ホームページ >ウェブフロントエンド >フロントエンドQ&A >React のインストールでエラーが発生した場合の対処方法
React のインストールでエラーが発生した場合の対処方法
- 藏色散人オリジナル
- 2022-12-28 10:30:592082ブラウズ
react インストール エラーの解決策: 1. "create-react-app" を使用して React をインストールします; 2. "$yarn config setignore-engines true $re-rfact-demo-1 $create-" を実行します。インストールエラーの問題は、react-appact-demo-1" コマンドで解決できます。

このチュートリアルの動作環境: Windows 10 システム、react18.0.0 バージョン、Dell G3 コンピューター。
React のインストールでエラーが発生した場合はどうすればよいですか?
react のインストールとインストール エラーの解決策
1. インストール
react をインストールするには、create-react-app または webpack を使用できます。ロールアップ インストールでは、最初のものがここで使用されます
$ yarn global add create-react-app $ create-react-app react-demo-1
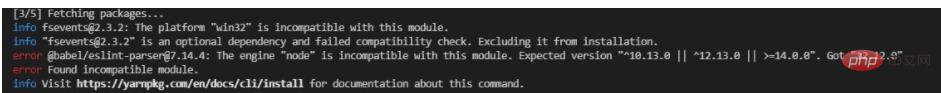
2。上記の 2 つのコマンドを実行すると、エラーが報告されます:

3。次のコマンドで解決できます
$ yarn config set ignore-engines true $ re-rf react-demo-1 $ create-react-app react-demo-1
推奨学習: "react ビデオ チュートリアル "
以上がReact のインストールでエラーが発生した場合の対処方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:反応クラス名の使用法は何ですか次の記事:反応クラス名の使用法は何ですか

