ホームページ >ウェブフロントエンド >フロントエンドQ&A >反応キーがエラーを報告した場合の対処方法
反応キーがエラーを報告した場合の対処方法
- 藏色散人オリジナル
- 2022-12-27 11:45:242556ブラウズ
反応キー エラーの解決策: 1. エラー ページで「map」または「forEach」メソッドを検索し、一意のキー識別子を追加します。 2. カスタム ボタンに「key」を追加します。フッター属性のみ。

このチュートリアルの動作環境: Windows 10 システム、react18.0.0 バージョン、Dell G3 コンピューター。
反応キーでエラーが発生した場合はどうすればよいですか?
react キー値のエラー分析
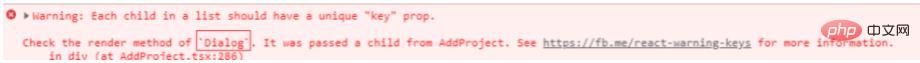
react を使用する場合、キーのエラーを報告するのは簡単です。一般的な解決策は、マップ内で次のページを検索することです。エラーが報告されます。または、これら 2 つのメソッドごとに、一意のキー識別子
{arr.map(item)=>{
<div value={item.name} key={item.id}>{item.name}</div>
}
}(切记key必须是唯一的,如果没有唯一值,你可以使用index作为key值)
{arr.map(item,index)=>{
<div value={item.name} key={index}>{item.name}</div>
}
}を追加します。特殊なケースもあります。Modal コンポーネントを使用し、
内のフッター属性をカスタマイズすると、エラー

ここで、フッターのカスタム ボタンにキー属性を追加する必要があります。コードは次のとおりです。
<Model
title:"新建"
visible={visible}
onCancel={()=>this.onCancel}
onOk={()=>this.onOk}
width={500}
footer={[
<div>
<Button key="submit" onClick={this.save}>保存</Button>
<Button key="back" onClick={this.cancelBack}>取消</Button>
</div>
]}
></Modal>推奨される学習: 「react ビデオ チュートリアル >>
以上が反応キーがエラーを報告した場合の対処方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

