ホームページ >ウェブフロントエンド >フロントエンドQ&A >app.vue ファイルは何をするのでしょうか?
app.vue ファイルは何をするのでしょうか?
- 青灯夜游オリジナル
- 2022-12-23 13:50:136704ブラウズ
app.vue は、vue ページ リソース、メイン コンポーネント、およびページ エントリ ファイル用の最初のアドインです。すべてのページは App.vue で切り替えられ、app.vue は定義とページ コンポーネントの構築を担当します。コレクションです。 app.vue ファイルの役割: 1. 通常、vue プロジェクト全体のルート コンポーネントを指し、コンポーネント内のコンテンツを表示するために使用されます; 2. App.vue はプロジェクト全体のルート コンポーネントと呼ばれ、サブ- テンプレートの下の要素は現在の vue 用です。インスタンスはルート コンポーネントと呼ばれます。

app.vue とは何ですか?用途は何ですか?
app.vue は、vue ページ リソースの最初のアドインです。これは、メイン コンポーネントおよびページ エントリ ファイルです。すべてのページは App.vue で切り替えられ、キーでもあります。 app.vue は、定義の構築とページ コンポーネントの収集を担当します。<template>
<div id="app">
<img src="./assets/logo.png">
<router-view/>
</div>
</template>
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 160px;
.img{
200px;
}
}
</style>app.vue は、Web サイトのホームページとして使用できるだけでなく、すべてのページで共通に必要なアニメーションやスタイルを記述することもできます。コードを書かなくても大丈夫です。 app.vue はメイン コンポーネント、ページ エントリ ファイル、および vue ページ リソースの最初のアドインです。 app.vueではすべてのページが切り替わります。すべてのルートが app.vue のサブコンポーネントであることがわかります。
app.vue の役割
1. App.vue ファイルは通常、vue プロジェクト全体のルート コンポーネントを指し、コンテンツを表示するために使用されます。コンポーネント。 2. App.vue はプロジェクト全体のルート コンポーネントと呼ばれ、テンプレートの下のサブ要素は現在の vue インスタンスのルート コンポーネントと呼ばれます。main.js、App.vue、index.html の関係
初期化された Vue プロジェクトでは、最初に連絡します。到着したのは、main.js、App.vue、index.html の 3 つのファイルです。トレーニング ビデオまたは公式ドキュメントから学習できます。 Index .html---ホームページ、プロジェクト エントリ App.vue---ルート コンポーネント
App.vue---ルート コンポーネント
main.js---エントリfile
では、これらのファイル間の関係は何でしょうか?
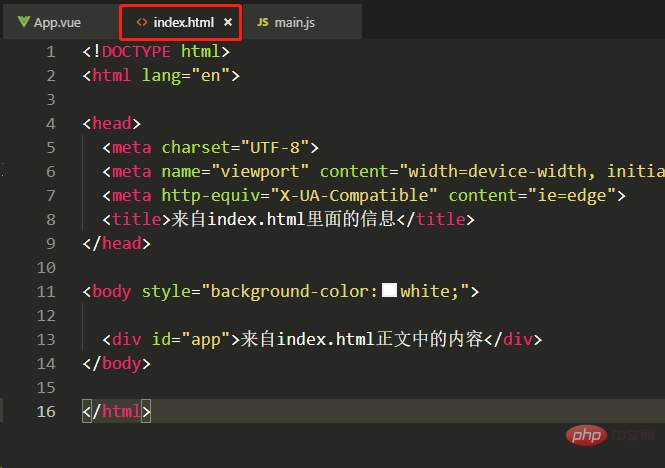
1. まず、index.html の内容を確認します: (各ファイルをよく識別するために、各ファイルにテキスト マークを付けています)
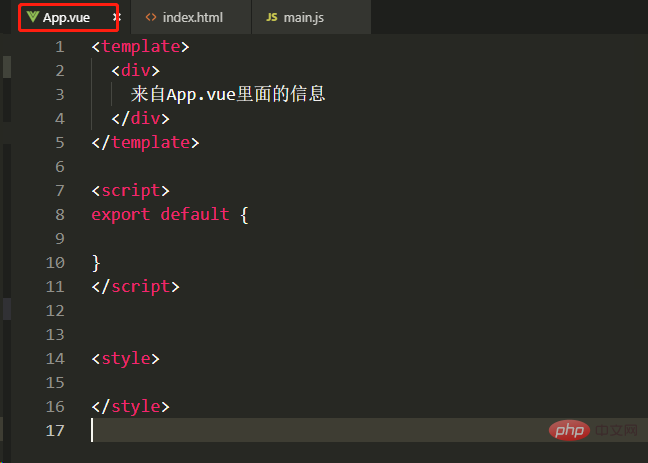
2. App.vue で、次のことを行いました:

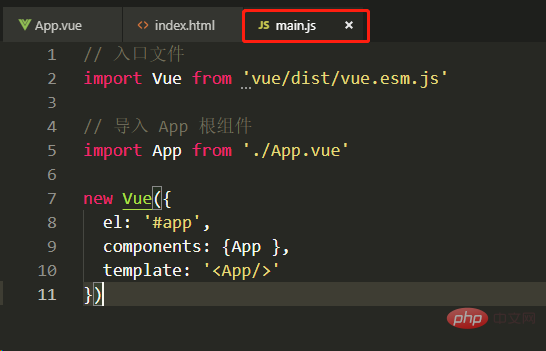
3. main.js では、ファイルの初期コンテンツは次のとおりです:

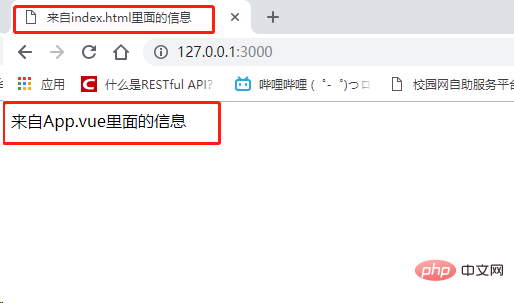
それでは、チェックインする Web ページはどうなるでしょうか。 Web ページの効果は次のとおりです。

つまり、Web ページのタイトル部分に、インデックスで定義されたタイトルが表示されます。 .htmlを読み込み、テキスト部分にApp.vueで定義したセクションを読み込みます。 (
ただし、ブラウザを開くと、ブラウザ内のテキスト部分には、index.htmlで定義されたテキスト部分が即座に表示されることに注意してください。)
これで、上記を分析できます。ロジックは明確です。ブラウザがプロジェクトにアクセスするとき、最初にアクセスするのは、index.html ファイル 
<div id="app">来自index.html正文中的内容</div>
ID はアプリのマウント ポイントであり、Vue ルート インスタンスはそのマウント ポイントにマウントされます
; main.js はプロジェクトのエントリ ファイルです。 js で、新しい Vue インスタンスを作成します。Vue インスタンスで、new Vue({ el: '#app',
//components: {App },
//template: '578d07aa9e36ca6b43806c9706879c6d'
})
; を通じてインスタンスにマウントする場所を指示します (つまり、 インスタンスが存在する場所) Index.html
)次に、ローカル コンポーネント App がインスタンスに登録されます。このローカル コンポーネント App はどこから来たのでしょうか?import App from './App.vue'new Vue({
//el: '#app', components: {App },
//template: '578d07aa9e36ca6b43806c9706879c6d'
})
このローカル コンポーネントは、現在のディレクトリにある App.vue です。
テンプレートとは何ですか?テンプレートは、コンポーネント App.vue のテンプレートのコンテンツです。 (テンプレートは、元のマウント ポイントのコンテンツを置き換えます)[関連する推奨事項: vuejs ビデオ チュートリアル
、Web フロントエンド開発
]以上がapp.vue ファイルは何をするのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

