ホームページ >ウェブフロントエンド >jsチュートリアル >Ng DevUI 14.1.0 バージョンがリリースされました。どのような新機能があるかを見てみましょう。
Ng DevUI 14.1.0 バージョンがリリースされました。どのような新機能があるかを見てみましょう。
- 青灯夜游オリジナル
- 2022-12-21 20:34:152508ブラウズ
Angular DevUI 14.1.0 バージョンがリリースされました~ これで、Angular 14 プロジェクトで Ng DevUI コンポーネント ライブラリを快適に使用できるようになりました。 Ng DevUI 14.1.0 で更新された新機能を見てみましょう。

新機能
- 新しいユーザーガイド コンポーネント
- タイポグラフィ: リファクタリングされたコンポーネント、新しく追加されたテキスト編集関数とテキスト省略コマンド
textOverflow。 [関連チュートリアルの推奨事項: "angular チュートリアル"] - ✏️ ガント: 新しいステータスとタイトルのテンプレートを追加します
- editable-select: ドロップダウン カスタム領域を追加し、# を追加します# #hover
Eventprogress: テキスト表示を最適化します。マルチセグメント カラーとグラデーション カラー構成を追加します。 - tree-select: データフリーのカスタム テンプレートを追加します。
- searchPlaceholder を追加します。
、検索テキストfullscreen: 新しい API - beforeChange
を使用して、esc または click メソッドによる全画面切り替えを防ぐことができます (デフォルトの応答を防ぐことはできません)。没入型全画面ブラウザ (f11 と esc を押して終了するなど)datatable: カスタム ヘッダーとスタイルのコンフィギュレータを追加、テーブル サイズに mini を追加、列の編集の最後にインターセプト メソッドを追加mode - beforeCellEditEnd
- searchPlaceholder
をtreeSelect タイプに追加し、検索テキストの設定を可能にしました
バグ修正
- cascader: リーフ ノードのテンプレート パラメーターの不一致を修正、親子関連付けがキャンセルされた後のトリガー ロジックを修正
- category-search: 日付割り当ての問題を修正、コンポーネントのデフォルトを使用ngModel; データがない場合のバックスペース削除エラーを修正; TreeSelect タイプが選択された後のノードを修正 自動終了が表示されない
- datatable: フィルターのアクティブ化の内部および外部ロジックの優先順位の問題を修正; サイド シャドウの位置の問題を修正; rowclick をトリガーするために内部チェックボックスがバブルしない問題を修正し、ユーザー定義のコンテンツインターセプトクリックはマウスアップイベントのクローズをインターセプトする必要がある
- #272 #261 inputNumber: 修正数値入力ボックスの増加ボタンと減少ボタンの無効化ロジック
- layout: 有効にならないグリッド レイアウト スタイルを修正
- mention: オプションを選択するときに ngModelChange がトリガーされないことを修正
- rate: 読み取り専用モードで 1 未満の値が表示されない問題を修正
- tabs: activeTab が存在しない場合でもスライダー タイプが存在することを修正白い背景ブロック、問題を修正タブが長く削除を含む場合のコンテンツの位置ずれを修正; 右端までスクロールすると無効なスタイルが表示されない問題を修正
- tree: 操作可能なツリーのドラッグ ビューのインターセプト エラーの問題を修正; マージ ノードを修正最後のparentIdが元の親ノードのままであるため、展開や折りたたみなどのロジックが応答しなくなる
- datepicker-pro: 範囲セレクター時間モードで終了日と開始日が同じになる問題を修正しました。時間は同じです
- tags -input: 長すぎるタグが閉じるボタンをブロックし、閉じることができない問題を修正しました。
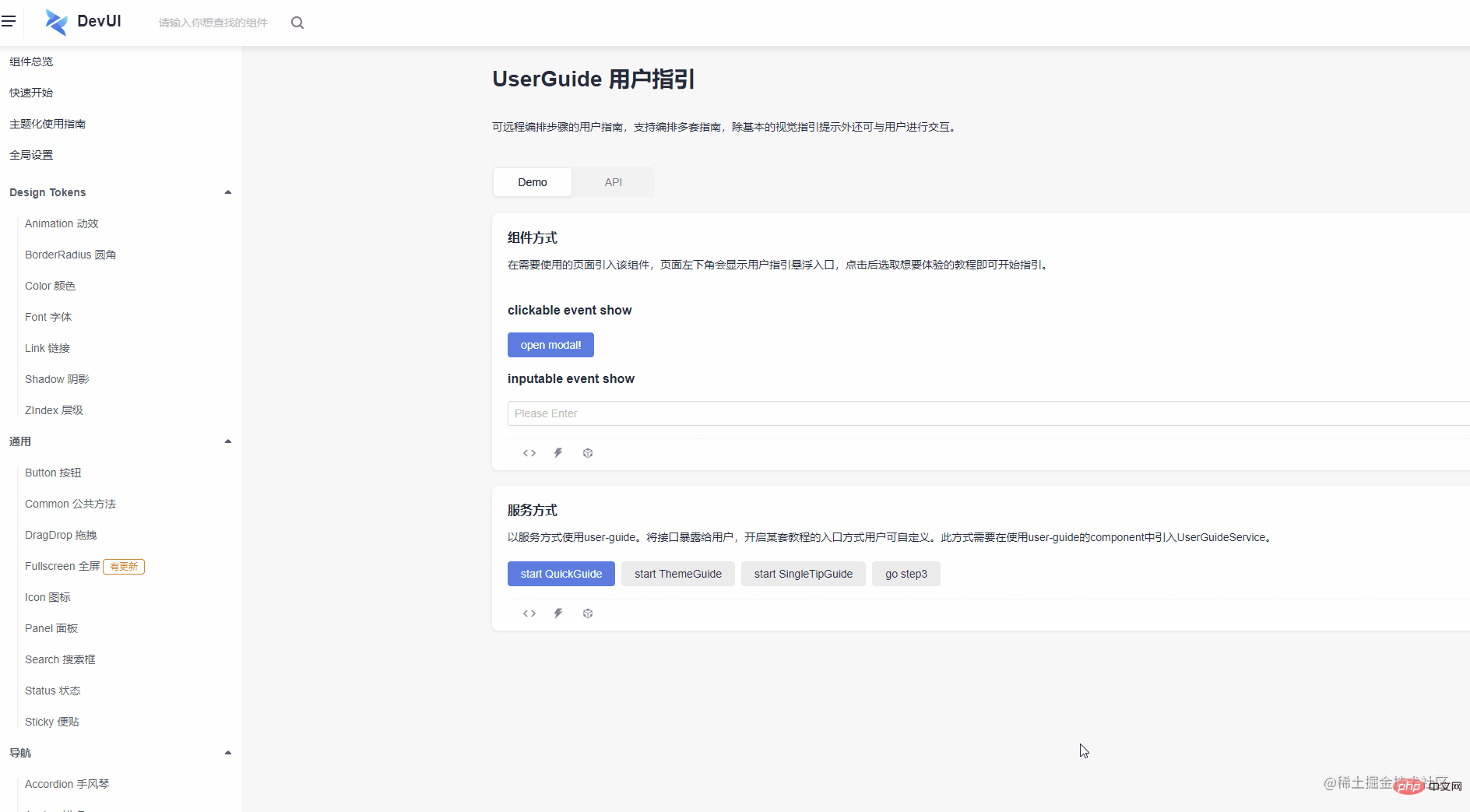
ユーザーガイドの紹介
このアップデートにより、UserGuide コンポーネントが追加されました。通常のガイダンスに加えて、クリックや入力などのインタラクティブなイベント モードもサポートされています。どなたでもご利用いただけます。

github.com/DevCloudFE/…
#当社のコンポーネントに興味がある場合は、公式 Web サイトにアクセスして、公式 Web サイトの サンプル コンポーネント
をご覧ください。左側のナビゲーション バーで、表示するコンポーネントを切り替えることができます。次に、すぐに右に移動します。 異なるデモを切り替えます。Angular DevUI に関連するコンポーネントを試してみたい場合は、DevUI Playground
にアクセスしてください。Angular DevUI を追加する準備ができている場合は、クイック スタート##にアクセスしてください。 # ドキュメント。必要なコードは数行だけです。 弊社のオープンソース プロジェクトに興味があり、共同構築に参加したい場合は、オープンソース コミュニティにようこそご参加いただき、アシスタント WeChat: devui-official を追加してください。そうすれば、WeChat グループに誘導します。 プログラミング関連の知識について詳しくは、プログラミング教育をご覧ください。 !
以上がNg DevUI 14.1.0 バージョンがリリースされました。どのような新機能があるかを見てみましょう。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

