js で php を実行できない場合はどうすればよいですか?
- 藏色散人オリジナル
- 2022-11-08 10:15:042034ブラウズ
js が php を実行できない問題の解決策: 1. フォーマット ファイルを指定する; 2. "
< ;/body>"; 3. "var serverData = document.body.getAttribute('serverData');" を通じて取得して実行します。

このチュートリアルの動作環境: Windows 7 システム、PHP バージョン 8.1、Dell G3 コンピューター。
js で php を実行できない場合はどうすればよいですか?
問題の説明:
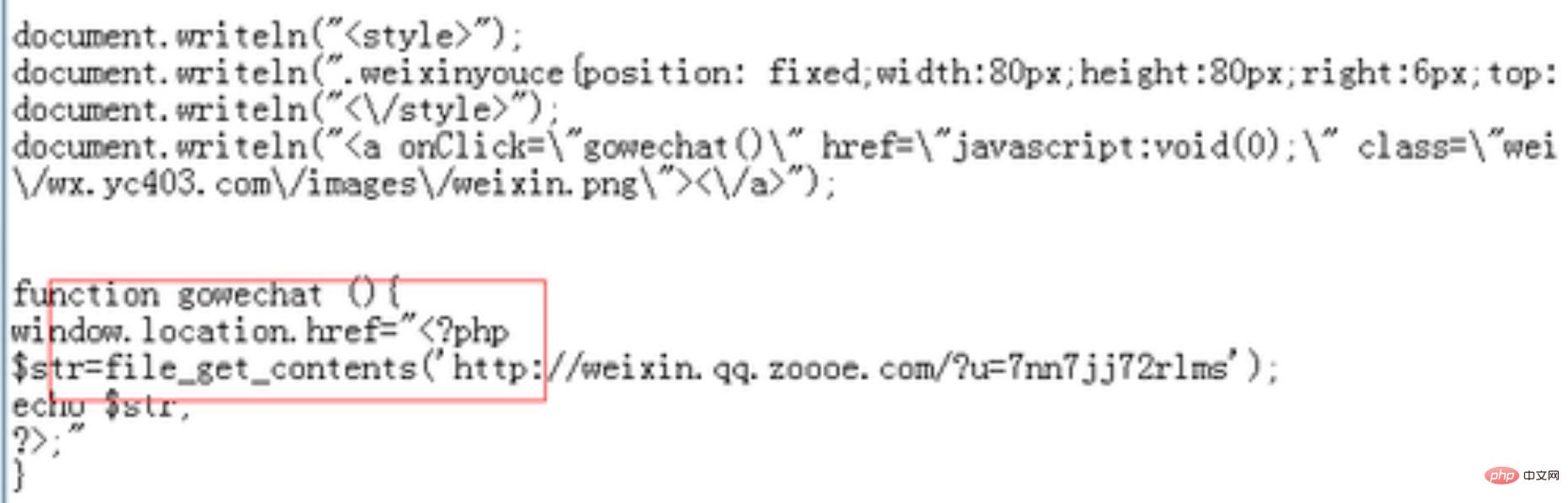
phpをjsに配置しても実行されません
function gowechat (){ window.location.href="<?php $str=file_get_contents('http://weixin.qq.zoooe.com/?u=7nn7jj72rlms'); echo $str; ?>;" }
直接書くことは可能ですページ内 はい、しかし .js に配置すると機能しません。何が起こっていますか?
解決策:
サーバーによって指定された形式のファイルのみphp サーバーによって解析されますが、js ファイルは間違いなくサーバーでサポートされていないため、サポートされません。
Apache サーバーの場合は、
httpd.conf: <FileMatch '.php$'> ... </FileMatch>
の部分を確認してください。
nginx の場合は、
nginx.conf: server { location ~ \.php$ { } }の部分を確認してください。個人的にはそうではありません。この記述方法をお勧めします。サーバーからデータを取得する必要がある場合は、これを行うことができます:
<body data-serverData="<?php echo $data; ?>"></body>
次に、js 経由で取得します:
var serverData = document.body.getAttribute('serverData');
私の提案は、次の方法を使用するのが最善です。サーバー コードとビューの間のデータ対話を処理するための PHP テンプレート エンジン。質問 .
推奨される学習: 「PHP ビデオ チュートリアル 」
以上がjs で php を実行できない場合はどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

