ホームページ >ウェブフロントエンド >フロントエンドQ&A >vue での v-bind の用途は何ですか
vue での v-bind の用途は何ですか
- 青灯夜游オリジナル
- 2022-12-15 10:24:434504ブラウズ
vue では、v-bind 命令は主に属性バインディングに使用されます。完全な構文 "v-bind:property="value"" と省略された構文 ":href="value"" は、属性は変数として扱われ、Vue はそれを解析し、解析された変数をデータ属性の対応する値に割り当てます。

vue の v-bind の概要
v-bind は主に、クラス属性、スタイル属性、 value 属性、href 属性など、属性である限り、v-bind ディレクティブを使用してバインドできます。 v-bind は主に属性バインディングに使用されます。Vue では公式に次のような略語:bind が提供されています:<!-- 完整语法 --> v-bind:property="value" //此时 value会被解析成一个变量,若是在vue实例中没有找到,会显示找不到错误 <!-- 缩写 --> :href="value"v-bind を追加すると、属性の属性値が次のようになります。変数 Vue はそれを解析し、解析された変数をデータ属性の対応する値に割り当てます。
バインディング HTML クラス
1. オブジェクト構文:
v-bind を指定できます。 :class クラスを動的に切り替えるためのオブジェクト。注: v-bind:class ディレクティブは通常のクラス属性と共存できます HTML コード:<ul class="box" v-bind:class="{‘textColor‘:isColor, ‘textSize‘:isSize}">
<li>学习Vue</li>
<li>学习Node</li>
<li>学习React</li>
</ul>CSS コード: .box{
border:1px dashed #f0f;
}
.textColor{
color:#f00;
background-color:#eef;
}
.textSize{
font-size:30px;
font-weight:bold;
}JS コード: var vm= new Vue({
el:‘.box‘,
data:{
isColor:true,
isSize:true
}
}) 
になります。直接バインドすることもできます 指定したデータ内のオブジェクト:
HTML コード:<ul class="box" :class="classObject">
<li>学习Vue</li>
<li>学习Node</li>
<li>学习React</li>
</ul>JS コード: var vm= new Vue({
el:‘.box‘,
data:{
classObject:{
‘textColor‘:true,
‘textSize‘:false //不渲染,注意看下面的截图
}
}
})

配列を v-bind:class に渡してクラス リストを適用できます
HTML コード:
<ul class="box" :class="[classA, classB]">
<li>学习Vue</li>
<li>学习Node</li>
<li>学习React</li>
</ul>JSコード:
var vm= new Vue({
el:‘.box‘,
data:{
classA:‘textColor‘,
classB:‘textSize‘
}
})条件に基づいてリスト内のクラスを切り替えたい場合は、三項算術HTML コード:
<ul class="box" :class="[isA?classA:‘‘, classB]">
<li>学习Vue</li>
<li>学习Node</li>
<li>学习React</li>
</ul>JS を使用できます。コード:
var vm= new Vue({
el:‘.box‘,
data:{
classA:‘textColor‘,
classB:‘textSize‘,
isA:false
}
})この例では、最初に isA のブール値を決定します。これが true の場合は classA が表示され、false の場合は表示されません。 ClassB は三項演算を実行しないので、常に表示されます。ページのスクリーンショットを見てください。

<div v-bind:class="[classA, { classB: isB, classC: isC }]">
バインド インライン スタイル
1. オブジェクト構文v-bind:styleオブジェクト 構文は非常に直感的で、CSS に非常によく似ています。実際、これは Javascript オブジェクトです。
CSS プロパティ名はキャメル ケースを使用する必要があります(公式ドキュメントでは、キャメル ケースまたはダッシュ区切りの命名法を使用できると記載されています)ただし、ダッシュで区切るとエラーが報告されます。 HTML コード: (これは、ダッシュで区切られた CSS 属性名のデモです。エラーが報告されます)
<div id="box" :style="{color:activeColor, font-size:size}">红嘴绿鹦哥</div>JS コード:
var vm= new Vue({
el:‘#box‘,
data:{
activeColor:‘#f00‘,
size:‘30px‘,
shadow:‘5px 2px 6px #000‘
}
})ページ エラー:
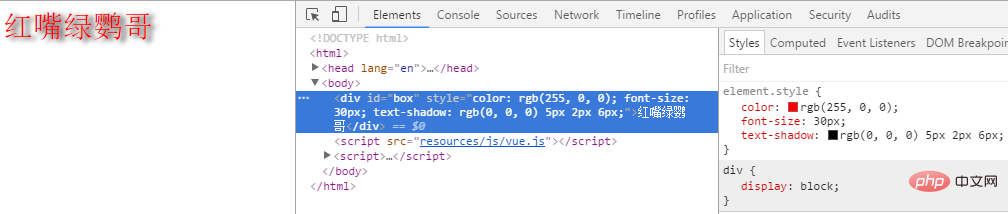
 キャメル ケースの命名規則に従って記述すると、すべてが正常です:
キャメル ケースの命名規則に従って記述すると、すべてが正常です:
HTML コード:
<div id="box" :style="{color:activeColor, fontSize:size, textShadow:shadow}">红嘴绿鹦哥</div>ページ効果の表示:
 ## スタイル オブジェクトに直接バインドすることもできます。どちらの方が優れており、テンプレートが明確になります:
## スタイル オブジェクトに直接バインドすることもできます。どちらの方が優れており、テンプレートが明確になります:
HTML コード:
<div id="box" :style="styleObject">红嘴绿鹦哥</div>JS コード:
var vm= new Vue({
el:‘#box‘,
data:{
styleObject:{
color:‘red‘,
fontSize:‘30px‘
}
}
})
2. 配列構文
1 つの要素に複数のスタイル オブジェクトを適用できます
HTML コード:<div class="box" :style="[styleObjectA, styleObjectB]">好好学习,天天向上</div>JS コード:
var vm2= new Vue({
el:‘.box‘,
data:{
styleObjectA:{
fontSize:‘36px‘,
color:‘blue‘
},
styleObjectB:{
textDecoration:‘underline‘
}
}
}) ページ効果:
 画像 SRC アドレスの追加
画像 SRC アドレスの追加
img タグの src 属性に値を割り当てるときは、従来の方法 {{url}} に従います:
HTML コード:
<img class="box lazy" src="/static/imghwm/default1.png" data-src="{{url}}" alt="vue での v-bind の用途は何ですか" >
JS コード: var vm= new Vue({
el:‘.box‘,
data:{
url:‘https://ss0.bdstatic.com/5aV1bjqh_Q23odCf/static/superman/img/logo/bd_logo1_31bdc76vue での v-bind の用途は何ですか‘
}
})この時点では画像は正常に表示できますが、ただし、404 エラーが報告されます。コンソールを見ればわかります。Vue を使用することをお勧めします。v-bind:src
使用 v-bind:src 再来试试看
HTML代码:
<img class="box lazy" src="/static/imghwm/default1.png" data-src="url" : alt="vue での v-bind の用途は何ですか" >
查看页面截图:
以上がvue での v-bind の用途は何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


