VSCode で同期を構成するにはどうすればよいですか?この記事では、VSCode の公式構成同期ソリューションを紹介します。すべての VSCode 構成を同期するだけです。皆さんのお役に立てれば幸いです。

最近、コンピューターの作業環境を移行していますが、VSCode の場合、プラグインをダウンロードしてコード ルールを最初から設定するのはあまりやりたくないので、質問しました。 Baidu に問い合わせたところ、検索結果が上位にありました。解決策は基本的に Setings Sync プラグインを使用することなので、それに従いました。 [推奨学習: vscode チュートリアル 、プログラミング教育 ]
大変苦労した結果、オンラインで解決策を見つけるのが難しいという落とし穴にも踏みました。私は非常に誠実です。同期記事をあちこちに書きました。その後、友人がコメントを残して、公式の解決策があることを教えてくれました。


そこで、このソリューションについてより多くの友人に知らせるために、VSCode の公式ドキュメントを確認し、別の記事を書くことにしました。 VSCode の同期の構成に関する記事。
VSCode 設定同期と設定同期プラグインの関係は何ですか?
Settings Sync の機能を確認する必要があります プラグイン、使い方はわかりませんが、いくつか落とし穴はありますが、私のニーズは満たしています。名前は両方とも Settings Sync ですが、この 2 つに何か関係がありますか?
公式の説明は次のとおりです: 一銭も関係ありません!
私は両方の方法を経験しましたが、私の経験では、これはまだ公式の方法であり、少しも便利ではありません。 この記事で直接紹介されている公式の同期ソリューションを強くお勧めします。

次に、公式の VSCode 構成同期ソリューションを紹介して本文が始まります。
設定同期機能をオンにする
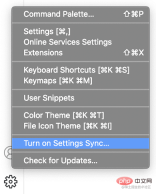
設定同期この機能はデフォルトではオフになっています。VSCode の左下隅にある歯車をクリックして、 Settings Sync# をオンにしますFunction

#次のインターフェイスが表示され、次の 5 種類 (面倒な場合はすべて選択してください):
- Settings(構成)
- Keyboard Shortcuts(ショートカット キー)
- 拡張機能(プラグイン)
- ユーザースニペット(ユーザーコードスニペット)
- UI状態(インターフェースstate)

[サインインしてオンにする] ボタンをクリックし、ログイン方法を選択します。どちらを選択しても構いません。今後同じアカウントを使用してログインする限り。

ここでは、Sign in with your GitHub を選択します。
ログイン方法を選択してログインに成功すると、設定同期がオンになり、VSCode がバックグラウンドで選択したコンテンツを自動的に同期します。
マージまたは置換しますか?
はい、ここまでの設定は完了しました。とても簡単ではないでしょうか?これで、VSCode はバックグラウンドで構成をサイレントに同期しました。他のデバイスによってアップロードされた構成を同期すると、次のダイアログ ボックスが表示される場合があります。必要に応じて処理してください。

- Merge: この項目は、リモート構成をローカル構成とマージします。
- Replace Local : リモート構成がローカル構成を置き換えます
- 手動でマージ...: 手動マージ

同期内容構成中に競合が発生した場合はどうすればよいですか?
複数のデバイス間でデータを同期すると、競合が発生する可能性があります。競合が発生すると、次のプロンプトが表示されます:- ローカル設定を受け入れる: ローカル設定を使用してリモート設定を上書きします
- リモート設定を受け入れる: リモート設定を使用してローカル設定を上書きします
- 競合の表示: 競合を手動で処理する場合も、必要に応じて処理できます。
後でアカウントを切り替えることはできますか?
はい。
[設定の同期]はいつでもオフにして、別のアカウントを使用して
[設定の同期] をオンにすることができます。構成が間違っている場合、ロールバックできますか?
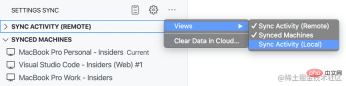
コマンド パネルで Settings Sync: Show Synced Data
コマンドを使用すると、同期されたレコードの 3 つのビューが表示されますSYNC ACTIVITY ( REMOTE ) : リモート同期レコード
- SYNC ACTIVITY (LOCAL) : ローカル同期レコード
- SYNCED MACHINES: 同期されたデバイス
- **SYNC ACTIVITY (LOCAL)** ビューはデフォルトでは閉じられており、次の図に示すように表示できることに注意してください。
または  SYNC アクティビティ (ローカル) * のバージョン ロールバック
SYNC アクティビティ (ローカル) * のバージョン ロールバック
※ビュー内でロールバックしたいバージョンを選択し、右側のアイコンをクリックするとロールバックされます。
履歴デバイスの表示

同期マシンビューには、これまでに同期したすべての構成が表示されます。 VSCode のバージョン (内部ベータ版/安定版) とデバイスのオペレーティング システムに従って自動的に名前が付けられます。 「鉛筆」ボタンをクリックすると名前を変更できます。対応するデバイスを右クリックし、設定の同期をオフにする
メニューを選択して、デバイスの同期機能を無効にすることもできます。すべての構成を削除したい場合はどうすればよいですか?

[設定の同期] を選択します。オン メニューでは、保存されている設定をすべて削除するには、画像内のチェックボックスを忘れずにオンにしてください。次回は Settings Sync
構成を開いて、最初からやり直してください。ここでは VSCode の公式同期ソリューションを簡単に紹介しますが、これだけでほとんどの友人には十分です。さらに同期の問題がある場合は、
VSCode を参照してください。公式文書 。
。
VSCode の詳細については、
vscode 基本チュートリアル をご覧ください。
以上が同期を設定するにはどうすればよいですか? VSCode 公式構成同期ソリューションの共有の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
 Visual Studio:その機能に関する包括的なガイドMay 01, 2025 am 12:14 AM
Visual Studio:その機能に関する包括的なガイドMay 01, 2025 am 12:14 AMVisualStudioは、開発効率を向上させるためのさまざまな機能を提供します。 1。インターフェイスとナビゲーション:メニューバー、ツールバー、その他のコンポーネントを介してプロジェクトを管理します。 2。コード編集とインテリジェント認識:コード完了とフォーマットツールを提供します。 3。デバッグとテスト:ブレークポイントの設定と可変監視をサポートします。 4。バージョン制御:GITおよびその他のシステムと統合して、チームのコラボレーションを促進します。
 Visual Studio Vs. VSコード:インストール、セットアップ、使いやすさApr 30, 2025 am 12:05 AM
Visual Studio Vs. VSコード:インストール、セットアップ、使いやすさApr 30, 2025 am 12:05 AMVisualStudioとVSCodeには、開発ニーズがさまざまな場合に適した独自の利点と短所があります。 VisualStudioは大規模なプロジェクトに適しており、豊富な機能を提供します。 VSCODEは軽量で柔軟で、クロスプラットフォームのサポートがあります。
 Visual Studioの目的:コード編集、デバッグなどApr 29, 2025 am 12:48 AM
Visual Studioの目的:コード編集、デバッグなどApr 29, 2025 am 12:48 AMVisualStudioは、複数のプログラミング言語と完全な開発プロセスをサポートする多機能統合開発環境です。 1)コード編集:インテリジェントなコードの完了と再構成を提供します。 2)デバッグ:組み込みの強力なデバッグツール、ブレークポイントと可変モニタリングをサポートします。 3)バージョン制御:GITとTFVCを統合して、チームのコラボレーションを容易にします。 4)テスト:複数のテストタイプをサポートして、コードの品質を確保します。 5)展開:オンプレミスからクラウドへの展開要件をサポートするさまざまな展開オプションを提供します。
 Visual Studio Vs. VSコード:コードエディターの比較Apr 28, 2025 am 12:15 AM
Visual Studio Vs. VSコード:コードエディターの比較Apr 28, 2025 am 12:15 AMVisualStudioは大規模なプロジェクト開発に適していますが、VSCODEは軽量で高度にカスタマイズ可能な環境に適しています。 1. VisualStudioは、大規模なプロジェクトやエンタープライズレベルの開発に適した、強力なインテリジェントな知覚とデバッグ機能を提供します。 2。VSCODEは、複数のプログラミング言語とクロスプラットフォーム開発に適した、拡張システムを通じて柔軟性とカスタマイズ機能を提供します。
 Visual Studioの価格設定:サブスクリプションモデルの理解Apr 27, 2025 am 12:15 AM
Visual Studioの価格設定:サブスクリプションモデルの理解Apr 27, 2025 am 12:15 AMVisualStudioサブスクリプションは、さまざまな開発者のニーズに適した複数のレベルで利用できます。 1.基本バージョンは無料で、個人や小さなチームに適しています。 2。プロフェッショナルやエンタープライズなどの高度なバージョンは、エンタープライズユーザーに適した高度なツールとチームコラボレーション機能を提供します。
 Visual Studio Vs. VSコード:パフォーマンスとリソースの使用Apr 26, 2025 am 12:18 AM
Visual Studio Vs. VSコード:パフォーマンスとリソースの使用Apr 26, 2025 am 12:18 AMパフォーマンスとリソースの使用におけるVisualStudioとVSCodeの違いは、主に以下に反映されています。1。起動速度:VSCODEは高速です。 2。メモリの使用量:VSCODEは低くなります。 3。CPUの使用法:VisualStudioは、コンピレーションとデバッグ中に高くなります。選択するときは、プロジェクトの要件と開発環境に基づいて決定する必要があります。
 ビジュアルスタジオ:C#、CなどのIDEApr 25, 2025 am 12:10 AM
ビジュアルスタジオ:C#、CなどのIDEApr 25, 2025 am 12:10 AMVisualStudio(VS)は、Microsoftが開発した強力な統合開発環境(IDE)であり、C#、C、Pythonなどの複数のプログラミング言語をサポートします。1)コード編集、デバッグ、バージョン、テストなどの機能セットを提供します。 2)強力な編集者とデバッガーを介したプロセスコード、RoslynおよびClang/MSVCコンパイラプラットフォームを使用した高度なコード分析と再構築をサポートします。 3)基本的な使用法は、C#コンソールアプリケーションの作成に似ており、高度な使用は多型を実装するようなものです。 4)ブレークポイントの設定、出力ウィンドウの表示、インスタントウィンドウの使用により、一般的なエラーをデバッグできます。 5)パフォーマンス最適化の提案には、非同期プログラミングの使用、コード再構成、パフォーマンス分析が含まれます。
 Visual Studio:コードコンパイル、テスト、展開Apr 24, 2025 am 12:05 AM
Visual Studio:コードコンパイル、テスト、展開Apr 24, 2025 am 12:05 AMVisualStudioでは、コードをコンパイル、テスト、展開する手順は次のとおりです。1。コンパイル:VisualStudioのコンパイラオプションを使用して、ソースコードを実行可能ファイルに変換し、C#、C、Pythonなどの複数の言語をサポートします。 2。テスト:組み込みのMSTESTとNUNITを使用してユニットテストを実行して、コードの品質と信頼性を向上させます。 3。展開:セキュリティとパフォーマンスを確保するために、Web展開、Azure展開などを通じて、開発環境から生産環境へのアプリケーションを転送します。


ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

SublimeText3 英語版
推奨: Win バージョン、コードプロンプトをサポート!

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

SecLists
SecLists は、セキュリティ テスターの究極の相棒です。これは、セキュリティ評価中に頻繁に使用されるさまざまな種類のリストを 1 か所にまとめたものです。 SecLists は、セキュリティ テスターが必要とする可能性のあるすべてのリストを便利に提供することで、セキュリティ テストをより効率的かつ生産的にするのに役立ちます。リストの種類には、ユーザー名、パスワード、URL、ファジング ペイロード、機密データ パターン、Web シェルなどが含まれます。テスターはこのリポジトリを新しいテスト マシンにプルするだけで、必要なあらゆる種類のリストにアクセスできるようになります。

SAP NetWeaver Server Adapter for Eclipse
Eclipse を SAP NetWeaver アプリケーション サーバーと統合します。

ホットトピック
 7870
7870 15
15 1649
1649 14
14 1407
1407 52
52 1301
1301 25
25 1244
1244 29
29



