ホームページ >ウェブフロントエンド >フロントエンドQ&A >Vue がポイントを突破できない場合はどうすればよいでしょうか?
Vue がポイントを突破できない場合はどうすればよいでしょうか?
- 藏色散人オリジナル
- 2022-12-22 09:48:574043ブラウズ
vue がポイントをブレークできない問題の解決策: 1. キーボードの f12 を押してブラウザのデバッグ ページに入ります; 2. 「ソース」をクリックします; 3. デバッグする JS を見つけます; 4.ソース コード 「GetPrice(nIndex){debugger;...}」コードを追加します; 5. ページをリロードします。

#このチュートリアルの動作環境: Windows 10 システム、Vue バージョン 3、Dell G3 コンピューター。
vue が中断できない場合はどうすればよいですか?
Google Chrome VUE はソリューションをデバッグするためのブレークポイントを追加できません
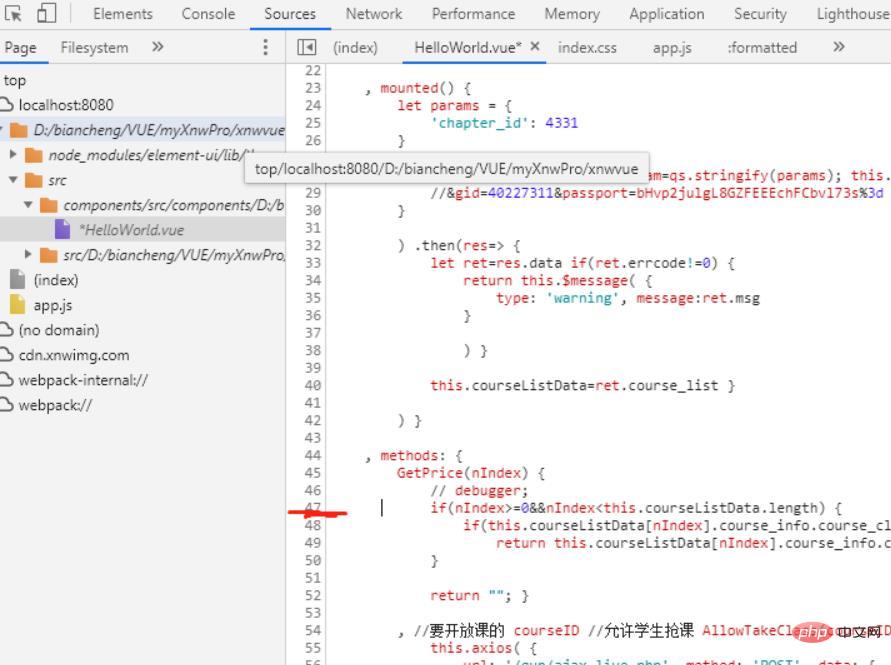
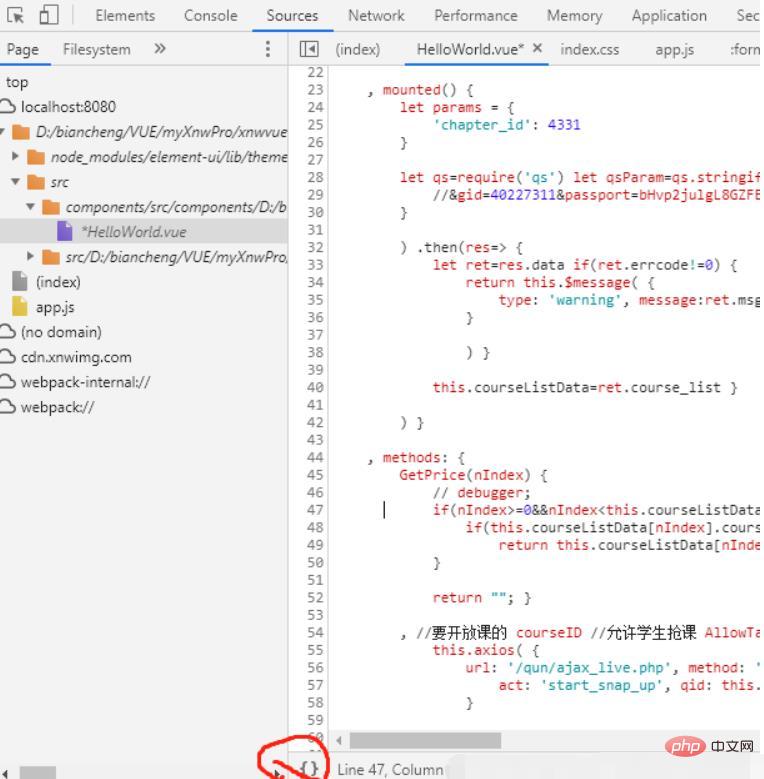
Google Chrome はブレークポイントを使用して JS 関数をデバッグできます方法は次のとおりです。 F12、ブラウザのデバッグ ページに入りますソースをクリックしますデバッグする JS を見つけます通常の状況では、数直線をクリックして、ブレークポイントを設定します

debuggerソース コードからポイントを手動でブレークする
#
GetPrice(nIndex){
debugger;
if(nIndex>=0&&nIndex<this.courselistdata.length>この時点では、ページがリロードされるとブレークポイントが表示されます <p></p>
<p><img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/image/803/395/617/1671673481697645.jpg" class="lazy" title="1671673481697645.jpg" alt="Vue がポイントを突破できない場合はどうすればよいでしょうか?">## そして、魔法は、この時点でクリックしてブレークポイントを追加することもできます。 </p>
<p> 推奨学習: 「 </p>vue.js ビデオ チュートリアル <p>>><a href="https://www.php.cn/course/list/18.html" target="_blank"></a></p></this.courselistdata.length>
以上がVue がポイントを突破できない場合はどうすればよいでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

