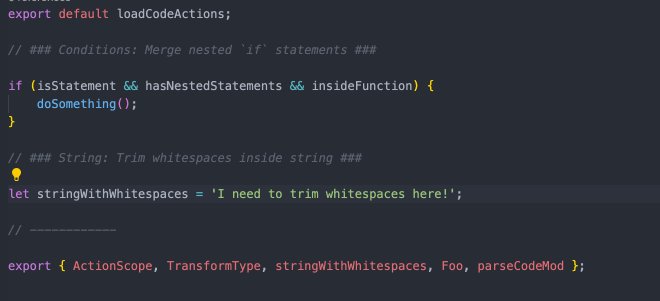
#25. JavaScript Booster
JavaScript Booster は、コードとそのコンテキストを分析することで、コードをリファクタリングまたは強化するための簡単なアクションを自動的に提案します。リファクタリング条件、宣言、関数、TypeScript、Promise、JSX などの複数のコード操作をサポートします。

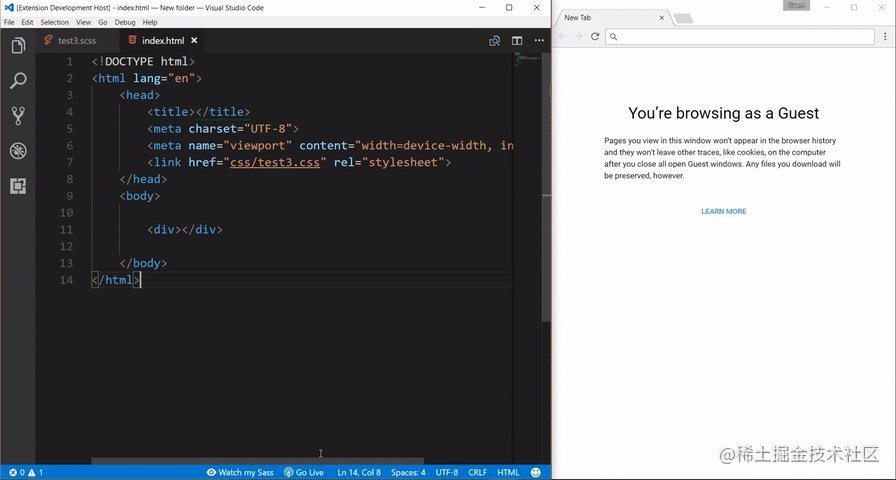
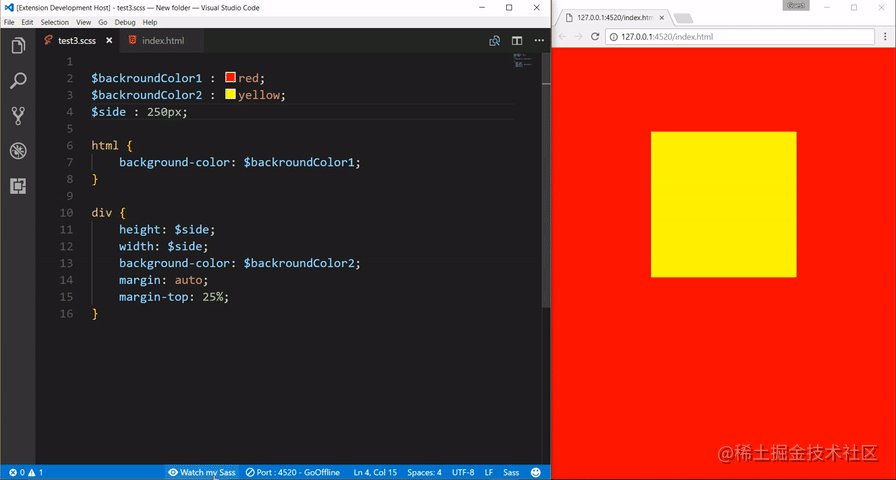
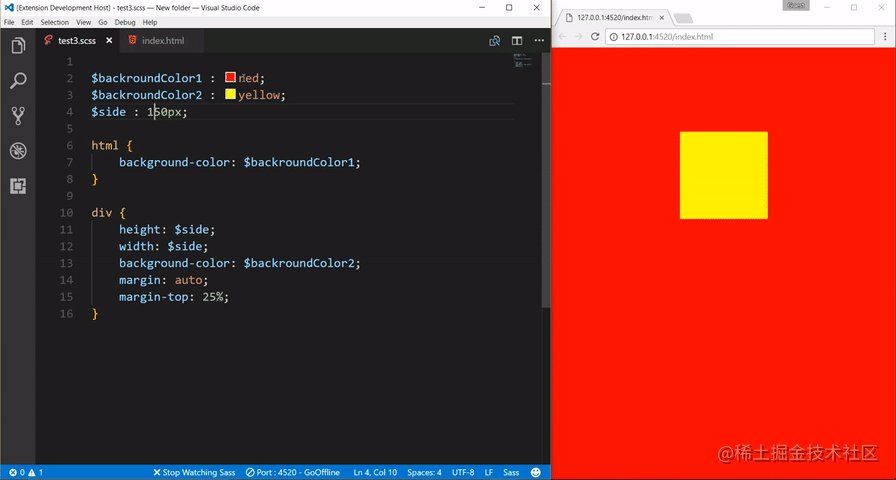
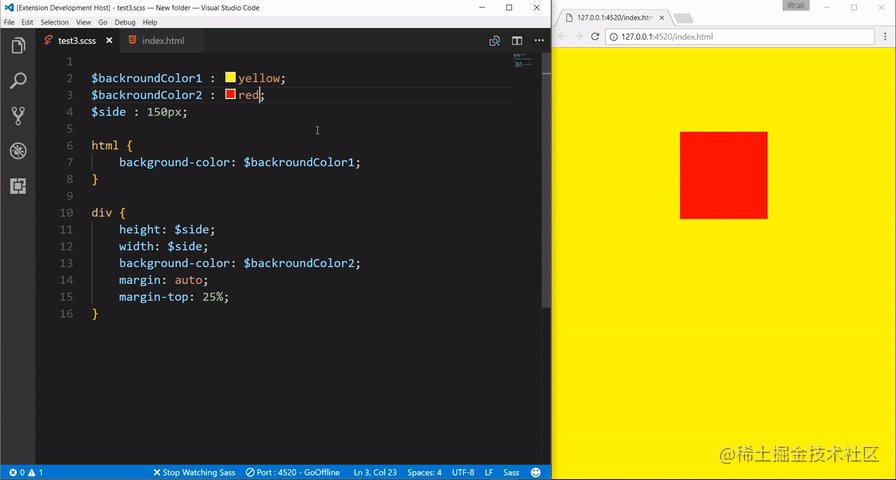
26. Live SASS Compiler
Live SASS Compiler 拡張機能は、SASS または SCSS ファイルをリアルタイムで CSS ファイルにコンパイルまたは変換できます。

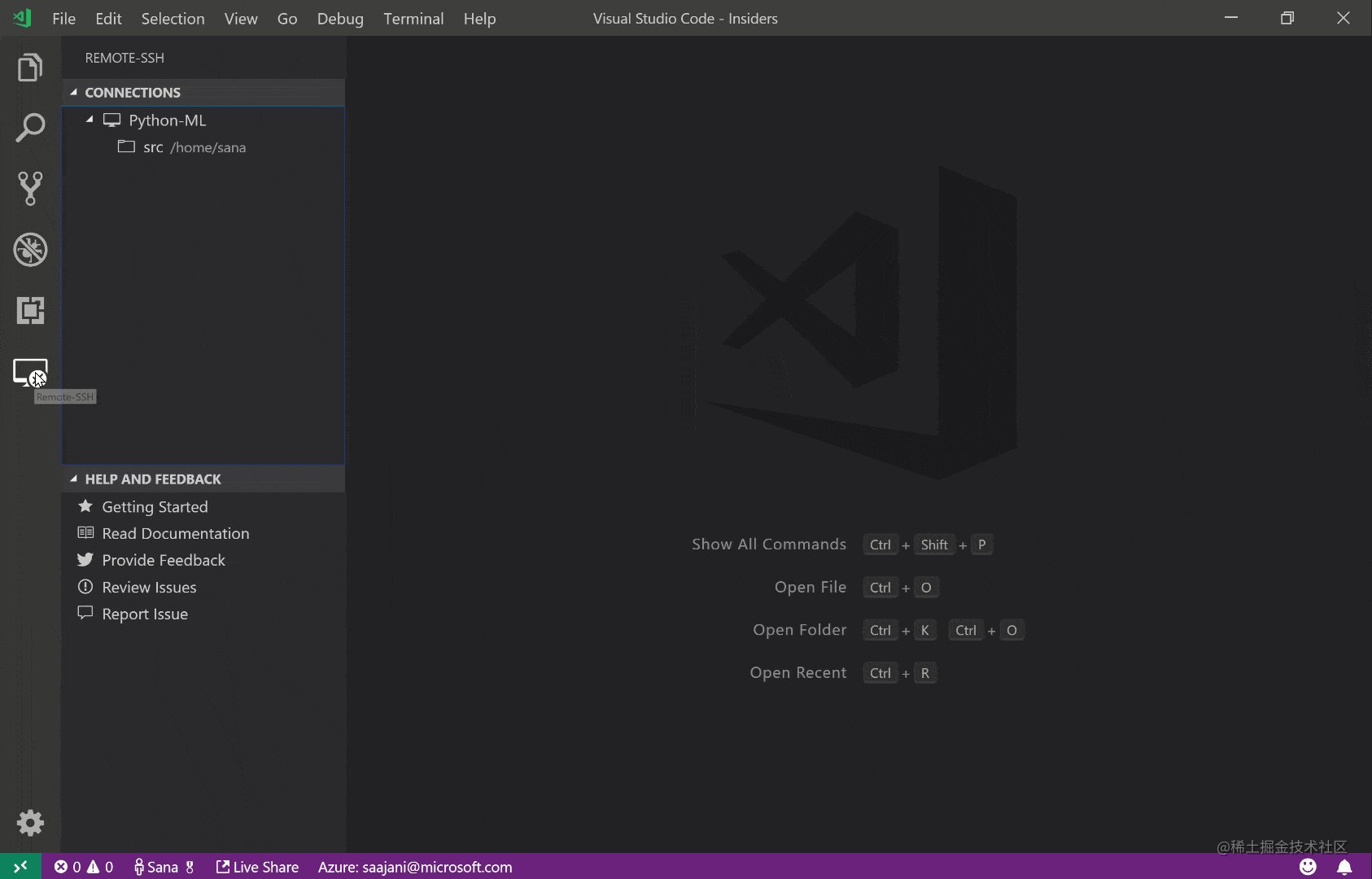
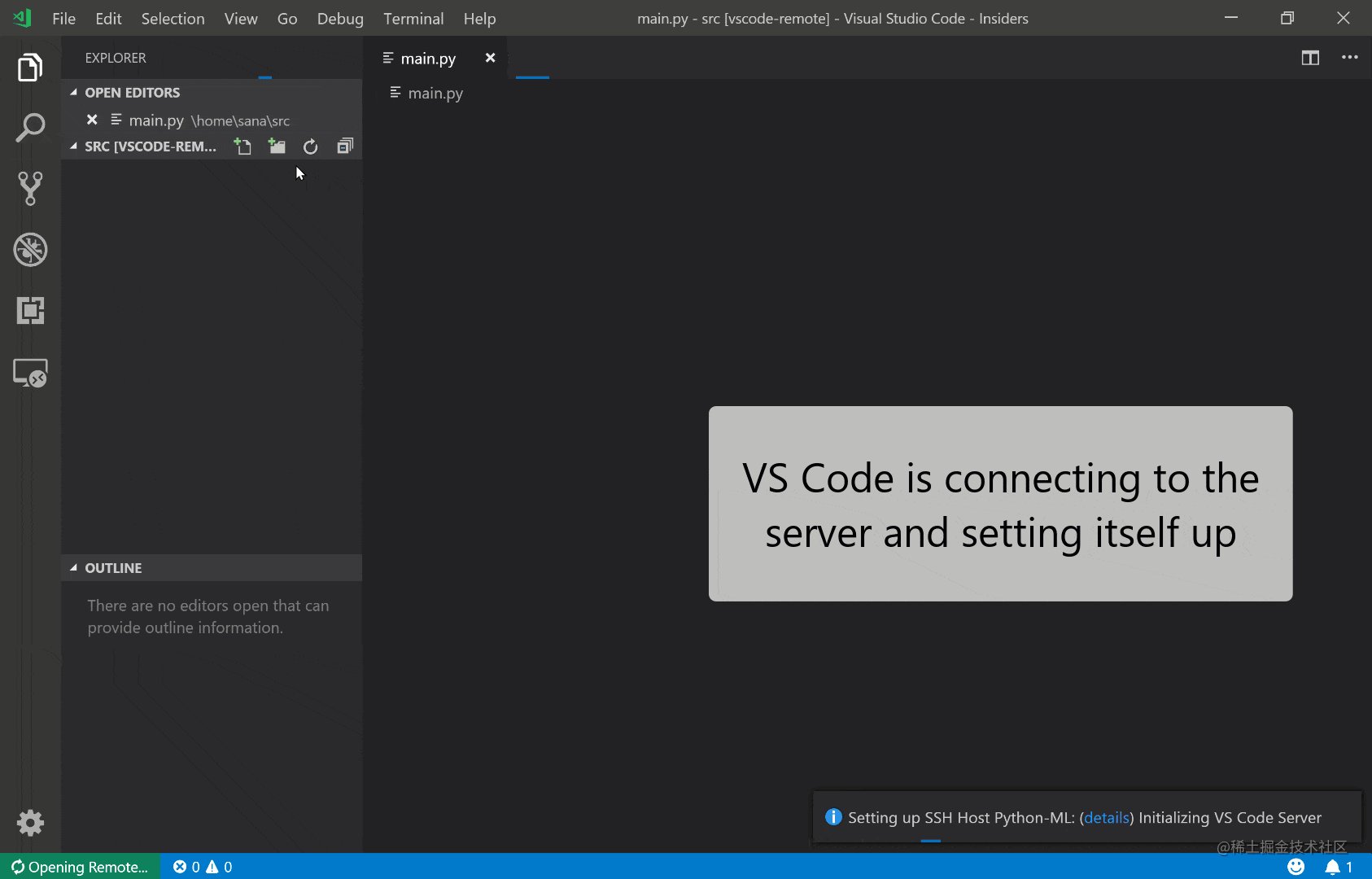
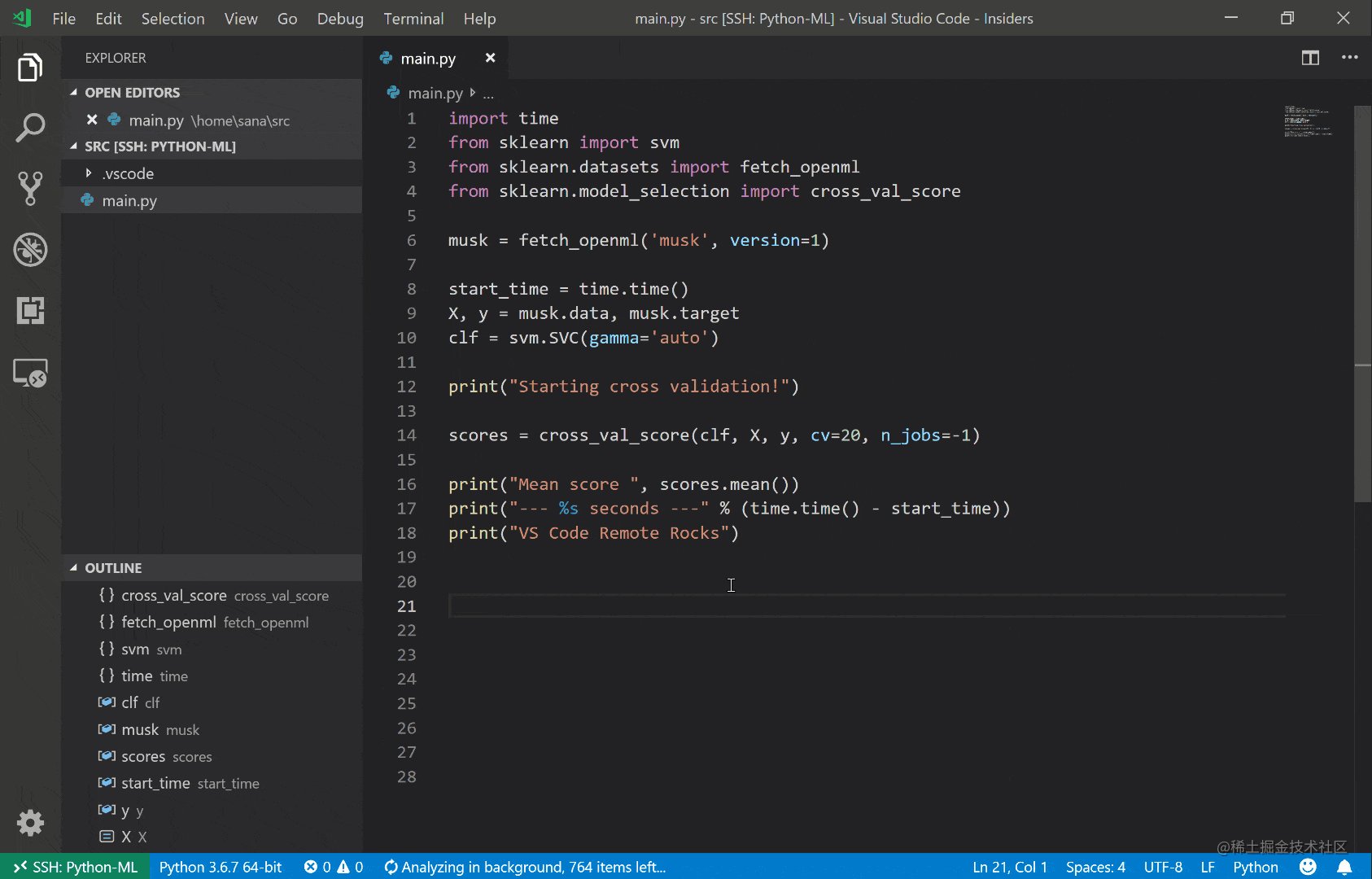
27. Remote-SSH
Remote-SSH は、SSH サーバーを備えた任意のリモート マシンを開発環境として使用できます。この拡張機能はリモート マシン上でコマンドを直接実行するため、ローカル マシン上にソース コードがなくても、リモート サーバーをすばやく操作できます。

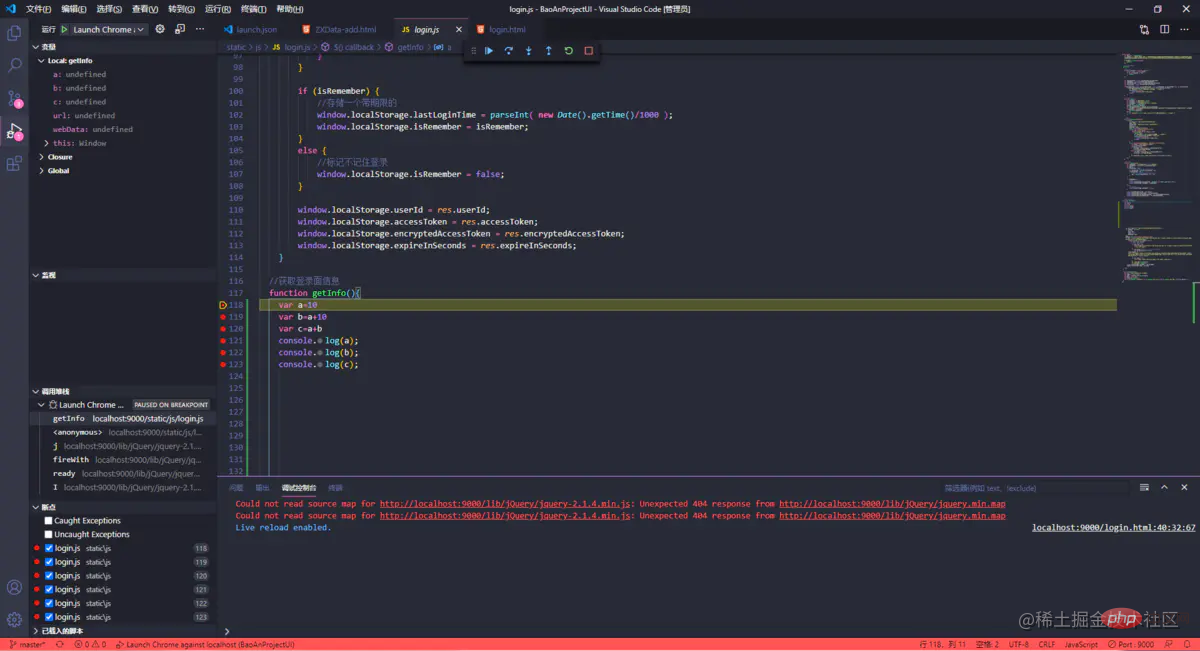
28. Chrome 用デバッガー
Debugger for Chrome は、VS Code で JS コードをデバッグできるようにする Microsoft によって開発されたプラグインです。ブレークポイントの設定、コードのステップ実行、動的に追加されたスクリプトのデバッグなどを行うことができます。開発プロセスの早い段階でエラーを検出するのに役立ちます。

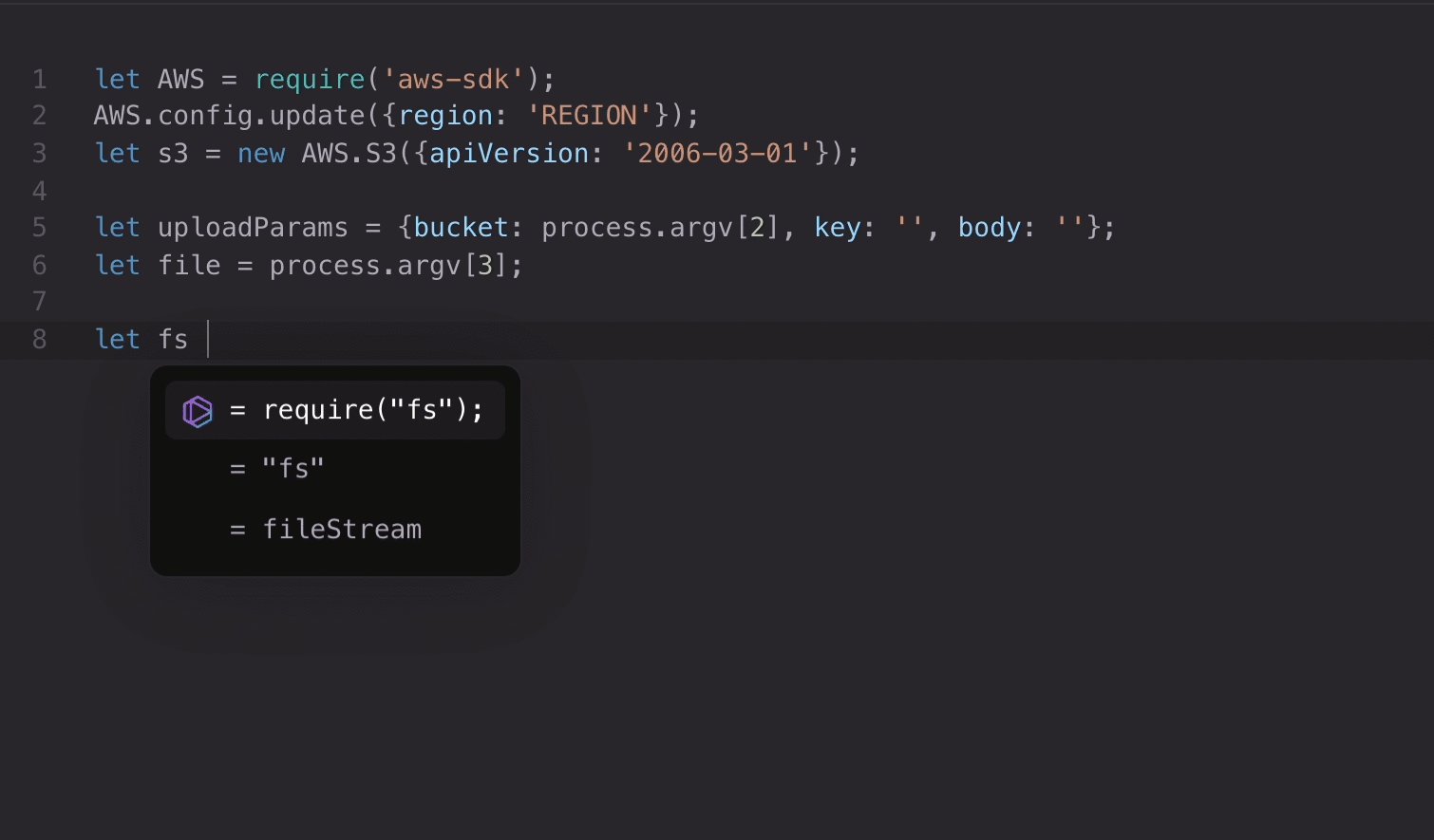
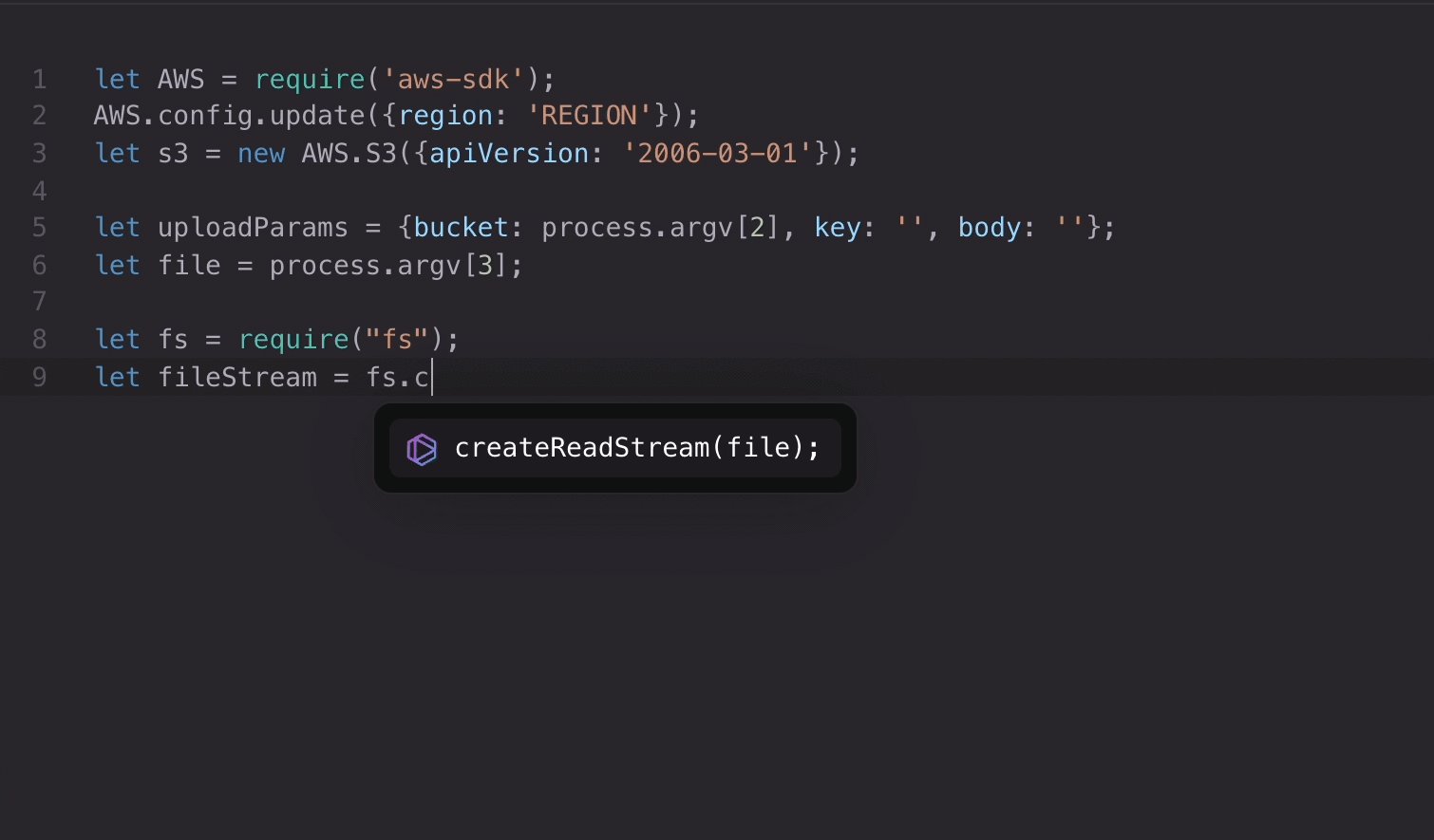
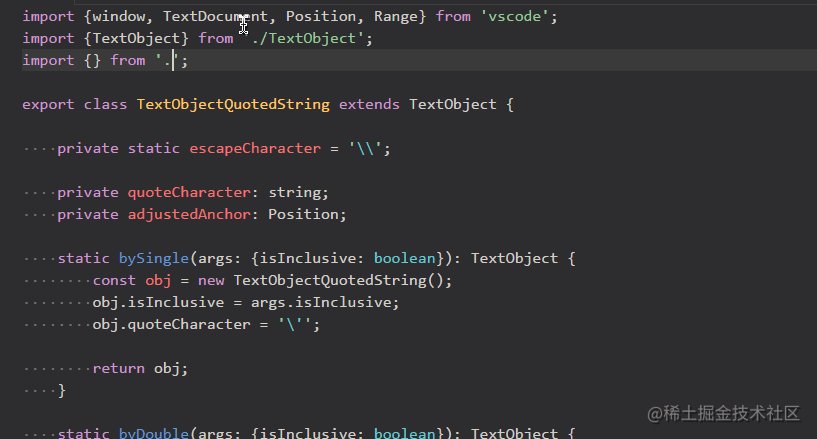
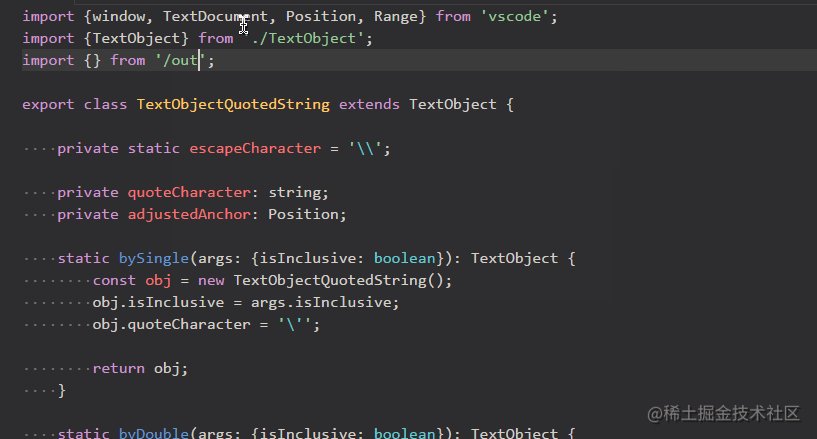
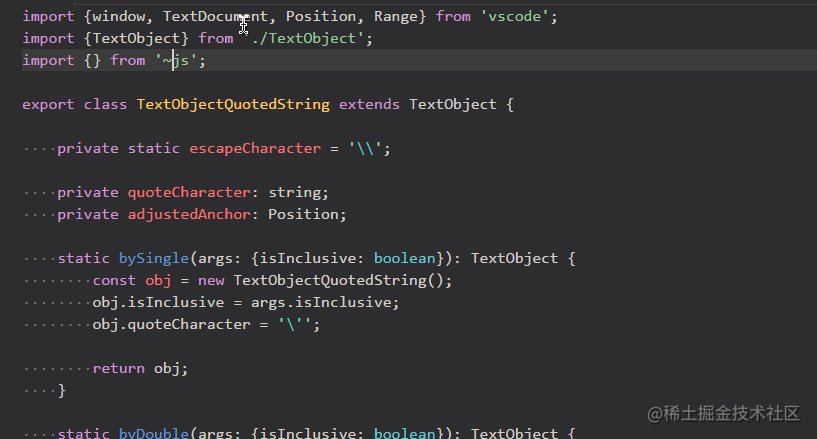
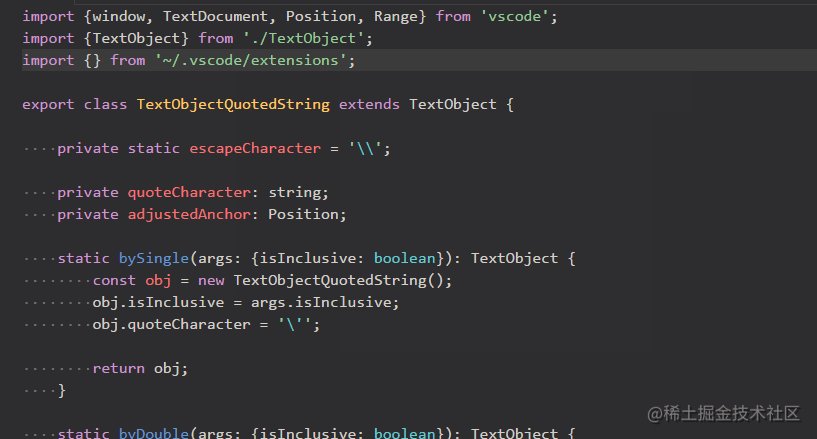
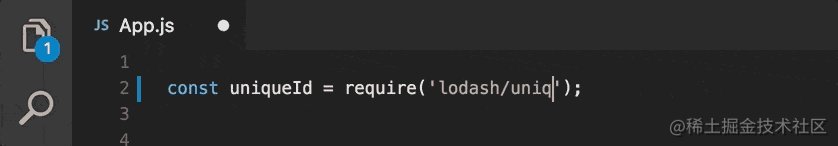
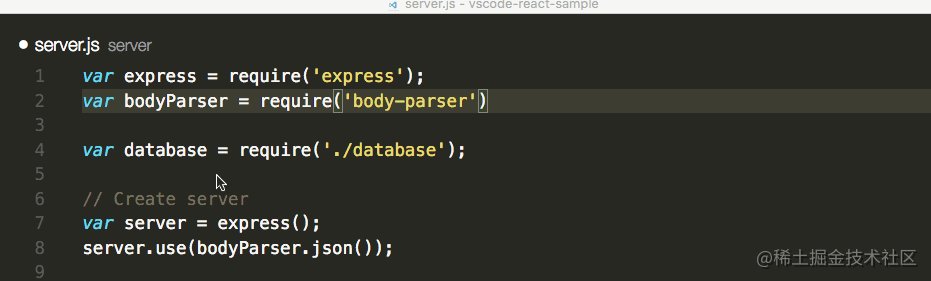
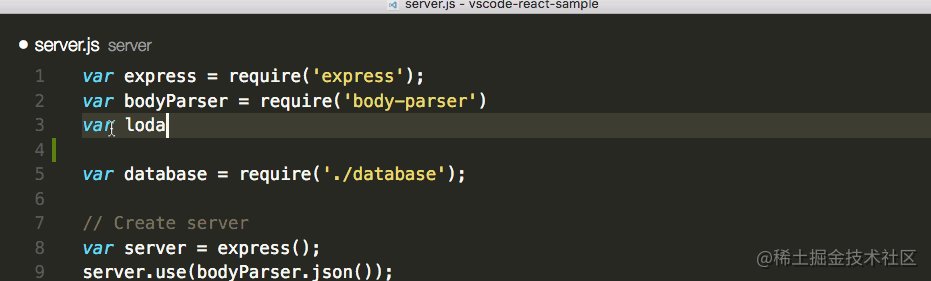
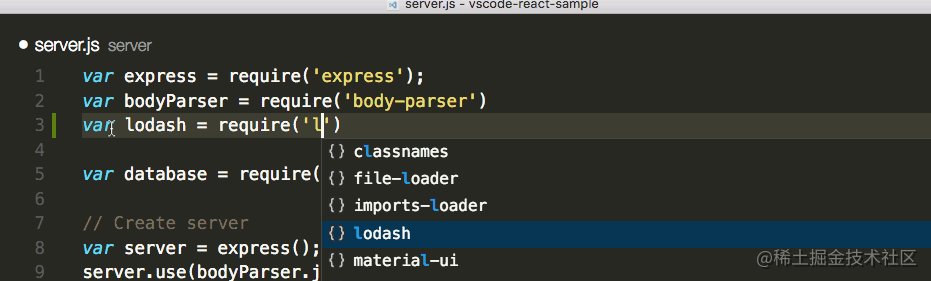
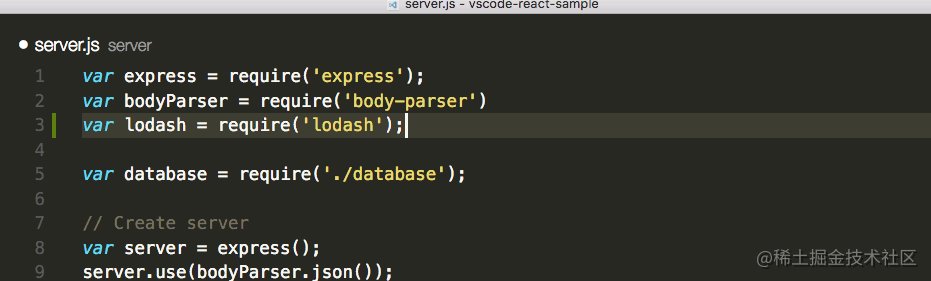
29. npm Intellisense
npm がパッケージをインストールした後、必要に応じてプラグインを提供することでスマート プロンプトを取得でき、npm モジュールはimport ステートメントに自動的に入力されます。

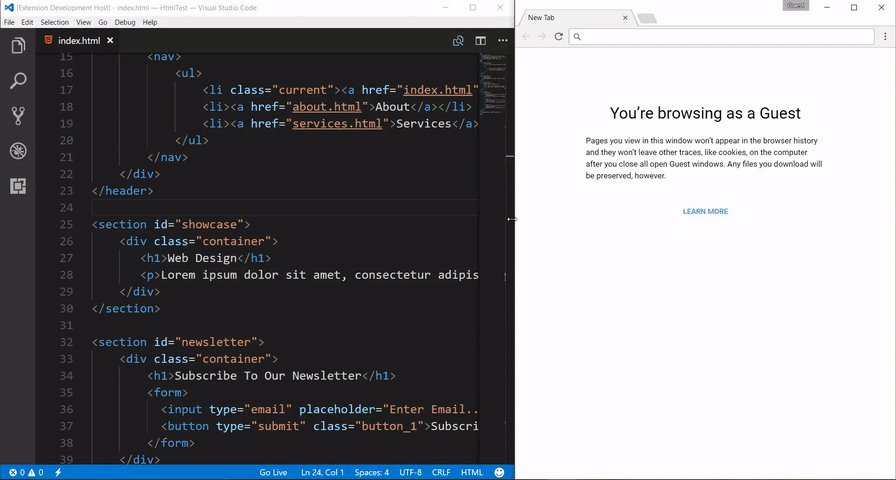
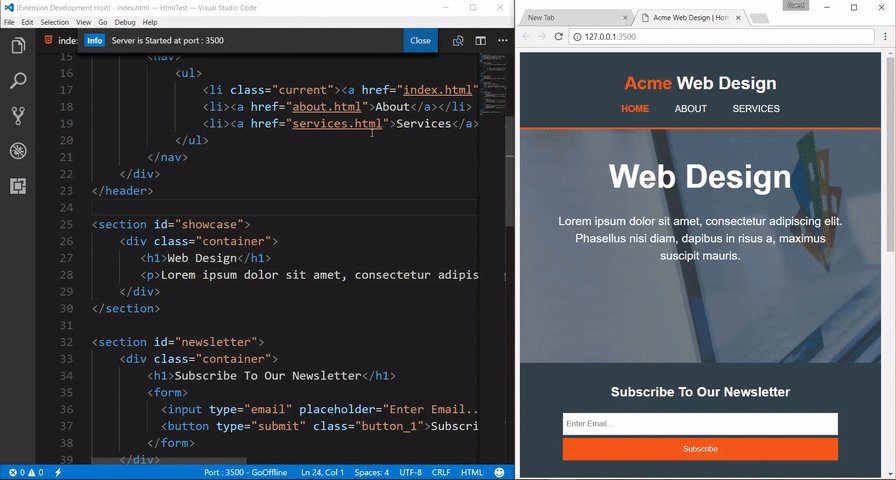
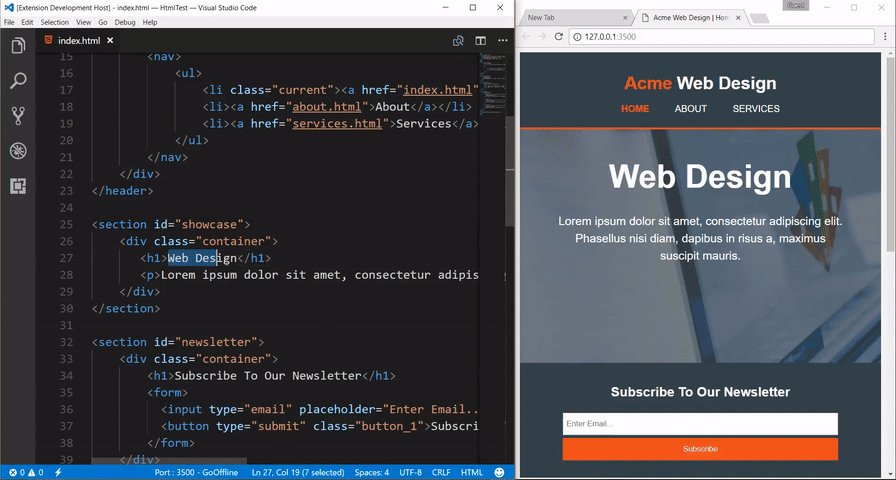
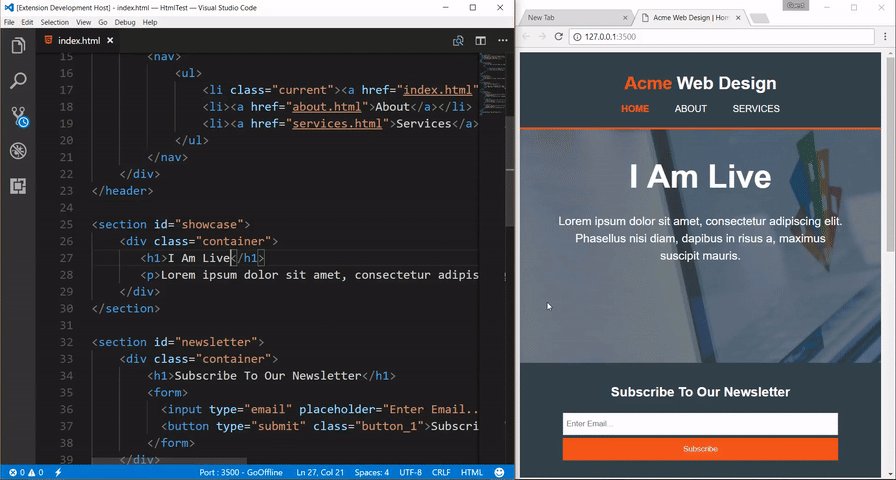
30. Live Server
Live Server は、リアルタイム読み込み機能を備えた小規模サーバーです。live-server をリアルタイムサーバーとして使用できます。開発された Web ページまたはプロジェクトの結果を表示します。
これは、静的および動的ページのライブ リロード機能を備えたローカル開発サーバーを起動するもので、ステータス バーをクリックするだけでサーバーを起動または停止できます。

VSCode の詳細については、vscode 基本チュートリアル をご覧ください。
以上が【コンパイルと共有】開発効率を倍増させる実践的なVSCodeプラグイン30選の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

