ホームページ >ウェブフロントエンド >フロントエンドQ&A >「+」CSSセレクターとは何ですか?
「+」CSSセレクターとは何ですか?
- 青灯夜游オリジナル
- 2022-11-24 20:41:282868ブラウズ
CSS では、「 」は隣接する兄弟要素セレクターであり、別の要素の直後の要素を選択するために使用され、それらは同じ親要素を持ちます。つまり、E と F の両方の要素は同じ親要素を持ちます。 、F 要素は E 要素の後ろに隣接しているため、隣接する兄弟要素セレクターを使用して、構文 "E F" で F 要素を選択できます。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
隣接する兄弟要素セレクター (E F)
隣接する兄弟要素セレクターは、ある要素の後の別の要素の直後の要素を選択できます, そしてそれらは同じ親要素を持っています。つまり、2 つの EF 要素は同じ親要素を持ち、F 要素は E 要素の後ろに隣接しているため、隣接する兄弟要素 Selector を使用して F 要素を選択できます。
ここには 2 つの重要な情報があります: (1) 別の要素の直後; (2) 両方に同じ親要素があります
例①:
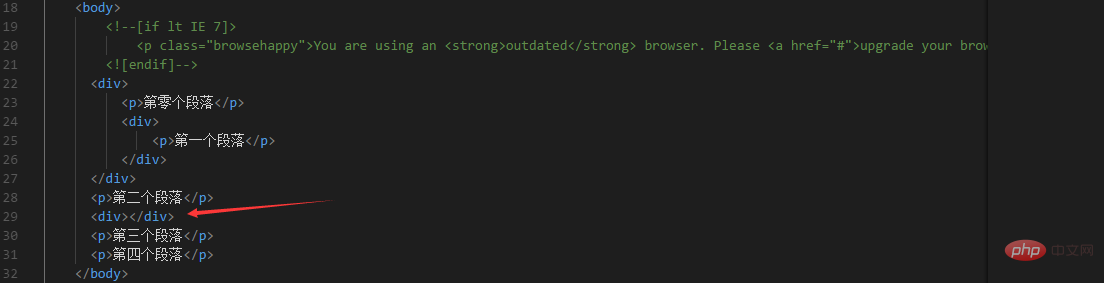
<!DOCTYPE html>
<!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]-->
<!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]-->
<!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]-->
<!--[if gt IE 8]><!--> <html class="no-js"> <!--<![endif]-->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
div+p{
background-color: aqua;
}
</style>
</head>
<body>
<!--[if lt IE 7]>
<p class="browsehappy">You are using an <strong>outdated</strong> browser. Please <a href="#">upgrade your browser</a> to improve your experience.</p>
<![endif]-->
<div>
<p>第零个段落</p>
<div>
<p>第一个段落</p>
</div>
</div>
<p>第二个段落</p>
<p>第三个段落</p>
<p>第四个段落</p>
</body>
</html>
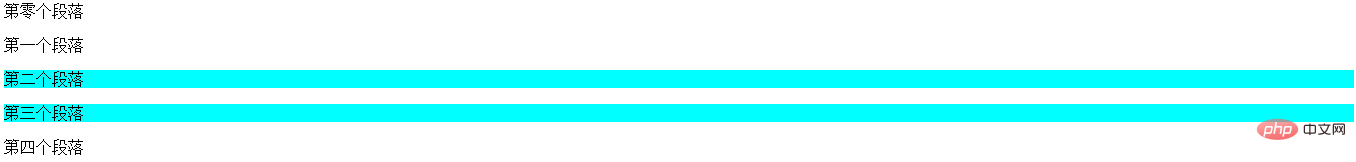
##div p は、すべての場所が dc6dce4a544fdca2df29d5ac0ea9906b にあることを示します。要素の後の e388a4556c0f65e1904146cc1a846bee 要素
上記の「0 番目の段落」と「最初の段落」は、5bb4a8fa4099606ad3132c1899ffaea6 タグ、タグの後の要素ではありません; e388a4556c0f65e1904146cc1a846bee タグが dc6dce4a544fdca2df29d5ac0ea9906b タグの後にあるため、「2 番目の段落」が選択されます 最初の e388a4556c0f65e1904146cc1a846bee 要素の親は同じです要素 6c04bd5ca3fcae76e30b72ad730ca86d;「3 番目の段落」と「4 番目の段落」は dc6dce4a544fdca2df29d5ac0ea9906b ではないため選択されません タグの直後の e388a4556c0f65e1904146cc1a846bee タグ

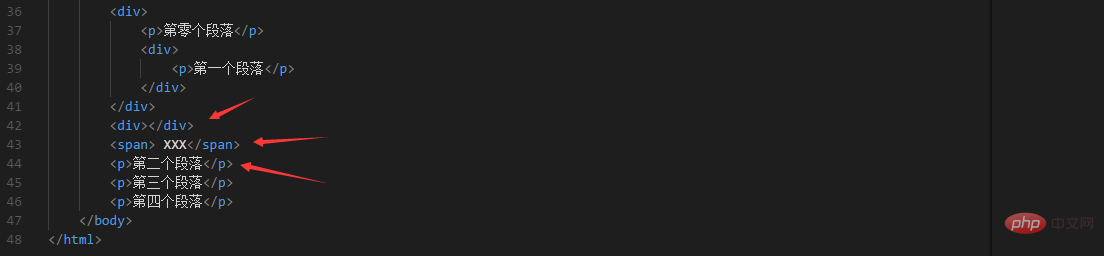
 #e388a4556c0f65e1904146cc1a846bee タグが dc6dce4a544fdca2df29d5ac0ea9906b のすぐ隣にない場合は、次のようにします
#e388a4556c0f65e1904146cc1a846bee タグが dc6dce4a544fdca2df29d5ac0ea9906b のすぐ隣にない場合は、次のようにします

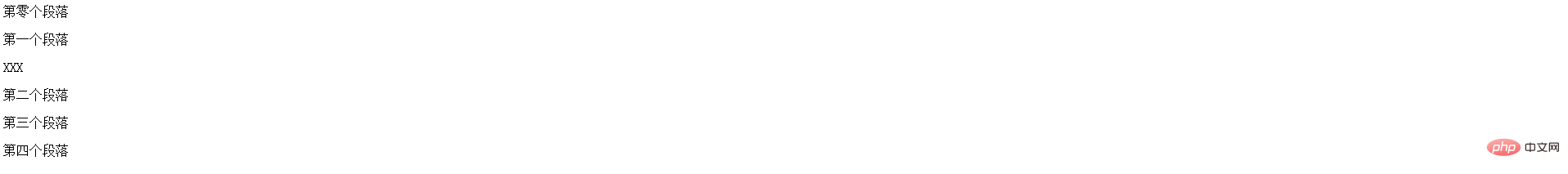
 隣接する兄弟セレクターが要素
隣接する兄弟セレクターが要素
div p{} をすぐに選択するため、「2 番目の段落」が選択されていないことがわかります。 after 要素は、dc6dce4a544fdca2df29d5ac0ea9906b を選択した直後の e388a4556c0f65e1904146cc1a846bee 要素を表しますが、上記のコードでは、直後の div タグが 45a2772a6b6107b401db3c9b82c049c2 タグです。 dc6dce4a544fdca2df29d5ac0ea9906b タグの直後にある e388a4556c0f65e1904146cc1a846bee タグは dc6dce4a544fdca2df29d5ac0ea9906b タグのすぐ隣にないため、e388a4556c0f65e1904146cc1a846bee 要素は選択できません。#例②:
<!DOCTYPE html>
<!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]-->
<!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]-->
<!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]-->
<!--[if gt IE 8]><!--> <html class="no-js"> <!--<![endif]-->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
li+li{
background-color: aqua;
}
</style>
</head>
<body>
<!--[if lt IE 7]>
<p class="browsehappy">You are using an <strong>outdated</strong> browser. Please <a href="#">upgrade your browser</a> to improve your experience.</p>
<![endif]-->
<ul>
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
</ul>
<ol>
<li>List item 1</li>
<li>List item 2</li>
<LI>List item 3</LI>
</ol>
</body>
</html>
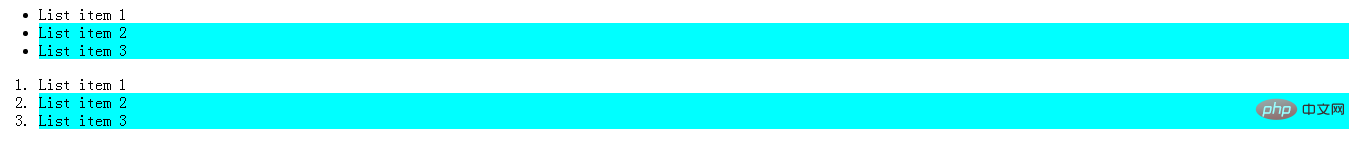
 最初にセレクター スタイル li li{} を分析します。これは、文字通り 25edfb22a4f469ecb59f1190150159c6 タグ A dccdfee33343ee1d96393c717e679e30 要素
最初にセレクター スタイル li li{} を分析します。これは、文字通り 25edfb22a4f469ecb59f1190150159c6 タグ A dccdfee33343ee1d96393c717e679e30 要素
(1) 最初の 25edfb22a4f469ecb59f1190150159c6 タグは、前に 25edfb22a4f469ecb59f1190150159c6;
(2) がないため、明らかに選択されません。 2 番目の(3) 3 番目の
タグも選択されます。 selected: 3 番目の 25edfb22a4f469ecb59f1190150159c6 タグの前のタグも 25edfb22a4f469ecb59f1190150159c6 タグであり、CSS セレクター li li{}: 25edfb22a4f469ecb59f1190150159c6 タグの後の最初の 25edfb22a4f469ecb59f1190150159c6 の条件も満たしているため;Element CSS セレクターのスタイルは li li{} であるため、この「式」はコード内の li タグに常に適用できます。
(学習ビデオ共有:css ビデオ チュートリアル
)
以上が「+」CSSセレクターとは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

