ホームページ >ウェブフロントエンド >Vue.js >(超詳しい) Vueでルートジャンプを実行するにはどうすればよいですか? 3 つの共有方法
(超詳しい) Vueでルートジャンプを実行するにはどうすればよいですか? 3 つの共有方法
- 青灯夜游転載
- 2022-12-01 20:28:1117618ブラウズ
vue はどのようにルート ジャンプを実行しますか?この記事では、vue でルーティング ジャンプを実装する 3 つの方法の詳細な概要を説明します。

1. vue-router の使用
##vue-routerEssence はサードパーティです。使用する場合はパッケージをダウンロードする必要があります。 [学習ビデオ共有: vue ビデオ チュートリアル 、Web フロントエンド ビデオ ]
#ステップ (7 ステップ):
1. vue-router モジュールを現在のプロジェクトにダウンロードします
yarn add vue-router
2. VueRouter 関数を main.js に導入します
// 引入路由 import VueRouter from "vue-router";
3. Vue.use() に追加 – グローバル RouterLink コンポーネントと RouterView コンポーネントを登録します
// 注册全局 Vue.use(VueRouter)
4. ルーティング ルールの配列を作成します – 対応する
#ルーティング ルール (切り替えの準備が必要なページ コンポーネント) の配列を作成し、準備したページ コンポーネントを main.js# に導入します。 ##const routes = [{
path: "/",
redirect: "find" //默认显示推荐组件(路由的重定向)
},
{
path: "/find",
name: "Find",
component: Find,
//二级路由
children: [{
path: "/",
redirect: "recom" //默认显示推荐组件
},
{
path: "ranking", //注意二级路由的路径千万不要加/
component: Ranking
},
{
path: "songlist",
component: SongList
},
]
},
{
path: "/my",
name: "My",
component: My
},
{
path: "/part",
name: "Part",
component: Part
},
{
path: "*",
component: NotFound //定义找不到已有组件时显示404
},
] 5. ルールを使用してルーティング オブジェクトを生成します
// 创建路由对象并且传入规则
const router = new VueRouter({
routes,
mode: "history" //路由模式(默认为hash模式)
})
6. ルーティング オブジェクトを新しい Vue インスタンスに挿入します
new Vue({
router, //导入路由对象
render: h => h(App),
}).$mount('#app')
7. router-viewをマウントポイントとして使用し、別のルーティングページを切り替えますURLのハッシュ値パスを切り替えると、対応するコンポーネントがルールが表示されます
router-view
ルーティングコンテンツを実装する場合、コンポーネントを導入する際に導入が必要な箇所を記述します。 vue-router を使用してルーティングを制御するには、router-view をコンテナとして使用する必要があります。 (最初にセルフテスト用にルート コンポーネント App.vue を導入できます)注:
すべては URL のハッシュ値に基づく必要があります2. Declarative-router-link [ジャンプを実装する最も簡単な方法]
#1. コンポーネント router-link は、次の置き換えに使用できます。タグ
##router-link
は vue-router であり、グローバル コンポーネントを提供します
- router-link は本質的に同等の属性へのリンクにレンダリングされますhref 属性を提供するために (
to は# を必要としません)- router-link は宣言型ナビゲーションの強調表示機能を提供します (独自のクラス名を使用)
- コードは次のとおりです:
d477f9ce7bf77f53fbcf36bec1b69b7a dc6dce4a544fdca2df29d5ac0ea9906b 24ee05afa859b8c3f82c0d88bd066744 084b34214ffa9f5bf8f01b98655bf097发现音乐d625018d6d57dc2163f3a71531b24864 c6ed6ac7cf718675bc6571d583afef6e我的音乐d625018d6d57dc2163f3a71531b24864 65077048f35cca004b17d48febe0a243朋友d625018d6d57dc2163f3a71531b24864 16b28748ea4df4d9c2150843fecfba68 253a6235234450c0aaa9bfc76d2b0259 975b587bf85a482ea10b0a28848e78a4dd6e4ababe59793a4ac75fb9e5c5550e 16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 21c97d3a051048b8e55e3c8f199a54b2 //在控制台元素检查时会发现激活的类名 在样式style中定义高亮样式 点击时就会高亮
ルーターリンクの利点: アクティブ化するとクラス名が表示され、強調表示できます
ルーターリンクの to 属性に値を渡します 構文形式#2. ルートにジャンプする場合、ルートに対応するコンポーネントに値を渡すことができます
(方法 1)
to=/path?パラメータ名=値
例:
to="/part?name =Xiao Ming"対応するページ コンポーネントは渡された値を受け取ります
$route.query.Parameter name
データを受け取ります: $ Route.query.name
(メソッド 2)
to="/path/value" (/path/: パラメータ名はルーティング ルールで設定する必要があります)
例:
to="/part /小王"設定:path:"/part/:username"
対応するページ コンポーネントは、渡された値を受け取ります (動的なパラメーターは params を使用して受け取る必要があることに注意してください)
$route.params.Parameter name
データを受け取る: $route.params.username
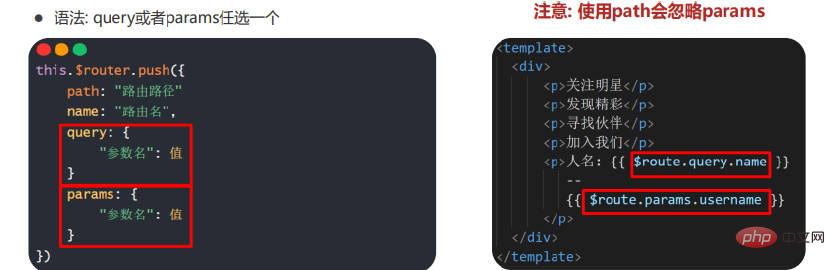
JS コードを使用してジャンプ3. プログラミング - JS コードを使用してジャンプ
構文:パスまたは名前を選択してください
1、
$ router
と$ Route
$route: ルーティング情報オブジェクト、読み取り専用オブジェクト
$ ルーター操作ルートジャンプ
this.$router.push({ name:‘hello’, query:{ name:‘word’, age:‘11’ } })
$route read ルートパラメータ受信
var name = this.$route.query.name;
2. ルートジャンプメソッド名、パスの違いおよびパラメータ転送メソッド params、クエリ (重要)
パスと名前のルート ジャンプ メソッドはどちらもクエリを使用してパラメータを渡すことができます
path メソッドを使用してルート パスをジャンプするとパラメータが無視されるため、パスをパラメータと一緒に使用することはできません
ルート ジャンプの実装には名前メソッドとクエリ メソッドを使用することをお勧めします
- #params passparameters,push can only be name:'xxx',not path:'/xxx', because params can only use name to導入ルート.ここにパスを記述すると、パラメータ受け取りページが未定義になります! ! !
params を介してパラメータを渡す
==注: ==名前を使用するときに /# を追加する必要はありませんルート ジャンプ メソッドはここにあります。## これは単なる名前であるため、
次のものが必要ですここで params を使用してパラメータを渡すには、受信する params を書き込みますthis.$router.push({ name:"Home", params:{ id:this.id } })
別のページが次の情報を受け取ります:
this.$route.params.id
通过query传参
this.$router.push({
path:"/Search",
query:{ //query是个配置项
age:20
}
})另一个页面接收
this.$route.query.age
query相当于GET请求,页面跳转的时候,可以在地址栏看到请求参数
uery传参**
this.$router.push({
path:"/Search",
query:{ //query是个配置项
age:20
}
})另一个页面接收
this.$route.query.age
总结:
query相当于GET请求,页面跳转的时候,可以在地址栏看到请求参数
params相当于POST请求,参数不会在地址栏中显示
以上が(超詳しい) Vueでルートジャンプを実行するにはどうすればよいですか? 3 つの共有方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


 ルート ジャンプの実装には名前メソッドとクエリ メソッドを使用することをお勧めします
ルート ジャンプの実装には名前メソッドとクエリ メソッドを使用することをお勧めします