ホームページ >ウェブフロントエンド >フロントエンドQ&A >React axiosリクエストインターセプトを実装する方法
React axiosリクエストインターセプトを実装する方法
- 藏色散人オリジナル
- 2022-11-09 15:49:473156ブラウズ
React axios リクエスト インターセプトの実装方法: 1. axios をダウンロードする; 2. パブリック js を保存するために src ディレクトリに utils フォルダーを作成する; 3. utils ディレクトリに http.js ファイルを作成する; 4. axios インスタンス; 5. リクエスト インターセプターを追加します; 6. Cookie がトークンを保存し、リクエスト ヘッダーを処理するかどうかを決定します。

このチュートリアルの動作環境: Windows7 システム、react17.0.1 バージョン、Dell G3 コンピューター。
react で axios リクエスト インターセプトを実装する方法は?
react は axios リクエスト インターセプト、レスポンス インターセプトをカプセル化し、post、get request をカプセル化します
デフォルトでは、react プロジェクトが作成されています。
まず、axios をダウンロードする必要があります。ユーザー情報を保存するために、react-cookie を使用します。ローカル ストレージの使用を選択できます
npm i axios --save npm i react-cookie --save
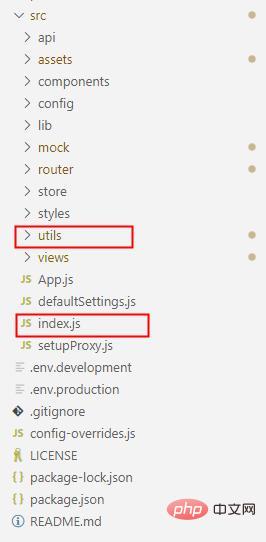
その後、 src ディレクトリー public js を保管するための utils フォルダーを作成します。
引き続き、utils ディレクトリーに http.js ファイルを作成します。
もう 1 つのマーク付きのindex.js は、以下で説明するエントリ ファイルです。

http.js ファイルを開いて、作業を開始する必要があります
axios と cookie をダウンロードしている場合は、それらを導入する必要があります。Axios は必要ですが、cookie は必要ありません。
import axios from "axios";
import cookie from 'react-cookies'
//这是使用代理的路径,如果你想了解的话可以看我之前的文章或者~~问我
let baseUrl = '/api'
// 创建axios实例,在这里可以设置请求的默认配置
const instance = axios.create({
timeout: 10000, // 设置超时时间10s,如果10秒没有返回结果则中断请求,认为连接超时
baseURL: baseUrl // 根据自己配置的代理去设置不同环境的baseUrl
})
// 文档中的统一设置post请求头
instance.defaults.headers.post['Content-Type'] = 'application/json';
// 如果你是上传文件的话需要设置为
// instance.defaults.headers.post['Content-Type'] = 'multipart/form-data';リクエスト インターセプト パートの開始
リクエスト インターセプトは、リクエストがまだ Before のときに行われます。送信する場合、リクエストにいくつかの変更を加えることができます
/** 添加请求拦截器 **/
instance.interceptors.request.use(config => {
var token = cookie.load('token')//获取你登录时存储的token
// 判断cookie有没有存储token,有的话加入到请求头里
if (token) {
config.headers['token'] = token//在请求头中加入token
}
// 如果还需要在请求头内添加其他内容可以自己添加 "[]" 内为自定义的字段名 "=" 后的内容为字段名对应的内容
// config.headers['自定义键'] = '自定义内容'
// 如果此时觉得某些参数不合理,你可以删除它,删除后将不会发送给服务器
// delete config.data.userName
// userName是你传递的参数名,或许你可以试着在控制台输出config看看它包含了什么
// 对应可以删除也可以在此添加一些参数
// config.data.userName = '天道酬勤'
return config
}, error => {
// 对请求错误做些什么
return Promise.reject(error)
})レスポンス インターセプト パートの開始
レスポンス インターセプトとは、インターフェイスがデータを返した後、インターセプターが最初にデータを取得し、判断できることを意味します。正常かデータが損なわれていないかに関係なく、データはリクエストが開始された場所に返されます。
/** 添加响应拦截器 **/
instance.interceptors.response.use(response => {
if (response.statusText === 'OK') {
return Promise.resolve(response.data)
} else {
return Promise.reject(response.data.msg)
}
}, error => {
// 请求报错的回调可以和后端协调返回什么状态码,在此根据对应状态码进行对应处理
if (error.response) {
// 如401我就让用户返回登录页
if (error.response.status === 401) {
this.props.history.push('/login');
}
// 比如返回报错你的页面可能会崩溃,你需要在它崩溃之前做一些操作的话,可以在这里
return Promise.reject(error)
} else {
return Promise.reject('请求超时, 请刷新重试')
}
})リクエスト インターセプターを追加する場合は、カスタム リクエストを使用する必要があります。そうでない場合、インターセプターは無意味です。
一般的には、どちらも 2 つのリクエストをカプセル化します。1 つの post と 1 get で十分です。
/* 统一封装get请求 */
export const get = (url, params, config = {}) => {
return new Promise((resolve, reject) => {
instance({
method: 'get',
url,
params,
...config
}).then(response => {
resolve(response)
}).catch(error => {
reject(error)
})
})
}
/* 统一封装post请求 */
export const post = (url, data, config = {}) => {
return new Promise((resolve, reject) => {
instance({
method: 'post',
url,
data,
...config
}).then(response => {
resolve(response)
}).catch(error => {
reject(error)
})
})
}カプセル化されたリクエスト メソッドは、ここではスローされています。エントリ ファイルとグローバル変数として設定します。必要に応じてインポートすることもできますが、それはお勧めしません。
エントリ ファイルは、src ディレクトリ内のindex.js ファイルです。よくわからない場合は、上の図を参照してください。はマークされています
import React, { Component } from 'react';
import { get, post } from './utils/http';
Component.prototype.get = get;
Component.prototype.post = post;使用する場合
let data = {
userName: 'admin',
password: '123456'
}
// post请求实例
this.post("url",data).then(res=>{
// 这里是成功回调
console.log(res)
}).catch(err=>{
// 这里是错误回调
console.log(err)
})
// get请求实例
this.get("url",data).then(res=>{
// 这里是成功回调
console.log(res)
}).catch(err=>{
// 这里是错误回调
console.log(err)
})ご覧いただきありがとうございます。完全なコードはここにあります
import axios from "axios";
import cookie from 'react-cookies'
let baseUrl = '/api'
// 创建axios实例,在这里可以设置请求的默认配置
const instance = axios.create({
timeout: 20000, // 设置超时时间10s
// baseURL: baseUrl // 根据自己配置的反向代理去设置不同环境的baseUrl
})
// 文档中的统一设置post请求头。下面会说到post请求的几种'Content-Type'
instance.defaults.headers.post['Content-Type'] = 'application/json'
/** 添加请求拦截器 **/
instance.interceptors.request.use(config => {
var token = cookie.load('token')//获取本地存储的token
// 判断cookie有没有存储token,有的话加入到请求头里
if (token) {
config.headers['token'] = token//在请求头中加入token
}
// 如果还需要在请求头内添加其他内容可以自己添加 [] 内为自定义的字段名 = 后的内容为字段名对应的内容
// config.headers['api'] = api
return config
}, error => {
// 对请求错误做些什么
return Promise.reject(error)
})
/** 添加响应拦截器 **/
instance.interceptors.response.use(response => {
if (response.statusText === 'OK') {
return Promise.resolve(response.data)
} else {
return Promise.reject(response.data.msg)
}
}, error => {
// 请求报错的回调可以和后端协调返回什么状态码,在此根据对应状态码进行对应处理
if (error.response) {
// 如401我就让用户返回登录页
if (error.response.status === 401) {
this.props.history.push('/login');
}
return Promise.reject(error)
} else {
return Promise.reject('请求超时, 请刷新重试')
}
})
/* 统一封装get请求 */
export const get = (url, params, config = {}) => {
return new Promise((resolve, reject) => {
instance({
method: 'get',
url,
params,
...config
}).then(response => {
resolve(response)
}).catch(error => {
reject(error)
})
})
}
/* 统一封装post请求 */
export const post = (url, data, config = {}) => {
return new Promise((resolve, reject) => {
instance({
method: 'post',
url,
data,
...config
}).then(response => {
resolve(response)
}).catch(error => {
reject(error)
})
})
}推奨される学習: 「react ビデオ チュートリアル##」 #"
以上がReact axiosリクエストインターセプトを実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

