ホームページ >ウェブフロントエンド >フロントエンドQ&A >es6 のプロトタイプ チェーンとは何ですか
es6 のプロトタイプ チェーンとは何ですか
- 青灯夜游オリジナル
- 2022-11-15 19:28:261714ブラウズ
プロトタイプ チェーンは、簡単に理解すると、プロトタイプで構成されるチェーンです。オブジェクトの属性にアクセスする場合、オブジェクト自体の属性が最初に検索されます。属性が見つからない場合は、その __proto__ 暗黙のプロトタイプ、つまりコンストラクターのプロトタイプが検索されます。さらに、コンストラクターのプロトタイプの __proto__ 内を検索し、階層ごとに上方向に検索することにより、プロトタイプ チェーンと呼ばれるチェーン構造が形成されます。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
プロトタイプとは何ですか?
JS では、各関数は作成時にプロトタイプ属性を持ちます。この属性はオブジェクトを指すポインターであり、このオブジェクトは関数のプロトタイプ オブジェクトです。プロトタイプ)、これはすべてのインスタンスのプロパティとメソッドを共有するために使用される場所であるため、
プロトタイプは実際には関数のコンパニオンです(生得)
var a = [1, 2, 3, 4, 5]; a.__proto__ === Array.prototype; // true
#プロトタイプチェーンとは何ですか?
プロトタイプ チェーンは、単純に理解すると、プロトタイプで構成されるチェーンです。オブジェクトの属性にアクセスする場合、オブジェクト自体の属性が最初に検索されます。属性が見つからない場合は、その __proto__ 暗黙のプロトタイプ、つまりコンストラクターのプロトタイプが検索されます。さらに、コンストラクターのプロトタイプの __proto__ 内を検索するため、層ごとに上向きに検索すると、コンストラクターを作成します:プロトタイプ チェーン
と呼ばれるチェーン構造が形成されます。
function Person (name) {
this.name = name
}
var cheng = new Person('Cheng');
var lin = new Person('Lin');cheng と lin を出力すると、両方のオブジェクトに __proto__ 属性があることがわかります
 そして、
そして、
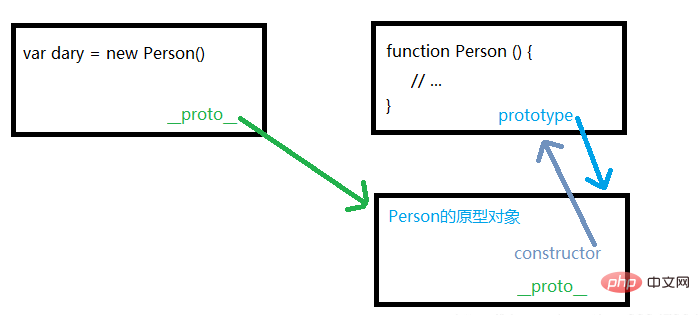
console.log(cheng.__proto__ === lin.__proto__); // trueを発見しました。それでは、インスタンス オブジェクトのこの __proto__ 属性とは一体何なのでしょうか?
console.log(cheng.__proto__ === Person.prototype); // true console.log(lin.__proto__ === Person.prototype); // true概要:
インスタンス オブジェクトには列挙不可能な属性 proto があります。この属性は、コンストラクターのプロトタイプ (プロトタイプ オブジェクト) を指すポインターです。インスタンスproto コンストラクターのプロトタイプのアクセス メソッドを渡すことができます#簡単に言えば、
インスタンス オブジェクトの __proto__ はコンストラクターのプロトタイプを指します それでは、このコンストラクターのプロトタイプは何でしょうか?
それでは、このコンストラクターのプロトタイプは何でしょうか?
Person.prototype を印刷すると、__proto__ 属性もあることがわかります。
console.log(Person.prototype.__proto__ === Object.prototype)
 概要: 関数のプロトタイプは、本質的には通常のオブジェクトです。したがって、彼は Object のインスタンスであるため、プロトタイプ オブジェクトの
概要: 関数のプロトタイプは、本質的には通常のオブジェクトです。したがって、彼は Object のインスタンスであるため、プロトタイプ オブジェクトの proto プロパティは Object.prototype を指します。

最終的に
nullを指していることが判明しました。要約:
JavaScript 内のすべてのデータは、最終的には独自のプロトタイプ チェーンに沿って Object.prototype## を見つけることができます。
#概要:インスタンス オブジェクトの __proto__ はコンストラクターのプロトタイプを指し、コンストラクターの __proto__ は Object のプロトタイプを指し、__proto__のオブジェクトは最終的に null を指します
[推奨学習: JavaScript 上級チュートリアル
以上がes6 のプロトタイプ チェーンとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

